It’s not an exaggeration to say that you can’t be called a designer if you haven’t used stock photos. Even though some designers hate stock photos, the hugemajority uses stock photos and is satisfied with this situation. The main problem with using stock photos is that these have a negativeimpacton the originality of a website. A stock photo is likely to be used by multiple designers and the consequences may be extremely negative. Imagine how a client would react after seeing a photo on your website that can be seen on ten other websites…?
Having your own collections of images is a solution but it’s difficult to save and manage thousands of images on your hard drive. Also, that would be a very time consuming activity! Luckily, there is another solution: many designers aren’t aware about it, therefore you may profit!
A huge mistake many designers make when searching for stock photos is thatthey search on the most famous websites. Yes, you do have a certain amount of certitude that you will find the proper images, but there’s a very high chance that the respective images have been already downloaded by others as well. This situation could be avoided by using stock photos showcased by websites that lack notoriety. There are websites that are new and less visibleto designers that offer top-quality stock photos. The next 15 new websites that I’m going to present fall into this category. I made some extensive research and I found amazing websites that offer stock photos for free! Everything manmade is perfectible (including my post), therefore just incase I missed your favorite source of downloadingfree stock images please add alinkto the website in the comment form! Also, please don’t be selfish and share the post with your friends!

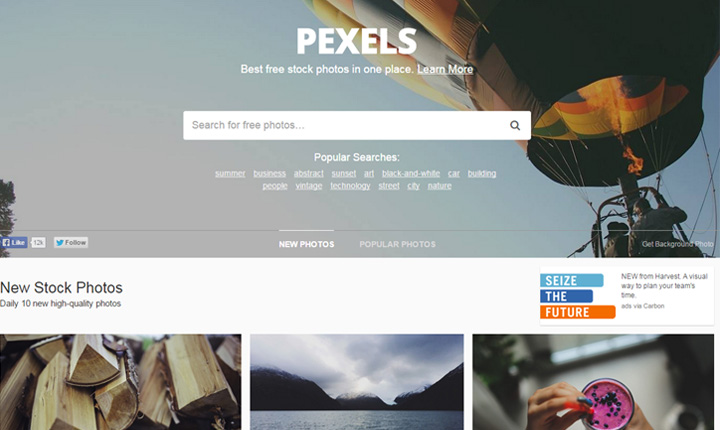
I totally agree that it may be difficult understanding the concept of creative common licenses and this is one of the reasons why I fell in love with “Pexelsâ€. The images from here may be copied, modified or used without asking for permissions. Pexels’ database consists of more than 3000 photos and at least 70 new ones are addedweekly.

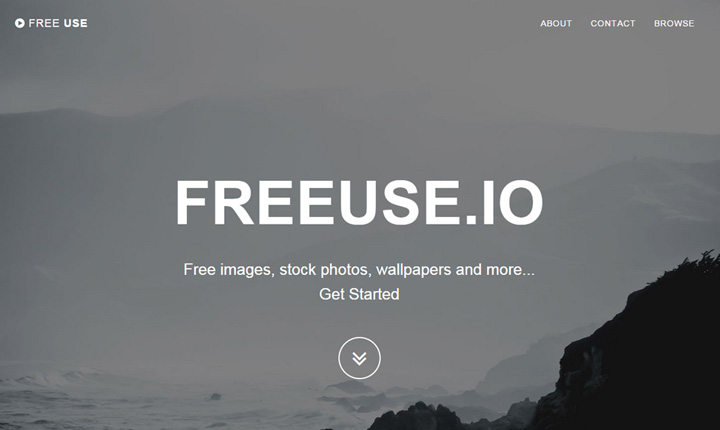
I believe that the name of this website pretty much suggestsits aim. Free Use is another free stock images website that must be added in the bookmark list of any respectable designer. The images are top-quality and surely will enhance your projects.

Unsplash.com is a minimalist website where impressive images are uploaded so may be used in personal and commercial projects. If you used an image from Unsplash.comfor a beautiful design piece then you may submit itso it may be added in the “Made with Unsplash†gallery. Read the rest of this entry »
One of the most challenging things as a Web Developer or Web Designer, may be to come up with new ideas on how to get things done quickly, efficiently, and at a good price. There is a website set up which will help you in your job or hobby as a developer/designer, and allow you to find the best deals out there for each aspect of the job; DealsKiller.com.

