Trying to keep up with new technologies is a never-ending story for web designers. One would think that in doing so many if not most of those designers would eventually give up the chase.
That seldom happens, however, and for a good reason. There are plenty of amazing tools to cope with these challenges. They are created by other designers out there devoting their time and efforts. to this.
If you’re feeling the pressure, it might be time to take stock of your computer tools. Throw out any that appear to have lost their effectiveness!
You need to see where any gaps in your ability to take new challenges head-on may be. Then, invest in some of the latest best tools and resources.
The tools and resources presented here are designed to streamline your workflow. They can definitely add additional creative spark to your projects.
1. Elementor Page Builder

This open source WordPress page builder is lightning fast, developer friendly and works on any theme. Its live frontend editing feature allows you to create stunning websites without any need for coding.
Elementor has been a hit from the beginning, amassing a user base of more than 900,000 in less than two year. Elementor 2.0 is the newest version and includes exciting new features like the theme builder. You can use Elementor for free.
This page-builder is extremely easy to work with. While its features include a comprehensive library of pre-designed templates, Elementor will work with your own saved templates. You’ll be able to use them again and again and share with others.
Form Integrations, the visual form builder, a menu builder and custom CSS are among the most popular features.
2. Mobirise Website Builder

With most WordPress themes the ability to create mobile-friendly devices is treated as an option, albeit a necessary one, or just another feature. Creating mobile-friendly websites is Mobirise’s specialty. You can build awesome device-friendly websites, small websites, landing pages, or portfolios, all without coding, and without any cost to you. Mobirise is free.
There’s a wealth of features and tools to work with too. You’ll find 1,200+ trendy blocks and templates in the package, along with nearly 8,000 fonts and icons and 500,000 free images.
Mobirise’s drag and drop functionality is easy to work with, and since it’s an offline builder, you’ll have total control over your design, how you build your website, and how and where you host it. Mobirise can be used for both personal and commercial reasons without restrictions. Read the rest of this entry »
Creating a website that gives its visitors exactly what they are looking for is not that easy. It often involves a certain amount of trial and error, the use of analytics, and other approaches.
Sometimes, the difficulties you experience in your work to please visitors are not what you think. It happens that they are not based on the website’s content and functionality. These difficulties might be based on content and/or functionality that isn’t there.
That’s where these 10 Top WordPress Plugins come in. As far as adding important information or functionality is concerned, they deliver. They make the “difficult or nearly impossible†easy. They enable you to provide an outstanding UX, as opposed to a UX that is just “OKâ€. Moreover, they can save you hours of head-scratching, coding, and trial and error as well.
Picking one or more will be money well spent (some are free, others offer free trial periods). This is a win-win situation for you and your website visitors.
1. wpDataTables

There are more than a few things to like about wpDataTables, but they can be summed up in a few words. This WordPress plugin makes it possible to create charts and tables from large amounts of complex data in a short period of time. The charts and tables are easy to understand, easy to update and maintain, responsive, and colorful when color can serve a useful and practical purpose.
wpDataTables has become so widely used, and so popular, that web designers have been known to make the switch to WordPress just so they can use this plugin in their design work.
You can of course, create simple charts and tables based on small amounts of data as well since wpDataTables is meant for anyone who is looking for a better way to create this content. You will find this plugin particularly useful when you have a need to build a chart or table based on volumes of statistical, financial, or scientific data, or data related to large parts inventories or product catalogs. Read the rest of this entry »
What is the beauty of having a top-quality prototyping system at your disposal? We know – you may have no idea of the effectiveness of your proposed design until you see it up and running.
Prototyping can also make the design process more efficient! It can also speed it up, often significantly.
A prototype, whether it’s lo-fi or hi-fi, can show you want works and what doesn’t. This is especially relevant for the early stages of the design process. Prototypes give you, and your client, opportunities to explore options. Making necessary changes before proceeding will be a breeze!
Choosing any software design or development tool can be a gamble. But if you limit yourself to top-tier systems, like those described here, you’ll win every time.
Proto.io

A prototyping tool is a must for today’s web designers, and can be a useful tool for developers and product managers as well. When you can do your prototyping and your design work on the same platform, as is the case with Proto.io, you get an even better deal.
Proto.io is extremely user friendly. No coding is necessary, nor does it require any special design skills. Once it’s up and running, you can either start designing from scratch, or upload your existing design files and begin to solicit feedback and/or finalize your design.
Proto.io lets you build a low-fidelity prototype, mockup, or wireframe early on, so you can solicit feedback on your design concept, and see if you’re on the right track. Later, a high-fidelity prototype will enable you to user test a mobile app that looks and feels like the real thing, or verify your design is ready for approval and signoff. You can also make use of rapid prototyping to speed the design process up.
Design Systems by UXPin

