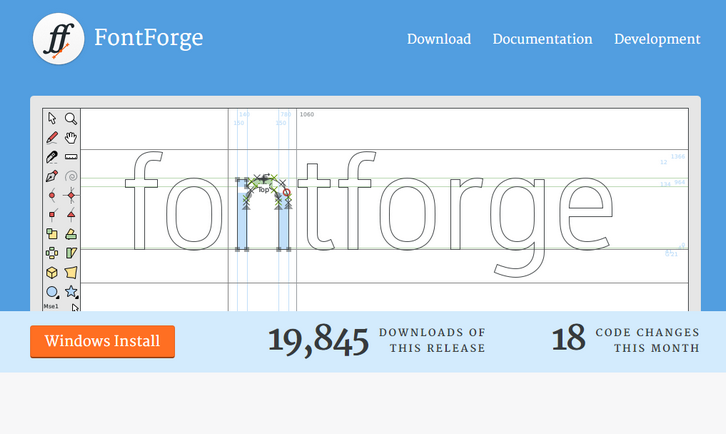
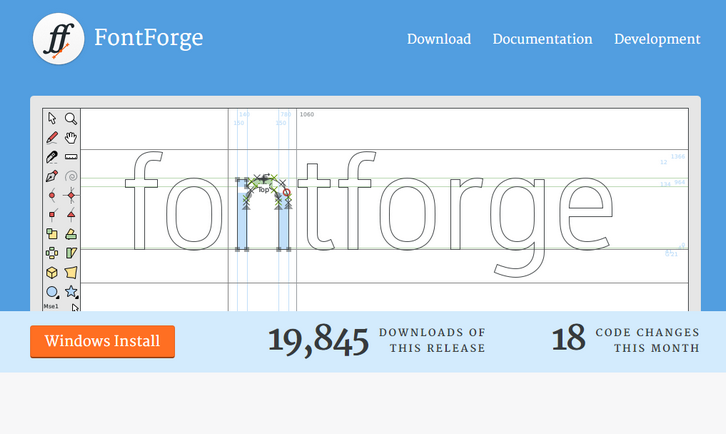
Type design is visually complex as well as highly technical – however it is easier to begin making type now than ever, partly because of the availability of free tools like FontForge. FontForge is a free (libre) font editor for Windows, Mac OS X and GNU+Linux. Use it to create, edit and convert fonts in OpenType, TrueType, UFO, CID-keyed, Multiple Master, and many other formats. While being a handy tool with which to begin, FontForge is not just for beginners. It has an advanced toolset and is rapidly improving at the time this book is being written.
FontForge aims to offer technical help and general insight into planning a type design project, and also offers advice about how to make your workflow more efficient. If you wish to help them, you can contribute to making FontForge better by giving feedback or even by contributing content and fixes on GitHub.

Requirements: –
Demo: http://fontforge.github.io/
License: Creative Commons 3.0 License
Image Blur Plugin is an Ultra small plugin (4kb minified, 1.5kb gzipped) for Blurring images. This plugin utilizes SVG filter to blur the image if SVG is supported by the browser (all except IE), otherwise the plugin creates an IMG tag and applies a special IE-only filter in CSS. If you are using Velocity.js animation library, the plugin will automatically detect its presence and make fade in/fade out animations more performant, especially on mobile. If Velocity is not present on the page, jQuery’s “animate” is used.

Requirements: JavaScript Framework
Demo: http://msurguy.github.io/background-blur/
License: MIT License
Huginn is a system for building agents that perform automated tasks for you online. They can read the web, watch for events, and take actions on your behalf. Huginn’s Agents create and consume events, propagating them along a directed graph. Think of it as a hackable Yahoo! Pipes plus IFTTT on your own server. You always know who has your data. You do.

Requirements: –
Demo: https://github.com/cantino/huginn
License: MIT License
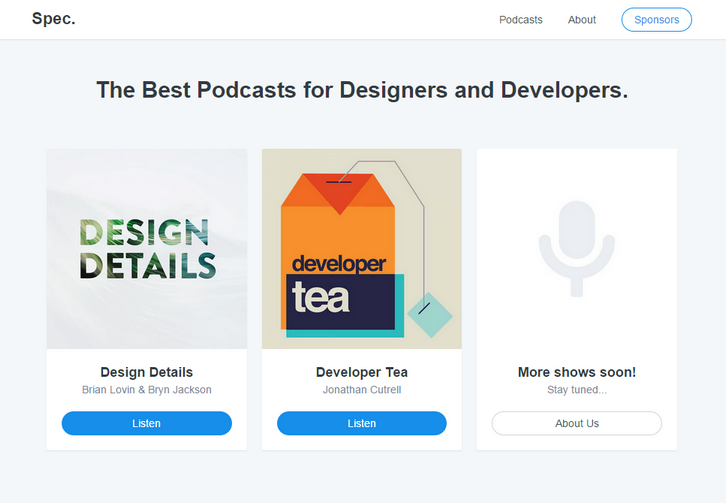
After an amazing response from the web community, “Design Details” and “Developer Tea” have teamed up to create Spec.fm, a resource to help designers and developers to connect with one another. Their podcasts are downloaded more than 60,000 times per week and we’re working to create new shows to provide the most up-to-date resources and information for the design & development community.
Their episodes are quite casual and not necessarily an “interview-style” show. They have guests on each week but we try to blend the personal and professional; the design resources with the personal stories. Over time they have found that the more open a guest can be, the better listeners will respond and connect with that person. One of their main focuses is keeping the show’s content diverse. This means chatting not only with women, people of color and folks outside of San Francisco, but also it means hosting people from startups, agencies and big companies across all job descriptions. This blending of culture and jobs into one show helps provide a more clear picture of what the design industry can actually be like for designers out there listening.

