Frontify lets yous create your complete and beautiful style guide in less than 5 minutes! It’s simple, fast and fun. Document and maintain your brand or design guidelines with an online tool. Forget about the time consuming manual creation of PDF style guides. Frontify Style Guide makes professional style guide creation a fast and fun experience.
Frontify Style Guide is build to be usable without learning, so that you can get started instantly. Our educational material, tutorials and documentations are meant to provide best practices, deeper insights and help inspire our users. Start instantly from scratch, choose between own or various predefined style guide templates. Templates do not only contain editable structure, but also helpful content suggestions and style guide best practices.

Requirements: –
Demo: https://frontify.com/styleguide
License: Free Plans Available
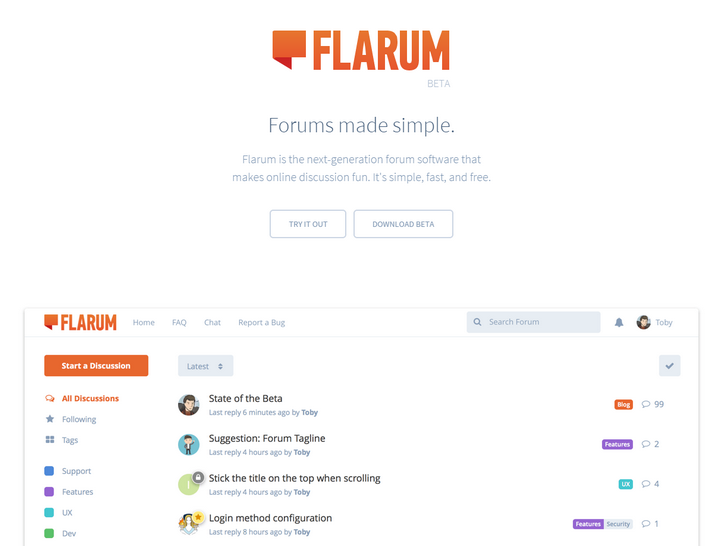
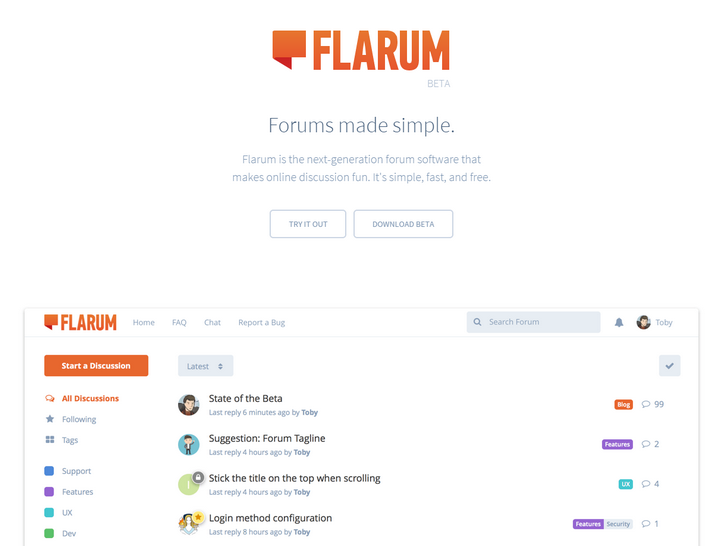
Flarum is free, open-source forum software with a focus on simplicity. You can use Flarum to easily set up a discussion forum for your website. It’s forum software reimagined. Flarum looks and feels great out of the box. The user interface is streamlined so you can spend less time clicking and more time talking. You can keep on scrolling, without having to wait for the next page of posts to load. Flarum lets you scrub anywhere in a discussion quickly and easily. It remembers your position if you come back after navigating away.
There is a Floating Composer, you can read while you write. Flarum’s reply form slides up from the bottom of the page, so you can scroll up to read posts – and even visit other discussions – while you draft your reply. Flarum is fully responsive by default, and not just as an afterthought. The interface has been optimized for touch, with big buttons, smooth animations, and gestures aplenty.