The Systems plan from UXPin offers a complete end-to-end UX design solution for design and product teams.
UXPin includes design systems, responsive prototyping, documentation, developer handoff, and advanced collaboration. It also integrates with Photoshop, Sketch, JIRA, and Slack for a connected workflow.
A sample workflow could be:
1. Create your design system with Sketch or UXPin assets.
2. Add metadata to design system elements so important information follows along when you use the elements.
3. Quickly design a prototype in UXPin with elements and Symbols from your design system – or import from Photoshop and Sketch.
4. Get feedback from your team and iterate in UXPin.
5. Generate specs, CSS, and style guides for developers.
By bringing all these steps under one roof, UXPin makes it much easier to run an Agile design process. Definitely worth a try. Read the rest of this entry »
Have you been putting off a website project for some time right now? Do you feel like you don’t have the necessary tools or resources to do it well? Now it is high time to get that site designed and up and running,
It doesn’t matter what it is you may have been lacking. The options on the following list of tools and resources will satisfy your needs. At least one of the offerings should be just what you need. More than likely, several will prove to be helpful.
The same applies if you have the tools you need, but you’re simply looking for new ways to build better websites. Here you’ll find tools and resources that can be fast, efficient, and user-friendly. All can be used by beginners and experts alike – so, no more procrastinating!
Proto.io

If you need to create a low-fidelity prototype to share yourthoughts as to the direction you’re headingwith teammates or clients,Proto.io is just the prototyping tool for you.
If what you needto create is a high-to-ultra-high prototype that features the look and feel of the real thing on any PC or mobile device, the solution is the same – Proto.io.
Designers, entrepreneurs, developers, and project managers can all benefit by having this excellent prototyping tool. The latest version, Proto.io 6, has been redesigned to make it more intuitive and easier to use.
This latest version features such niceties as single-click sharing, new state transitions, interactive design patterns, and a new app for iOS and Android that offers enhanced experiences of previewing your prototypes on mobile apps.
Gestures supported include tap and double tap, tap hold and tap hold release, touch, swipe (left or right, up or down), pan, right click, and mouse over. Proto.io also gives you the options of uploading information from Sketch, Photoshop, or Dropbox.
SITE123

SITE123 has all the web-building features you’d expect to see in a premier WordPress theme, such a rich choice of responsive designs, a WYSIWYG editor that displays changes as you make them, and an intuitive interface that enables you to arrange and customize design modules in the dashboard.
There’s a pair of useful features that you won’t find in many of the popular website building tools that might prompt you to give SITE123 a closer look.
One is a built-in app market that allows your customers to integrate external applications in to their websites, thus boosting their usability. These external applications could consist of analytics tools, live support chat, booking, and more.
The second feature is a multilingual tool that allows you to create a website in the language, or languages, or your choice – a great idea for a client who serves a global market.
Xfive

Designers who turn to Xfive.co for web development services eventually conclude that this company not only provides quality service and support, but must be a fun place to work as well. Xfive.co, formerly XHTML, has been up and running for just over 10 years. They are an Australian-based company, with offices in Melbourne, San Francisco, and Krakow.
The Xfive brand is typified by high fives all around for a job well done, which is all the time. That’s the company culture. They care about you as a customer, and they prefer to work with you as a partner. Microsoft, Twitter, and eBay are among the many thousands of clients, which also include startups and small business, and individual and freelance web designers.
Their services include PSD, Sketch, and AI to HTML conversion, custom PHP and Ruby on Rails applications, Email, JavaScript applications, and more. Read the rest of this entry »
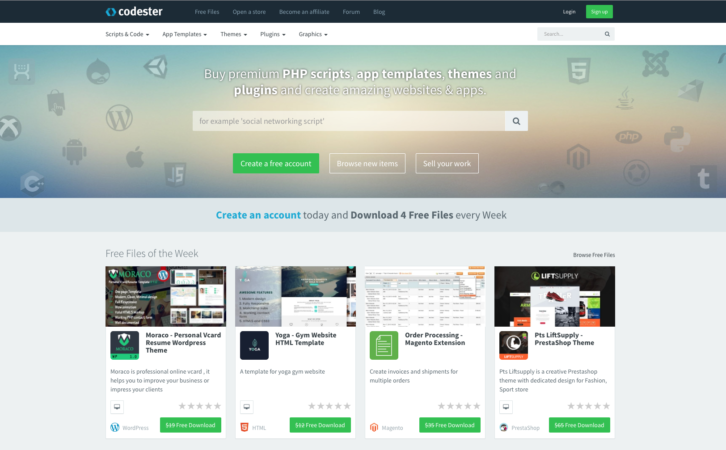
Today I would like to introduce Codester. Codester is an online platform for buying and selling web development assets like scripts, app templates, themes, plugins and graphics. These assets make any developer or designers life a lot easier as they can help to reduce development time a lot.

