WordPress has become the preferred CMS of millions of users all around the world thanks to its rock solid features and options. In order to gain popularity among users, every business needs to have online presence. Whether small startups, creative agencies, photographers, artists, musicians, sole entrepreneurs or large corporations – every project deserves a powerful web presence. In recent years, the WordPress community has shown a significant growth, providing us with an array of smart options to get our website started hassle-free.
Ready-made WordPress themes, plugins, extensions, design elements, etc. can all be easily accessed on the web via the search engines. As you may have already guessed, in this post we will talk about stunning ready-made WordPress templates that will help you build a fully responsive web project. Both premium and free, all of the designs that we have hand-picked for this compilation were created with valid code and in accordance with the latest web design standards.
Why is it important to go responsive? It’s no secret that the majority of modern users have shifted from desktops to handheld devices. The latter are known as a more convenient way of checking out news, reading blogs and simply doing online shopping on the go. That’s why, when someone reaches a website that cannot adjust to the screen size of a smartphone or a tablet, he or she will most probably leave. In order for this not to happen, we offer below, for your consideration, 23 responsive WordPress themes.
Premium WordPress Themes
***
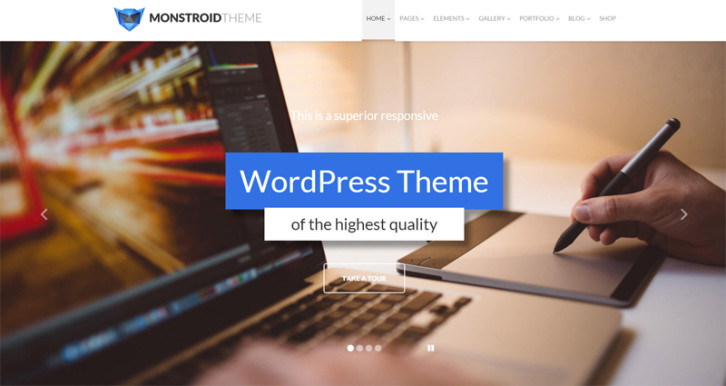
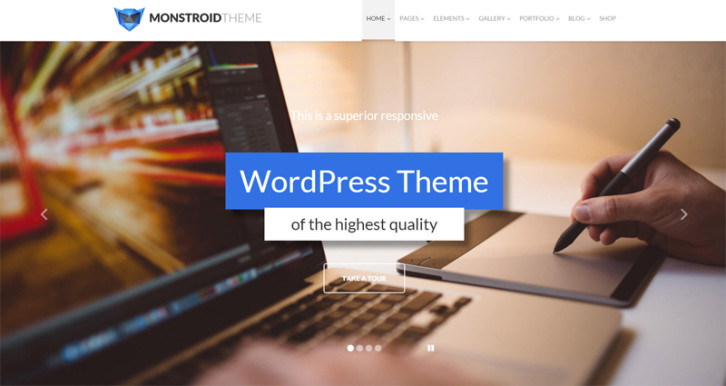
Monstroid was released by TemplateMonster mid-summer 2015. Well-known for its simple and intuitive structure that can be managed by users of all skill levels, this multi-purpose WordPress theme is packed full of all the features that you will need to create a powerful blog, portfolio, business or eCommerce web project. The template is fully responsive, cross-browser compatible, SEO-friendly and WPML ready. A rich selection of WordPress child themes,with which Monstroid is loaded, is constantly updated with new topics. In addition, the theme includes a number of premium plugins and extensions that its users get for free. MotoPress content editor and MotoSlider are among such stunning add-ons. Free lifetime updates and free 24/7 support is also available. On top of that, Monstroid is powered by Cherry 4, an open source WP theme framework.

More info |Â Demo
Please note: For a limited time Monstroid is 30% off. The offer starts on December 14, 2015 and will be running through December 21, 2015.
***
Vector is a responsive WordPress theme that looks spectacular. The front page features a full-width slider and a vertically organized main menu. The theme is intended for building web pages of creative agencies, design studios, photographer portfolios or any other business. The same slider remains in the background when a user navigates to Blog, Contact or Category pages. The theme has been optimized to run well on both desktop and mobile devices.

