Splitting up large codebases into separate independently versioned packages is extremely useful for code sharing. However, making changes across many repositories is messy and difficult to track, and testing across repositories gets complicated really fast.
To solve these (and many other) problems, some projects will organize their codebases into multi-package repostories (sometimes called monorepos). Projects like Babel, React, Angular, Ember, Meteor, Jest, and many others develop all of their packages within a single repository. Lerna is a tool that optimizes the workflow around managing multi-package repositories with git and npm.

Requirements: –
Demo: https://lernajs.io/
License: MIT License
Tailor makes it easier than ever to create beautiful and complex websites. You can create complex layouts by simply dragging and dropping elements relative to one another; customize with minimal clicks. Even elaborate layouts will respond appropriately to the screen size on which they are viewed. Your website will look great on any device. Best of all, Tailor has been released to the WordPress community as a free and open-source plugin.

Requirements: –
Demo: http://gettailor.com/
License: GPL License
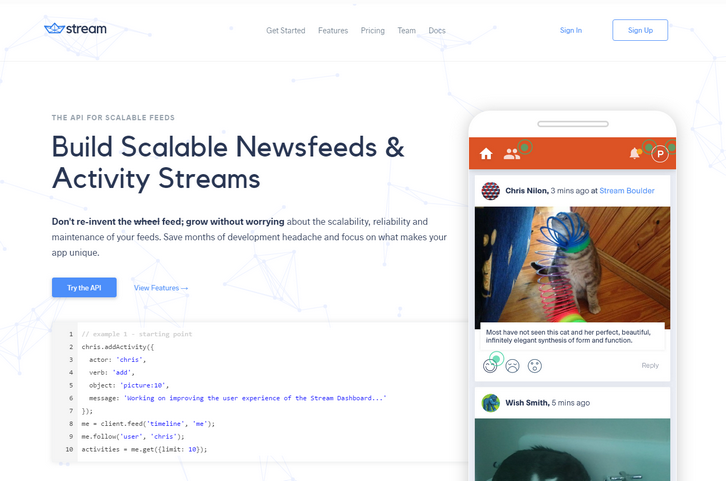
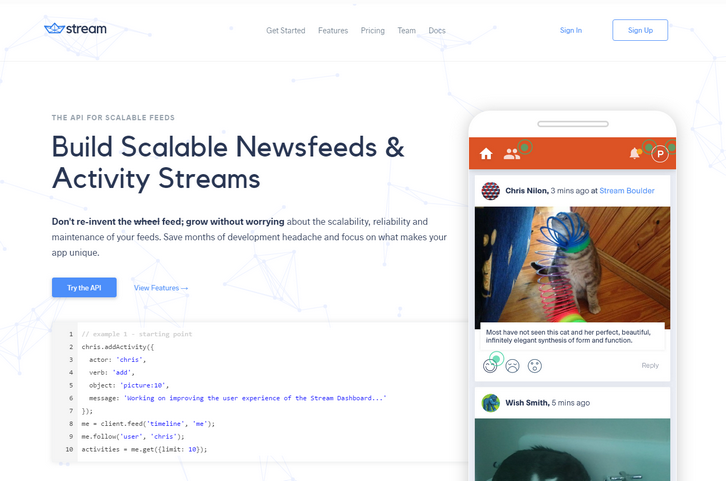
Stream is the API for scalable feeds for you to build scalable newsfeeds & activity streams. Whether you want to build a feed like Twitter, Instagram, Spotify or Facebook’s we have you covered. Stream handles the storage technology for the feed and you keep full control over the user experience and design. Aggregated feeds, ranked feeds, analytics and personalization all help you improve your app’s engagement, retention and conversion.
Stream is created by the authors of Stream Framework, the most widely used open source solution for building scalable newsfeeds. Your data is always yours. Stream allows you to write backups to an S3 bucket of your choosing. This gives you the freedom to move to an in-house solution when you want to.

Requirements: –
Demo: https://getstream.io/
License: License Free
Messaging Design Kit is a design kit for Sketch, containing everything you need to craft beautiful and functional rich messaging experiences. You can quickly assemble and modify a fully rendered messaging experience using Sketch symbols. There are 84 carefully crafted icons, made especially for in-app messaging user interfaces. And also, there is a unique series of rich messaging cards, to create hybrid conversational interfaces powered by Layer.

