We’ve already introduced you to the special discovery of 2015, Monstroid, chosen, so far, by 3,000+ users. It is a gigantic, multipurpose WordPress theme aimed at both professionals and do-it-yourselfers. Monstroid is dubbed the “theme on steroids,†which symbolizes its constant expansion with new features and child themes. Today, we’d like to focus on the latter.
First, let’s figure out what a child theme is. In simple terms, it is a theme built with a parent theme called a framework, e.g. Cherry Framework in the case of Monstroid. Framework structuring is an optimal solution for WP themes, as there’s no need to update each of them when updates of the WordPress core are released. Instead, just update the framework itself, and that will suffice.

As a matter of fact, Monstroid is a child theme too, but is the most sophisticated one among others available in its package. Let’s recap some of its major features. Here they are.
- Installation Wizard is a one-of-a-kind tool allowing you to install the full package of this giant theme in a few clicks, without FTP.
- Innovative Backend Features of Monstroid can optimize your website management and performance. For example, Shortcode Template Editor allows you to create templates for shortcodes and modify their elements. With the help of Static Area Builder, it’s easy to customize header and footer areas by dragging and dropping. CSS Minifier can improve the performance of your site by compressing a few CSS files and grouping them into one.
- Premium Plugins are integrated into Monstroid to let you extend the functionality of your site without overpaying. For example, MotoSlider enables you to create responsive, multi-layered slideshows with both images and videos. There is also MotoPress Editor for building complex layouts in a drag-and-drop interface.
- eCommerce Functionality is provided by means of WooCommerce integration. Packed with ready-made store pages, Monstroid provides you with an opportunity to run an e-store out of the box.
Read the rest of this entry »
Placemat got some pretty nice placeholder nouns for your site. The three current endpoints are https://placem.at/people, https://placem.at/places, and https://placem.at/things. Any one of those will actually give you a valid image back on its own, but you probably want to do something a little bit fancier. The good news is that all three endpoints accept the same parameters, so there’s not too much to remember. Everything is controlled via a few simple query string parameters: width, height, text, text color, overlay color, overlay blend mode and etc…

Requirements: –
Demo: https://placem.at/
License: Creative Commons 2.0 License
If you’ve been searching far and wide for high-quality free vector graphics, a quick look through the superb selection should convince you that your efforts have finally been rewarded. Most of these are royalty free and many are yours for the asking.
Vector graphicsserve a multiplicity of purposes.You can use them tohighlight your brand. Some are begging to have a storyline attached to them. Others can serve as a genesis for ideas. Vector graphics are oftenbetter than photographic images at describing processes, and they can also serve as powerful infographics tools. Someconvey a great amount of information; others simply add to the balance and attractiveness of a website’s content.
Sources of these design elementsare not difficult to find. A problem you are apt to run into however is a lack of uniform quality, poor organization,or no organization at all. You may find yourselfsifting through mountains of graphical elements to find ahandful of gems worth keeping. That’s not the case here. The vector graphics that you will find below are taken from the 1001 FreeDownloads inventory, and are quality items.
Sometimes there are strings attachedwhen something is free. Free items can come with extras you don’t want or need, extras that can at times clutter up your computer. That’s not the case here. All that is asked of you is to acknowledge the source of some of the graphics you will use on your website, which is only common courtesy. There is a limit of 50 downloads a day – but 50 graphics vectors will usually be enough to keep you busy – at least for a day!
Clicking on any of the headings below will take you to the vector. You can download the image you’ve selected, browse through the many graphical element offerings, or both. Happy downloading!
Travel Icons for Design. Vector illustration