Codester is not the first platform that offers ready to use web development assets and is also not the biggest, but they have a great unique selection of items that are not available anywhere else. They have by far the best payout rate for sellers, which results in a lot of professional developers who normally ignore marketplace platforms  to turn to Codester to sell their work. Codester is gaining a lot of traction and is growing quickly.
Scripts & Code
Starting from the scripts and codes that are available on the website for the most programming languages such as PHP, JavaScript, CSS, Python, Java, Ruby, C and C++, C# and VB.NET. Each of these languages has subcategories and include scripts that can be used to add valuable features to any website. Each of which adds a value to your website. Read the rest of this entry »
WordPress has many pluses, but it’s not necessarily the most glamorous platform to work with. Still customize it with themes and plugins to fit a designer’s needs has made it the most popular CMS.
Plugins are great to have access to when you need to embed certain functions into your websites. There are a great many to choose from, and you can even have one developed that is customized to fit a particular need.
The main problem with plugins is the sheer number that are available. When you look for one to fill a special need, you may come across several that seem to fill the bill. Finding the best of the lot can be a challenge. To make life a little easier, we’ve chosen some of the best WordPress plugins out there that you can use to add key functionality to your websites.
9 Top WordPress Plugins
wpDataTables

wpDataTables provides a host of data management functionalities. For instance, tables you create with it can be made editable. Editing in wpDataTables is no more difficult than editing in Excel, and the tables can be very large. wpDataTables can work quickly when confronted with large amounts of data. All the data management functions associated with a given table are handled by the MySQL server.
The tables you create will be natively responsive, so you needn’t be concerned as to how they will display on various device types. Furthermore, the tables you create can be used as sources for creating charts. Just as the tables themselves are editable, the charts can be changed in real time to reflect up-to-date data and results.
A truly beneficial feature of wpDataTables is the ability to highlight cells, rows, and columns of data, in relationship to their content. By visiting the website, you can view the full range of this plugin’s features and capabilities.
Content Timeline

Content Timeline is a handy WordPress plugin to have if you want to display content in a sliding timeline. Content Timeline is responsive, and since it’s fully customizable, you can drag and drop to sort, add, or delete items of content as you like.
Should you need to edit an item in a timeline, you can edit it in its own window. 12 customizable Card Layouts are included to add a cool look to your timelines, or you can create a card from scratch.
Features you can easily incorporate into your timelines, include Swipe functionality, sorting by year, month or category (great for timelines of your posts), and dynamic loading of new posts. Content Timeline even makes it possible to display your posts in a slider. Users have given this plugin nearly solid 5-star ratings. Read the rest of this entry »
It’s important for web designers and agencies to keep abreast of the latest technological and design trends. It’s equally important that those who produce design tools and aids, maintain design element resources, and provide website development and implementation services
That is true with the design and development aides that are presented here. The tools, services, design aids, and design elements offered are up to date, and you can benefit by using them in several ways.xstore
- Tools can boost your productivity.
- Learning resources are designed to improve your skills.
- Services take on tasks you find excessively difficult or time-consuming; saving you time and effort.
- Tools, services, and resources, when correctly applied, will improve the quality of your deliverables. You can earn more, or charge more.
Some things in this list are free. Others are not, although they are great investments, and free trials are often available. Every resource or tool is among the best in its class.
Learning
The Dark Art of Freelancing

This book was written by a young entrepreneur, and former employee of Microsoft, who, through experience, has learned the ins and outs of making a living through freelancing.
Do you occasionally find yourself working for less pay than you feel you deserve? Do you sometimes encounter difficulties trying to communicate or collaborate with a client? Are you looking for ways to better present your skills? Let The Dark Art of Freelancing show you the way.
How to Build a Web Design Business: The Only Book You Need to Launch, Grow, and Succeed

The author of this multi-topic book explains, in clear and concise language, what you need to know to launch a successful web design business. No less important, it tells you in detail what you need to do to make your business grow and prosper. Black and white illustrations accompany the text.
Freebies
Design Freebies by Visual Hierarchy

Visual Hierarchy is noted for the high-quality of the products made available on its market. In this instance, VH has put together a collection of 200+ freebies ranging from UI designs to Sketch, mockup tools, fonts, and icons.
This useful assortment of design elements is free for the asking, and it is just waiting for you and others to put it to good use. Read the rest of this entry »
Choosing the right coders for your project can be painfully similar to looking for a needle in the haystack.
There are thousands of people out there offering their services, but who are the best ones for you and your business? Who among them understands your vision, aligns with your goals, and implements the design in a flawless manner?
And if we go beyond the technical requirements, is it possible to find a coding team that’s also reliable, trustworthy, involved, and easy-going?
It’s not easy to hire the best people for the job, but you can use this 4-point checklist to make sure you choose the most serious development agency.
1. Research the agency’s online presence
When you assess the potential of an agency, start by researching their online presence.
First thing on the list: their portfolio. Check out their clients, their partnerships, what type of projects they’ve previously worked on, and how they present their case studies.

