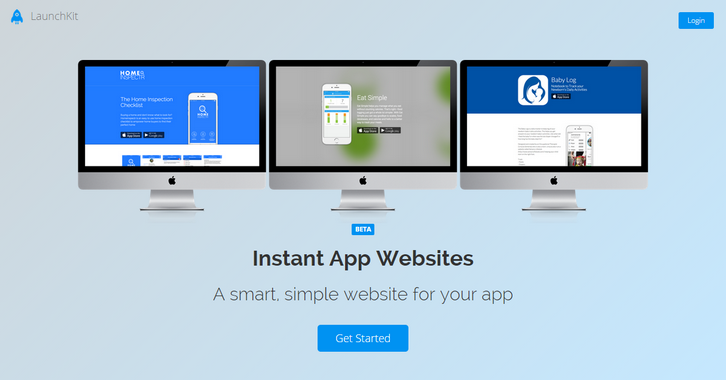
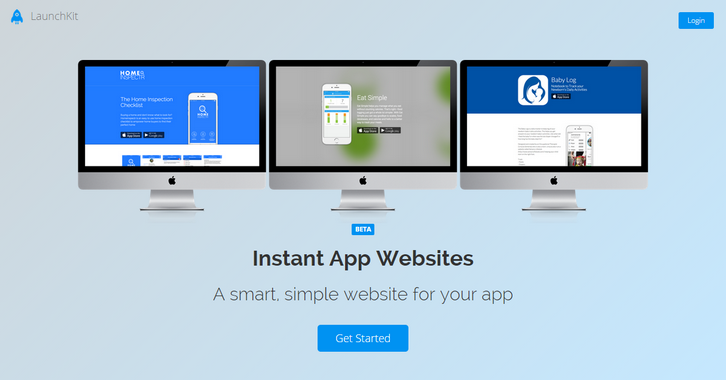
LaunchKit’s App Website tool creates and hosts a mobile-ready, smart solution for anyone who needs to quickly launch a website for their app. LaunchKit provides 9 simple and attractive designs for your website. Just enter your app’s name and watch your landing page appear.
If someone visits your page on an iPhone, they don’t need to see an Android download badge. We only show them download triggers for the platform they’re on. Turn website visitors into app users. Create your website in minutes. It’s free.

Demo: https://launchkit.io/websites/
JavaScript.com is a resource built by the Code School team for the JavaScript community. It is now and will always be free. Because JavaScript is a great language for coding beginners, They have gathered some of the best free learning resources around and built a JavaScript course to help new developers get up and running.
With the help of community members contributing content to the site, JavaScript.com aims to also keep more advanced developers up to date on news, frameworks, and libraries.

Requirements: –
Demo: https://www.javascript.com/
License: License Free
Codyhouse has put together a set of Page Scroll Effects, they are some fancy effects that take place while the user is surfing through the sections of a web page. Some of the effects are quite extreme, but they can prove very useful if your goal is to create an immersive user experience. All animations have been created using Velocity.js.
Please note that these effects are not visible on small devices, where the user can simply scroll through the list of sections. They have tested the effects on mobile and performance was poor, therefore they decided to limit them to bigger and more powerful devices.

Requirements: JavaScript Framework
Demo: http://codyhouse.co/demo/page-scroll-effects/scaledown.html
License: License Free
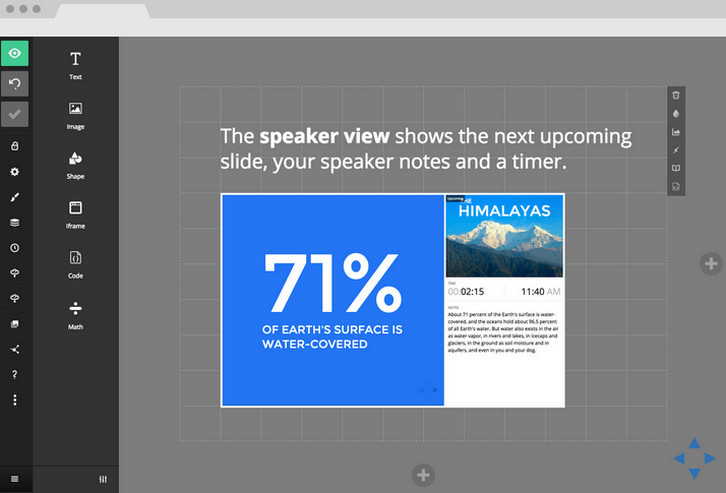
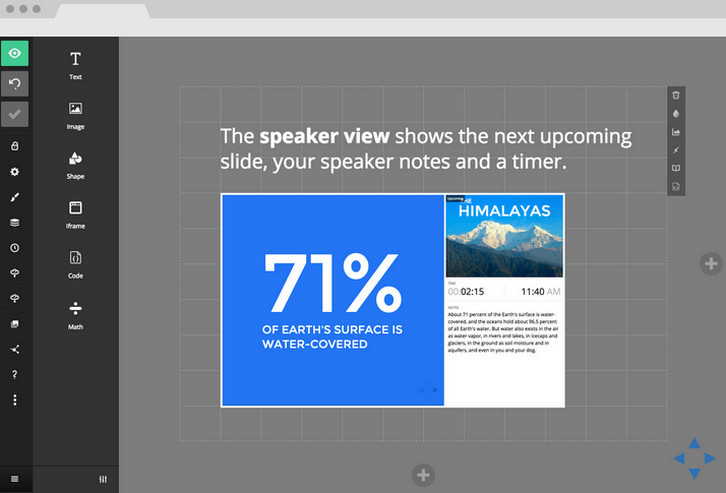
The Slides editor is available online, right in your browser. Unlike traditional presentation software, like PowerPoint, there’s no need to download anything. All of your work is stored securely on our servers, accessible wherever you are. Whether you speak at a conference, host a meeting, or just send your deck out by email, your story is conveyed in the beauty in which it was crafted. You can also export a PDF and share or print it for your audience.
Decks are freely viewable anywhere on desktop, tablets and phones. They can be embedded inside of your site or blog and downloaded for full offline access. Slides is great for sharing anything from a photo album with family to a business plan with your colleagues. It’s free to sign up, you don’t even need a credit card.

