If you want to know what you’re worth, Hired has the answer: with data from thousands of real interview requests and job offers, we’ve put together a salary calculator that can tell you what you could be making in your job based on the skills you have.
If you want to find out how much more you could actually earn, join Hired. Just set up your profile, and companies will give you job offers with salary and equity upfront before you interview. Get multiple job offers from top companies with just 1 application.

Try Hired today!
This content is sponsored via Syndicate Ads.
Brick.js is a blazing fast masonry layout generator for fixed width elements. Bricks capitalizes on batched reading of layout properties for blazing fast packing time, no matter how many items. Besides performance, it features: No required HTML markup or CSS stylesheet, Minimal, powerful, and readable configuration, Optional resize handling, Optimized handling of dynamically added items.

Requirements: –
Demo: http://callmecavs.com/bricks.js/
License: MIT License
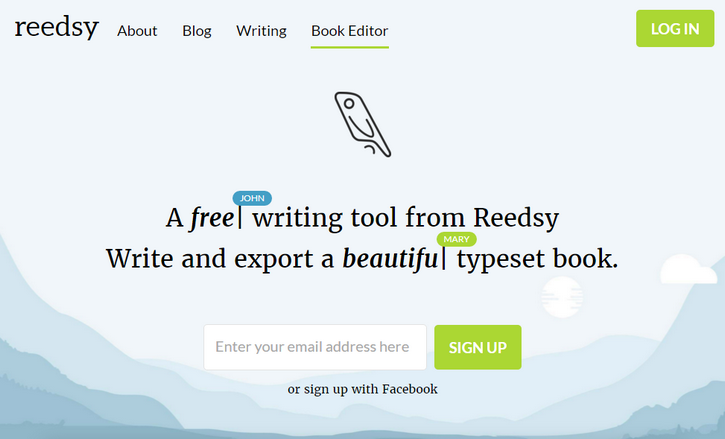
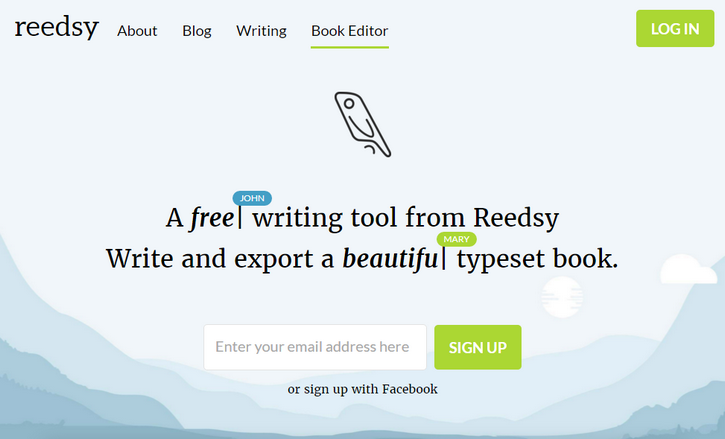
Reedsy is a beautiful production tool that takes care of the formatting and conversion, before you have even finished writing. A beautiful interface built for distraction-free writing. The style guide toolbar keeps you in control of your formatting, as you write. When it comes to typesetting, consistency is key. Exported files are ready for instant distribution to ebookstores and POD services with IngramSpark, Amazon Kindle Direct Publishing, Apple iBooks and Kobo Writing Life.

