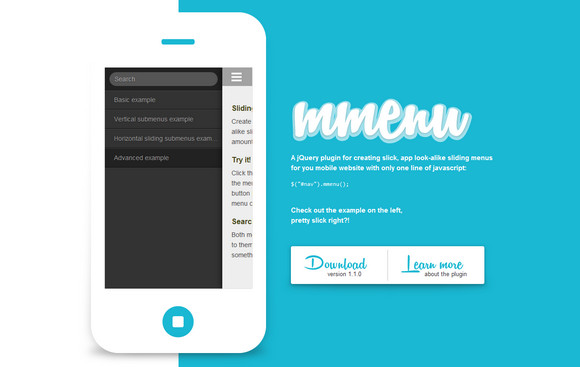
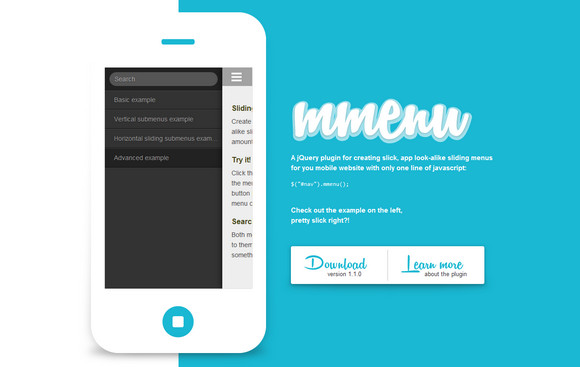
The jQuery.mmenu-plugin is a jQuery plugin for creating slick, app look-alike sliding menus for you mobile website with only one line of javascript. The jQuery.mmenu-plugin provides a few options for customizing your menu. The default option values can be overridden by passing new values to the method.
After the plugin has been fired, a series of custom events are available for the menu. All custom events are bound to the .mmenu-namespace. The jQuery.mmenu-plugin was built using the jQuery-library, it is dual licensed under the MIT and GPL licenses.

Requirements: jQuery Framework
Demo: http://mmenu.frebsite.nl/
License: MIT, GPL License
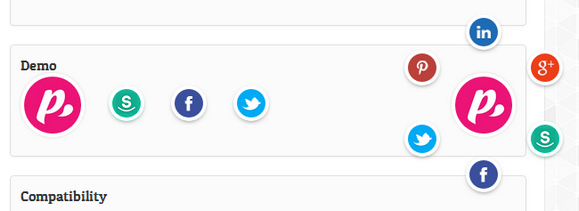
ClassySocial is a jQuery plugin that lets your site visitors easily see what networks you belong to and visit them in a click of a button. Currently supports Facebook, Twitter, Dribbble, Socl, Youtube, Vimeo, Google Plus, Pinterest, LinkedIn, Instagram and e-mail.
Allow your users to see your presence on 11 of the most popular networks instantly with no need for a knowledge of coding! Have links to your social profiles shown in a slick way, sure to impress your users.

Requirements: jQuery Framework
Demo: http://www.class.pm/projects/jquery/classysocial/
License: GPL License
ThreeSixty Image Slider Plugin is a jQuery plugin to create 360 degree product image slider. The plugin is full customizable with number of options provided. The plugin have the power to display images in any angle 360 degrees. This feature can be used successfully in many use cases e.g. on an e-commerce site to help customers look products in detail, from any angle they desire.

Requirements: jQuery Framework
Demo: http://creativeaura.github.com/threesixty-slider/
License: MIT, GPL License
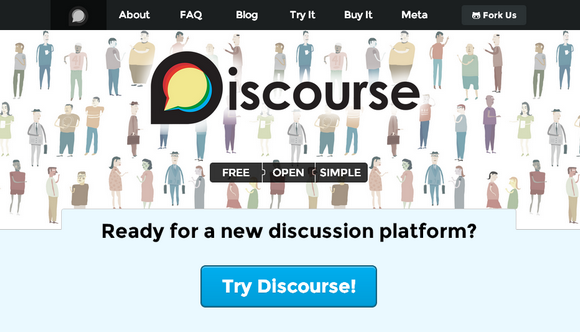
Discourse is the 100% open source, next-generation discussion platform. You should consider using Discourse when you need a mailing list, a forum to discuss something, and a chat room where you can type paragraphs.
Discourse is a from-scratch reboot, an attempt to reimagine what a modern, sustainable, fully open-source Internet discussion platform should be today. They tried to build the community that has a natural immune system to defend itself from trolls, bad actors, and spammers. There’s also a trust system, so engaged community members can assist in the governance of their community.
The act of participating in a discussion should fundamentally feel good in a way that it currently does not on all existing forums and mailing lists. It should be fun to have discussions with other human beings, not a chore, or something that’s barely tolerable.

