Telepat is an open-source backend stack, designed to deliver information and information updates in real-time to clients, while allowing for flexible deployment and simple scaling. Telepat empowers modern apps for the real-time age.
Classic Web APIs deliver on-demand, static information snapshots to clients. Data soon gets outdated, and cannot be synced between multiple clients. Instead of working with data snapshots that get stale, Telepat pushes all new information from the central node to all subscribed devices, instantly.

Requirements: –
Demo: http://telepat.io/
License: Apache License
Hundreds of Photoshop creative tools.Including overlays, templates, gradients & more.
With even more Photoshop tools, what else will you be able to create? With this Photoshop Creative Tools Super Bundle of textures, brushes, special effects, overlays, actions, templates, gradients, and smart PSDs, you’ll have every tool you could ever need to expand Photoshop’s power.
Hundreds of tools are included. Ones that will work for both photography and design. You’ll get brushes and textures and effects that will re-imagine and enhance what you’ve shot. PSD templates and overlays that will radicalize and refresh how you present your designs.
But words can’t convey just how good these tools are. Seeing is believing, after all. Look below for all the effects you’ll get with super bundle. Just remember that this bundle is available for only a limited time. Right now, you’ll get them for $28. Normally, they’re $143!
Can you show me the effects ? What’s included in this?
You’re going to get a bundle of various Photoshop creative tools and effects. Every set is shown below. They work for Photoshop CS5+ higher versions
Autumn Effects Set

These effects come as PSD templates. They are customizable and adjustable to what you’re looking for.
Features:
- 3000×2000 px
- 300 dpi
- 24 overlay textures in jpg format (psd. file with all textures also included)
Read the rest of this entry »
Chocolat.js enables you to display one or several images staying on the same page. The choice is left to the user to group together a series of pictures as a link, or let them appear as thumbnails. The viewer may appears full-page or in a block. Chocolat comes with an API and multiples CSS classes which make it very handy to use for advanced users, and very easy to use for newbies. Chocolat works well with all major browser. It has been tested on : IE7+, firefox, chrome, opera, safari.

Requirements: JavaScript Framework
Demo: http://chocolat.insipi.de/
License: Creative Commons 2.0 License
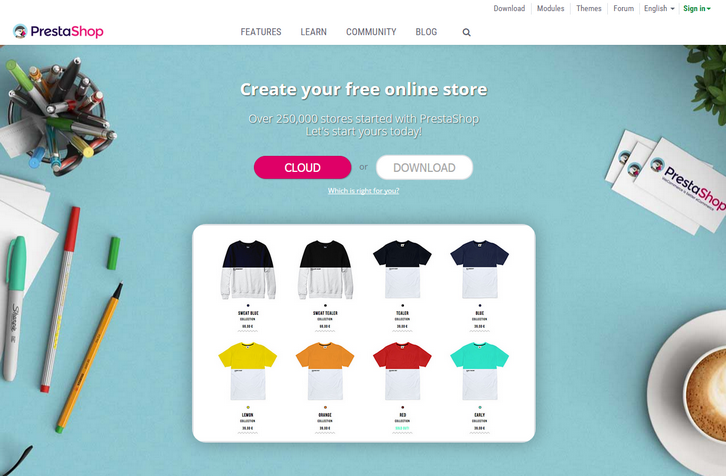
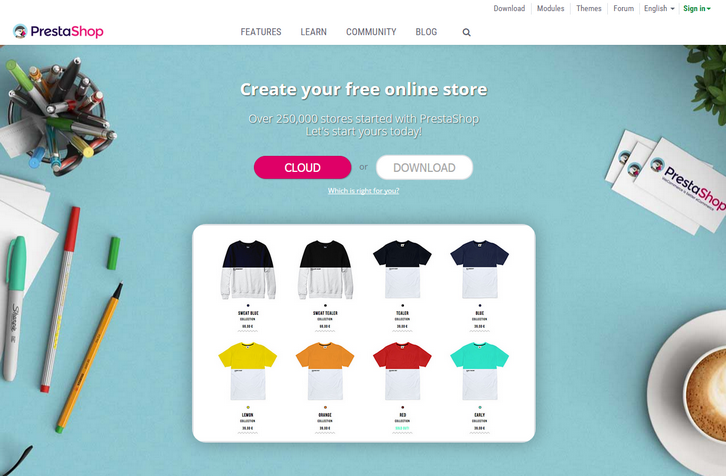
PrestaShop is open source e-commerce software used to power over 250,000 stores with international access. The developers of PrestaShop and others are committed to helping small businesses expand into the e-commerce trade at no cost.
The updated version of the software primarily sports a new facelift in the back office, but they have added a few tweaks that the users will find make their experience better, faster and less likely to slow down during peak traffic times. The primary reason for the decrease is the improvement to SQL queries and cache issues. According to Jocelyn Fournier, CEO and Founder at Softizy, “1.6.1.0 is a major release in terms of performances, with up to 10x speed up in some casesâ€.

It is well-known that the European Union not only took ten years to form and gain full steam, they came with a labyrinth of regulation and rules to be navigated through in order to do business internationally. This can be very challenging to those who wish to maintain an international retail presence.
The developers at PrestaShop have placed 15 new options into the “Advanced EU Compliance moduleâ€. These additions will make legal compliance less complicated and faster. This update has been something users have needed for a while.

