Lumber is an opensource tool to generate an admin microservice. It serves a REST API hooked directly into your database. Lumber generates a lightweight web app serving a REST API hooked directly into your database, so it works out-of-the-box for MySQL and Postgres. If you’ve already architectured your application for microservices or you’re planning to, Lumber’s admin sits nicely alongside your regular services. Want to add all kinds of snazzy features? The code is yours to play with, so hack away!

Requirements: –
Demo: http://www.forestadmin.com/lumber
License: GPL License
Winds is an open source & beautiful RSS reader built using React/Redux/Sails/Node 7 and Stream. It showcases personalized feeds (using machine learning similar to Facebook, Flipboard, Etsy, and Quora) powered by the http://getstream.io API. This tutorial explains how the personalization API works (http://bit.ly/personalization-winds). You can also check out the hosted demo at http://winds.getstream.io.

Requirements: –
Demo: http://winds.getstream.io/
License: MIT License
Web apps are awesome, but many are not optimized for mobile, or are done so in ways that leaves much to be desired. These days, a poor mobile experience can quickly drive away users and kill engagement. While app users’ attention spans are shortening, they increasingly demand truly native mobile app experiences. Furthermore, across the globe, the concept of “mobile-first†has cemented its place as the de facto for startups and enterprises alike. Here we find a rapidly growing need to turn existing web apps into mobile apps and this creates unique challenges and opportunities for web designers and developers.

What if you could use your skills to easily turn web apps and APIs into truly native iOS and Android apps all right in your web browser?
With Dropsource, you can. Read the rest of this entry »
Nuage is a simple interface that allows you to buy, import and manage your domain names in just a few clicks. They know how painful it is to transfer all your domain names to a new provider. That’s why they had the idea to create a bypass between all your providers, with the help of the APIs.

Requirements: –
Demo: https://www.nuageapp.com
License: License Free
Earlier this year, Cloudinary released the Responsive Breakpoints Generator to help developers automate the process of generating optimal sets of responsive image resources. This tool makes it easy to generate *resolution-adaptable* images – upload any high-resolution image to get the responsive image markup and an optimal set of resources to back it up.
The new version, just released, pairs Cloudinary’s smart-cropping features with the HTML5 `<picture>` element in order to dynamically crop images to different aspect ratios for display on different sorts of devices. So no matter what type of device your website is viewed on, the most important parts of the image that remain are front and center.
The Responsive Image Breakpoints Generator is free and open-source.

Read the rest of this entry »
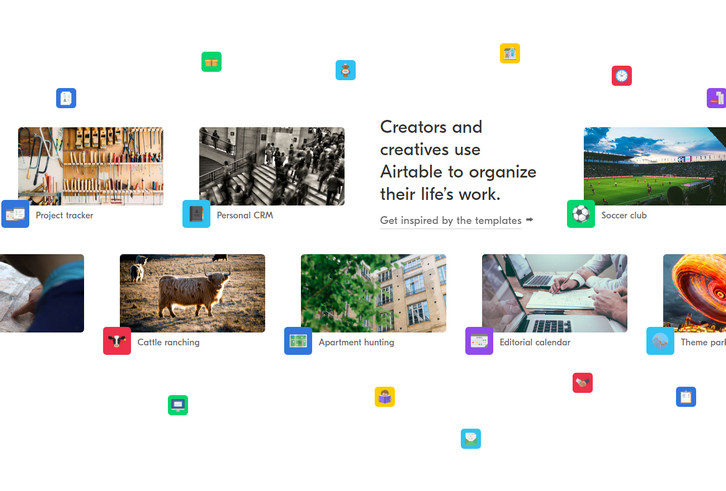
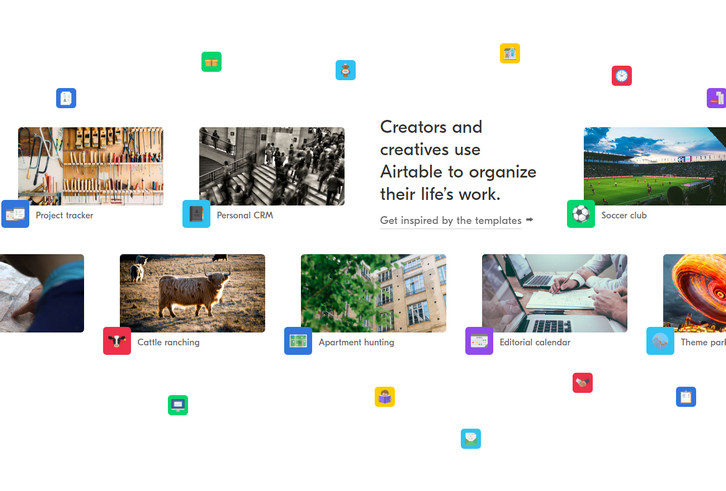
Airtable is not just a spreadsheet replacement, nor just a user-friendly database. Their mission is to democratize software creation by enabling anyone to build the tools that meet their needs. Creators and creatives around the world use Airtable to do everything from cattle tracking to filmmaking, and they have.
They think of it as a completely new medium for expressing and collaborating on structured information. Over 2 million bases have now been created by Airtable users, and your support has been crucial to our success from day one.

