Macintosh computers are really known to bring out the creative side of people. To harness it, and refine your potential there are some great Mac tools that you can use online and some of them for free.
As Microsoft burdens you with tons of softwares that serve the purpose and slow downs the computer at the same time these serve as a better alternative. The best part is that abundant tools are available to do things from simple text editors to image processing tools. Most of these tools provide an easy to use interface and work efficiently. Here is a list of useful Mac applications, which looks really slick too.
Fontcase

Fontcase is an elegant font management software. It combines simplicity and raw power all underneath a streamlined workstream. It organises your installed fonts with a powerful tagging system to automate the process. Like iTunes is for music, Fontcase is for fonts!
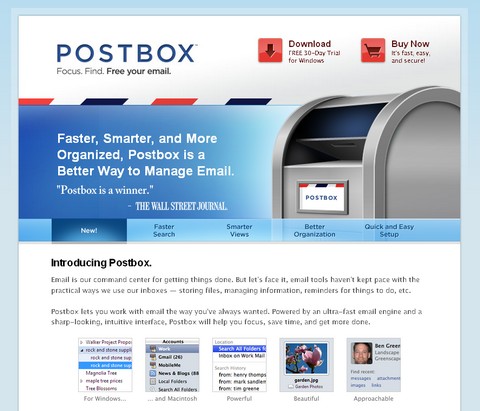
Postbox

Postbox, powered by Mozilla Technology is a powerful Email Management software with cutting edge features that have set new standards for Email Clients. It has a powerful message and content search with autocomplete features. It provides a smarter message and content views that simplifies mail organisation as well as tracking them. It possess superior message handling and organisation features as well as strong security features.
Read the rest of this entry »
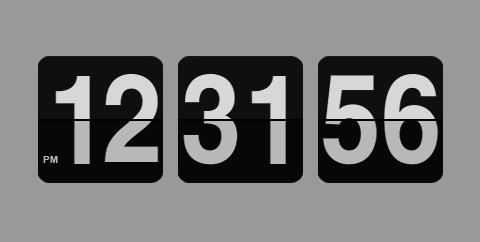
Nettus has published a tutorial: Learn how to Create a Retro Animated Flip-Down Clock. In the tutorial, we will create an animated flip down clock inspired by the 70’s. Using the Mootools framework, we are trying to replicate the flip action of the pads and make it as lifelike as possible. With it’s retro styling, it could be a really neat thing to add to your website.
The clock is composed of three groups of images: hours, minutes and seconds, which are split in an upper part and a lower part so we can obtain the “flip” effect. The main animation consists of reducing the height of the upper part from 100% to 0%, then increasing the height of the lower part from 0% to 100% for each group in which a digit changes.

Requirements: Mootools Framework
Demo: http://nettuts.s3.amazonaws.com/470_clock/Source/index.html
License: License Free
Say I had some CSS or JavaScript techniques/effects I wanted to show in a blog post. Obviously it would have been uncomfortable for us to actually include the thing in the post (CSS needs to be in the head, JavaScript may conflict with other JavaScript, etc), so the best option would have been to just link to the file demonstrating the effect.
Using inFrame, we can keep demos indisde the page. So that, the reader doesn’t have to go away from the blog post to view demo files. Simply just add a class of inframe to each these links.

Requirements: jQuery Framework
Demo: http://www.vileworks.com/inframe-keep-the-demos-inside…
License: License Free
Would you like to create a Simple Navigation with a Horizontal Subnav? It looks very similar to the Menu of Behance Network, which looks nice and professional.
We can achieve this effect purely with CSS, but since we have to attend to our red headed step child aka IE6, we will use a few lines of jQuery to cover all grounds. Nice and simple! I am sure this will come in handy in your future projects.

Requirements: jQuery Framework
Demo: http://www.sohtanaka.com/web-design/examples/horizontal-subnav/
License: License Free
QuickFlip is a jQuery plugin that uses a CSS trick to cause a div, paragraph or any other piece of HTML markup to flip like a card. QuickFlip uses two panels: a front and a back. When a flip occurs, the front panel is split in half with Javascript. The right and left halves slide into one another, and afterwards the opposite occurs with the back panel.
QuickFlip 2 is now even easier to implement. The new script pulls in and applies the necessary styling, so there is no need to include a QuickFlip stylesheet or to define the dimensions of the panel you’re flipping.
Additionally, QuickFlip 2 makes triggering the flip effect much simpler due to a new flip function that can be attached to any jQuery selector. Finally, the QuickFlip plugin has been performance-tuned and is running pretty quickly.

Requirements: jQuery Framework
Demo: http://jonraasch.com/blog/quickflip-2-jquery-plugin
License: FreeBSD License
DreamCSS has written a tutorial explains how to Create Beautiful jQuery sliders with image description and name. The gallery looks so simple but elegant. The text effect it displays the image title and description is very attractive as well.

