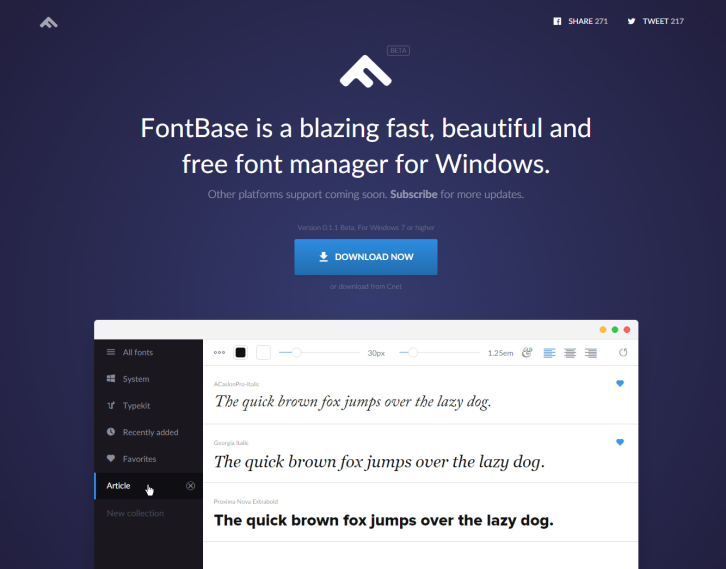
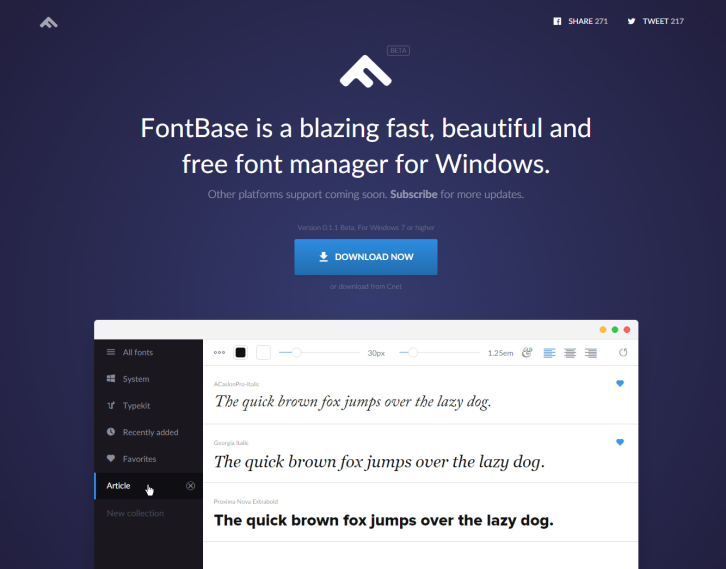
FontBase is a blazing fast, beautiful and free font manager for Windows. There is a number of predefined collections, such as recently added fonts (really useful), Typekit fonts and favorites. You can also create as many collections as you like by yourself. Simply change the color, background, font size, line height and align of your fonts. Apply styles to the whole collection or just to individually selected fonts.
Tired of scrolling up and down when you need to compare two fonts? In FontBase, you can simply pin a font to top and easily compare it to any other font in your collection. They also support a broad number of OpenType features. That includes ligatures, tabular figures, super and subscript, swashes, old style figures and some more. You can be sure, you’ll always use the latest version of FontBase, because guess what? Automatic updates! No need to re-download. Ever.

Requirements: –
Demo: http://fontba.se/
License: License Free
Today’s Blueprint is a Simple Multi-Level Menu with delayed item animations and an optional breadcrumb navigation and back button. The idea is to animate each menu item once a level is changed. The animation starts with the item clicked and the delays are propagated through the neighbors. The animation delays follow the same logic for the incoming items of the new level of the multi-level menu. As optional elements we have a breadcrumb navigation and a back button (not shown in our demo). Deeper levels are referenced with a data attribute. They have added some example media queries for a mobile menu version with a menu toggle.

Requirements: –
Demo: http://tympanus.net/Blueprints/MultiLevelMenu/
License: License Free
In today’s world, startups have become global which means a potential employee’s location no longer means not being able to hire the best IT staff. Remote teams have become common practice in this generation of technologically advanced workforce. It’s a new day and age and all businesses are turning more and more to using remote teams for their IT departments and utilizing the numerous online tools available that make this possible.
With tools like Jira, GitHub and Skype it allows for a more organized approach to the process of software development. The first step for new starting new IT projects is to find the best talent for the most optimal cost affective bang for your buck. There is another great online tool that will make hiring developers a whole lot easier. It’s called Tests4Geeks. Tests4Geeks is an IT Skill Assessment sight.

