Professional flowcharts within minutes, it is possible if you have a proper assets in your designer toolbox! Meet UI Tiles, 72 Website Flowcharts for any purpose. Build site maps, demonstrate interactions and engineer magnificent projects, saving lots of time and energy.
Whether you’re a developers, designer or any other person involved in Web Design related projects, you can freely use UI Tiles since they go in every popular vector formats (PSD, AI, Sketch) and PNG formats.

Requirements: –
Demo: http://pixelbuddha.net/ui-tiles/
License: License Free
Droidicon provides over 1600 customizable icons, 25 ready-made social badges and more! Droidicon makes it super easy to add icons and badges to your app. All of the social badges are already styled. Just add them to your app! Or you can customize the icons however you want. You can also add strokes, transparency, and color filters to icons. They are licensed under MIT License.

Requirements: –
Demo: https://github.com/theDazzler/droidicon
License: MIT License
PaymentFont is a sleek SVG webfont containing 74 icons of all main payment operators and methods. Simply copy or upload the folders /css and /font, include paymentfont.min.css and enjoy your icons. PaymentFont was originally made for our WooCommerce Payment Methods Plugin for WordPress and WooCommerce. The font is licensed under the SIL OFL 1.1. Attribution is not required, but much appreciated.

Requirements: –
Demo: http://paymentfont.io/
License: SIL OFL License
Creative Market Big Bundle III has just released. They’ve handpicked 75 top products from the marketplace for this very special bundle. You can download and use your products right away and access them any time via your Creative Market account. The Creative Market Bundle is valued at $1,092, but you can pick it up today for just $39. That’s 96% off.

Buy it Now
International Telephone Input is a jQuery plugin for entering and validating international telephone numbers. It adds a flag dropdown to any input, which lists all the countries and their international dial codes next to their flags. Dropdown appears above or below the input depending on available space/scroll position.

Requirements: jQuery Framework
Demo: http://jackocnr.com/intl-tel-input.html
License: MIT License
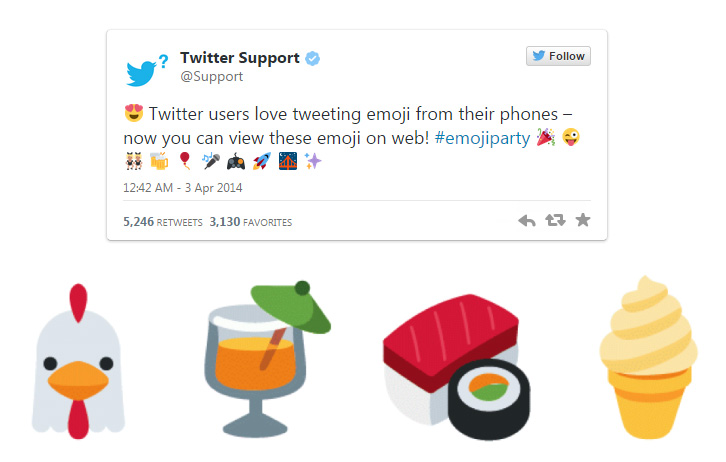
Earlier this year, Twitter has made a set of 872 beautiful emojis so Tweets containing emoji characters would look as sharp on the web as they do in mobile apps. Now they’re pleased to announce that these emoji are available as an open source library to the developer community at large.
The project ships with the simple twemoji.js library that can be easily embedded in your project. They strongly recommend looking at the preview.html source code to understand some basic usage patterns and how to take advantage of the library. It provides standard Unicode emoji support across all platforms.

