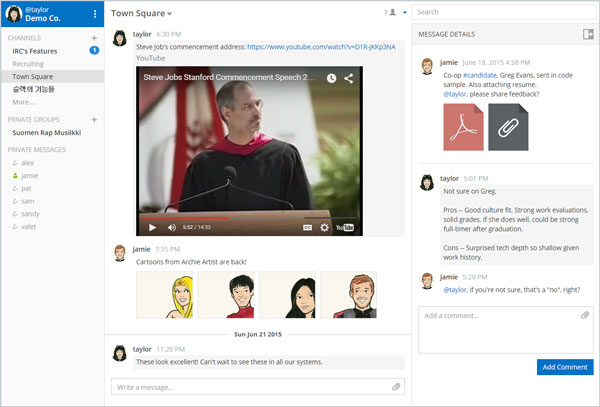
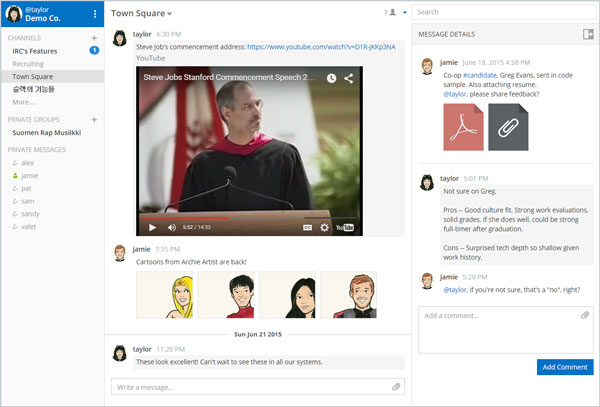
Mattermost is an open source, self-hosted Slack-alternative that offers modern communication from behind your firewall. We built it so users have a practical option for avoiding lock-in from proprietary SaaS services. Mattermost is designed to be Slack-compatible (but not Slack-limited). That means we help users move over from Slack, but without limiting Mattermost to another product’s feature set.
Mattermost infrastructure is built for IT admins who want to quickly stand up a self-hosted alternative to Slack that’s easy to install, deploy, manage and scale. Mattermost includes a web-based System Console for managing instance level configuration. To simplify licensing, they have responded to community feedback and the compiled version of Mattermost v1.0 is now under the MIT open source license (instead of Apache-AGPL).

Requirements: –
Demo: http://www.mattermost.org/
License: MIT License
Select a fully-customizable pre-made layout that best matches your project’s objective, and then let Be Theme, the Biggest WordPress Theme Ever, do the hard work. This layout and website-building tool combination is all you need to create a beautiful website that can be counted on to offer an amazing user experience.

With Be’s 130+ pre-made layouts to choose from, it’s not difficult to find a good match. Just check out the sampling below. Coding knowledge is not necessary, and detailed design and repetitive activities are taken care of by Be’s page builder and its other powerful features. 8 new layouts are appearing on a monthly basis. The latest, together with upcoming layouts are yours to use if you buy it.
This premier theme is easy to learn and use, but should you have questions you’ll find the answers in Be’s User Guide and video tutorials, or let the support staff quickly solve your problem.
ASG

Club

Web Design
 Read the rest of this entry »
Read the rest of this entry »
N1 is an open-source mail client built on the modern web with Electron, React, and Flux. It is designed to be extensible, so it’s easy to create new experiences and workflows around email. N1 is built on the Nylas Sync Engine which is also open source free software. Plugins lie at the heart of N1 and give it it’s powerful features. Building your own plugins allows you to integrate the app with other tools, experiment with new workflows, and more.
N1 is compatible with hundreds of email providers, including Gmail, Yahoo, iCloud, Microsoft Exchange, and more. It’s a desktop app that can run offline, and feels great on Mac, Windows, and Linux. N1 is for everyone. N1 is designed for extensibility, and includes a JavaScript plugin architecture that enables anyone to create powerful new features. Plugins can add buttons, sidebars, composer elements, or remix the entire UI. And if plugins aren’t enough, the N1 codebase is also open source free software. Developers, start your engines.

Requirements: –
Demo: https://www.nylas.com/N1/
License: GPL v3 License
Popmotion is a 12kb JavaScript motion engine. Make it pop with animation, physics, and input tracking. In the browser, on Node, anywhere. Native DOM support: CSS, SVG, SVG path and DOM attribute support, out of the box. Unlimited: Custom callbacks allow you output to any numerical property or API. Power anything: Use with jQuery, Canvas, Three.js, WebSockets, etc. Seamless interaction: Tracks velocity for hand-off between input, animation and physics. Node support: Run on a server or an Arduino to fuel the IoT. Open rAF loop: Run any Process on the core requestAnimationFrame loop.