Source: http://spec.fm/

Web design elements are a must-have in everyone?s collection. That?s why Inky Deals came up with a humongous collection of premium web items that will satisfy even the most eccentric designer and on top of that save you countless hours!
In this mega set you will find lots of UI Kits, Mobile UI, different web elements, signup forms, super high-res textures, subtle patterns, dividers, pricing tables, mock-ups, icons, badges, ribbons and pretty much anything you could possibly want!
Overall, you will get hundreds of top-quality items valued at a massive $508!
Besides that, all these resources come with an extended royalty license, allowing you to use them in unlimited number of personal and commercial projects and even in merchandising! Read the rest of this entry »
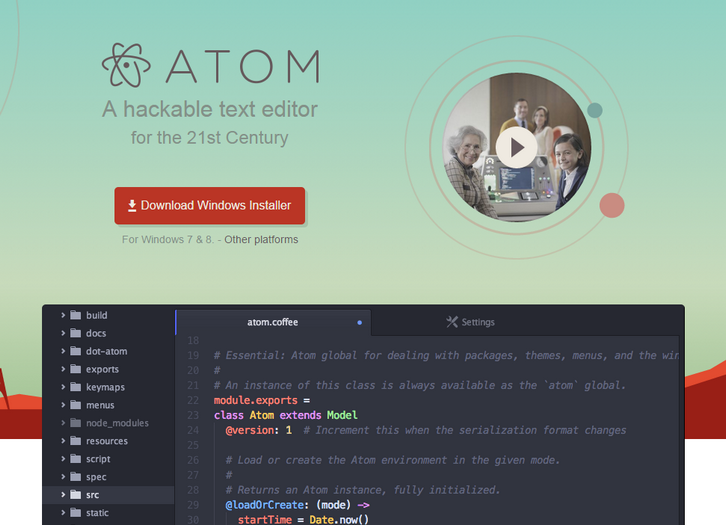
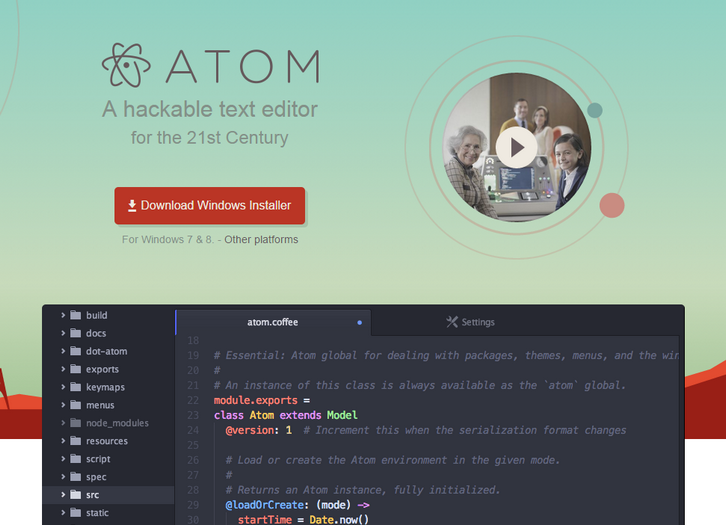
Atom is a text editor that’s modern, approachable, yet hackable to the core—a tool you can customize to do anything but also use productively without ever touching a config file. Atom works across operating systems. You can use it on OS X, Windows, or Linux. Atom helps you write code faster with a smart, flexible autocomplete.
You can easily browse and open a single file, a whole project, or multiple projects in one window. Split your Atom interface into multiple panes to compare and edit code across files. And also Find, preview, and replace text as you type in a file or across all your projects.