Requirements: JavaScript Framework
Demo: https://github.com/twitter/twemoji
License: MIT License
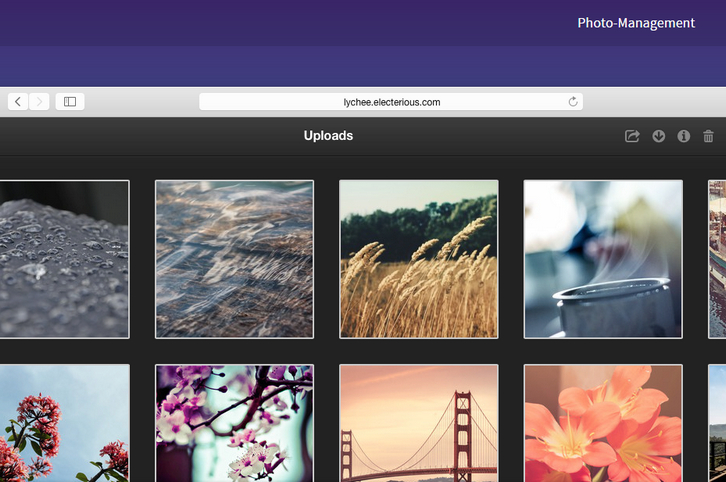
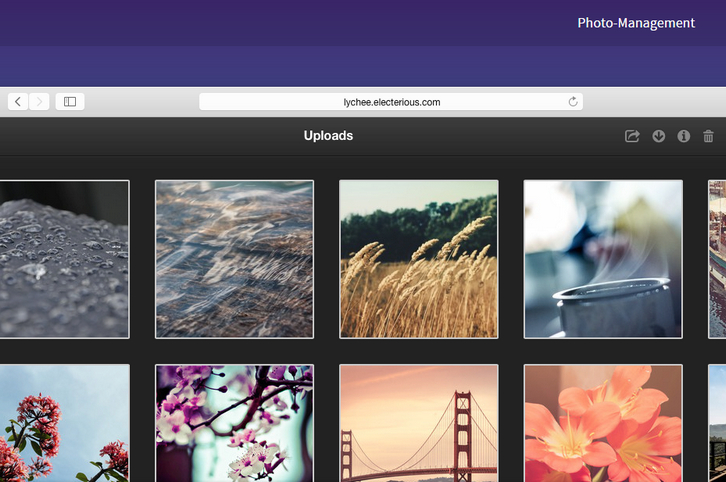
Lychee is a free photo-management tool, which runs on your server or web-space. Installing is a matter of seconds. Upload, manage and share photos like from a native application. Lychee comes with everything you need and all your photos are stored securely.
You can upload, move, rename, describe, delete or search your photos in seconds. All in one place, right from your browser. Look at all your images in full-screen mode, navigate forward and backward by using your keyboard or let others enjoy your photos by making them public.

Requirements: PHP and MySQL Framework
Demo: http://lychee.electerious.com/
License: MIT License
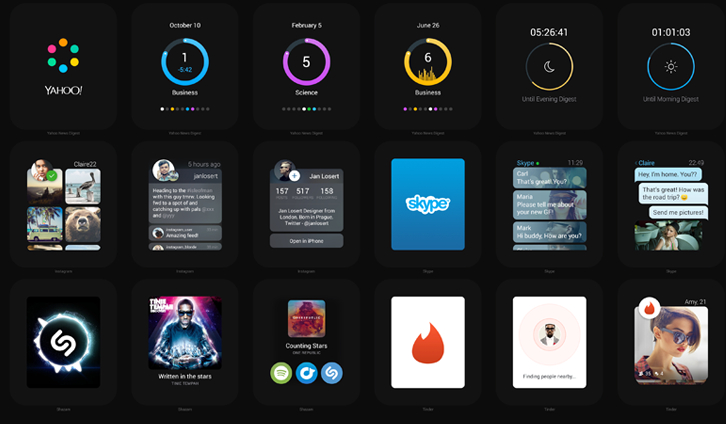
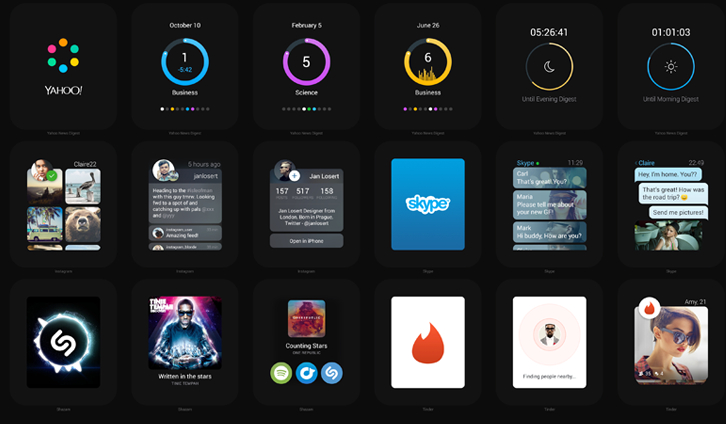
Jan Losert and Lukas Kus were fascinated by the Apple Watch since they were announced. The question is: how current apps will be able to adapt to their experience. We took this question seriously and try to find experience which users can get.
They spend a lot of time thinking about adopting their favorite apps to Apple Watch. They are curious what you think about these apps and maybe you can take their progress further. Let’s grab the Apple Watch PSDs and show them your ideas. They are eager to see your stuff created with their files.

