MJML is a markup language designed to reduce the pain of coding a responsive email. Its semantic syntax makes it easy and straightforward while its rich standard components library fastens your development time and lightens your email codebase. MJML’s open-source engine takes care of translating the MJML you wrote into responsive HTML.

Requirements: –
Demo: https://mjml.io/
License: MIT License
Phoenix framework is a productive web framework that does not compromise speed and maintainability. Phoenix brings back the simplicity and joy in writing modern web applications by mixing tried and true technologies with a fresh breeze of functional ideas. You can create rich, interactive experiences across browsers, native mobile apps, and embedded devices with our real-time streaming technology called Channels. Phoenix leverages the Erlang VM ability to handle millions of connections alongside Elixir’s beautiful syntax and productive tooling for building fault-tolerant systems.

Requirements: –
Demo: http://www.phoenixframework.org/
License: MIT License
The Big Font bundle that is available in Feb would be great for web designer. There are some outstanding deals available for each month, where you can pick the right graphic. Packed full of more than 32 fonts (and a whopping seven bonus fonts!) as well as 20 graphics packs. All of this for a huge discount of 98% OFF retail value! With some truly spectacular fonts and awesome illustrations. As always a complete licence is included, so have fun and enjoy.
Modern typeface is something that can be extremely popular with a lot of people. The modern calligraphy could give young people the inspiration they need to become graphic artists. The February Bundle is there for people that enjoy either modern or classic graphics. It is possible to save hundreds of dollars by looking into this bundle. A retail business that is looking for a way to attract new clients can benefit from the development of these great graphics as they impress clients. Quality graphic design can really impress people.

Traditional job searches are opaque and one-sided, particularly when it comes to salary negotiations. Candidates often don’t know the market rate for their skill set and level of experience, or how offers they receive stack up to the other opportunities that are out there.
Hired is on a mission to change all that. We are big believers in the idea that greater transparency in the job searching process benefits everyone. Candidates know how much they’re worth so that they can more easily evaluate offers and find a role that pays fairly. And companies know how their pay stacks up to their competitors so that can recruit and hire with insight.
In an effort to foster this transparency and shed light into software engineer salaries in the US and the UK, today we’re sharing the results of an intensive study. Our data science team spent many hours digging into this information to find out not only how different tech hubs like New York, San Francisco and London stack up against one another in terms of salary, but also how that translates into quality of life in those markets. While most people know that software engineer salaries are particularly high in San Francisco, they often don’t fully understand how the cost of living impacts those figures. The report also looks at how starting your career in a tech hub like San Francisco or New York can impact your earning abilities when you move to another city. In our UK report, we paid special attention to how salaries for software engineers correlate with years of experience and company size, as well as identifying the EU countries where London companies are finding their talent.
To find out more, please download our US report here and our UK report here.

This content is sponsored via Syndicate Ads.
Muzli 2 is connecting passionate people with the inspiration that drives them. By default, Muzli will load only the bare minimum of content and wait for you to show interest before fetching the entire feed. In addition, you now have access to the normal stuff available in the default Google new tab; like quick links to your most visited website and a regular ol’ Google search.
For those of you who prefer seeing everything, every time, like you’re used to- the option to disable the minimal view is accessible through the options in the user menu on the to right corner.
Simply hover over the sidebar to reach the “Edit†menu and enable, disable or reorder your favorite sources. You can fine tune your source list at any time and the changes you make are reflected immediately. Every post includes a number which indicates how viral/popular it is. They aggregate the number of social media signals from almost all of the relevant sources including Facebook, Google, Pocket and many more. Try the Muzli 2, we think it’s awesome & it’s completely free!

Material is a graphics and animation framework for Google’s Material Design. It is designed to allow the creativity of others to easily be expressed. It includes Fully Configurable UI Components, Base Material Layers & Material Views To Create New UI Components, Side Navigation View Controller, Navigation Bar View, Material Buttons, Material Card Views, Camera / Video , Extension With Extensive Functionality, Layout Library To Simplify AutoLayout, Animation Extension To Create Intricate Animations, Complete Material Color Library and Example Projects.

