Ideal Forms is the ultimate framework for building and validating responsive HTML5 forms. It has just released V3, which is smaller, faster, and more extensible. It supports On the spot validation, Fully adaptive (adapts to the container, no css media queries needed), Keyboard support, Custom checkboxes/radios and file inputs, Custom seamless jQuery UI datepicker, Support for third party extensions, Localization.

Requirements: –
Demo: https://github.com/elclanrs/jq-idealforms
License: GPL or MIT License
Auto Fix Anything is a little plugin will let you automatically fix position of any container on your website with one JS call. With this plugin you can dynamically fix a container within the viewport. The plugin will detect when to fix/unfix the position automatically. Modern browsers such as Chrome, Firefox, and Safari, on desktop have been tested.

Requirements: –
Demo: http://www.thepetedesign.com/demos/autofix_demo.html
License: GPL License
Stickup is a simple jQuery plugin that “sticks” an element to the top of the browser window while scrolling past it, always keeping it in view. This plugin works on multi-page sites, but has additional features for one-pager layouts.
Although stickUp was made to work on any kind of website, it was originally designed for the “one-pager” style of websites. By using CSS the sticky navigation menu item will be highlighted as it’s correlating content is crolled in and out of view.

Requirements: jQuery Framework
Demo: http://lirancohen.github.io/stickUp/
License: GPL License
WP Test is a fantastically exhaustive set of test data to measure the integrity of your plugins and themes. The foundation of these tests are derived from WordPress’ Theme Unit Test Codex data. It’s paired with lessons learned from over three years of theme and plugin support, and baffling corner cases, to create a potent cocktail of simulated, quirky user content.

Requirements: WordPress
Demo: http://wptest.io/
License: GPL License
Circletype.js is a tiny (2.7kb) jQuery plugin that lets you set type on a circle. You can use any font, adjust letter-spacing as usual with CSS, flip it around so it reads counter-clockwise instead. You can also Set the radius manually or let CircleType.js figure it out for you. It play well with FitText.js. And best of all, it works in fluid and responsive layouts.

Requirements: jQuery Framework
Demo: http://circletype.labwire.ca/
License: GPL, MIT License
CSS has been lacking proper layout mechanisms for far too long. Transitions, animations, filters, all of these are great and useful additions to the language, but they don’t address the major problems that Web developers have been complaining about for what seems like an eternity.
Flexbox is not another CSS framework. Instead, its purpose is to showcase problems once hard or impossible to solve with CSS alone, now made trivially easy with Flexbox. View the styles in the Web inspector or dive into the source to see just how easy CSS layout will become.

Requirements: CSS Framework
Demo: http://philipwalton.github.io/solved-by-flexbox/
License: MIT, GPL License
Favico.js make use of your favicon with badges, images or videos. You can easily animate your favicon with animated badges. You can customize type of animation, background color and text color. It supports animation like slide, fade, pop. All code is open source and dual licensed under GPL and MIT.

Requirements: Twitter Bootstrap
Demo: http://lab.ejci.net/favico.js/
License: MIT & GPL License
iosOverlay.js is iOS-style overlays/notifications for the web. It has been tested on IE7+, Google Chrome, Firefox, Opera, Desktop Safari, Mobile Safari — iPhone & iPad. To prevent icon flickers as they load, you have to preload image resources. Spin.js is required if you want to use a spinner object. And jQuery is required for a fallback CSS animation support.

Requirements: JavaScript Framework
Demo: http://taitems.github.io/iOS-Overlay/
License: MIT & GPL License
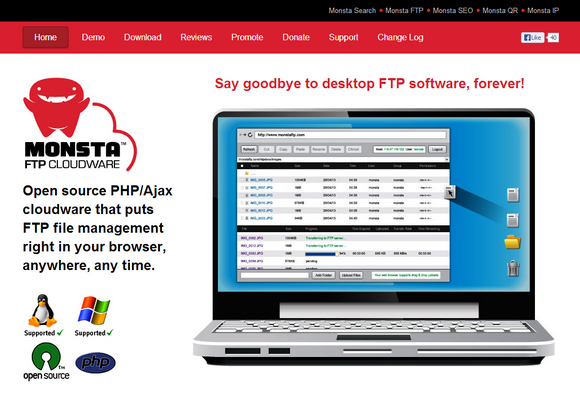
Monsta FTP is an open source PHP/Ajax cloudware that puts FTP file management right in your browser, anywhere, any time. You can drag & drop files into your browser and watch them upload, like magic. It supports on-screen file editing. There is multi-language support as well.
It has been tested on Chrome, Firefox, Internet Explorer and Safari. It is released under GNU General Public License. You can download for free and install it on your own server.

Requirements: PHP Framework
Demo: http://www.monstaftp.com/
License: GPL License
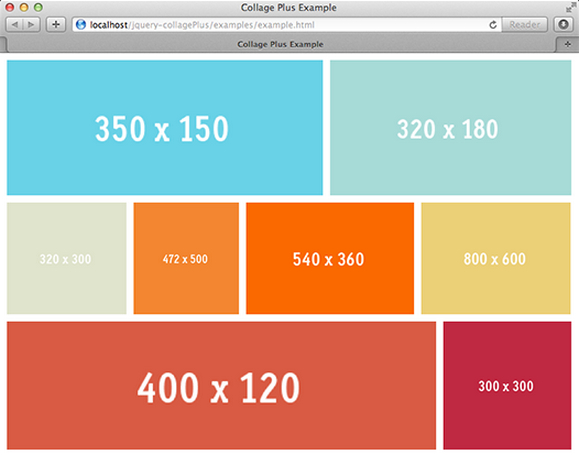
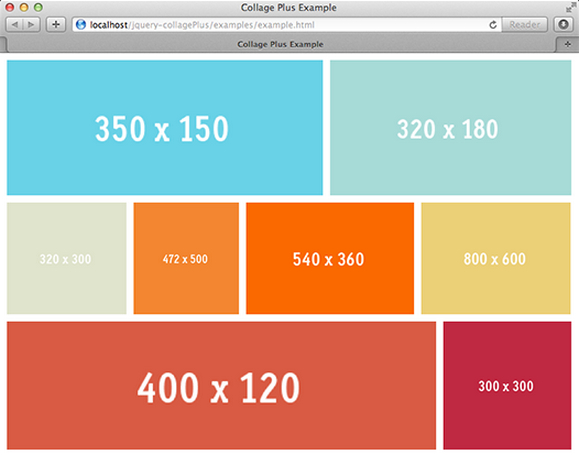
CollagePlus is a plugin for jQuery that will arrange your images to fit exactly within a container. You can define the padding between images, give the images css borders and define a target row height.
CollagePlus relies on all images being loaded before it can calculate the layout. It does not run off image sizes specified in the DOM. If you have image sizes available in the DOM then you’re probably better off calculating the layout server-side (assuming that’s where you got the image sizes from) and writing the result directly to the HTML template you’re generating.

Requirements: jQuery Framework
Demo: http://ed-lea.github.io/jquery-collagePlus/
License: MIT, GPL 2 License