More info |Â Demo
***
Gitexis a well-built WordPress template that is best suited for business web resources. The color scheme is neutral and easy on the eyes. If you wish to change to a different one, you can do this easily via the simple and intuitive dashboard. The template is fully customizable and was designed to adapt smoothly to any screen size and resolution. In order to captivate users’ attention and entertain them a little bit, the theme features several stunning sliders and backgrounds with the parallax scrolling effect. Read the rest of this entry »
A picture is worth a thousand words.
Yes a picture indeed is the first thing that strikes the visitor’s eye on any website. Presently in a world of instant gratification, quick fixes and where an alternative website is just a mouse click away bloggers need to find ways to firstly grab the attention of a user, and then keep it for long enough to get their message across. If you don’t, their cursor will be heading to the back button and on to a competitor in the blink of an eye.
Call them slideshows, content sliders, featured image sliders, rotating images or anything you want but those are definitely the best options to get your point across in seconds & keep any site visitor engaged on your site. So which WordPress plugin would help you with this? The answer is SlideDeck 3 Responsive Content Slider.
SlideDeck 3 – Create gorgeous, dynamic & responsive content sliders out of almost any content without any coding
SlideDeck 3 is a plugin that lets you create content sliders with content sources like Flickr, Pinterest, Youtube, Google+, Instagram, NextGen Gallery, Facebook and many more in just a few clicks plus you need not do any coding for it. Use text & images, dynamic content from popular external sources to grab & hold your site visitor’s attention.
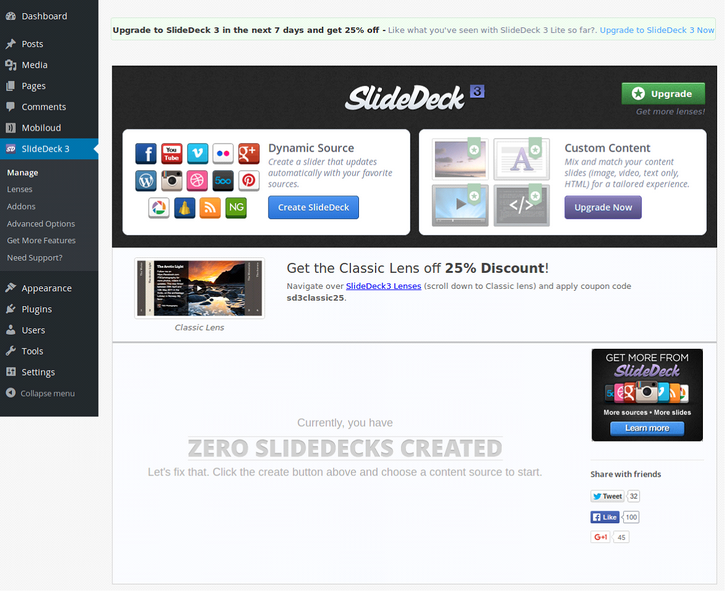
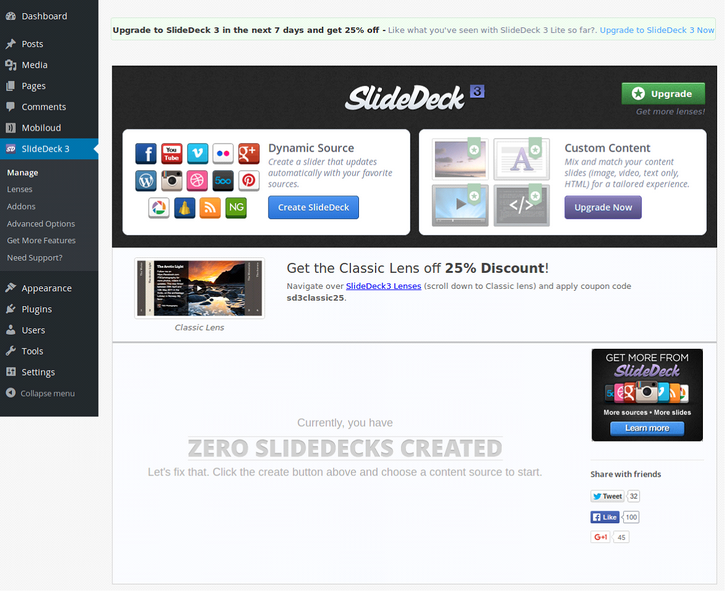
Configuring & getting started with SlideDeck3

