CamanJS is (ca)nvas (man)ipulation in Javascript. It’s a combination of a simple-to-use interface with advanced and efficient image/canvas editing techniques. CamanJS is very easy to extend with new filters and plugins, and it comes with a wide array of image editing functionality, which continues to grow.
It’s completely library independent and works both in NodeJS and the browser. Both CamanJS and this website are fully open-source and accepting pull requests. To contribute: fork either project, create a new branch for your changes, and send a pull request when ready.

Requirements: Meteor Framework
Demo: http://camanjs.com/
License: License Free
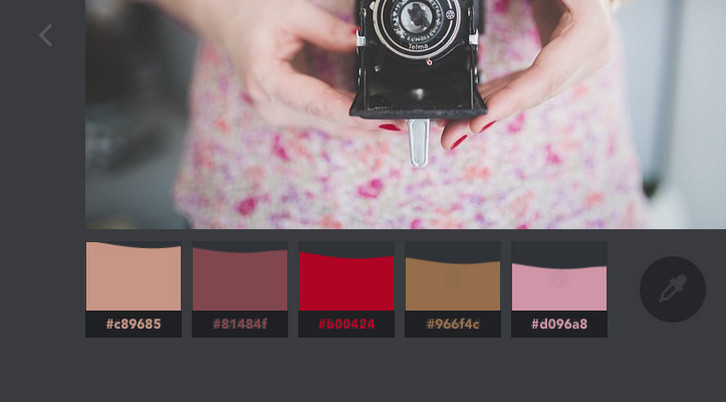
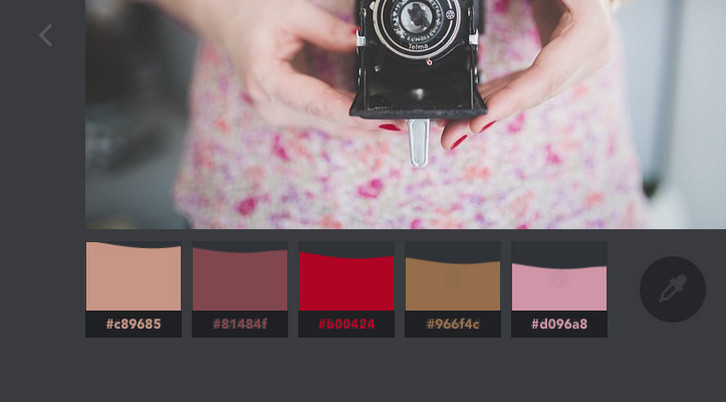
Codrops has shared a fun little color extraction experiment with us. The idea is to create a color palette from an image with a subtle effect on the image itself and some fanciness on the palette.
They are using Vibrant.js by Jari Zwarts to extract the colors from the images, and CSS Filters to transition the image to a black and white version. They also implemented a simple slider with a special “curtain†effect. Please note that this experiment uses some CSS properties that might not work in older browsers (CSS Animations, CSS Filters) though.

Requirements: –
Demo: http://tympanus.net/Development/ColorExtraction/
License: License Free
The DO UI kit is now available for free for Photoshop & Sketch! It’s got over 130 stunning screens, 10 complete themes, and 250+ components to mix and match to create stunning apps. They are all remixable and retina ready. Best of all, they look very clean and colorful, which makes it perfect fit for today’s flat aesthetic.

Requirements: –
Demo: http://www.invisionapp.com/do
License: License Free
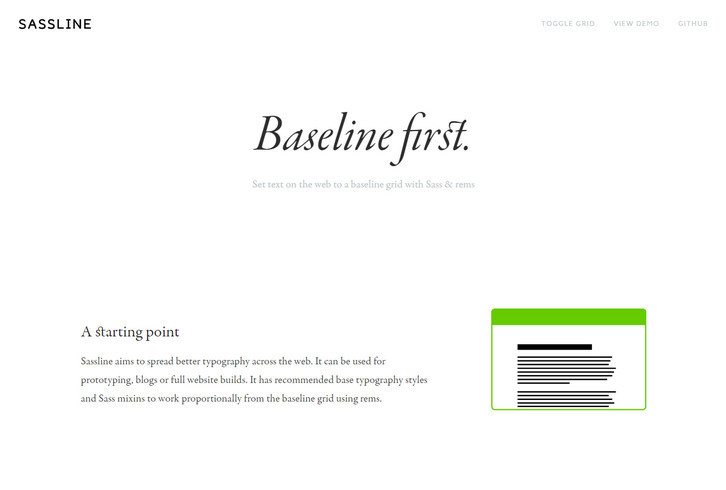
Sassline sets text on the web to a baseline grid with Sass & rems using a responsive modular-scale. Sassline aims to spread better typography across the web. It can be used for prototyping, blogs or full website builds. It has recommended base typography styles and Sass mixins to work proportionally from the baseline grid using rems.
Due to the way CSS handles text setting a baseline grid on the web is tricky. Sassline does all the heavy lifting and gives you near print level typographic control. Easily align text across columns and use a precise vertical rhythm based on the baseline grid. Sassline lets you set a modular-scale for each of your breakpoints and easily work from these values to size your type. This combined with the baseline grid allows you to have harmonious proportions across all aspects of your website.

