Ratatype is an online typing tutor and a great website for people who want to type better. Start mastering your skills with us, challenge your friends or simply get a typing certificate. Typing is a more important skill than writing nowadays. And if you do it slow you are just wasting your time. Your time deserves much more than this.
If you increase your typing speed by 30% you can save 20 minutes daily. That’s 1 year of your life saved in 20 years! That is why Ratatype is here. We want to save your life! At least part of it. So, Ratatype is a website for you to learn touch typing online. It is delightfully easy and completely free.

Requirements: –
Demo: http://www.ratatype.com/
License: License Free
Lazyr.js is a small, fast, modern, and dependency-free library for lazy loading images. Lazy loading boosts page speed by deferring the loading of images until they’re in (or near) the viewport. This library makes it completely painless – maximizing speed by keeping options to a minimum.
The scroll event has been debounced to minimize the weight on the browser, and images are revealed within rAF to ensure optimal rendering. For each image, put a placeholder in the src attribute, the regular image in the data-layzr attribute, and the retina image in the data-layzr-retina attribute.

Requirements: JavaScript
Demo: http://callmecavs.github.io/layzr.js/
License: MIT License
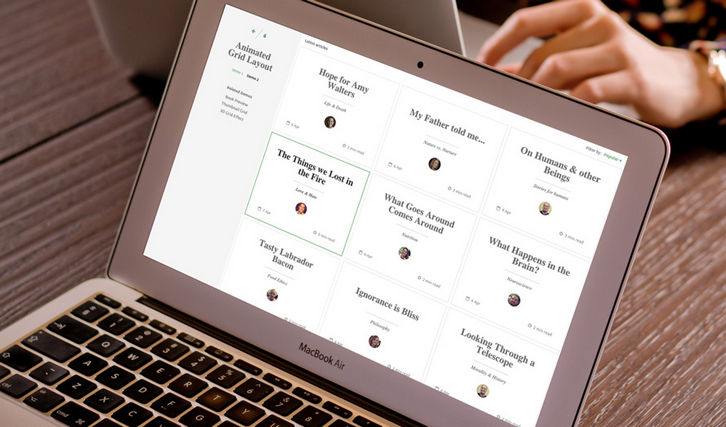
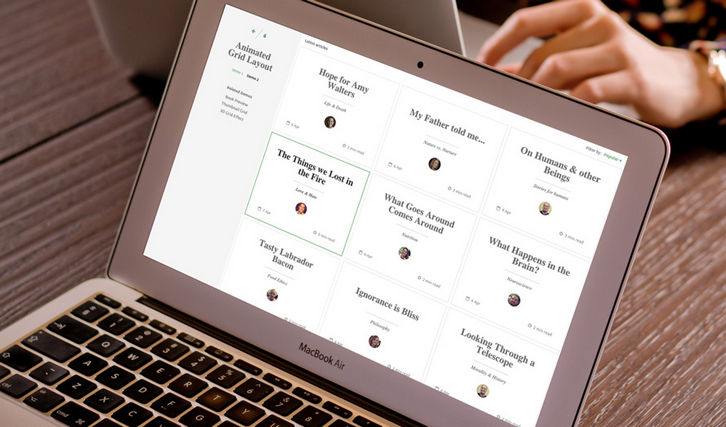
Today Codrops has shared a Grid Item Animation Layout with us. The responsive layout has a sidebar and grid items that animate to a larger content area when clicked. In the first demo the content area fills the grid and in the second demo, the whole layout moves to the left while the grid item is expanding. The expanding element is not animating in width and height but instead its original dimensions are already of the expanded size and we simply scale it down initially. By setting classes, we control the transitions of all the elements: the grid item elements’ disappearance and the content elements’ appearance.
The layout is responsive down to mobile using a media query technique that involves setting the breakpoints based on the grid item size and the sidebar. For this we use Sass, which allows us to set these kind of variables easily. The approach we are using here is mainly mobile-first, but we also do some specific restructuring for small screens.

Requirements: –
Demo: http://tympanus.net/Development/AnimatedGridLayout/
License: License Free
You can use Google’s Prediction API machine learning algorithms to analyze data and predict future outcomes using a familiar RESTful interface. You can easily predict future trends using historical data. Route messages, detect spam and recommend products for users by using Prediction API.
Your data is replicated across multiple data centers using Cloud Storage. Most prediction queries take less than 200ms. Greater performance is available. Prediction API can integrate with App Engine, and the RESTful API is available through libraries for many popular languages, such as Python, JavaScript and .NET. Limited usage is free for the first six months. Beyond that, Prediction API’s comprehensible pricing comes with a 99.9% availability service level agreement. Like other Cloud products, you pay for what you use.

Requirements: –
Demo: https://cloud.google.com/prediction/
License: See License Agreement
The idea behind Rainyday.js is to create a JavaScript library that makes use of the HTML5 canvas to render an animation of raindrops falling on a glass surface. Rainyday.js features extendable API, collision detection and is easy to extend with your own implementations of different animation components. It is a pure JavaScript library which uses HTML5 features so it’s supported by most of the modern browsers. It is licensed under GNU GPL license.