Requirements: –
Demo: https://airtable.com/
License: License Free
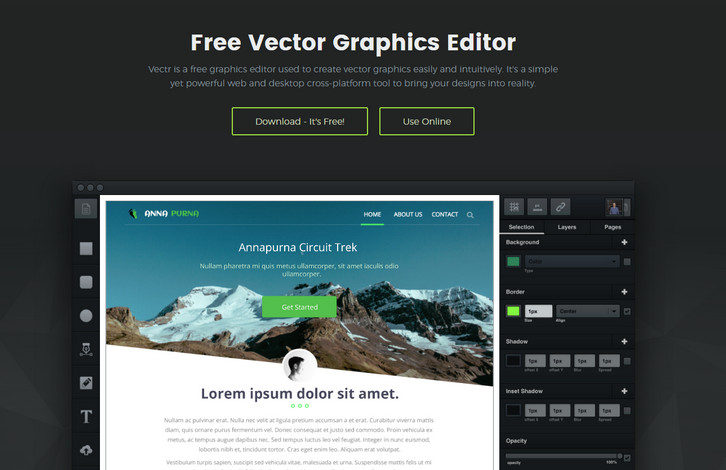
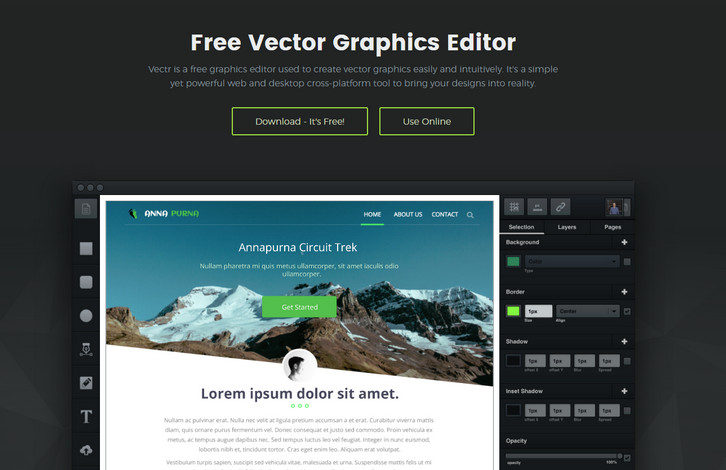
Design software shouldn’t bring people a sense of struggle, yet that’s exactly how the troublesome design software we grew up on made us feel. With their incredibly steep learning curve and counter-intuitive tools, they would deter our potential as designers rather than helping us to unleash it. We’ve all been there, and the frustration of having your creativity constricted by bad software can be overwhelming.
At Vectr, they know design connects people – they’ve experienced it firsthand – and they believe everyone should experience the almost indescribable feeling that comes from expressing your creative freedom through art and design. This belief drives everything we do. Vectr is a free graphics editor used to create vector graphics easily and intuitively. It’s a simple yet powerful web and desktop cross-platform tool to bring your designs into reality.