Requirements: –
Demo: https://atom.io/
License: License Free
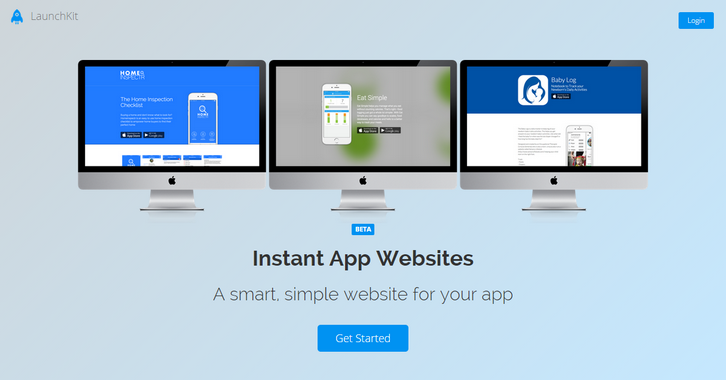
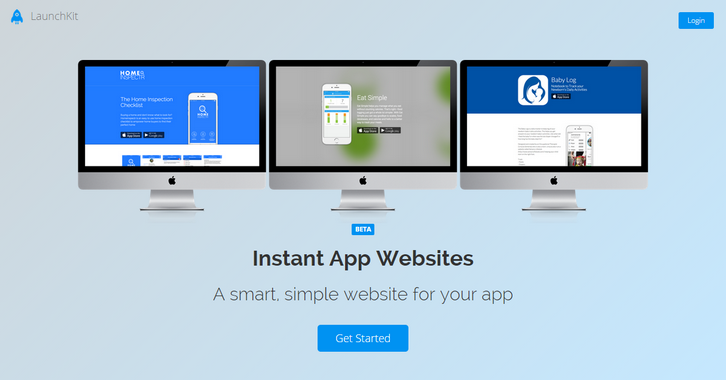
LaunchKit’s App Website tool creates and hosts a mobile-ready, smart solution for anyone who needs to quickly launch a website for their app. LaunchKit provides 9 simple and attractive designs for your website. Just enter your app’s name and watch your landing page appear.
If someone visits your page on an iPhone, they don’t need to see an Android download badge. We only show them download triggers for the platform they’re on. Turn website visitors into app users. Create your website in minutes. It’s free.

Demo: https://launchkit.io/websites/
Spectacle is a React-powered presentation library. With Spectacle you can write slides with JSX. It supports tags like <Deck>, <Slide>, and there are even layout tags for making text appear in the right place without too much fiddling about with CSS. It even supports a presenter view, so you can see the next side and the current time. If you’re currently addicted to React then this will probably be preferable to messing around in Keynote/PowerPoint/etc.

Requirements: ReactJS
Demo: http://projects.formidablelabs.com/spectacle/#/
License: MIT License
Material Design Lite lets you add a Material Design look and feel to your websites. It doesn’t rely on any JavaScript frameworks and aims to optimize for cross-device use, gracefully degrade in older browsers, and offer an experience that is immediately accessible. The MDL components are created with CSS, JavaScript, and HTML. You can use the components to construct web pages and web apps that are attractive, consistent, and functional. Pages developed with MDL will adhere to modern web design principles like browser portability, device independence, and graceful degradation.
The MDL component library includes new versions of common user interface controls such as buttons, check boxes, and text fields, adapted to follow Material Design concepts. Material Design Lite also includes enhanced and specialized features like cards, column layouts, sliders, spinners, tabs, typography, and more. MDL is free to download and use, and may be used with or without any library or development environment (such as Material Design Lite). It is a cross-browser, cross-OS web developer’s toolkit that can be used by anyone who wants to write more productive, portable, and — most importantly — usable web pages.

Requirements: –
Demo: http://www.getmdl.io/
License: Apache License
It’s the summer and you may be working on some new promotions for a business, a special event, or something else. It’s always a good idea to update your look and banners and flyers should be created that are eye catching. There are plenty of ways for you to create appealing artwork and it has just gotten a whole lot easier thanks to The Hungry JPEG. You don’t have to spend all your time online trying to “steal†different graphics that have been created by other businesses. You want a refreshing look.

There’s an amazing July Summer Bundle for you to take advantage of. It’s only $29, which is a considerable discount from the normal retail price of almost $650. This is a 95% savings! With such a great deal, you can create all of the art work you want for the computer as well as for print promotions. It is such a great price that you can make as much as you wish without having to spend a lot of money.
The bundle includes a total of 28 fonts as well as 19 huge graphic packs. All of the products come with a commercial license for you to use, so you don’t have to worry about any kind of copyright infringement. This collection is only good during the month of July, so once it is expired, it’s gone for good.
There are a lot of graphics for you to choose from, as well as fonts. This means you won’t have to use the same boring fonts that you always use. It is a great way to stand out this summer and make sure people are taking note of what you have to offer. Don’t spend the money hiring a graphic designer to do what you can easily do. This Summer Bundle is available for a limited time, so get it while it’s still good! Read the rest of this entry »