Requirements: –
Demo: https://sassline.com/
License: MIT License
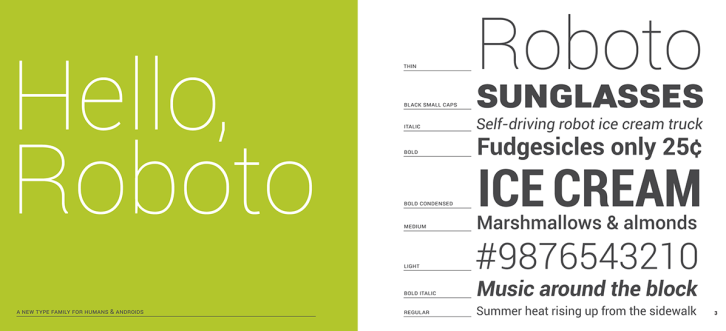
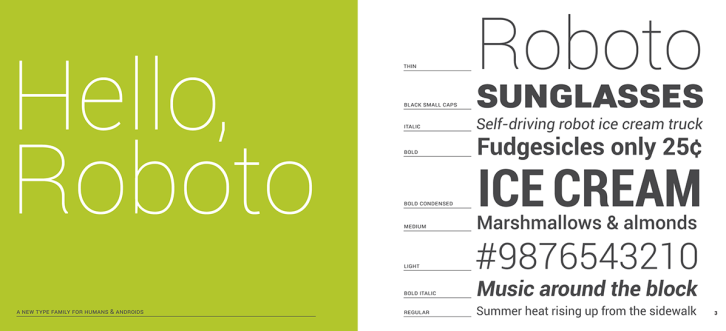
Google introduced the Roboto font nearly four years ago as part of Android 4.0 Ice Cream Sandwich. Since then, it’s grown to be the default for Android and Chrome OS, and it’s a big part of Google’s overall Material Design language that we’re seeing spread across many of its web services as well. Google has announced that their signature font “Roboto†is now officially free to use by any e-reader company.
The font family supports all Latin, Cyrillic, and Greek characters in Unicode 7.0, as well as the currency symbol for the Georgian lari, to be published in Unicode 8.0. The fonts are currently available in eighteen different styles.

Requirements: –
Demo: https://github.com/google/roboto
License: License Free
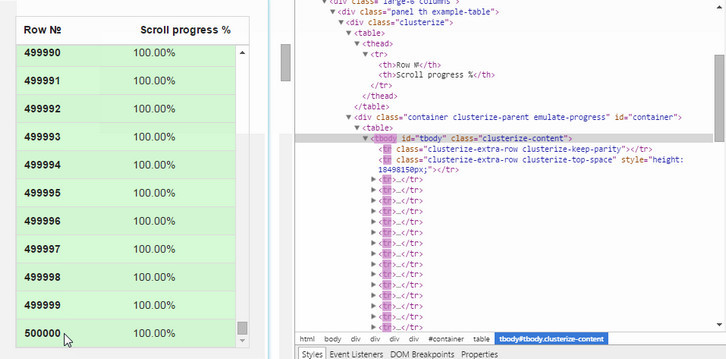
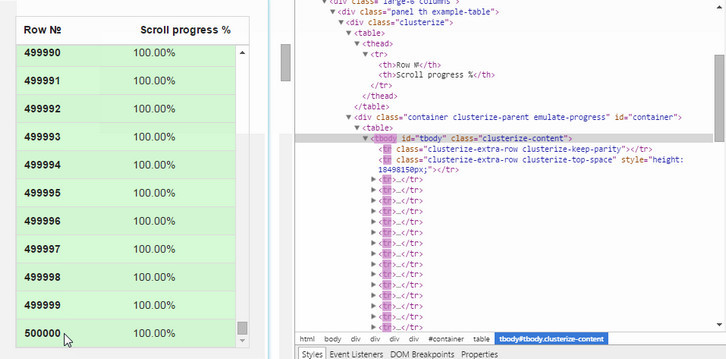
Clusterize.js is a tiny plugin to display large data sets easily. The main idea is not to pollute DOM with all used tags. Instead of that – it splits the list to clusters, then shows elements for current scroll position and adds extra rows to top and bottom of the list to emulate full height of table so that browser shows scrollbar as for full list.

