Kiandra has recently announced the open sourcing of Delta jQuery UI theme that you’re going to love. It’s free for commercial, personal and educational use as part of the MIT or GPL license.
The theme makes use of CSS3 gradients and some @2x images to ensure it’s retina display friendly. The vibrant colour scheme means “Delta” works on both light and dark backgrounds. Change the toggle in the top right hand corner of the demo to see it in action.
This theme can act as a starting point for other smart cookies to create their own visually engaging jQuery UI themes. You can fork this theme over on the GitHub repository.

Requirements: jQuery UI
Demo: http://blog.kiandra.com.au/2012/09/delta-a-free-jquery-ui-theme/
License: MIT, GPL License
Tiny Circleslider is a circular slider / carousel. That was built to provide web developers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage. It was built using the javascript jQuery library.
It supports iPhone, iPad and Android as well. A interval can be set to slide automaticaly every given milliseconds. You can fire a callback after every move. It is easy customizable and lightweight with only 130 lines of code. The mimified size is only 4 KB.

Requirements: jQuery Framework
Demo: http://baijs.nl/tinycircleslider/
License: MIT, GPL License
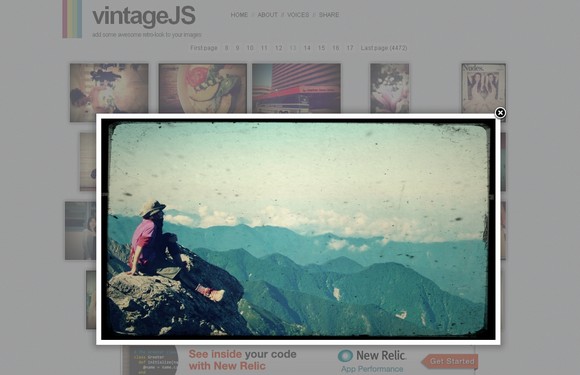
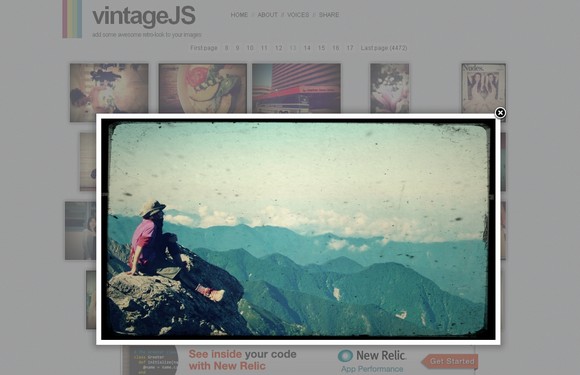
VintageJS is a jQuery plugin that uses the html5 canvas element to add a great vintage look to your photos. It comes with three effect-presets and can be customized very easily. To use vintageJS you need the latest jQuery build, and a browser that supports the HTML5 canvas element.
You can change the effect by adding options to the vintageJS call. VintageJS was tested and worked fine in the following browsers: Mozilla FireFox 3+, Google Chrome 9+, Apple Safari 5+, Opera 11+ and Internet Explorer 9. It is licensed under MIT and GPL License.

Requirements: jQuery Framework
Demo: https://github.com/rendro/vintageJS
License: MIT, GPL License
TiltShift.js is a jQuery plugin that uses the CSS3 image filters to replicate the tilt-shift effect. This is a proof of concept and currently only works in Chrome & Safari 6.
You can define the focus point, the blur radius, the amount of area that is in focus, the amount of area between complete focus and complete blur, and the direction of the effect. TiltShift.js is released under GPL License.

Requirements: jQuery framework
Demo: http://www.noeltock.com/tilt-shift-css3-jquery-plugin/
License: GPL License
SlabText is a jQuery plugin for producing big, bold and responsive headlines. Put simply, the script splits headlines into rows before resizing each row to fill the available horizontal space.
The ideal number of characters to set on each row is calculated by dividing the available width by the pixel font-size – the script then uses this ideal character count to split the headline into word combinations that are displayed as separate rows of text.

