EventRay UI Kit is a free ready-to-use interface kit includes multiple layouts and UI elements designed for Web and Mobile use. All you need to do is download this ui kit, simply plug it in and take it for a spin. You can check out the full preview on behance.

Requirements: –
Demo: http://dtailstudio.com/#work
License: License Free
Codrops has shared a collection of fresh button styles and effects for your inspiration. They use CSS transitions and pseudo-elements for most of the effects. What they all have in common is simplicity and effect subtleness. They tried to create a balanced set where they don’t animate too much but try to add a sensible effect that goes along with colors and shapes. Some of the styles are a bit bolder — they might fit into some special designs.

Requirements: –
Demo: http://tympanus.net/Development/ButtonStylesInspiration/
License: License Free
Subway Icon Set is a set of 306 pixel perfect crafted icons optimized for: iOS, Windows Phone, Windows 8 and BlackBerry 10. They are delivered in PNG, SVG, XALM, PSD, CSH, SKETCH, PDF, AI and EPS format. They are licensed under Creative Commons 4.0 License.

Requirements: –
Demo: https://github.com/pixle/subway
License: Creative Commons 4.0 License
StockSnap is the best place on the internet to find beautiful free stock photos. They select nothing but the highest quality, highest resolution pictures and add them to their database on a daily basis. This is not your typical crappy stock photo site.
All photos uploaded to the site are released under Creative Commons – CC0 and do not require attribution. No more hassle trying to figure out whether you can use photos for commercial use and whether you need to provide attribution.

Requirements: –
Demo: https://stocksnap.io/
License: Creative Commons License
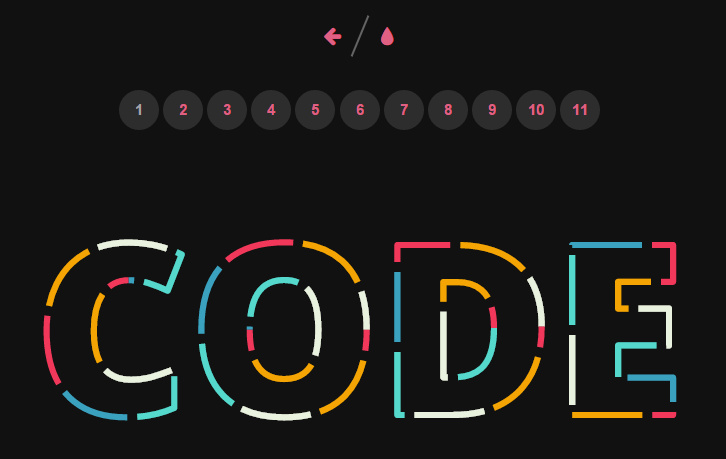
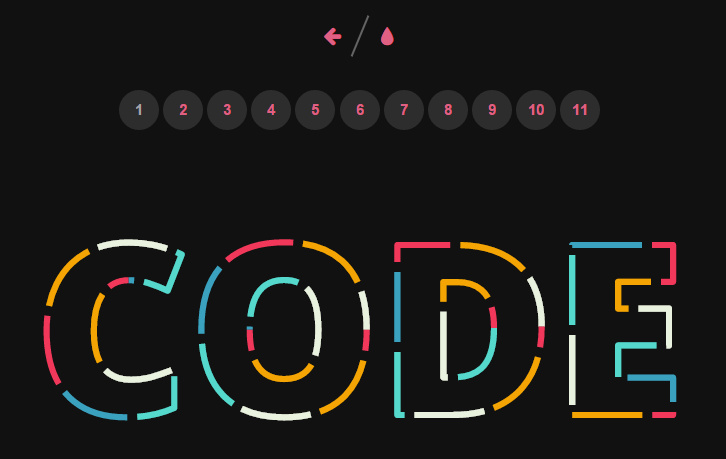
Codrops has shared a tutorial on how to create various types of (animated) fills and strokes for text using different techniques including CSS and SVG. In the article: How to Create (Animated) Text Fills, there are five ways to create patterned filled text.
In three out of these five cases we will retain the ability to select the text. For each of the techniques it shows the browser support, the ability to select text and, most importantly, the possibility to animate the fill (highly experimental).

Requirements: –
Demo: http://tympanus.net/Tutorials/AnimatedTextFills/
License: License Free
Squid.ink Flat Icon Pack offers 2000 handcrafted, consistent and pixel-perfect icons ready to use. The icons have been specially built to match the current design trends and to help you expand on your projects. This beautiful icons are perfect to create a unique design experience.
They are happy to share with you 40 of their best icons from Squid.ink Flat Icon Pack. It includes PSD files for 32px & 64px Icons, PNG files for 32px & 64px Icons, SVG files for 32px & 64px Icons, AI & EPS vector files. Big thanks to Squid.ink for providing us with this wonderful freebie! Be sure to check out their full pack of 2000 flat icons here.