Requirements: –
Demo: http://slides.com/
License: License Free
Tabio is a Chrome extension designed to make managing lots of browser tabs significantly easier. The search feature allows you to quickly and easily find the tab you’re looking for. Tabio makes it easy to organize your tabs. Simply drag and drop to reorder. You can also use the enter, delete and arrow keys to navigate your tabs without leaving the keyboard. Best of all, Tabio is open source.

Requirements: –
Demo: http://colebemis.github.io/tabio/
License: MIT License
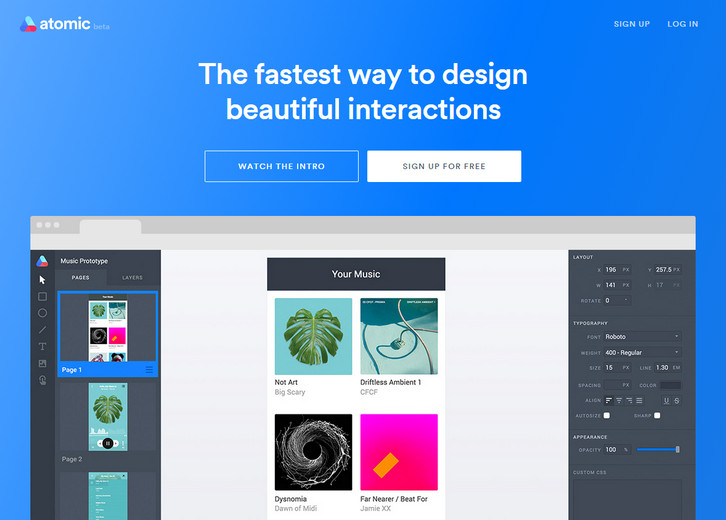
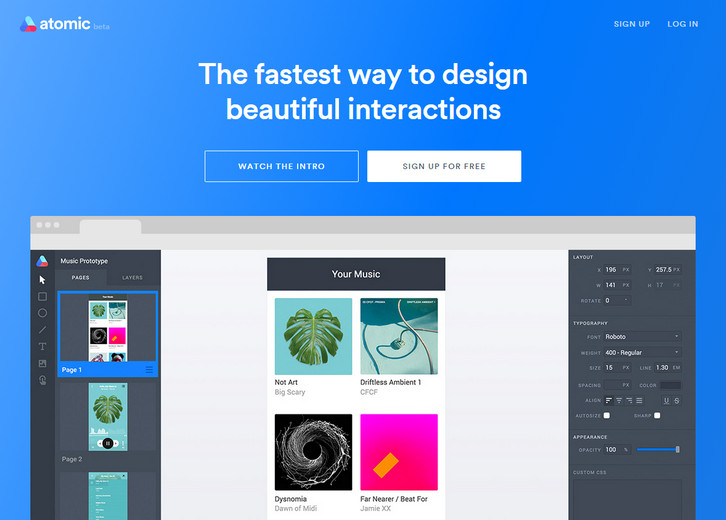
As of today anyone can set up an account and start prototyping in seconds. Atomic approaches prototyping in the way designers think: design your different states as separate pages, then create automatic animations between them.
Create your designs from scratch in Atomic, or bring your assets in from another drawing tool. Draw Hotspots over elements in your design and link pages together into a prototype. You can choose to animate these transitions between pages. When the same object exists on both pages, Atomic will animate any changes automatically. These connections between objects are created when you copy-and-paste them from one page to another, or when you duplicate a page. Anything that only exists on one page will be faded in or out. Happy prototyping.