SlideDeck 3 Lite – Settings
All you need to do is activate the plugin and get started with creating gorgeous content sliders straight away. It is simply a breeze to create the sliders since you get a live preview of the slider as you make changes to it. So you do not need to keep previewing a post/page to see the various effects you want to apply to your slider. Read the rest of this entry »
Every successful retailer knows that modern-day commerce can’t make progress without a web presence. An e-store can overcome any geographic or time-zone limitations, thus providing a global scope of product reach. Compared to a physical shop, an online alternative is a more cost-effective and easier-to-manage solution. All the operations are carried out in an admin panel, and there is no need to pay rent, so running a web store is definitely a priority today.
To create an e-store from scratch, most non-tech savvies use eCommerce platforms. These engines allow them to bypass the coding stage and come packed with multiple functionalities for easy website maintenance, customization and updating. When choosing an eCommerce platform, you are advised to use the one with open-source accessibility. The most popular platforms meeting this criterion include WooCommerce, PrestaShop, OpenCart, and Magento. Try one of these solutions, and it’ll be a breeze for you to build the framework for your store.
Once the back end of your store is completed, you should focus on its front end. Many people prefer using eCommerce themes, as they offer ready-made designs pre-packed with multiple features. In this post, we present a selection of 20+ eCommerce themes powered by the above mentioned engines, namely WooCommerce, PrestaShop, OpenCart, and Magento. Whether you are a well off merchant or have to stick to a tight budget, we have the right option for you. Below, you can find both premium and free designs of decent quality for your online store. Just scroll down and choose the ones you like the most!
WooCommerce Themes
Premium WooCommerce Themes
Monstroid

Demo | Learn More
Monstroid is a multipurpose WooCommerce theme that offers a lot to users. It has many innovative back end and front end features, 145 pre-designed pages, 500+ Google fonts, 150 shortcode variations, 50+ licensed images, and 20 premium plugins, e.g. White Label, MotoPress Editor, Moto Slider, etc. There are also multiple child themes whose number is constantly growing. What’s cool about Monstroid is the fact that you get a lot of things for a single price. Free 24/7 support is available for a lifetime.
* * *
Motorsports Store

Demo | Learn More
Here is a premium responsive WooCommerce theme with a visually rich design. It boasts a video background, large banners and product images, parallax and hover effects, etc. To improve the interaction between the store owner and customers, the theme features an online chat, newsletter signup form, and social media options. Custom-made for motorsports, it can also be adapted to a variety of other niches. Read the rest of this entry »

Whether you are tech-savvy or just a newbie, you’ll definitely be glad to have a universal theme providing all the essentials in one pack. Well, it appears that such a solution has finally been released for WordPress users. As its name suggests, “Monstroid†is a monstrously powerful WP theme suitable for any type of site, from blogs and news portals to personal & corporate portfolios and e-stores. It is equipped with a rich array of options for the design of your website. They include 145 predefined pages, 120+ PSD files, 50+ licensed images, 500+ fonts, multiple interface elements, styles, skins, child themes – you name it. This is just a modest beginning to the list of features, so read our review to learn about Monstroid in detail.
Get Multiple Child Themes for Free

Monstroid does not only have unlimited design possibilities but also comes with 4 child themes. They embrace the topics enjoying the widest popularity in the web design community, particularly finance & IT for businessmen, art & photography for creative individuals and studios, education for instructors and schools, as well as interior & furniture for decorators and architects. What’s more, the scope of topics will be broadened eventually, and you will receive up to 15 child themes monthly. It means you pay for one theme, but obtain multiple themes for the same amount of money. As you can see, Monstroid allows you to save for a rainy day. Read the rest of this entry »
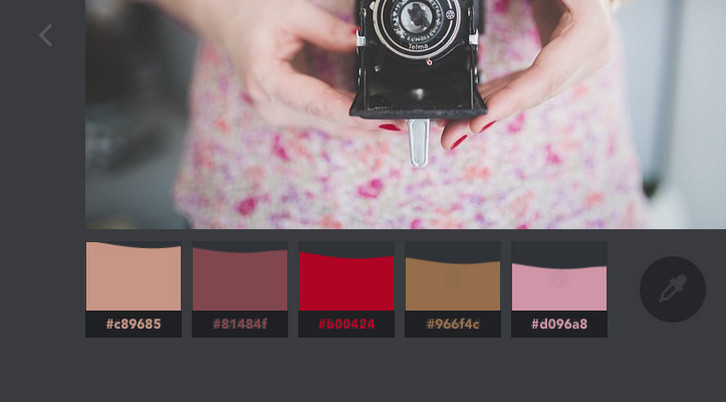
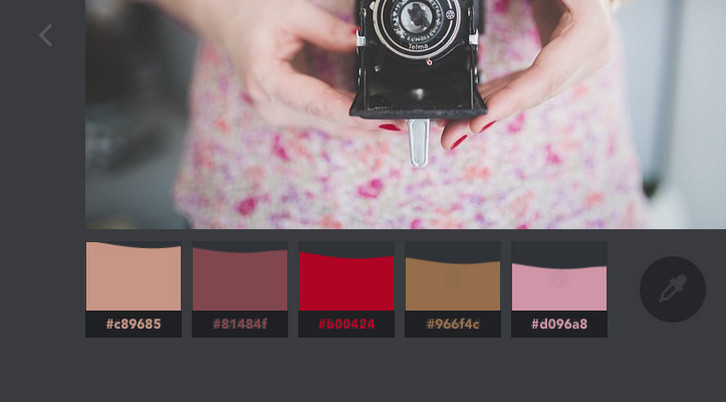
Codrops has shared a fun little color extraction experiment with us. The idea is to create a color palette from an image with a subtle effect on the image itself and some fanciness on the palette.
They are using Vibrant.js by Jari Zwarts to extract the colors from the images, and CSS Filters to transition the image to a black and white version. They also implemented a simple slider with a special “curtain†effect. Please note that this experiment uses some CSS properties that might not work in older browsers (CSS Animations, CSS Filters) though.