Requirements: –
Demo: https://layer.com/messaging-design-kit
License: License Free
HospitalRun is an open source project, aimed at delivering modern software for healthcare facilities in the developing world. It utilizes modern browser-based software design and a user-friendly interface to create an intuitive system. It is also architected to deal with the issues of Internet reliability in a developing world context and is designed to allow records to be securely carried outside of the hospital for mobile clinic activities.

Requirements: Ember Application
Demo: http://hospitalrun.io/
License: MIT License
CSS Purge is saving the web 1kb at a time. You may not know, but your CSS is getting out of control, it may even have a mind of its own. The specificity war is happening right now and you might not even know it. Is your file always getting bigger? Are you adding stuff to the end of the file? You are showing symptoms of CSSitis. May be linked to Divitis, you can get it treated, but you have to act fast. Users time should be the highest priority. More code, more potential bugs, more time fixing things. A product should be fast, systematic and maintainable.

Requirements: –
Demo: http://www.csspurge.com/
License: License Free
Min is a smarter, faster web browser. It includes features such as: Information from DuckDuckGo in the searchbar, Built-in ad and tracker blocking, Fuzzy search, Full-text search for bookmarks, Reading list, Tabs improvements (tabs open to the right, and fade out when inactive). Min lets you decide whether you want to see ads or not. And when you’re using a slow or expensive internet connection, it lets you block scripts and images, so pages load faster and use less data.

Requirements: –
Demo: https://minbrowser.github.io/min/
License: Apache 2.0 License
We’ve accepted the jankiness of page loads as a quirk of the web even though there is no technical reason for it. SmoothState.js lets you add transitions to eliminate the hard cuts and white flashes of page loads that deface the beauty of the user experience.
Javascript SPA frameworks, sometimes referred to as MVC frameworks, are a common way to solve this issue. However, these frameworks often lose the benefits of unobtrusive code, such as resilience to errors, performance, and accessibility. smoothState.js lets you start adding transitions that eliminate the hard cuts of page loads to improve the beauty of the experience. It does this with:
Progressive enhancement – a technique that exemplifies the principles universal design
- jQuery – a library a great many of us are familiar with
- history.pushState() – a method that lets us maintain browsing expectations
- Ajax – a way for us to request and store pages on the user’s device without refreshing the page
SmoothState.js will unobtrusively enhance your website’s page loads to behave more like a single-page application framework. This allows you to add page transitions and create a nicer experince for your users.

Requirements: –
Demo: http://smoothstate.com/
License: MIT License
Material Kit is a Free Bootstrap UI Kit with a fresh, new design inspired by Google’s material design. You asked for it, so we built it. It’s a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components. Along with the restyling of the Bootstrap elements, you will find three fully-coded example pages, to help you design your next project.
Material Kit makes use of light, surface and movement. It uses a deliberate color choice, edge-to-edge imagery and large scale typography. The general layout resembles sheets of paper following multiple different layers, so that the depth and order is obvious. The navigation stays mainly on the left and the actions on the right.
Material Kit is based on the Github Repo from Fez who did an amazing job creating the backbone for the material effects, animations and transitions. Big thanks to his team for their forward thinking efforts.

Requirements: –
Demo: http://demos.creative-tim.com/material-kit/index.html
License: License Free
We are all absolutely unique and we want different things. Vivaldi web browser lets you do things your way by adapting to you and not the other way around. You prefer the browser tabs placed at the bottom or on the side of the window? – You prefer a different address bar location? Go ahead and customize your preferences be it your keyboard shortcuts, mouse gestures, appearance and so on.
Are you a keyboard person? Then Vivaldi is your delight. Quick Commands let you search through open tabs, bookmarks, history, settings and more with one single keyboard shortcut. Quick commands menu is highly customizable allowing you to create your own commands and run them instantly. Tired of unorganized tabs in your browser? Let the mess be cleaned up with Vivaldi. Organize your tabs using Tab stacks, a feature that you will fall in love with. It lets you group multiple tabs into one. It can’t get better than this – just drag a tab over to another for an uncomplicated grouping.

Requirements: –
Demo: https://vivaldi.com/
License: License Free