Requirements: PostgreSQL 9.1+, Redis 2+
Demo: http://www.discourse.org/
License: GPL License
BoardJS is a JavaScript library that simplifies the way of making interactive presentations, stories and ads.
The library works by writing commands such as adding texts, images, moving objects and showing tooltips, and once the .go() function is called, commands will be executed one by one.
The list of commands will be interpreted in the library as a timeline.
If you are familiar with animations in Microsoft Office, you will notice that BoardJS is the a bit the same but for developers and more interaction.
The benefits and features of the library are:
- Optimized and fast
- Cross browser and platform
- Changes the presentation without refreshing the page
- Applies commands to more than one object at a time
- Easy to update presentations
- Uses only HTML, JavaScript and CSS
- You can add multiple shows in the same page.
Take a look at the examples in the BoardJS’s site. If you get familiar with commands, any presentation should take about 30 minutes to finish the code. What will take your time is thinking about the presentation and preparing its content. Now, let’s make an example to make the image clear. Read the rest of this entry »
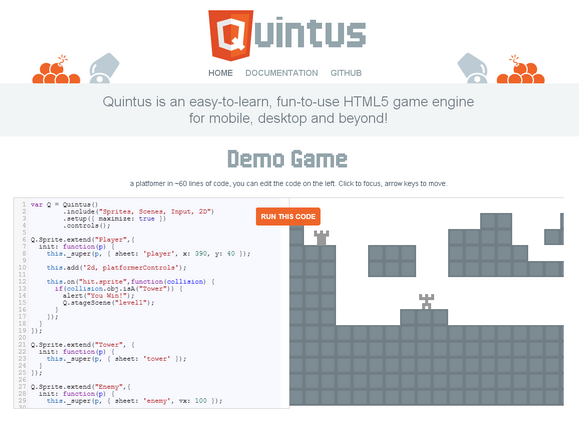
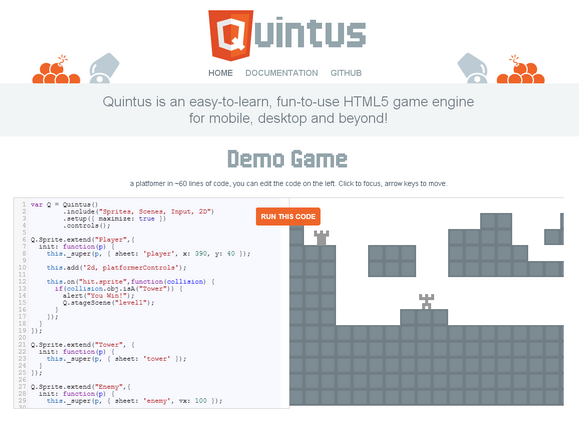
Quintus is an easy-to-learn, fun-to-use HTML5 game engine for mobile, desktop and beyond. Create an HTML file, pull in the Quintus library and setup the engine. Quintus has a modular engine that lets you pull in just the modules you need and can run in multiple instances on a page.
Quintus supports an event-based, hybrid Object-Oriented and Component-based approach, allowing for both a standard inheritance model with support for reusable components. Quintus let’s you easily create reusable scenes that can be swapped in and out by loading them onto stages. Stages stack on top of each other. Quintus features easy asset loading, sprite sheet generation.