Requirements: JavaScript Framework
Demo: http://nexts.github.io/Clusterize.js/
License: MIT License
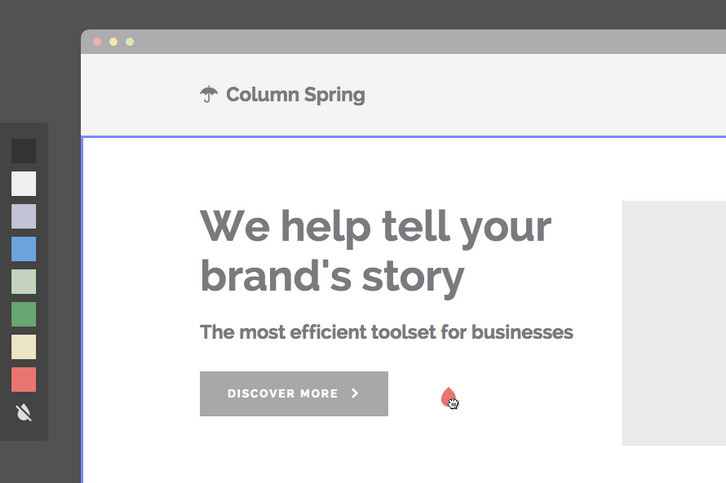
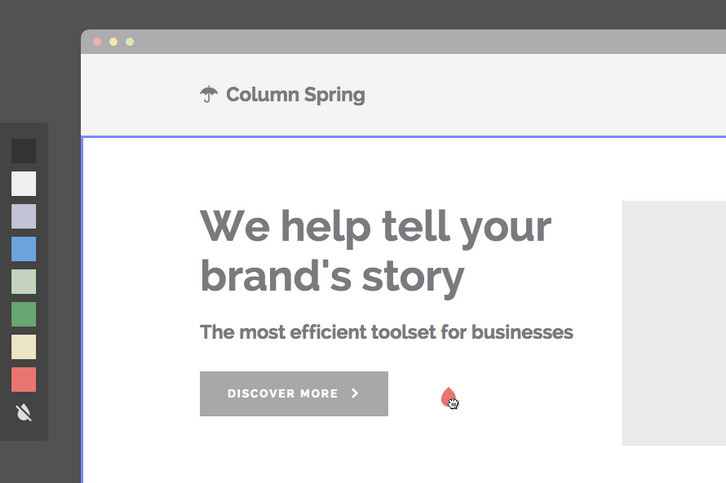
Interactive Drag and Drop Coloring Concept is a little fun experiment where you can color a website mockup by dragging and dropping a color droplet from a palette. The idea is to simply drag a color from a color palette to a website mockup and color designated areas of it like sections or texts. You might have encountered customization tools before, but Codrops wanted to add some fun to this idea and make it enjoyable to use.
You can drag a color from the color palette and drop it on any area that lights up with a blue outline, including text elements. Once the droplet that you are dragging gets dropped on a content area, a fun little Google Material like animation happens and the whole area gets filled with a colored circle. For that effect we use an SVG element that we create on the fly and then scale it up and fade it in with a CSS transition.

Requirements: –
Demo: http://tympanus.net/Development/InteractiveColoringConcept/
License: License Free
Awesomplete is an ultra lightweight, customizable, simple autocomplete widget with zero dependencies, built with modern standards for modern browsers. You can simply add awesomplete for it to be automatically processed (you can still specify many options via HTML attributes) Otherwise you can instantiate with a few lines of JS code, which allow for more customization. Awesomplete is released under the MIT License.

Requirements: JavaScript Framework
Demo: http://leaverou.github.io/awesomplete/
License: MIT License
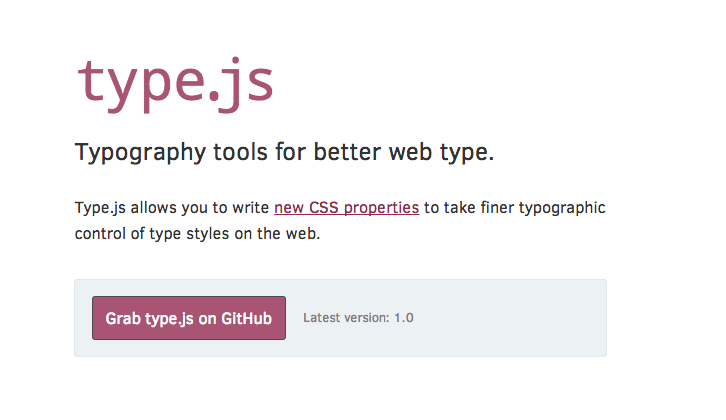
Type.js is a typography tools for better web type. It allows you to write new CSS properties to take finer typographic control of type styles on the web. Set up is simple. Upload type.js to your site, and link it in your HTML, just before the end of the body.
Next, add a style tag before the script, and write these new CSS properties just like you would any other styles. You can also manually adjust the space between two specific glyphs with a simple syntax. You can also set rules for where lines will to break in a paragraph.

Requirements: JavaScript Framework
Demo: http://typejs.org/
License: License Free
Codyhouse has just shared a minimal and customizable snippet to throw a semantic form into your web projects on the fly. There are some optional features (i.e. floating labels) that can be easily removed in case you want the form to be simpler. We included all common form elements like radio buttons, checkboxes, select, error messages etc.

Requirements: CSS and JavaScript
Demo: http://codyhouse.co/demo/contact-form/index.html
License: License Free