Requirements: jQuery framework
Demo: https://github.com/freqdec/slabText/
License: MIT, GPL License
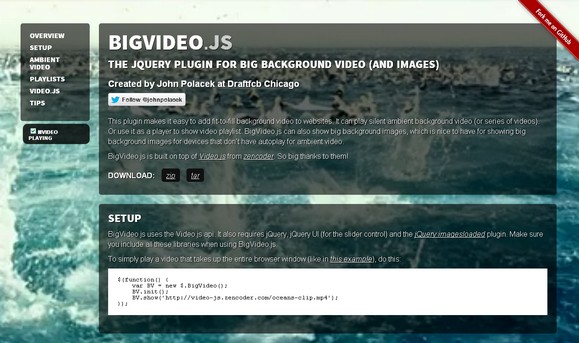
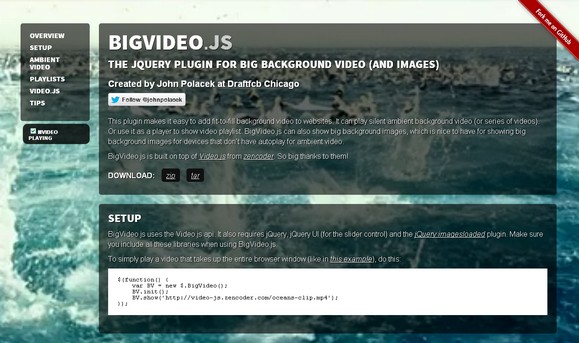
BigVideo.js is a jQuery plugin for big background video and images. This plugin makes it easy to add fit-to-fill background video to websites. It can play silent ambient background video (or series of videos). Or use it as a player to show video playlist.
BigVideo.js can also show big background images, which is nice to have for showing big background images for devices that don’t have autoplay for ambient video. BigVideo.js uses the Video.js api. It also requires jQuery, jQuery UI (for the slider control) and the jQuery imagesloaded plugin.

Requirements: jQuery Framework
Demo: http://dfcb.github.com/BigVideo.js/
License: MIT, GPL License
Speakker is a Crossbrowser Audio solution featuring HTML5. It comes out of the box in two variations and with incredible options of customization: Flexible dimensions, unlimited colors and two different button sets for light and dark themes. Easy to set up. Just a few lines of Javascript and a quantum CSS.
It is featuring the technology of Projekktor it comes with cross-browser compability, Flash-fall back plus optional social media links and artists information links. It is free for download and released under GPL License.

Requirements: jQuery Framework
Demo: http://www.speakker.com/
License: GPL License
PHPImageWorkshop is an open source class using the GD library that helps you to manage images with PHP. This class is thought like photo editing software like Photoshop and GIMP: you can superpose many layers or even layer groups, each layer having a background image.
The class was thought to be the most flexible possible: superimposing an infinity of images (to add watermark), rotating (and not just 45 / 90°), resizing, cropping (thumbnail). An ImageWorkshop object is a layer AND a group at the same time. It has got a background image and a stack of sublayers on the top of its background.

Requirements: PHP Framework
Demo: http://phpimageworkshop.com/
License: GPL License
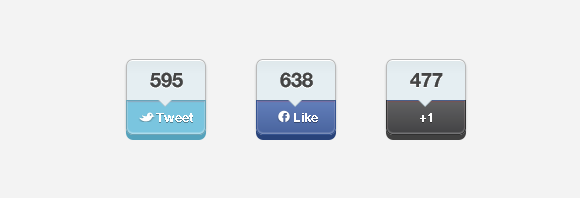
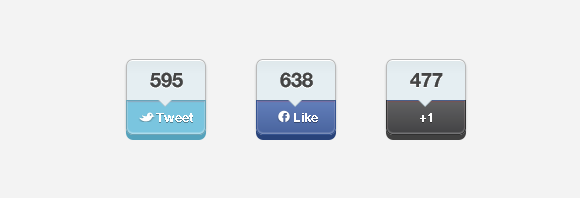
Sharrre is a jQuery plugin that allows you to create nice widgets sharing for Facebook,
Twitter, Google Plus and more. All sharing buttons are different, with Sharrre you can create uniform buttons to integrate with your designs.
With Sharrre, the API buttons are called on demand and once, regardless of how many buttons you have. It is highly configurable. Sharrre is tested and supported in major modern browsers like Chrome, Safari, Internet Explorer, and Firefox.

Requirements: jQuery Framework
Demo: http://sharrre.com/
License: MIT, GPL License
Annotator is an open-source JavaScript library and tool that can be added to any webpage to make it annotatable. Annotations can have comments, tags, users and more. Morever, the Annotator is designed for easy extensibility so its a cinch to add a new feature or behaviour.
The Annotator project also has a simple but powerful plugin architecture. While the core annotator code does the bare minimum, it is easily extended with plugins that perform such tasks as: serialization, authentication and authorization, prettification and tagging.

Requirements: CSS3 Support
Demo: http://okfnlabs.org/annotator/demo/
License: MIT, GPL License