Requirements: HTML5
Demo: http://html5quintus.com/
License: GPL, MIT License
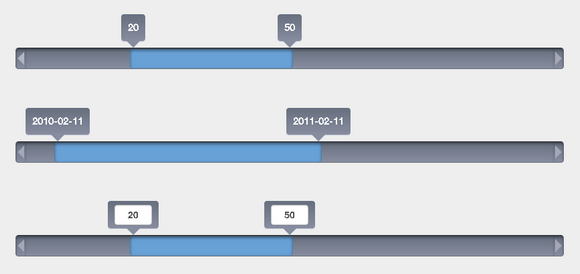
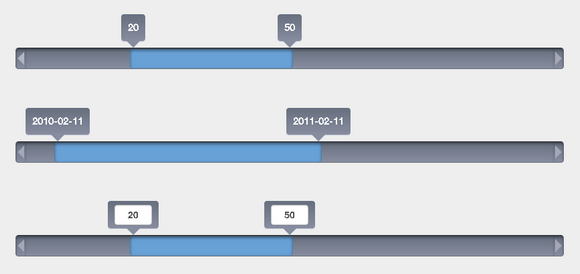
jQRangeSlider is a powerful slider for selecting value ranges, supporting dates and touch devices. It supports both numerical values and date and time. Selecting a time frame has never been so easy. It has been tested with iOS and Android. User can select a range simply by touching and swiping on his tablet or phone.
jQRangeSlider comes by default with two themes to demonstrate its ability to be restyled. You can customize it as you want: nothing is hard coded. It is open source published under dual license GPL and MIT. You can use it in both open source and commercial software.

Requirements: jQuery Framework
Demo: http://ghusse.github.com/jQRangeSlider/
License: GPL, MIT License
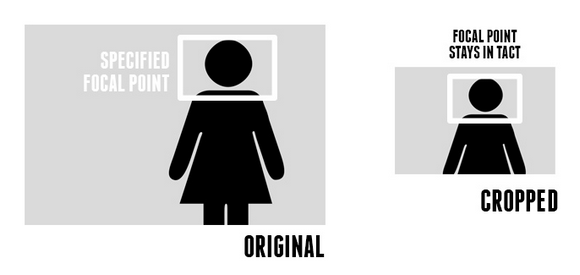
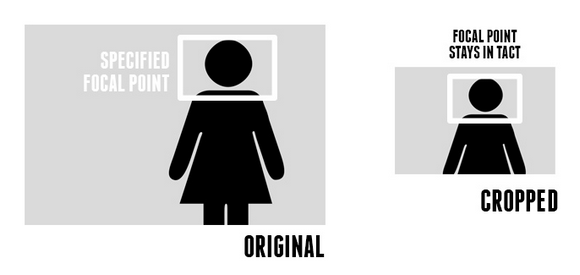
Design Shack has written a nice tutorial on Focal Point: Intelligent Cropping of Responsive Images, which is going to look at a fascinating little framework that allows you to not only automatically resize your images when the viewport changes, but also crop the images with a specific important focal point in mind. Amazingly enough, it does all this with pure CSS.
Focal Point is a GitHub project and CSS framework created by Adam Bradley. The concept of responsive images requires that any images on your page resize and reflow to achieve optimal layout for the current viewport size. Focal Point takes this idea a step further though and not only resizes your images, but crops them as well.

Requirements: CSS
Demo: http://designshack.net/articles/css/focal-point…
License: MIT, GPL v2 License
CSSrefresh is a small, unobstructive javascript file that monitors the CSS-files included in your webpage. As soon as you save a CSS-file, the changes are directly implemented, without having to refresh your browser.
When you’re coding a website, nothing can be more frustrating than having to switch from the texteditor to the browser over and over again, just for small changes to occur. With CSSrefresh installed, all the included stylesheets are automatically refreshed directly after you save them. Using CSSrefresh is easy. You can either include the javascript-file in your webpage, or use the bookmarklet.

Requirements: –
Download Link: http://cssrefresh.frebsite.nl/
License: MIT, GPL License
jQuery Burn is a jQuery plugin which adds a flame-like effect to text using multiple text-shadows, animated by repeatedly changing their horizontal offsets. jQuery burn will scale appropriately to size the target text, however you must target the text itself.
The effect can be somewhat CPU intensive, so use it sparingly. It can be stopped and restarted dynamically, colored, stretched, offset, sped up and slowed down. The flame motion is simulated with a simple wave equation solution.

Requirements: jQuery Framework
Download Link: http://sinetheta.github.com/burn/
License: MIT, GPL License