Requirements: JavaScript Framework
Demo: http://maroslaw.github.io/rainyday.js/
License: GPL License
Cachet HQ is an open source status page system, for everyone. It shows beautiful & simple service statuses. Cachet has been beautifully built, both by design and code. Using Bootstrap 3, Cachet is completely responsive and works perfectly on mobile, tablet and desktop devices.
Cachet supports several languages straight away, with more translations being worked on every day. Within the Dashboard you’re able to setup metrics – a measurement of something. Using the API you can then send the metric a “point” or a measurement of the metric. This is great for displaying your number of Visitors, or new sign ups etc.

Requirements: –
Demo: https://demo.cachethq.io/
License: See License Agreement
For our messages to communicate across efficiently, we need to create a powerful connection between the user and our medium. Today we are going to explore a new way of presenting stories on the web. And for this Patrik Goethe has created an open-source and free to use JavaScript library called space.js. It’s basically parallax technologies used for narration. Think of it as a bicycle for content presentation.
The library is HTML-driven, which means that you don’t need to write a single line of JavaScript to use it on your site and still have a lot of flexibility. The core of the library is to divide our HTML into frames, or space-frames as we call them her (to not conflict the common class name “frameâ€).

Requirements: HTML5
Demo: http://www.slashie.org/space.js/
License: License Free
Restive.js is a jQuery Plugin that helps you quickly and easily add features to your Web Site to enable it respond and adapt to virtually every Web-enabled Device. Using a combination of Device Detection, Advanced Breakpoints Management, and Orientation Management, Restive.js will give your Web site an uncanny ability to stay robust in the face of a constantly changing device landscape.

Requirements: jQuery Framework
Demo: http://restivejs.com/
License: MIT License
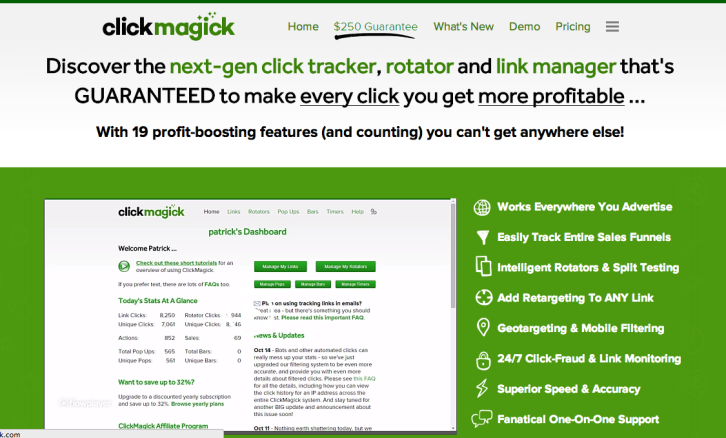
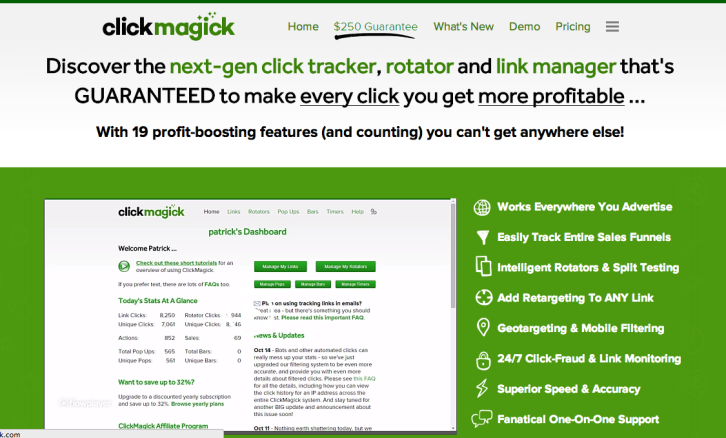
Click Magick is the next-generation ad tracking and link management system that makes every click you get more profitable. It was specifically designed to track all types of direct response advertising – including everything from PPC ads on Google, Bing, and Facebook, to CPV ads on networks like LeadImpact and 50onRed, to banner ads, “Solo Ads”, links you post on forums, and everything inbetween. It even lets you add custom pop ups and “MagickBars” to any page.
Unlike with most other trackers, Click Magick allows you to easily track entire marketing funnels starting with the first opt-in all the way to the last upsell or downsell. It can even track clicks from your follow-up emails and attribute any resulting actions or sales to the proper sales funnel – giving you the most accurate stats possible.

Source: http://clickmagick.com/
Dug.js was designed to be a lightweight, simple, library-independent script to pull in feeds of content available on the web as JSONP to display on your site. There are a few parameters that you can pass into dug to do some additional schnazzy things. Dug.js is completely free! it is 100% free under the WTFPL — no link backs or anything needed.

Requirements: JavaScript Framework
Demo: http://rog.ie/blog/dugjs-a-jsonp-to-html-script
License: License Free