Requirements: JavaScript Library
Demo: http://popmotion.io/
License: MIT License
Copying text to the clipboard shouldn’t be hard. It shouldn’t require dozens of steps to configure or hundreds of KBs to load. But most of all, it shouldn’t depend on Flash or any bloated framework. That’s why clipboard.js exists. This library relies on both Selection and execCommand APIs. The second one is supported in the following browsers: Chrome 42+, Firefox 41+, IE 9+, Opera 29+, Safari X.

Requirements: JavaScript Library
Demo: http://zenorocha.github.io/clipboard.js/
License: MIT License
CSSNano is a modular minifier that aims to utilise small modules from the PostCSS ecosystem, rather than being an all-encompassing module that may be difficult to contribute to. Because it is written on top of PostCSS, it is able to do more than simple whitespace transforms – including advanced optimisations such as custom identifier reduction, z-index rebasing, and adjacent selector merging.

Requirements: –
Demo: http://cssnano.co/
License: MIT License
Prototyping encourages peer reviews, feedback, and validation activities, all of which contribute to the quality in a final product. There are a number of excellent prototyping tools on the market. Five of the best ones are described here.
Using any one of these tools will yield superior results, but users are also encouraged to follow the best prototyping practices.
Doing so should result in even higher quality in the end products, while enabling them to be designed and developed in less time and at less cost than is normally the case when only the more traditional design practices are employed.
Best Practices that are Important to Observe

The tools discussed here will handle the bulk of your prototyping activities, but to gain all of prototyping’s benefits, it is important to adhere to best practices, including these three:
- Use and Test Animations – Animations, when used judiciously, can greatly enrich an application’s user experience. It only makes sense to introduce and test animations during prototyping, even if they need to be presented in greatly simplified formats. The tools discussed below support animation.
- Collaborate – One of the primary reasons for prototyping – another being testing – is the ease in which this design approach allows collaboration, whether it is among team members, or between designer and client. Collaboration is especially powerful during the early stages of designing a mockup since a lo-fidelity mockup encourages honest feedback, whereas the focus tends to be more on specific details with hi-fidelity prototypes. Collaboration, accompanied by strong version control, is a valuable design asset.
- Test Early and Often – As a rule of thumb, the earlier you test your mockup the less likely you are to carry faulty design all the way into the final product. Early testing makes design errors, omissions, or imperfections much easier to remedy. While there is often a tendency to save user testing until last, usability testing should be undertaken as early as possible, whether the subjects involved are real users, clients, or team members. Make “test early and often†your mantra.
Read the rest of this entry »
It’s time to take advantage of a new graphics bundle. The October bundle is also known as “The Beautiful Bundleâ€. There are some amazing fonts and graphics throughout this bundle and it’s priced at only $29.
Front Minty Font Brush Typefaces to the Secret Garden, you will be able to create some gorgeous graphics. Cursive and hand written fonts are becoming very elegant and can be used across a wide array of industries. Instead of having to purchase all of the fonts individually, you will be able to have a total of 33 fonts included within this bundle. This provides you with more diversity than what you have installed on your computer.

Banners, ribbons, dreamy florals, decorative frames, and more are included in this beautiful bundle. Whether you are creating book covers, marketing for a floral shop, preparing for specials for birthdays, Mother’s day, spring, or anything else, you can find the graphics you want.
With the combination of the 33 fonts and 19 graphic packs, you save a total of 96%. This is an incredible deal and it’s only available from October 1 through November 1. Download the bundle today so you have an arsenal of more graphics than ever before. Read the rest of this entry »
ESLint is an open source JavaScript linting utility originally created by Nicholas C. Zakas in June 2013. Code linting is a type of static analysis that is frequently used to find problematic patterns or code that doesn’t adhere to certain style guidelines. There are code linters for most programming languages, and compilers sometimes incorporate linting into the compilation process.
The primary reason ESLint was created was to allow developers to create their own linting rules. ESLint is designed to have all rules completely pluggable. The default rules are written just like any plugin rules would be. They can all follow the same pattern, both for the rules themselves as well as tests. While ESLint will ship with some built-in rules to make it useful from the start, you’ll be able to dynamically load rules at any point in time. ESLint is written using Node.js to provide a fast runtime environment and easy installation via npm.

Requirements: JavaScript Library
Demo: http://eslint.org/
License: License Free
You can now create stunning map visuals in just minutes with AmCharts new tool – Pixel Map Generator. Integrate the result into your website, drop into a presentation, or even use them in print brochure. Regardless of how you use it, jaw-dropping effect is guaranteed.

Requirements: –
Demo: http://pixelmap.amcharts.com/
License: License Free