Set of Business Working Elements for Digital Marketing

Read the rest of this entry »
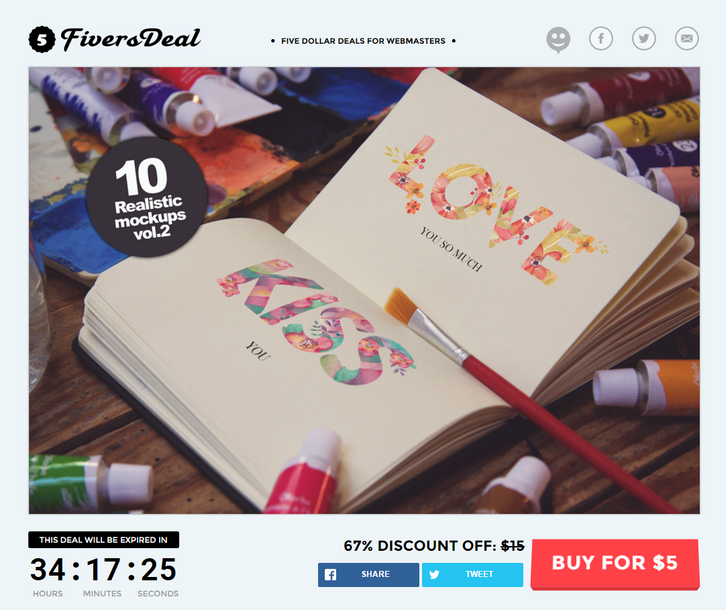
FiversDeal is a deal site that promote creative products for the price of $5 for a very short period (usually 48 hours). Here we have 10 Professional photo shoot mock-Ups in high resolution this week. This Art Equipment Mockups is great to present your art, sketch, illustration, etc in photo-realistic appearances. Available in layered Photoshop format and it’s easy to use, thanks to smart objects feature.
This mockups also comes up with 3 final filter that you can chose to fit your style. Photorealistic Result. High Definition. Easy Change of Design. 3 Final Effects. Great Perspectives. Organized Layers and Folders. You can also subscribe to get more fiver dollar deals.

Prepo for Mac and iOS helps you prepare, share and preview App artwork and icons. The skinny Drag and drop artwork for quick @2x to @1x conversion and preview Icon artwork in context. Prepo stores all your artwork into a project window ready for batch export or use QuickDrop for super fast @2x resizing. Speed up your workflow and boost your productivity. Preview your designs in context in real-time on your local device or even to remote devices. Prepo takes all the drudgery out of screen resolution optimisation for designers and developers.

Requirements: –
Demo: http://wearemothership.com/work/prepo/
License: License Free
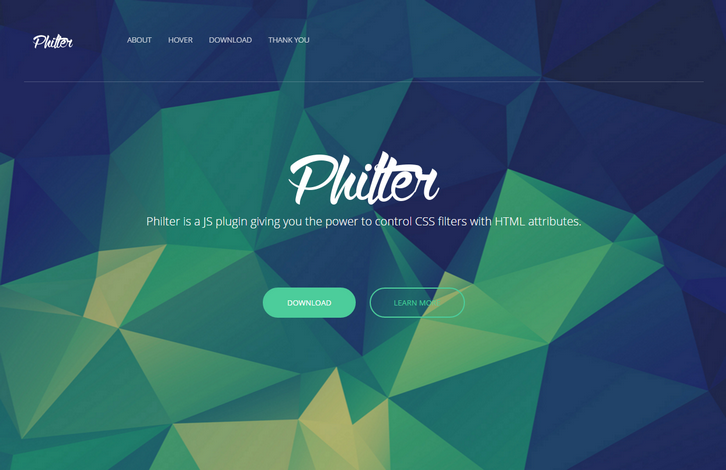
Philter provides an easy way for almost anyone to post-process their content in the web. Using Philter is as easy as writing an attribute in HTML. Philter also supports hover effects. This nice effect of grayscale transition was created by Philter with one simple attribute. And some drop shadow, of course.
Have you ever wanted to apply some filters but they didn’t work as you expected? Have you ever wondered why there’s no particular filter? Well, Philter has you covered. Check out their custom filters! There ain’t much of these filters yet but further on they will be introducing more and more of them.

Requirements: –
Demo: http://specro.github.io/Philter/
License: MIT License
Maybe you are familiar with those ticket booking systems where, at some point during the purchase flow, you have to choose a seat. This is usually done when selling tickets for games, movies, flights or concerts. Wouldn’t it be cool to have some kind of “realistic†preview of the seat, i.e. see the stage or screen from the perspective of the space you chose? Of course it would :) This is the kind of question that resulted into a new experiment which Codrops would like to share with us.
It’s a Cinema Seat Preview Experiment, the idea is to show some kind of cinema room where we can choose seats from a seating plan. When choosing a seat, we’ll move to the respective position in the room and allow the user to see the real view from the chosen place. There is also a button in the center of the page that allows to unlock the rotation of the viewer, something that is quite important for a realistic view considering that we can rotate and tilt our heads.