Requirements: Swift
Demo: https://github.com/CosmicMind/Material
License: License Free
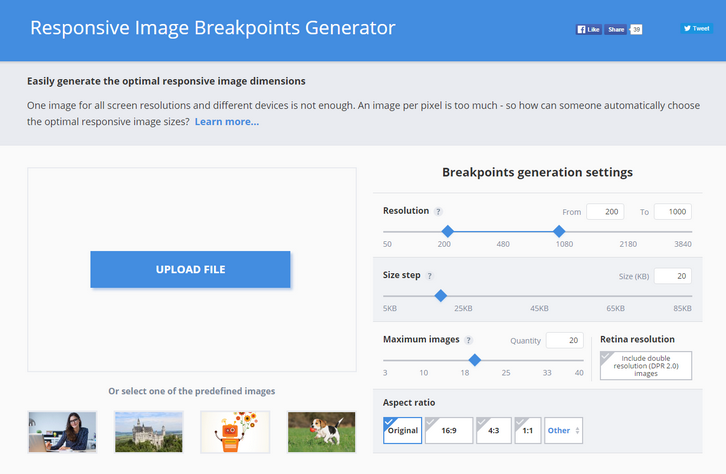
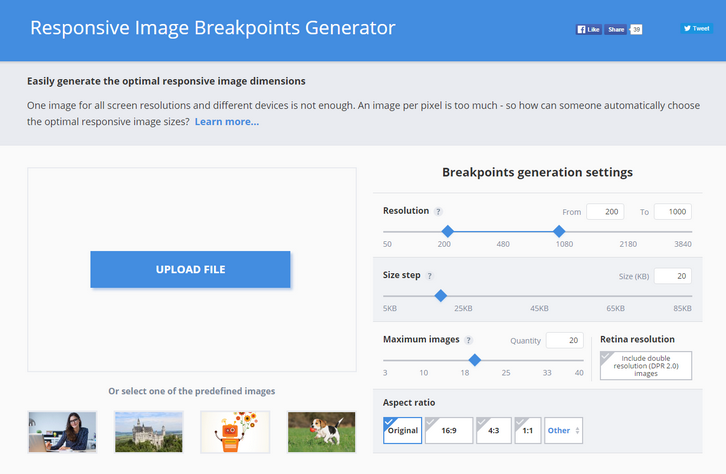
One image for all screen resolutions and different devices is not enough. An image per pixel is too much – so how can someone automatically choose the optimal responsive image sizes?
Responsive websites, even the most modern ones, often struggle with selecting image resolutions that best match the various user devices. They compromise on either the image dimensions or the number of images. It’s time to solve these issues and start calculating image breakpoints more mathematically, rather than haphazardly.
Responsive web design requires developers to determine the image dimensions that best fit their website. This breakpoints generator tool helps developers automatically find the optimal image sizes needed for the best viewing experience in web and mobile apps on a variety of screen sizes.
Common responsive image solutions tend to generate images based on a fixed set of image width values, disregarding the actual saving in file size bytes. To solve this problem, Responsive Image Breakpoints Generator uses Cloudinary’s advanced algorithms to easily generate best matching breakpoints for each uploaded image.
The algorithmic concept is to find image width values that offer a significant reduction in file size. Images are analyzed to find the best breakpoints on an image by image basis, rather than creating all possible image resolutions, and enables developers to easily create ‘picture’ and ‘img’ HTML5 elements based on the calculated breakpoints.

Requirements: –
Demo: http://www.responsivebreakpoints.com/
License: License Free
Medium Editor is a clone of medium.com inline editor toolbar. It uses contenteditable API to implement a rich text solution. MediumEditor has been written using vanilla JavaScript, no additional frameworks required. View the MediumEditor Options documentation on all the various options for MediumEditor.

Requirements: –
Demo: https://yabwe.github.io/medium-editor/
License: MIT License
The Bjango App Icon Templates are a comprehensive set of app icon templates for Photoshop, Illustrator, Sketch, and Affinity Designer. The templates cover Android, iOS, OS X, Apple TV (tvOS), Apple Watch (watchOS), Windows, Windows Phone and web favicons. Where possible, they’re set up to automate exporting final production assets. All free and open source, released under the BSD license.

Requirements: –
Demo: https://bjango.com/designresources/
License: BSD License
While employment in some industry sectors has suffered or stagnated during the past decade, Internet business has thrived. There have been significant increases in online purchases, and Internet advertising has become a $20B industry. As a result, eCommerce companies, website designers and developers, and supporting businesses account for nearly half of the 1.2 million Internet-related jobs created over the past 10 years.
Exciting new career paths are opening. At the same time, web design has become more challenging because of an increased focus on user experience (UX) and the need to keep customers happy and coming back for more. As daunting as these challenges can sometimes be, if you have the right tools at your disposal they can be easily overcome.
What is the nature of the UX challenge?
Most eCommerce websites are designed in accordance with the business objectives of the client, the eventual website owner. The business objectives of the average Internet user also need to be considered by the website’s creator, and by its owner as well. The typical Internet user can at times be a difficult and quirky customer.
He or she has:
- an attention span of around 8 seconds. The attention span of a goldfish is longer.
- a need to have rapid access to information, coupled with a diminished ability to analyze that information in depth once itbecomes available.
- a lack of patience. Page loads exceeding 2 seconds will tax a typical user’s patience.
- An ever-increasing ability to demand service from anywhere, 24/7.
Website designers need to take these idiosyncrasies into account, and the tools they use have to provide solutions to the problems these idiosyncrasies can create. Modern websites need to be designed with flow in mind.
Modern Look and Feelkeeps Users Engaged

Image source:Uncode WordPress Theme – Blog Metro layout
 Knowing what information users are seeking is key to a website’s success, but it’s only half the battle. How that information is presented is not only important, but can be critical in terms of the need to attract customers, keep them interested, and lead them to a call for action. Read the rest of this entry »