Requirements: jQuery Framework
Demo: http://dreamcss.comli.com/jquery sliders/
License: License Free
Raymond Selda has published a tutorial about how to Create a Tabbed Content Rotator using jQuery and the interface library called jQuery UI. This effect can be used effectively on your homepage to present customers with your products and services.
After you’re finished, you can experiment and try placing the tabs above or lining them up vertically. Try looking up some websites that use this kind of interface for inspiration. Simple variations to the interface can be a great way to learn more about CSS.

Requirements: jQuery Framework
Demo: http://www.raymondselda.com/demo/tabbed-rotator/
License: License Free
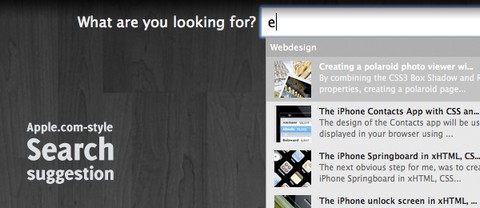
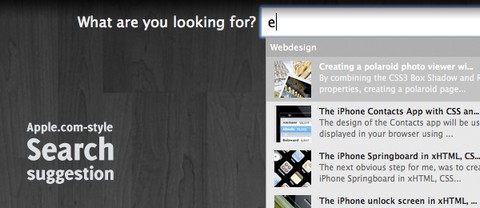
The layout of Apple.com is simple and beautiful. Yet, one of the most awesome things about the website is the search functionality. It gives you suggestions (with images) about the several products they offer, making it really user-friendly. Marco has recreated the effect by creating a Fancy Apple.com-style Search Suggestion Plugin.
It makes use of several techniques: MySQL (for the database), HTML/CSS for styling, PHP for retrieving the data and jQuery for the AJAX request. This technique would be great if it were converted to a plugin for a CMS (WordPress/Joomla/Drupal etc.), but also just very cool to have on your website.

Requirements: jQuery Framework
Demo: http://qpoit.com/marcofolio_demo/apple_search/
License: License Free
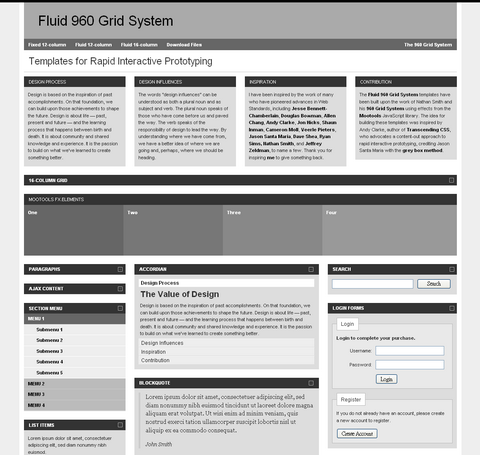
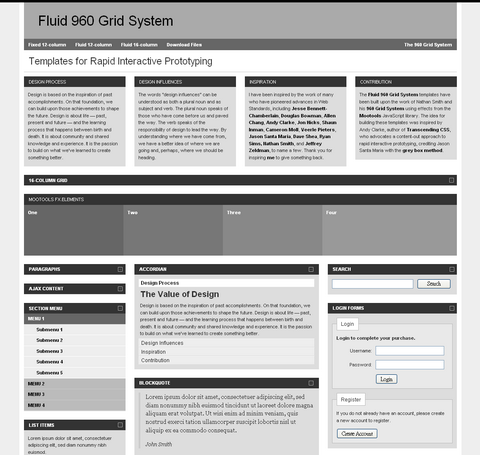
Stephen Bau has been looking for a means of rapidly developing interactive prototypes for his site designs. He has been building a library of commonly used HTML elements, combining these with CSS for typography and layout.
He finally created Fluid 960 Grid System Templates (960 pixel fixed width, 12-column fluid width and 16-column fluid width) which have been built upon the work of Nathan Smith and his 960 Grid System using effects from the Mootools JavaScript library.
These templates are offered free of charge in accordance with the applicable licenses for 960 Grid System and Mootools.

Requirements: –
Demo: http://designinfluences.com/fluid960gs/
License: GPL, MIT License
$fx() is a compact lightweight JavaScript library which extends DOM element by adding animation methods. It lets you to alter any CSS property allong time line by passing just simple configuration. Moreover you can combine effects, group them to the chains and run parallel, also you have ability to set different callbacks what gives you even more flexibility.
$fx() is not the attempt to compete with existing existing frameworks, but just the library for some different purposes. Most of animation libraries are based on different JavaScript frameworks like jQuery or prototype or have pretty big size theirself. So if you want to keep you scripts extremely lightweight and and do not load and run a bunch of extra JavaScript then $fx() fit the best.

Requirements: –
Demo: http://fx.inetcat.com/
License: License Free