Read the rest of this entry »
Learn how to code in Java: Whenever, wherever. With Javvy and its 150+ bite-sized, interactive tutorials, getting started with programming has never been so easy and so much fun. Javvy is the easiest and most entertaining way to make your first steps in programming. Javvy picks you up at the very beginning and allows you to learn at your own pace. With bite-sized tutorials, no break or subway ride is too short for a little coding. Javvy has a ready tongue and is packed with jokes and references to popular culture.

Requirements: –
Demo: http://javvy-app.com/
License: License Free
HoverCards is a chrome extension that lets you preview social links from youtube, twitter, reddit, soundcloud, imgur, & instagram. So next time your friend sends a video you’re too lazy to click, just hover for cards. HoverCards is a browser extension that gives you more context to links when you hover over them. It’s similar to how PH shows a preview of people when you hover over their images.

Requirements: –
Demo: http://hovercards.com/
License: License Free
If you have a blog, a website, or any other type of presence online you are going to want to check out the new font package that’ll make your website look like it just came out of an extreme makeover episode, as these fonts are all incredibly gorgeous and they’ll look great on any type of website – provided the website’s owner can use them with a sense of decency.
The Huge Font Bundle is for sale for $29 and with it, you’ll be getting 49 fonts with a FREE addition of 17 fonts, just to reward you on your purchase. This boils down to less than $0.5 per font and if you ask me, that is a pretty cheap price to pay for a font. The pack doesn’t come with just fonts, but it also comes with some bonus graphics, ornaments and other extras – everything that could be added to this pack.

This bundle deal is only available in September. Take a look at the fonts, consider the bonuses included in the bundle and then make your decision if you like what you’ll be getting for such a small price. With a little bit of creativity, you can use these fonts in thousands of different ways, ranging from simple decoration to great attention-grabbing titles: the sky is the limit. Honestly, I’ll be using some of these fonts myself. Read the rest of this entry »
Every web designer wants to create only standing apart websites that are appreciated by all Internet users. Of course, it’s impossible to satisfy everyone’s tastes. Still, as a web designer you must merely try to give your best to create the most liked online presences.
Fortunately, we have the most powerful tools and resources to create awesome websites since the beginning of the world! Practically, we have so many website templates, frameworks, content management systems, adjacent tools and other stuff, that is impossible to use all of them…In fact, a web designer uses an infinitesimal part of all the available tools.
Under these circumstances, the best designer isn’t necessarily the most talented one; the best designer is the one who has at disposal the best tools. Definitely, we want the best for all our readers and consequently, we collected for you some useful CSS snippets that might make the difference in your projects! It’s about 15 great CSS3 text effects – all are handpicked and we think that these may add a sparkle of originality to your next projects. Some of them are useful for particular uses, while others are suitable for multiple uses.
Everything man-made is perfectible and this post isn’t an exception! In the event that we missed your favorite CSS3 text effect, please add it in the comment form and we will add it into a future post! Also, it will be great toshare with us your opinion about these text effects.
If you love colors and you want a wonderful and full of color text effect, then this one is the perfect solution for you! It is very suitable to display the name of a creative agency or for portfolio projects. Of course, it may be used for any other type of projects – if you want to stand apart, this text effect is a good choice!
See the Pen Magnetype by Bennett Feely (@bennettfeely) on CodePen.
The loading wave effect is really awesome! It may be used to add a little bit of mystery to a project or to highlight the fact that time is passing. It would be interesting to use it in order to stress a discount or a special offer which is running only for a very short period of time.What do you think?
See the Pen CSS Text filling with water by xiaodong (@hxd) on CodePen.
This is a very interesting text effect; I think that due to the color scheme used it might be applied to emphasize a vintage design. It’s a smart use of text shadows and it has the potential to attract the users’ attention. Don’t forget, vintage will never die!
See the Pen CodePen Text Effect by Jack Rugile (@jackrugile) on CodePen.
The next text effect works as a magnet for the viewers. You may use it to improve the sign-up form, to emphasize a new product offered for sale or simply to attract the eyes of the viewers. It’s enticing and a wise web designer would use it into his/her advantage!
Read the rest of this entry »
PriorityNav is a lightweight pure javascript plugin that will move your menu items if they don’t fit its parent. PriorityNav is developed by @gijsroge & weighs around 5kb & 2kb gzipped. The idea behind this plugin is based around the priority+ navigation from Brad Frost.
PriorityNav is licensed under the MIT license which basically means you can do whatever you want as long as you include the original copyright and license notice in any copy of the software/source. It works on ie9+ (if you include classList.js), Chrome, Firefox, Safari, Opera. (mobile & desktop).

Requirements: JavaScript Framework
Demo: http://gijsroge.github.io/priority-nav.js/
License: MIT License
UpUp is a tiny javascript library that makes sure your users can always access your site’s content, even when they’re on a plane, in an elevator, or 20,000 leagues under the sea. Mobile-First has become the de-facto standard for building modern sites. But in a world where everyone is mobile, an always-on connection isn’t something we can rely on. It’s time to start thinking Offline First. With UpUp you control the content your users see, even when they are offline. And you can do it with just a single JavaScript command.

Requirements: –
Demo: https://www.talater.com/upup/
License: MIT License