Requirements: –
Demo: http://flarum.org/
License: MIT License
jQuery LightGallery is a lightweight, customizable, modular, responsive, lightbox gallery plugin for jQuery. It uses CSS-only approach for resizing images and videos. So it will be extremely flexible, and considerably faster than using the JavaScript approach. Lightgallery comes with a few built in modules, such as thumbnails, full screen, zoom, etc. It is easy to create your own modules, as well as detach modules that you don’t want to use.
Lightgallery supports touch and swipe navigation on touchscreen devices, as well as mouse drag for desktops. This allows users to navigate between slides by either swipe or mouse drag. You also have the option to enable animated thumbnails from the settings. otherwise normal thumbnail will be used. You can also make thumbnails automatically load for your YouTube or vimeo videos. LightGallery uses Hardware-Accelerated CSS3 transitions for faster animation performance. This plugin comes with numerous number of beautiful inbuilt animations.

Requirements: jQuery Framework
Demo: http://sachinchoolur.github.io/lightGallery/
License: Apache License
Lightning Design System helps you create the world’s best enterprise app experiences. With the Design System you can build custom applications with a look and feel that is consistent with Salesforce core features — without reverse engineering our styles! Simply download our platform-agnostic CSS framework and get started today.
You can utilize the detailed guidelines to confidently design excellent apps that fit right into the Salesforce ecosystem. With the Design System, you get access to all of the Salesforce core visual and interaction design patterns so that you can follow established best practices and build apps that have a consistent look and feel with the Salesforce user experience.

Requirements: –
Demo: http://www.lightningdesignsystem.com/
License: Creative Commons License
Humans are attracted to beautiful places; and once there, they are often reluctant to leave. If youreCommerce store is a thing of beauty, the customers will come, and they will stay a while. You can make that happen by usingthe right tools to create your store, by taking note of a few useful tips, and by avoiding a few common but costly mistakes.
A Good Shopping Experience is Essential

Following these valuable tips can lead to creating a beautiful eCommerce experience:
Related Products – People visit websites for information, and shoppers are no different. A shopper may be looking for a very specific product, but that same shopper is apt to be interested in related products, such as other makes or model, accessories, or useful companion items. Your customers will usually appreciate being given an extra option, or a suggestion or two. It shows you are thinking about them.
Photos – It’s true that not all products are particularly photogenic, but you still want to portray them in their best light. Insist on high-quality images, show a product from different angles or perspectives, or use hover or zoom features. An image of a bicycle is one thing: an image showing a person having fun riding a bike is something else entirely.
Search – Make sure your store has a site search capability. A search canserve as a tremendous asset for your customers. The presence of a search box also adds a professional touch to your online store. It offers an excellent example of genuine customer support. The more products you feature, the greater the need for a search capability.
Navigation – Whenever a customer of yours gets lost, and there is no one nearby to help, he or she will usually leave. To avoid disgruntled customers and lost sales, make an extra effort to ensure that a clear and logical navigation function is one of the characteristics of your site. Read the rest of this entry »
Rucksack is a little bag of CSS superpowers. It makes CSS development fun again, with features the language should have come with out of the box. It’s built on PostCSS, it’s modular, it doesn’t add any bloat, and it’s lightening fast.
Integrating Rucksack into your workflow is easy. There are plugins for most build tools, and an npm module to integrate it manually or process your CSS directly on the command line. Since it’s built on the PostCSS ecosystem it plays nice with all other CSS pre and post processors, and can even integrate into Stylus directly.

Requirements: CSS
Demo: http://simplaio.github.io/rucksack/
License: MIT License
GridLayout is a lightweight grid system for advanced horizontal and vertical web app layouts, with support for older browsers. If you need to create complex app layouts, similar to native ones, with support for older browsers. GridLayout is a ~1 KB (minified and gzipped) CSS file and a ~0.5 KB JavaScript file used only for Internet Explorer support. If you just support modern browsers, you’re probably better off using Flexbox. GridLayout is licensed under the MIT license.