Requirements: –
Demo: https://atomic.io/
License: License Free
LastAutoIndex is a completely customizable auto index, and is designed to replace Apache’s pre-installed auto index. Installation is very simple, in your server root .htaccess, just disable Apache’s default indexer, and a add LastAutoIndex as a directory index. You can also customize the theme, checkout the src/public/themes directory.

Requirements: –
Demo: https://github.com/Project-CleverWeb/LastAutoIndex
License: MIT License
Challenger is a drop-in JavaScript library that adds interactive programming challenges to any page. Challenges are flexible and expressive, and are super simple to write. A challenge has requirements based on code structure and program output, and gives users a code editor to experiment in. When new code is written, it’s run in a sandbox and the output is analyzed. Challenges can be presented as one-off tests or linked together to form courses.

Requirements: JavaScript Framework
Demo: http://rileyjshaw.com/challenger/
License: MIT License
Better Error Pages helps you build free 404, 500-level, and maintenance pages in 60 seconds. Simply give them some info like your website URL, support email address, and whether or not you have a system status page. And then choose from one of the templates and then tweak the little things like colors, images, and shadows. At the end, they will zip up and email you all the files in a nice little package.

Requirements: –
Demo: https://better-error-pages.statuspage.io/
License: License Free
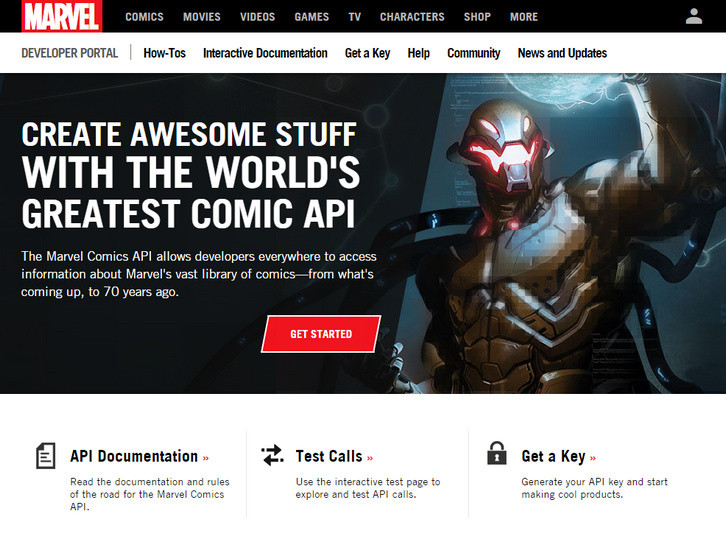
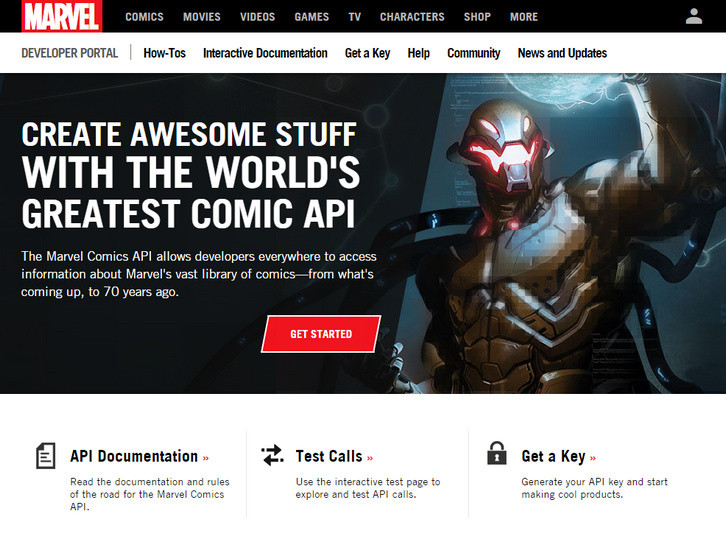
The Marvel Comics API is a tool to help developers everywhere create amazing, uncanny and incredible web sites and applications using data from the 70-plus years of the Marvel age of comics. The Marvel Comics API is a RESTful service which provides methods for accessing specific resources at canonical URLs and for searching and filtering sets of resources by various criteria. All representations are encoded as JSON objects.
You will only be able to call most services a certain number of times within a particular time period (calculated on a rolling basis). Most services default to 1000 calls per day but some services may have different rate limits. You can view your particular rate limits on your developer account page. If you attempt to make more API calls to a service than your allotted amount, the call will be rejected by the Marvel Comics API.

Requirements: –
Demo: http://developer.marvel.com/
License: See License Agreement