Xfive won a “special kudos†awards for their website, in a CSS Awards competition.
Second step is reading testimonials on their website, on forums and on their Facebook page. Recurring, happy clients are a great sign that the agency delivers on their promises.
A good example of a development agency’s online presence is Xfive – you’ll find on their website all the info that you need – from case studies to testimonials, from the agency’s mission to their work procedures. They also have a 10-year experience on the market, a powerful argument on their stability:
“We believe that being fair and transparent on every stage of the project brings the best results. It’s one of the main reason that over 80% of our clients return to us with another project and many of them are a long-term partners†says COO Milosz Bazela. Read the rest of this entry »
While employment in some industry sectors has suffered or stagnated during the past decade, Internet business has thrived. There have been significant increases in online purchases, and Internet advertising has become a $20B industry. As a result, eCommerce companies, website designers and developers, and supporting businesses account for nearly half of the 1.2 million Internet-related jobs created over the past 10 years.
Exciting new career paths are opening. At the same time, web design has become more challenging because of an increased focus on user experience (UX) and the need to keep customers happy and coming back for more. As daunting as these challenges can sometimes be, if you have the right tools at your disposal they can be easily overcome.
What is the nature of the UX challenge?
Most eCommerce websites are designed in accordance with the business objectives of the client, the eventual website owner. The business objectives of the average Internet user also need to be considered by the website’s creator, and by its owner as well. The typical Internet user can at times be a difficult and quirky customer.
He or she has:
- an attention span of around 8 seconds. The attention span of a goldfish is longer.
- a need to have rapid access to information, coupled with a diminished ability to analyze that information in depth once itbecomes available.
- a lack of patience. Page loads exceeding 2 seconds will tax a typical user’s patience.
- An ever-increasing ability to demand service from anywhere, 24/7.
Website designers need to take these idiosyncrasies into account, and the tools they use have to provide solutions to the problems these idiosyncrasies can create. Modern websites need to be designed with flow in mind.
Modern Look and Feelkeeps Users Engaged

Image source:Uncode WordPress Theme – Blog Metro layout
 Knowing what information users are seeking is key to a website’s success, but it’s only half the battle. How that information is presented is not only important, but can be critical in terms of the need to attract customers, keep them interested, and lead them to a call for action. Read the rest of this entry »
We’ve already introduced you to the special discovery of 2015, Monstroid, chosen, so far, by 3,000+ users. It is a gigantic, multipurpose WordPress theme aimed at both professionals and do-it-yourselfers. Monstroid is dubbed the “theme on steroids,†which symbolizes its constant expansion with new features and child themes. Today, we’d like to focus on the latter.
First, let’s figure out what a child theme is. In simple terms, it is a theme built with a parent theme called a framework, e.g. Cherry Framework in the case of Monstroid. Framework structuring is an optimal solution for WP themes, as there’s no need to update each of them when updates of the WordPress core are released. Instead, just update the framework itself, and that will suffice.

As a matter of fact, Monstroid is a child theme too, but is the most sophisticated one among others available in its package. Let’s recap some of its major features. Here they are.
- Installation Wizard is a one-of-a-kind tool allowing you to install the full package of this giant theme in a few clicks, without FTP.
- Innovative Backend Features of Monstroid can optimize your website management and performance. For example, Shortcode Template Editor allows you to create templates for shortcodes and modify their elements. With the help of Static Area Builder, it’s easy to customize header and footer areas by dragging and dropping. CSS Minifier can improve the performance of your site by compressing a few CSS files and grouping them into one.
- Premium Plugins are integrated into Monstroid to let you extend the functionality of your site without overpaying. For example, MotoSlider enables you to create responsive, multi-layered slideshows with both images and videos. There is also MotoPress Editor for building complex layouts in a drag-and-drop interface.
- eCommerce Functionality is provided by means of WooCommerce integration. Packed with ready-made store pages, Monstroid provides you with an opportunity to run an e-store out of the box.
Read the rest of this entry »