Picturefill is a Responsive Images approach that you can use today that mimics the proposed picture element using spans, for safety sake. Picturefill natively supports HD(Retina) image replacement. While numerous other solutions exist, picturefill has the added benefit of performance for the user in only being served one image.
Picturefill works best in browsers that support CSS3 media queries. Internet Explorer 8 and older have no support for CSS3 Media Queries, so in the examples above, IE will receive the first data-src image reference. Picturefill supports a broad range of browsers and devices, provided that you stick with the markup conventions provided.

Requirements: JavaScript frameworks
Demo: http://scottjehl.github.io/picturefill/
License: MIT, GPL2 License
Permit.js is a jQuery plugin that makes building interactive, multi-state prototypes for websites and apps easy. Maybe your website has certain features that are only available to logged-in members and other features only available only to administrators? Or perhaps your app has different features depending on whether it’s on- or offline? Or what about the free versus paid versions? These are all examples of states.
Permit.js makes simulating those different situations a breeze. It’s designed for use by anyone that does interactive prototype work in HTML and CSS, including information architects and other user interface and user experience (UI/UX) professionals.
Please note that do not in any situation use permit.js as a means of actually securing content. The plugin is meant to be used for prototyping purposes only. The plugin uses a combination of javascript cookies and CSS to hide and show content. That’s not at all secure and any code kiddy can easily “break-in”.

Requirements: jQuery Framework
Demo: http://technotarek.com/permit/permit.html
License: GPL v3 License
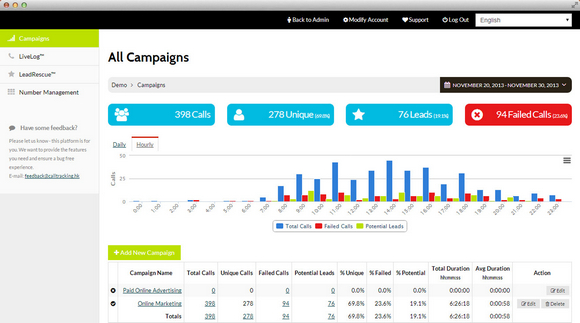
Opencall is the world’s first open source call tracking software. The software is available under the GPL v3 license, is written in PHP and utilises MySQL as the database platform.
Call tracking is a method of monitoring inbound phone calls. It allows you to record conversations, track key statistics such as caller id, call duration, call source and streamline your sales, customer service and marketing. Self-host your call tracking solution – own your data, cut your costs and track calls in any country.

Requirements: PHP, MySQL
Demo: http://www.ocall.org/
License: GPL v3 License
PNotify is a JavaScript notification plugin, developed by SciActive. Formerly known as Pines Notify. It is designed to provide an unparalleled level of flexibility, while still being very easy to implement and use. It can provide non-blocking notices. This allows the user to click elements behind the notice without even having to dismiss it.
PNotify uses either Bootstrap or jQuery UI for styling, which means it is fully and easily themeable. Try out some of the readymade themes using the selector in the top right corner of this page. It works in all major browsers and provides a consistent interface. It is tested thoroughly for consistency.

Requirements: JavaScript Framework
Demo: http://sciactive.com/pnotify/
License: GPL, LGPL, and MPL License
Scroll Depth is a small Google Analytics plugin that allows you to measure how far down the page your users are scrolling. It monitors the 25%, 50%, 75%, and 100% scroll points, sending a Google Analytics Event at each one.
You can also track when specific elements on the page are scrolled into view. On a blog, for example, you could send a Scroll Depth event whenever the user reaches the end of a post. The plugin supports Universal Analytics, Classic Google Analytics, and Google Tag Manager.

Requirements: –
Demo: http://scrolldepth.parsnip.io/
License: MIT, GPL License
ScrollMagic is a jQuery plugin which essentially lets you use the scrollbar like a progress bar. It’s the plugin for you, if you want to start an animation at a specific scroll position, synchronize an animation to the scrollbar movement, pin an element at a specific scroll position (sticky elements).
You can easily add a parallax effect to your website with ScrollMagic. You can call functions when the user hits certain scroll positions or react in any other way to the current scroll position. ScrollMagic aims to support all major browsers in recent versions: Firefox 26+, Chrome 30+, Safari 6+, Opera 19+, IE 9+.

Requirements: jQuery Framework
Demo: http://janpaepke.github.io/ScrollMagic/
License: MIT, GPL License
The Vibration API is an API specifically made for mobile devices as they are thankfully the only devices that have a vibrate function. The API allows developers to vibrate a device (in a pattern) for a given duration. The vibration API is implemented in navigator.vibrate. So calling the function makes your phone vibrate. You can test if your browser is recent enough to have the vibrate function in navigator.
Groggie mentioned his blog post on using the Vibration API for music and theme songs. It’s a really cool example of what can be done using the Vibration API and some creative thought.

Requirements: jQuery Framework
Demo: http://www.illyism.com/journal/vibration-api
License: GPL License
jQuery Panorama Viewer helps you embed Panorama Pictures on your website. You can now display your panorama photos on your site with this plugin. To do this, first you have to include the latest jQuery library together with jquery.panorama_viewer.js and panorama_viewer.css into your document’s <head>, and then add your image to your HTML with class name “panorama”. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.

Requirements: jQuery Framework
Demo: http://www.thepetedesign.com/demos/panorama_viewer_demo.html
License: GPL License
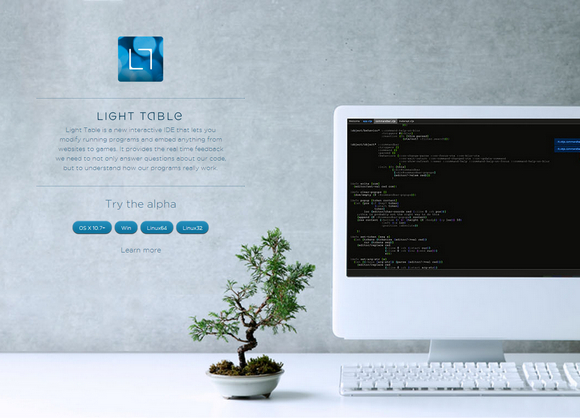
Light Table is a new interactive IDE that lets you modify running programs and embed anything from websites to games. It provides the real time feedback we need to not only answer questions about our code, but to understand how our programs really work.
Light Table is based on a very simple idea: we need a real work surface to code on, not just an editor and a project explorer. We need to be able to move things around, keep clutter down, and bring information to the foreground in the places we need it most.

Requirements: –
Demo: http://www.lighttable.com/
License: GPL License
Dynatable is a funner, semantic, interactive table plugin using jQuery, HTML5, and JSON. And it’s not just for tables. The purpose of Dynatable is to provide a simple, extensible API, which makes viewing and interacting with larger datasets easy.
Dynatable provides a framework for implementing the most common elements out of the box, including sorting, searching and filtering. Above all, Dynatable is a clean and elegant API that is fun to use.

Requirements: jQuery, HTML5 Framework
Demo: http://www.dynatable.com/
License: GPL License