Requirements: –
Demo: http://tympanus.net/Development/ColorExtraction/
License: License Free
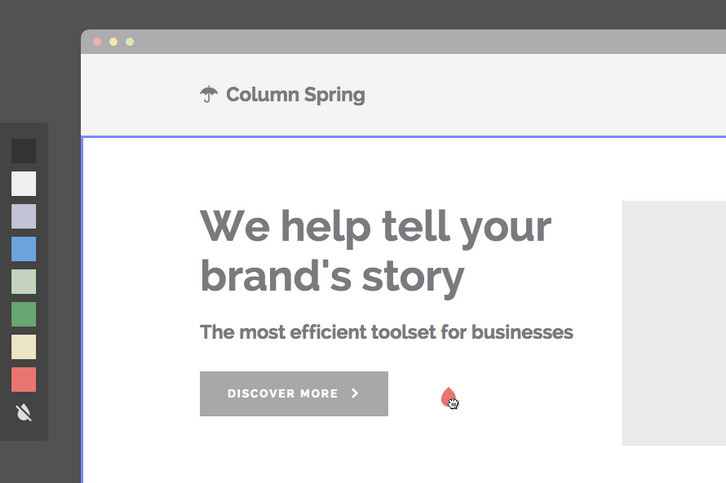
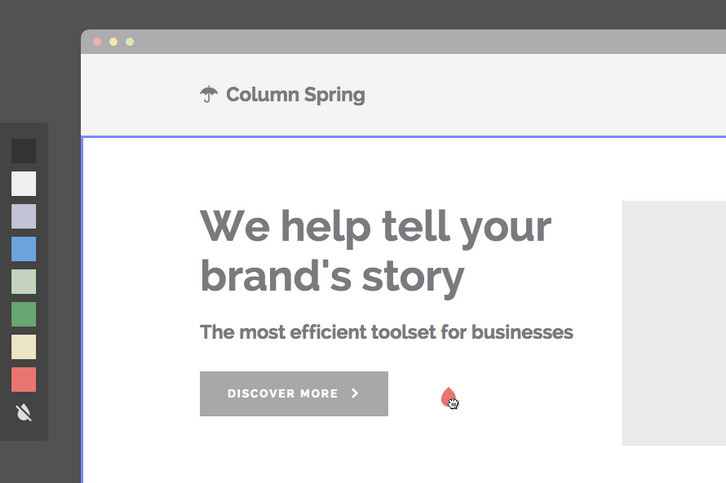
Interactive Drag and Drop Coloring Concept is a little fun experiment where you can color a website mockup by dragging and dropping a color droplet from a palette. The idea is to simply drag a color from a color palette to a website mockup and color designated areas of it like sections or texts. You might have encountered customization tools before, but Codrops wanted to add some fun to this idea and make it enjoyable to use.
You can drag a color from the color palette and drop it on any area that lights up with a blue outline, including text elements. Once the droplet that you are dragging gets dropped on a content area, a fun little Google Material like animation happens and the whole area gets filled with a colored circle. For that effect we use an SVG element that we create on the fly and then scale it up and fade it in with a CSS transition.