Requirements: –
Demo: https://reedsy.com/
License: License Free
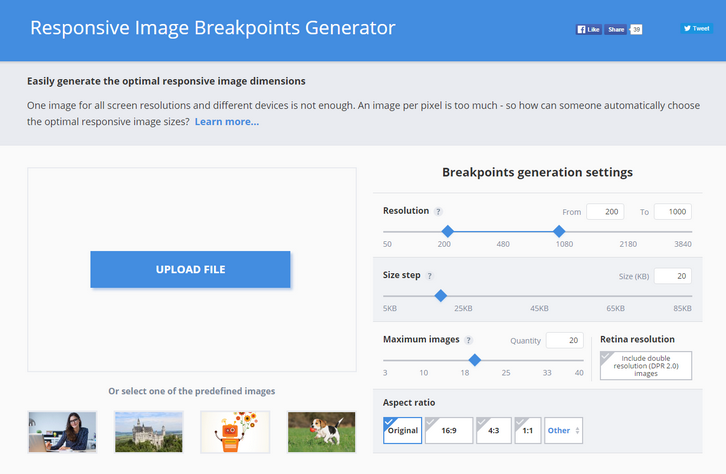
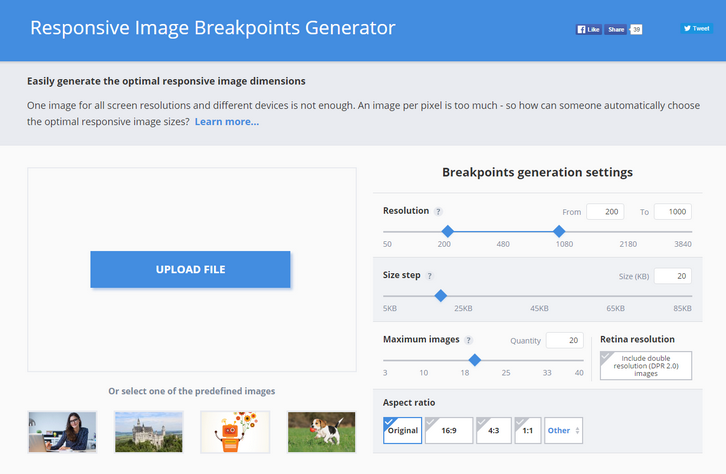
One image for all screen resolutions and different devices is not enough. An image per pixel is too much – so how can someone automatically choose the optimal responsive image sizes?
Responsive websites, even the most modern ones, often struggle with selecting image resolutions that best match the various user devices. They compromise on either the image dimensions or the number of images. It’s time to solve these issues and start calculating image breakpoints more mathematically, rather than haphazardly.
Responsive web design requires developers to determine the image dimensions that best fit their website. This breakpoints generator tool helps developers automatically find the optimal image sizes needed for the best viewing experience in web and mobile apps on a variety of screen sizes.
Common responsive image solutions tend to generate images based on a fixed set of image width values, disregarding the actual saving in file size bytes. To solve this problem, Responsive Image Breakpoints Generator uses Cloudinary’s advanced algorithms to easily generate best matching breakpoints for each uploaded image.
The algorithmic concept is to find image width values that offer a significant reduction in file size. Images are analyzed to find the best breakpoints on an image by image basis, rather than creating all possible image resolutions, and enables developers to easily create ‘picture’ and ‘img’ HTML5 elements based on the calculated breakpoints.

Requirements: –
Demo: http://www.responsivebreakpoints.com/
License: License Free
Prepo for Mac and iOS helps you prepare, share and preview App artwork and icons. The skinny Drag and drop artwork for quick @2x to @1x conversion and preview Icon artwork in context. Prepo stores all your artwork into a project window ready for batch export or use QuickDrop for super fast @2x resizing. Speed up your workflow and boost your productivity. Preview your designs in context in real-time on your local device or even to remote devices. Prepo takes all the drudgery out of screen resolution optimisation for designers and developers.

Requirements: –
Demo: http://wearemothership.com/work/prepo/
License: License Free
Feature.js is a fast, simple and lightÂweight browser feature detecÂtion library. It has no dependencies and weighs only 1kb minified and gzipped. Feature.js automatiÂcally initiaÂlizes itself on page load, so you don’t have to. It doesn’t, however, run any tests while iniÂtiaÂlizing, so it will only ever run them when you ask it to. This makes it perform very fast.
With Feature.js, it’s simple to build progresÂsively enhanced expeÂriences that use feature detection to determine if a code can be execuÂted in the user’s browser. It is licensed under MIT license.

Requirements: JavaScript Framekwork
Demo: http://featurejs.com/
License: MIT License
OS.js is an open-source desktop implementation for your browser with a fully-fledged window manager, Application APIs, GUI toolkits and filesystem abstraction. It works in any modern browser and can be deployed on any platform using Node or PHP. OS.js is completely free and open-source which means you can contribute to the development or use the code as you like.

Requirements: –
Demo: http://os.js.org/
License: License Free
You can create polished résumés and CVs in multiple formats from your command line or shell with HackMyResume. Author in clean Markdown and JSON, export to Word, HTML, PDF, LaTeX, plain text, and other arbitrary formats. Fight the power, save trees. Compatible with FRESH and JRS resumes. HackMyResume is built with Node.js and runs on recent versions of OS X, Linux, or Windows.

Requirements: –
Demo: https://github.com/hacksalot/HackMyResume
License: MIT License
Algolia is a privately held company created by developers, veterans in the fields of algorithms, search engines and text mining. They develop DocSearch, which is a search-as-a-service API to help developers deliver an intuitive search-as-you-type experience in their applications and websites. They enable super fast and relevant search experiences in no time with our worldwide infrastructure deployed in 14 different regions (28 different datacenters). In one click, you can distribute your search on several regions with their Distributed Search Network infrastructure.

Requirements: –
Demo: https://community.algolia.com/docsearch/
License: License Free
ReqRes is a bare-bones ExpressJS application that is a hosted REST-API ready to respond to your AJAX requests. You can develop with real response codes. GET, POST, PUT & DELETE supported. No more tedious sample data creation, they’ve got it covered.
Reqres simulates real application scenarios. If you want to test a user authentication system, Reqres will respond to a successful login/register request with a token for you to identify a sample user, or with a 403 forbidden response to an unsuccessful login/registration attempt. When prototyping a new interface, you just want an API there, with minimal setup effort involved.

Requirements: –
Demo: http://reqres.in/
License: License Free