Requirements: –
Demo: https://ghinda.net/gridlayout/
License: MIT License
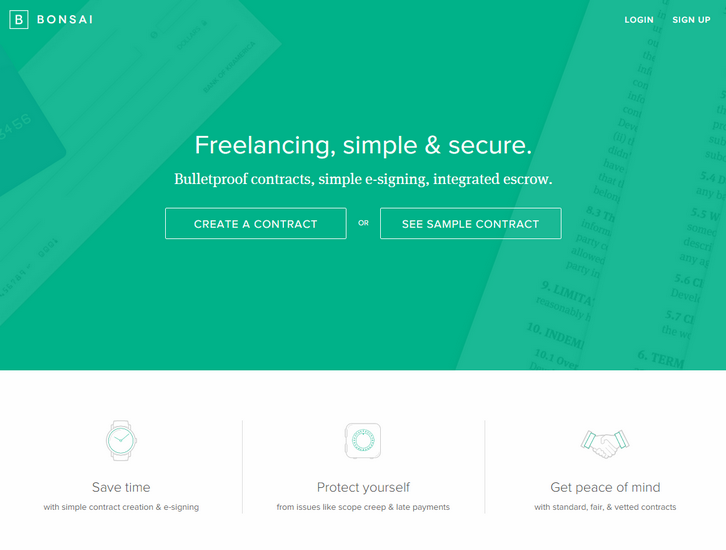
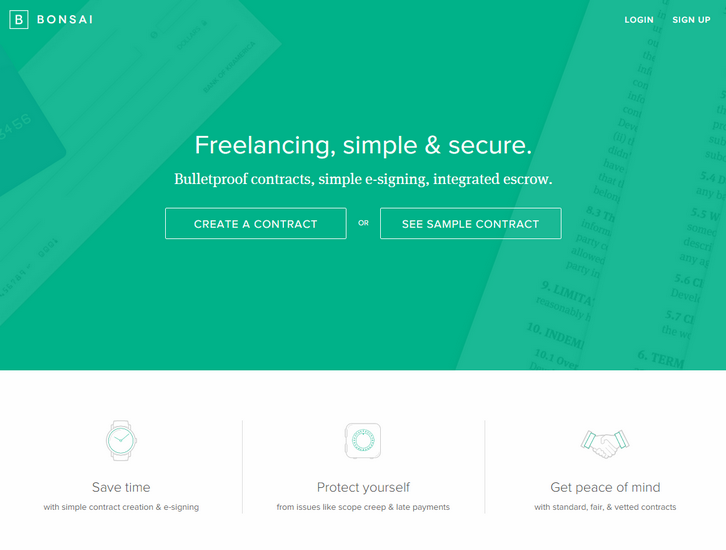
Whenever you start a new project you should have a contract that outlines things like the scope of work, payment schedule and terms, timeline, and intellectual property ownership. The contract should describe what happens in bad situations, such as cancellation of work, late payment, etc. Bonsai is there for you.
Bonsai is a tool for freelancers and consultants to create, sign, and store work contracts, as well as accept payments and escrow for their work. The contracts component is available today, while the payments and escrow component is currently in private beta. Right now Bonsai supports work contracts for creative professionals. These contracts cover things like payment terms, intellectual property ownership, etc.

Requirements: –
Demo: https://www.hellobonsai.com/
License: License Free
Multipurpose WordPress themes have become very popular during the past few years. We have already told you about the release of Monstroid – the newest of them. The theme was launched on July 22nd 2015, and since the date of release has been purchased more than 1000 times! Today we are excited to run a giveaway of Monstroid so that you can have a chance to get it absolutely free! Let’s take a look at some of the most prominent features of the theme.

Demo
What Is Monstroid All About?
We could describe each feature of Monstroid in detail, but the theme is so huge that reading it all would become boring. Instead, we simply want to point out the key features that, in our opinion, make Monstroid awesome.
Collection of Child Themes. Essentially, Monstroid is not a single theme, but a combination of one big theme for any purpose, and a pack of child themes, each one designed for a specific niche. In other words, when you get Monstroid you also get a collection of other WordPress themes; for example this one, or this one. Right now there are 10 additional themes available, but each month the collection will increase by 10-15 new designs. If you buy Monstroid once, you get lifetime access to all of its child themes.

Free Life-Time Support & Updates. No one would argue that support and updates are two of the most important things when it comes to choosing a WordPress theme. Monstroid developers decided to take support to a completely new level. They integrated a live support chat into your dashboard, which allows you to communicate with the support team right in your admin panel. Read the rest of this entry »
jQuery.my is a plugin for real time two-way data binding. It mutates object given as data source, reflecting interactions between user and UI. Data bindings, facade appearance and CSS styling of an app are all defined using single manifest, which is standard javascript object. Manifests are JSONable.
jQuery.my recognizes both standard HTML controls and complex composites created using rich ui plugins. Controls built with jQuery UI, Select2, CodeMirror, Ace, Redactor, CLeditor, jQuery Mobile are supported out of the box. jQuery.my provides comprehensive validation, conditional formatting, complex dependencies, runtime form structure manipulation. $.my forms can run nested, each jQuery.my instance can be a composite control for parent form.

Requirements: jQuery Framework
Demo: http://jquerymy.com/
License: License Free