One of the features offered on this website is the ability to find time restrained deals. Each web design deals offered has a time limit, and you can search for the deals you need which may expire quickly. You may also find new deals throughout any given day, which will offer you the opportunity to jump right on them.
Web Developing and Design has never been easier than it can be when you use the best deals. DealsKiller offer ease of use, good deals, new deals daily, and time saving techniques, for all your web development needs. Do a search to see what you can find to help your website along.
Apostrophe is a design-driven, in-context CMS built on Node.js and MongoDB. It provides the tools to develop both simple and complex content-driven websites through simple templating and modular functionality. The editing experience is designed around the idea that content mangement should be easy, and therefore editors can create and manage their content right on the page itself.
Apostrophe is built on an accessible technology stack that focuses on ease of use as well as performance. Node.js provides an easy entry point for front-end Javascript developers and a playground for experienced back-end developers. The Nunjucks templating language allows for easily including data and editable content on any page. And MongoDB provides the necessary speed to serve Apostrophe’s content-driven pages.

Requirements: Node.js and MongoDB
Demo: http://apostrophenow.org/
License: MIT License
People at Big Bite found it really annoying to have to calculate grid widths — especially within nested spaces — within his designs without ending up with crazy numbers of vertical guides or guide shapes. After not finding a tool that worked exactly how he wanted it too, they at Big Bite created Grid.Guide. Guide to solve the problem. It uses a max width and column count to calculate possible whole pixel column and gutter width combinations. It generates PNGs so you can drag or copy them straight into your designs. It’s free to use!

Requirements: –
Demo: http://grid.guide/
License: License Free
As part of PrestaShop’s product redesign, they decided to use and create our own icon pack. They’re sharing here the very first version of this new icon set. It’s also released under the CC BY-NC 4.0 license. You can do pretty much what you want with it, except reselling it. Prestashop official icon pack is an open source icon pack made with love by the PrestaShop design team. You can use everywhere to make your designs and websites look awesome. This icon pack is in Beta version: it’s a work in progress!

Requirements: –
Demo: http://build.prestashop.com/icon-pack/
License: Creative Commons License
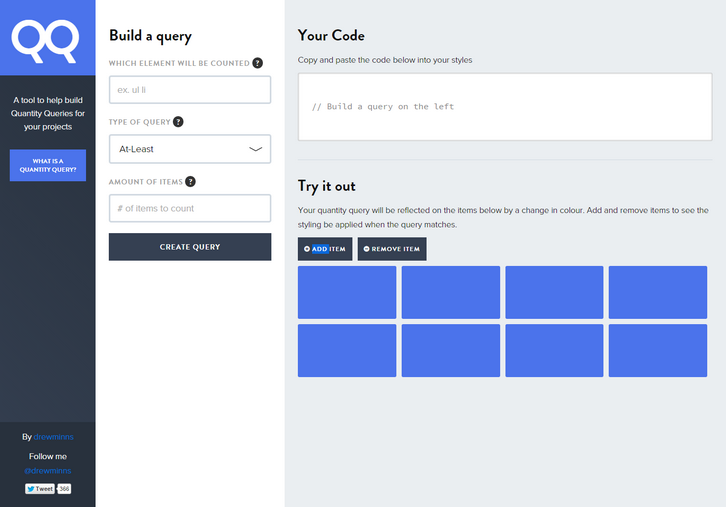
So I guess you already know the base id, class and descendant selectors. And this is quite enough for you to get the job done. If so, you’re missing out on a lot of stuff and most likely your code is pretty messy. I know that sometimes it’s hard to remember all of them so lets go through the ones that are quite interesting, rare and most importantly really useful. Technically, CSS doesn’t have the ability to count an element’s siblings.
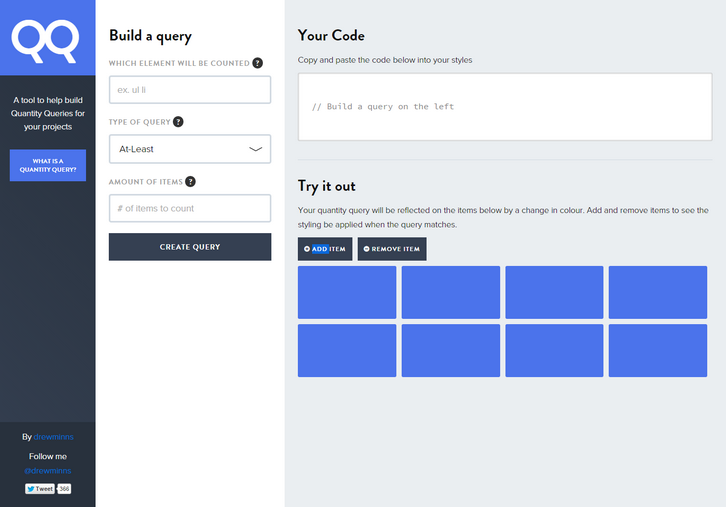
However, Heydon recently showed us what he calls Quantity Queries: a clever combination of :nth-last-child(), :first-child, and ~ to style elements based on how many elements are in a single parent. Quantity Queries is a tool designed to help build and understand Quantity Queries.