Free Download: Click to Download icons
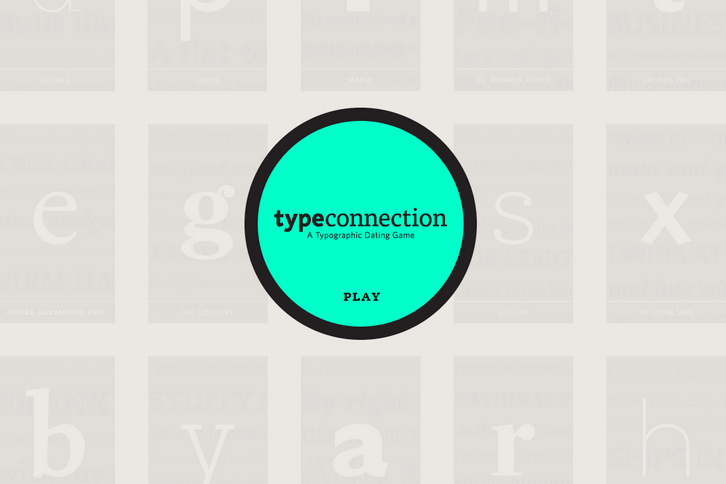
Type Connection is a game that helps you learn how to pair typefaces. Start by choosing a typeface to pair. Like a conventional dating website, Type Connection presents you with potential “dates†for each main character—without the misleading profile photos and commitment-phobes.
The game features well-known, workhorse typefaces and portrays each as a character searching for love. You are the matchmaker. You decide what kind of match to look for by choosing among several strategies for combining typefaces. Along the way, you explore typographic terminology, type history, and more. By playing Type Connection, you deepen your own connection with type.

Requirements: –
Demo: http://www.typeconnection.com/
License: License Free
Squire is an HTML5 rich text editor, which provides powerful cross-browser normalisation, whilst being supremely lightweight and flexible. It is built for the present and the future, and as such does not support truly ancient browsers. It should work fine back to around Opera 10, Firefox 3.5, Safari 4, Chrome 9 and IE8.

Requirements: HTML5
Demo: http://neilj.github.io/Squire/
License: MIT License
Tpesettings.css is the typography boilerplate for your minimal website or blog project. All typographic styles are inspired by traditional graphic design fundamentals—the boring stuff that you learn in Typography 101. Simple include typesettings.css in the head section after your main stylesheet, and then add class="typesettings" to your article element.

Requirements: CSS
Demo: http://mikemai.net/typesettings/
License: License Free
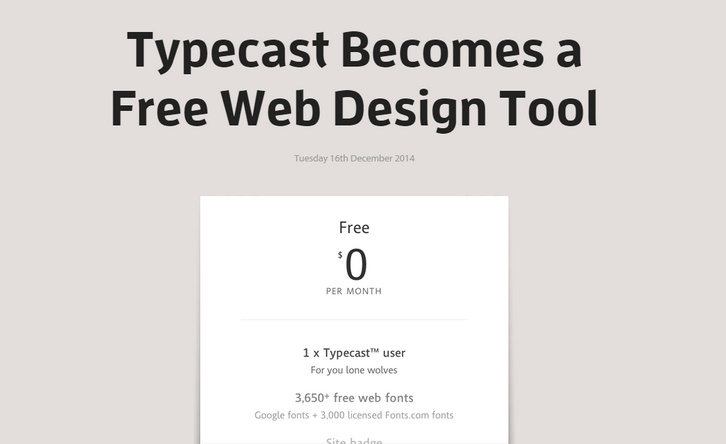
Typecastâ„¢ is now a free web design tool. It’s a good news for everyone who cares about web typography and wants to work with web fonts, everyone who wants to design pages instead of pictures, every designer who wants to test rendering and responsive behaviors for themselves before handover, not late into production.
You’ll still be able to work with over 100,000 web fonts from the Fonts.com, MyFonts, Typekit, Google, Webtype, Fontdeck and Monotype libraries all under one roof—setting and styling type, comparing fonts, and fine-tuning your type systems. You’ll still be able to prototype detailed pages using our simple visual controls.
All about the RWD? You’ll still be able to add media queries, refine your designs for various breakpoints, and test those behaviors in the browser and on devices. And you’ll still be able to output your designs as CSS & HTML in order to hand your developers an itemized spec for build. All of the features will be available for free, and every font in the collection will be at your fingertips and free to use for design purposes.

Requirements: –
Demo: http://typecast.com/blog/typecast-becomes-free-web-design-tool
License: License Free