Requirements: –
Demo: http://tympanus.net/Development/InteractiveColoringConcept/
License: License Free
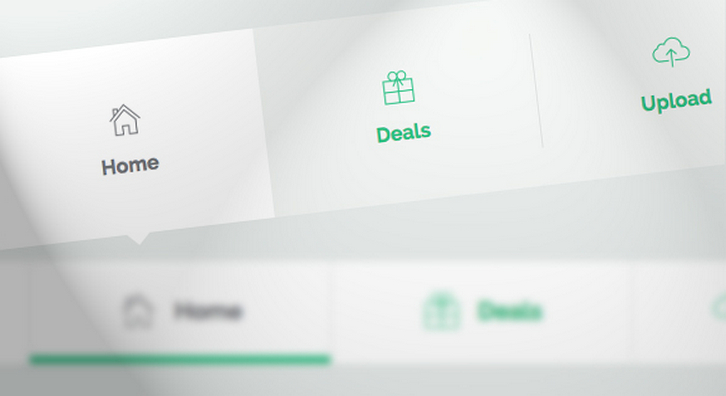
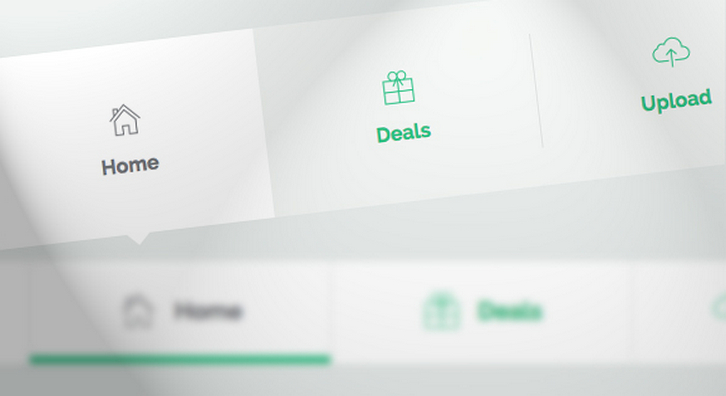
Codrops has shared a couple of modern and subtle tab styles and effects for your inspiration. They use pseudo-elements, SVGs and CSS transitions for some of the techniques.
This Tab Styles Inspiration collection contains some styles and effects for modern tabs; from a simple box to a SVG shape. Depending on your design, different tab layouts and looks can spice up your sections; think outside of the box and you’ll see how interesting the usually boring tabs can become.

Requirements: –
Demo: http://tympanus.net/Development/TabStylesInspiration/
License: License Free
MotorCortex makes web animations easy, providing the ability to describe them through CSS-like syntax and stop messing animation logic with your actual javascript code.
MotorCortex.js aspires to mimic the human brain’s motor cortex by providing a new layer of software abstraction that handles and describes the movement of the various elements of an html application in a way that all timed effects doesn’t interfere with the logic (decision making) layer of the software and plus each “transition” is treated as a matter of the whole application body and not of each element alone. And all this with an easy and straight forward CSS-like syntax and a js API that respects and matches all the modern MV* javascript frameworks.

Requirements: JavaScript Framework
Demo: http://motorcortexjs.com/
License: WTFPL License
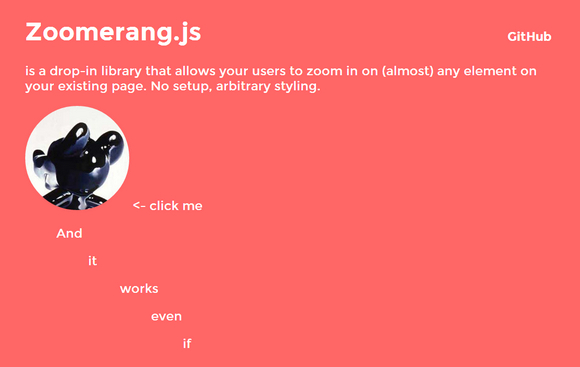
Zoomerang.js is a drop-in library that allows your users to zoom in on almost any element on your existing page. No setup, arbitrary styling. This is largely inspired by Medium’s avatar zoom in effect, with improvements (you can resize / scroll the page when it’s zoomed in and it still works).
It works best on fixed size elements such as display: block, display: inline-block and img elements. CSS Transform is required. Please note that it depends on the way browsers handle CSS transforms and has limited compatibility.

Requirements: JavaScript Framework
Demo: http://yyx990803.github.io/zoomerang/
License: MIT License
Today Codrops has shared some fancy Animations for Thumbnails in a Grid with us. There are many possibilities when it comes to these kind of effects, but not all of them fit well when applied to multiple items, like a grid of images. There is not much space and we have to consider the stacking order of the items for the effects to look nice. An interesting thing is that we can play with delays, intensifying the viewing pleasure of the whole thing. Not only can we apply the delays in order, but randomly or reversed.

Requirements: CSS
Demo: http://tympanus.net/Development/ThumbnailGridAnimations/
License: License Free