esoTalk is free, open-source Internet forum software written in PHP and MySQL. It is intent on being extremely simple, fast, and modern, containing all of the essential features a forum might need, and a powerful plugin system allowing developers to extend it in any way they like.
esoTalk has been built from the ground up to take advantage of modern web technologies and provide the perfect balance between simplicity, power, speed, and scalability. It is released under GPL 2 License.

Requirements: PHP and MySQL
Demo: http://esotalk.org/
License: GPL License
qTip2 is the second generation of the advanced qTip plugin for the ever popular jQuery framework. Building on 1.0’s user friendly, yet feature rich base, qTip2 provides you with tonnes of features like speech bubble tips and imagemap support, and best of all… it’s completely free under the MIT/GPLv2 licenses.
qTip2 utilises a separate stylesheet to contain all tooltip styles, which allows you to easily add new styles without additional JavaScript code, as well as easily editing pre-existing styles.

Requirements: jQuery Framework
Demo: http://craigsworks.com/projects/qtip2/
License: MIT, GPL License
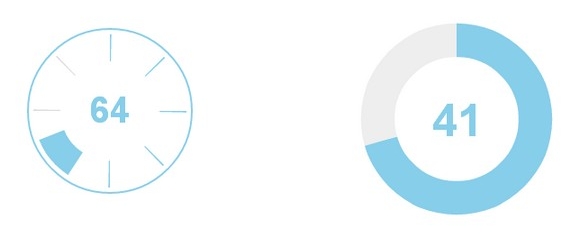
jQuery Knob is powerful jQuery plugin that helps users to create beautiful circular switches like volume controls. It works by transforming any given input fields according to the values defined in its attributes and can be drag-and-dropped to change the value.
It also facilitates users to define the min-max values, default value on initial load, color and put it into read only mode. It supports touch, mousewheel and keyboard events. It is released under GPL and MIT license.

Requirements: –
Demo: http://anthonyterrien.com/knob/
License: MIT, GPL License
Miso is an open source toolkit designed to expedite the creation of high-quality interactive storytelling and data visualisation content. The first release under the Miso Project is Miso Dataset, a JavaScript client-side data management and transformation library.
It makes managing client-side data easy by handling loading, parsing, sorting, querying & manipulating data from all sorts of sources. Unlike client-side frameworks that focus on entity modelling, Dataset is designed exclusively for working with matrices/tables of data. This allows a rich set of number crunching capabilities and helps optimise the handling of large numbers of rows.

Requirements: –
Demo: http://misoproject.com/dataset/
License: MIT, GPL License
Juice UI is an open-source collection of WebForms components that brings jQuery UI Widgets to your project with ease. Start leveraging the power of the world’s most popular JavaScript UI library while working with familiar code in your ASP.NET projects.
Juice UI allows you to create flexible, interactive web applications quickly. Entice your users with behaviors such as drag & drop, resizing, sorting and selecting. Build first class apps with accordions, autocompletes, datepickers, sliders, and more. Juice UI provides the simplicity needed for prototyping and the robustness needed for enterprise class production applications.

Requirements: ASP.NET
Demo: http://juiceui.com/
License: MIT, GPL License
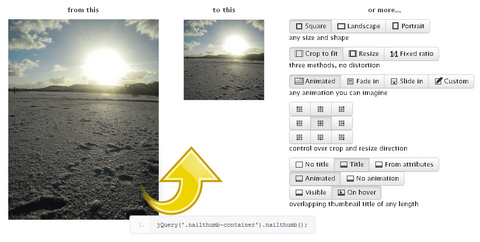
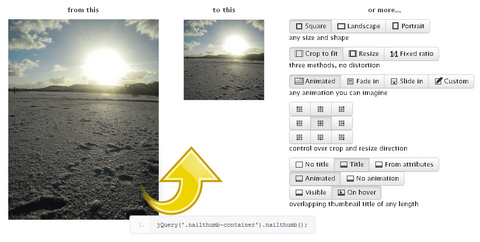
jQuery NailThumb helps you create thumbnails easily from high-res images, without any distortion, with one line of code. You can even decide thumbnail dimensions directly from CSS. Integrates prefectly with any media gallery, even more usefull in dynamic web application when you can face any shape or size.
If you want to add avatars to your application, it’s easier to use this plugin to let them fit any size you need, rather than to develop a functionality that restrict your user to upload avatars of the right size/sizes.