Requirements: Photoshop
Demo: http://watch.janlosert.com/
License: License Free
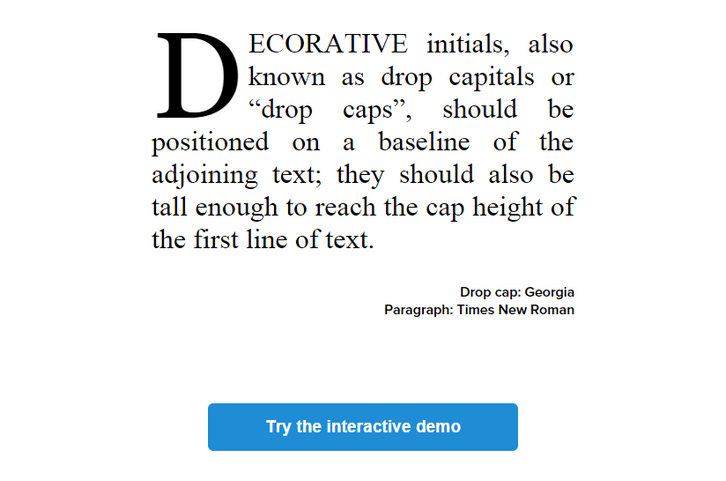
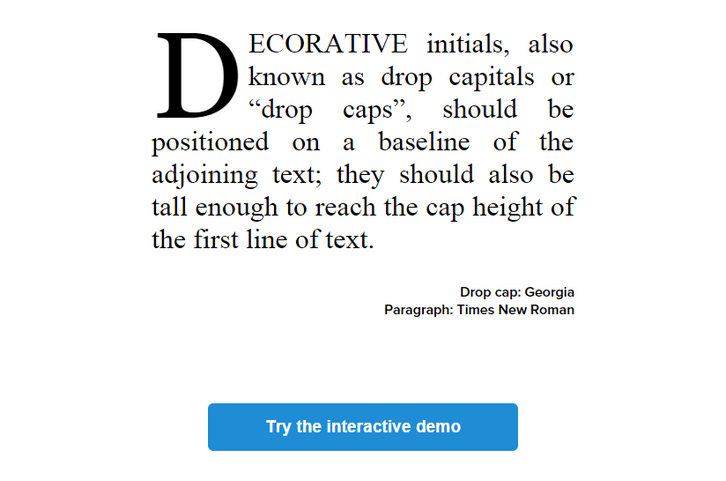
Decorative initials, also known as drop capitals or “drop capsâ€, should be positioned on a baseline of the adjoining text; they should also be tall enough to reach the cap height of the first line of text.
Though drop caps are very common in magazines and books, they remain rare on the web. We believe this is because doing it right simply and reliably is too difficult. A simple CSS float:left on a ::first-letter pseudo-element is not enough. Dropcap.js makes beautiful drop caps easy for the web. We tested dropcap.js on Windows (IE10+, Firefox, Chrome) and OSX (Firefox, Chrome, Safari).

Requirements: JavaScript Framework
Demo: http://webplatform.adobe.com/dropcap.js/
License: Apache 2.0 License
Palletab is a Chrome extension which uses Google fonts and amazing ColourLovers palettes to inspire you with fresh and clean inspiration every time you hit that new tab button. It’s a great tool for finding the suitable fonts for your websites or web applications.

Requirements: Chrome
Demo: http://palettab.com/
License: License Free