Requirements: –
Demo: http://quantityqueries.com/
License: License Free
TouchPoint.js is a tiny (3.6kb minified) vanilla JavaScript library made for in-browser HTML prototyping (as part of the UX process) that visually shows where the user clicks/taps on-screen using CSS3 transforms and transitions.
TouchPoint is highly customizable, mobile ready and great for screencasting, screen recording, user testing and presentations. TouchPoint is customizable. There are a number of options that you have access to to customize the look for your needs. Performance should not be an issue because each individual TouchPoint element is dynamically created and then automatically removed from the DOM after being used.

Requirements: JavaScript Framework
Demo: https://github.com/jonahvsweb/touchpoint-js
License: MIT License
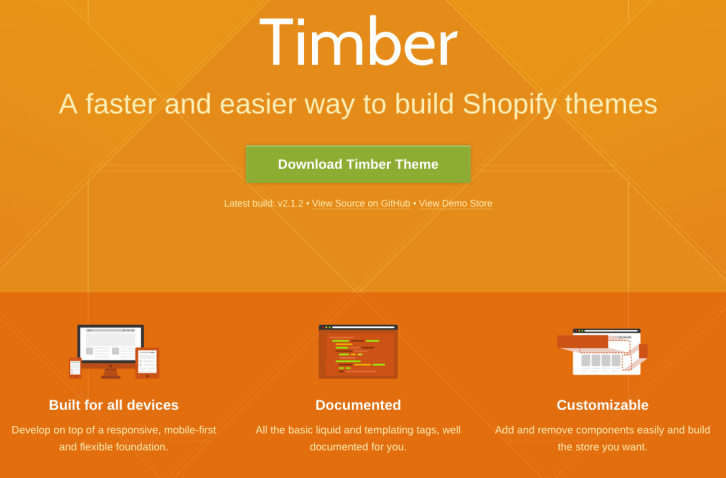
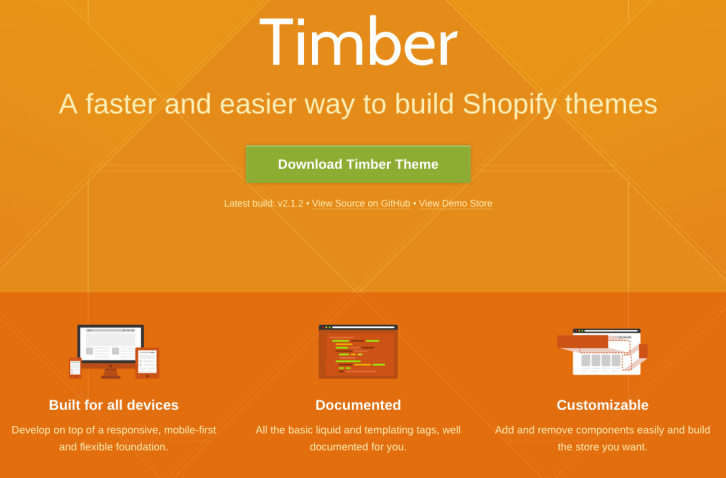
Shopify Timber is a front-end framework which makes building Shopify themes quick and easy. It can be used by theme creators of any skill level for themes of any scope. Seasoned pros and newbies alike can benefit from the starter templates, liquid markup, modules, and CSS frameworks provided in Timber.
Shopify Timber has been tested to work in IE 8+, Safari, Chrome, Firefox, Opera, Safari for iOS, Chrome for Android, and the stock Android browser. Timber is built with Sass, but you don’t have to know it to use it. The compiling is all done on the Shopify server, so edit the .scss.liquid file just as you would CSS and watch the magic happen on your site.

Requirements: Shopify
Demo: http://shopify.github.io/Timber/
License: MIT License
InVision’s latest UI kit, called NOW which is released today. InVision NOW UI Kit is the perfect cross platform UI kit for web, tablet, and mobile designs — and it’s free. This UI kit has over 52 complete design templates, 35 custom icons, and over 180 UI components to handle all your news and publishing app needs. Plus, the design is minimal and flat to keep your focus on the content instead of the UI. The kit includes iOS, tablet, and web templates, and is available for both Sketch and Photoshop.

Requirements: –
Demo: http://www.invisionapp.com/now
License: License Free
Unsplash.it is beautiful placeholders using images from unsplash. Just put your image size (width & height) after our URL and you’ll get a placeholder. You can easily get a random image by appending ?random to the end of the url; Get a blurred image by appending ?blur to the end of the url; Select the cropping gravity by adding ?gravity to the end of the url. You can use the /g/ path to greyscale the image. You can also get a specific image by appending ?image to the end of the url.

Requirements: –
Demo: https://unsplash.it/
License: License Free