Requirements: –
Demo: https://vectr.com/
License: License Free
You can Get notified when a DOM element enters or exits the viewport with in-view.js. It’s a small (~1.9kb gzipped), dependency-free, javascript utility for IE9+. With in-view, you can register handlers that are called when an element enters or exits the viewport. Each handler receives one element, the one entering or exiting the viewport, as its only argument. As a small caveat, in-view utilizes MutationObserver to check the visibility of registered elements after a DOM mutation. If that’s functionality you need in IE9-10, consider using a polyfill.

Requirements: –
Demo: https://camwiegert.github.io/in-view/
License: MIT License
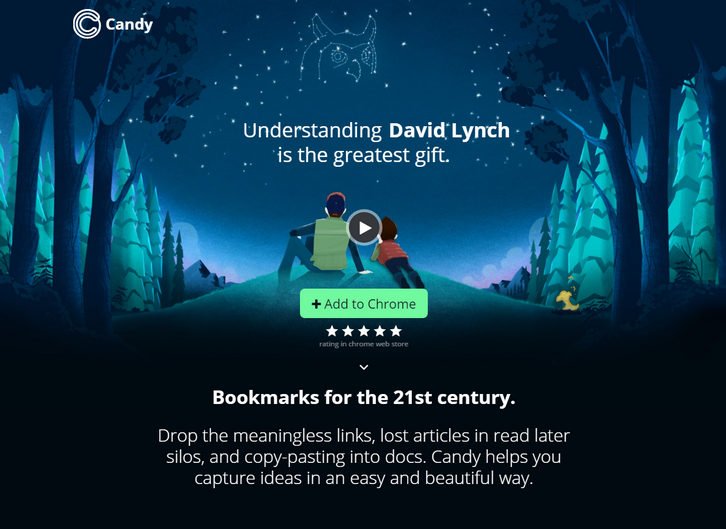
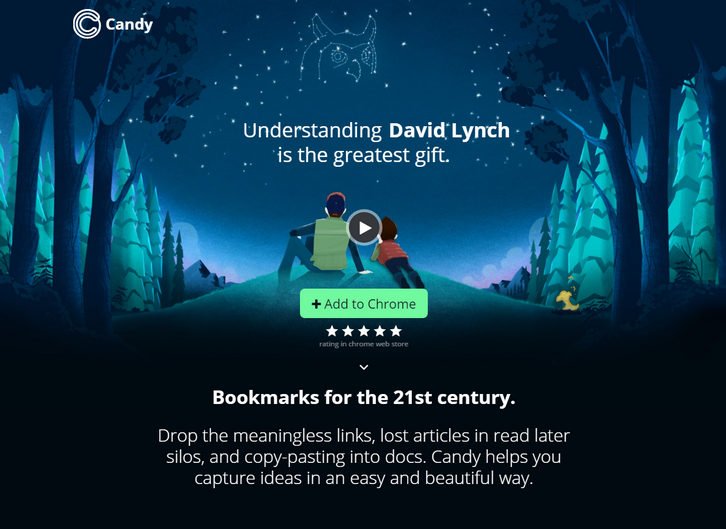
Most tools focus on delivering information to you today, but do not help in recording, retrieving and making use of it. Candy does. You can drop the meaningless links, lost articles in read later silos, and copy-pasting into docs. Candy helps you capture ideas in an easy and beautiful way.
Your highlights are recorded and placed on cards together with key information. A card is called a Candy. The whole article, including images and links, is archived by the Candy app and remains accessible instantly in a built-in reader. You can add Candys to collections the way you add songs to playlists. We call collections Storylines. You can re-arrange cards in Storylines in your order anytime.

Requirements: –
Demo: https://www.candybank.com/
License: License Free
Scrollanim is a CSS3 and JavaScript library to create stunning scroll animations that work everywhere. It’s open-source (MIT), free and easy to use Oh, and it’s 9KB. Also, this is possible to add the animations using the JavaScript API. Scrolanim has many CSS3 animations to use. No JavaScript animations, better performance. Works on desktop and portable devices perfectly. Scrollanim controls all elements with an extra care. You can attach events to almost all possible positions of an element on the page.

Requirements: CSS3 & JavaScript
Demo: http://scrollanim.kissui.io/
License: MIT License