Requirements: –
Demo: http://tympanus.net/Development/SeatPreview/
License: License Free
Determining the best of anything takeseffort, and selecting the 14 best WordPress themes is no exception. We’ve done the hard work for you however, although you still have to find what is best for you is. You really can’t make a wrong choice. We’ve included Multipurpose themes and those best suited for creating eCommerce websites, or dedicated to that purpose. There’s also a premium theme if you have a One Page website in mind, and one specializing in Portfolios. Check them out and see which fits best your project.
Enfold WordPress Theme

Topping our list is Enfold. This best-selling ThemeForest WordPress theme has everything you will need to build any type of website, and do so quickly and easily. Its secret lies in the combination of predefinedcontent demos to get you started, and Enfold’s unique and extremely user-friendly drag and drop editor that will keep your project moving at a rapid clip. There’s a host of other features of course, including the Admin Area which makes Enfold a perfect theme for novices, just as it is a perfect theme for professionals.
Install the demo of your choice with a single click, and you’re off to the races. You can either build on whatever demo you select, or create your own layout. Better yet, with this flexible theme it’s no problem to choose and combine different elements from different demos. Enfold is WooCommerce ready, and it’s the ideal theme to create an online shop. It is also retina ready and SEO ready, key featuresfor achieving eCommerce success.
BeTheme

In the world of premium WordPress themes, BeTheme is living proof that bigger can be better. Bigger is the more than 160 pre-built websites, a majority of which are multipage websites. Bigger is the 40 core features that make up a one of the most complete website-building tool kits you will find anywhere. Bigger is the200+ shortcodes, plus a host of other items that make it possible to build a website of any type. Muffin Builder 3 is a premier page building and editing tool that anyone can use. If you are a confirmed Visual Composer user, you can use it instead, or use both.
Choose a pre-built website, or if you prefer you can start from scratch. Select your grid, layout, and header configuration and you can still finish a page, and your website, in record time.
X Theme

X Themeis ThemeForest’s fastest growing product, and for a good reason. Version 3.0, with its incorporation of a dozen valuable Themeco plugins, triggered a significant rise in sales. Cornerstone, an innovative, state-of-the-art, frontend page builder was introduced in Version 4, and sales continued to increase. With Cornerstone and X Theme’s selection of shortcodes, you can build web pages in a snap.
X Theme is also an excellent choice for one page sites, eCommerce site projects, and blogs. The clean and organized portfolio section is also impressive, and the newly introduced Stacks feature allows you to choose from multiple, unique designs with the click of a mouse. Read the rest of this entry »
Feature.js is a fast, simple and lightÂweight browser feature detecÂtion library. It has no dependencies and weighs only 1kb minified and gzipped. Feature.js automatiÂcally initiaÂlizes itself on page load, so you don’t have to. It doesn’t, however, run any tests while iniÂtiaÂlizing, so it will only ever run them when you ask it to. This makes it perform very fast.
With Feature.js, it’s simple to build progresÂsively enhanced expeÂriences that use feature detection to determine if a code can be execuÂted in the user’s browser. It is licensed under MIT license.

Requirements: JavaScript Framekwork
Demo: http://featurejs.com/
License: MIT License
Protip is yet another jQuery tooltip plugin for any situation. It’s not so lightweight but it doesn’t intends to be. We needed a solution which can fit into every scenario we face with. It supports 49 position, Live refresh of tooltip options, Live element checking, Gravity, DOM targets, Placements, Click activated and sticky tooltips, Custom HTML content, Interactive tooltips, In/Out delays, Auto-hide, Icon support, Skins, sizes, schemes, Animations support, Mixins, Custom event callbacks and UMD Support.

Requirements: jQuery Framekwork
Demo: http://protip.rocks/
License: MIT License