Startups are not simply looking to hire the best developers, but are always in search ways of to prevent wasting valuable time. There is nothing more frustrating than to spend an hour or more interviewing a candidate, only to realize during the process it was a complete waste of time. Of course face to face real time interviews are still the best way to vet potential candidates, but wouldn’t it be great to know before you take the time to do so that the person you are interviewing indeed has the skills you are looking for? With Tests4Geeks companies can now test potential interviewees BEFORE you take time out of your busy day to talk to them. Read the rest of this entry »
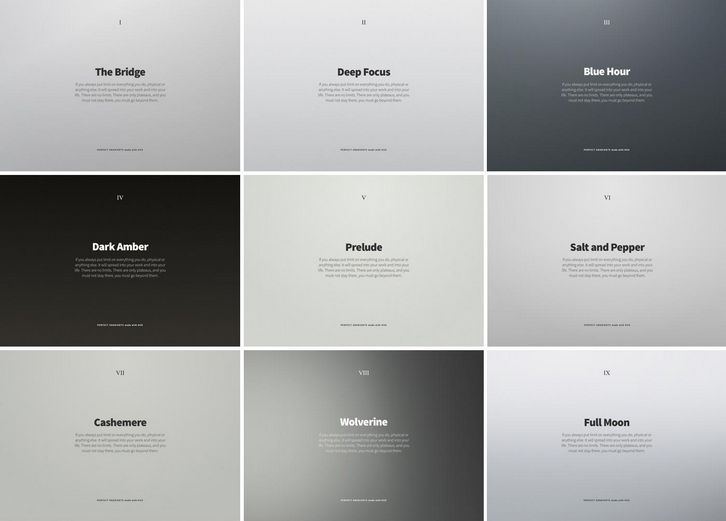
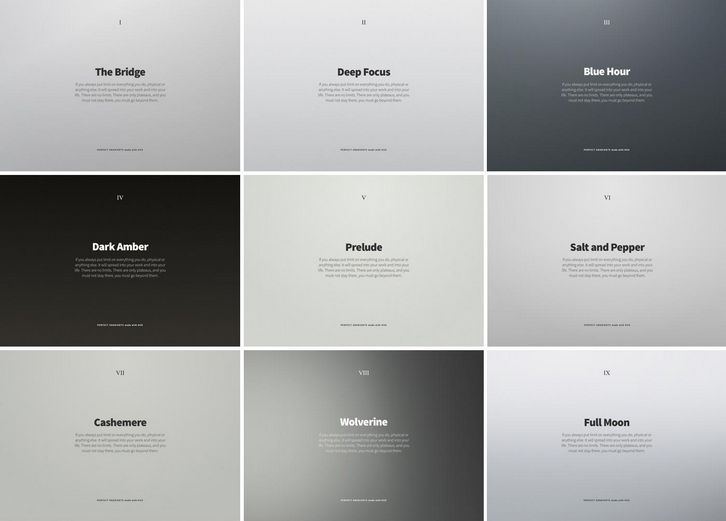
Created by LA-based designer, Vladimir Kudinov, Hue: Free Promo Backdrops and Gradients is a collection of 49 backdrops and gradients that lend atmosphere to layouts and product shots. The collection is photo-realistic, blending seamlessly with product photographs; and reminiscent of Scandinavian design, with cool greys and warm pastels dominating. The atmospheric Wolverine, the stylish Golden Leaf, and the calm Milky Way are particular favourites.
Designed for use in Sketch, the files are supplied as a .sketch file; however 2800px by 2000px PNG files are also provided for each gradient, so Photoshop and Affinity Photo devotees will find them equally usable. The Hue collection is free for both personal and commercial use.

Requirements: –
Demo: https://www.behance.net/gallery/30067997/Hue…
License: License Free
AntiModerate is the progressive image loading library for great good. Reduce loading time of page to less than a second on slow connections by loading and rendering nicely blurred micro images on the page while loading full sized images in background which replace as they finish. Has a nice blur effect thanks to StackBlur so you have a good looking page while it is loading. Library is space optimized, with gzip it is less than 2kb.

Requirements: JavaScript Library
Demo: https://github.com/whackashoe/antimoderate
License: License Free
Ad blocking is one of the hot topics in website design and development right now. Adblock Identifier is a sweet little tool that detects ad blocking software and creates an alert for users that functionality will be disabled if the ad block is left running.
Installation is key with this tool and you should follow the instructions carefully. Customization options include the title, description and theme for how the message looks. It comes with light and dark options with a light default. You have a few customization options to think about, including the text in the alert message. The tool allows you to keep users from specific content if they are using ad block software or just warn them for next time.

Requirements: –
Demo: https://github.com/balajmarius/Adi.js
License: License Free
Downloading one font at a time is expensive – and you never want to spend more than absolutely necessary when you are involved in graphic design. Whether you are creating signage, flyers, book covers, or anything else, The Fontabulous Font Bundle is one of the best deals. There are more than 70 fonts in the bundle and it’s only $29.

This is a special low price only for the month of November. That means that each font is only a little over 30 cents – and that’s an amazing deal you’re not going to find all the time. The best part is that each and every one of the fonts comes with free support and commercial licenses. Read the rest of this entry »
Gogs (Go Git Service) is a painless self-hosted Git service. The goal of this project is to make the easiest, fastest, and most painless way of setting up a self-hosted Git service. With Go, this can be done with an independent binary distribution across ALL platforms that Go supports, including Linux, Mac OS X, Windows and ARM.
Gogs has low minimal requirements and can run on an inexpensive Raspberry Pi. Some users even run Gogs instances on their NAS devices. It’s all on GitHub! Join them by contributing to make this project even better.

Requirements: Git
Demo: http://gogs.io/
License: License Free
jQuery DrawSVG uses the jQuery built-in animation engine to transition the stroke on every inside the selected <svg> element, using stroke-dasharray and stroke-dashoffset properties. It weights less than 2KB minified and 800 bytes gzipped. It’s easy to use with easing and stagger support. Best of all, it’s completely Free!

Requirements: jQuery Framework
Demo: http://lcdsantos.github.io/jquery-drawsvg/
License: MIT License
Cropper is a simple jQuery image cropping plugin. It supports options, methods, events, touch (mobile), zoom, rotation, scale (flip), canvas, multiple croppers and Cross-browsers. The outputted cropped data bases on the original image size, so you can use them to crop the image directly. If you try to start cropper on a cross-origin image, please make sure that your browser supports HTML5 CORS settings attributes, and your image server supports the Access-Control-Allow-Origin option. It has been tested on Chrome, Firefox, Internet Explorer 8+,Opera, Safari.

Requirements: jQuery Framework
Demo: http://fengyuanchen.github.io/cropper/
License: MIT License