Requirements: jQuery Framework
Demo: http://www.garralab.com/nailthumb.php
License: GPL License
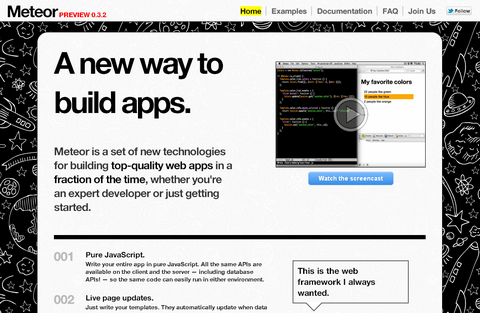
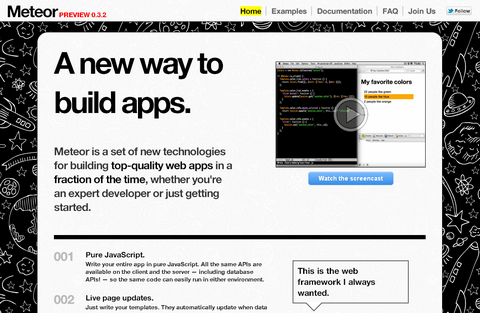
Meteor is a set of new technologies for building top-quality web apps in a fraction of the time, whether you’re an expert developer or just getting started. It is built around Smart Packages: little bundles of code that can run on a client, inside a cloud service, or both, and that can manage their lifetime inside the modern distributed environment.
Meteor provides a Smart Package to address each of the main challenges that developers face in this new world, such as updating a web page automatically when data changes, or performing a “hot code push” to update a running application without users noticing the change.
Developers can freely pick and choose the Smart Packages they would like to use in their app. Meteor then processes the Smart Packages together with their application into a self-contained bundle that is ready to deploy into the cloud.

Requirements: –
Demo: http://www.meteor.com
License: GPL License
There are lots of timeline tools on the web but they are almost all either hard on the eyes or hard to use. The goal is to create timelines that are at the same time beautiful and intuitive for users.
Timeline is great for pulling in media from different sources. Just throw in a link from Twitter, YouTube, Flickr, Vimeo, Google Maps or SoundCloud and Timeline will format it to fit perfectly. More media types will be supported in the future. Creating one is as easy as filling in a Google spreadsheet or as detailed as JSON.

Requirements: jQuery Framework
Demo: http://timeline.verite.co/
License: GPL License
JSARToolKit is an augmented reality library for JavaScript. It’s an open source library released under the GPL. This is a JavaScript port of FLARToolKit, operating on canvas images and video element contents.
HTML5 Rocks has shared an article: Writing Augmented Reality Application using JSARToolKit, which tells you how to use the JSARToolKit library with the WebRTC getUserMedia API to do augmented reality applications on the web. For rendering, he is using WebGL due to the increased performance it offers. It shows a demo application that puts a 3D model on top of an augmented reality marker in webcam video.

Requirements: JavaScript Framework
Demo: http://www.html5rocks.com/en/tutorials/webgl/jsartoolkit_webrtc/
License: GPL License
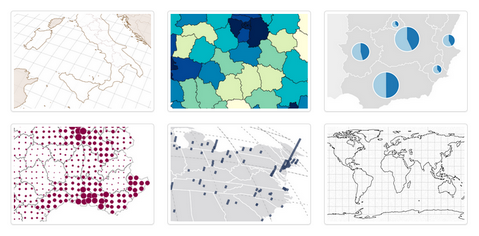
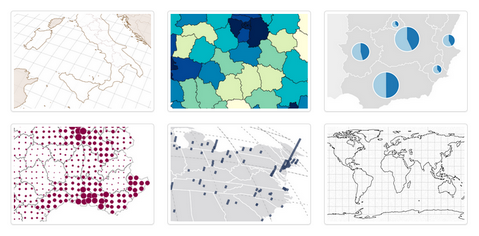
Kartograph is a new framework for building interactive map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind.
The core concept of Kartograph is to separate the mapping process in the map generation and map rendering part. The client-side library kartograph.js renders pre-generated maps stored in SVG files. You can chose among hundreds of ready-to-use maps or simply generate your own using kartograph.py, the open source Python SVG map generator.

Requirements: jQuery and RaphaelJS Framework
Demo: http://kartograph.org/showcase/
License: GPL License