Colorify is a script written in Javascript, that allows you to extract colors from images, and manipulates them. From a simple plain color, based on the dominant color, to a beautiful gradient based on the image edges colors, colorify.js will spice up your designs. with Colorify.js, you can extract the dominant color from an image, generate gradients based on the images colors, isolate colors and manipulates them everywhere in the page, create a Lazy-revealer system for your images, and you can load image dynamically.

Requirements: –
Demo: http://colorify.rocks/
License: License Free
Cards, Invitations and all other prints with rounded corners also deserve a solid mockup! That’s why Hype Your Prints has created simple yet powerful tool to let you show your rounded goods in style in seconds. They’ve made it as simple to use as possible:
- place your card in seconds thanks to Smart Object (and you don’t have to worry about the corner radius because it’s trimmed automatically)
- change wooden background colour with one click (and it still looks superrealistic)
- replace the background with your own
- freely move and/or rotate your card on the scene
Holiday Card Mockup size is 5×7 in. inside 1800×1200 px Photoshop Document.

Requirements: Photoshop
Demo: https://pixelbuddha.net/freebie/congratulations-card-mockup-free-download
License: License Free
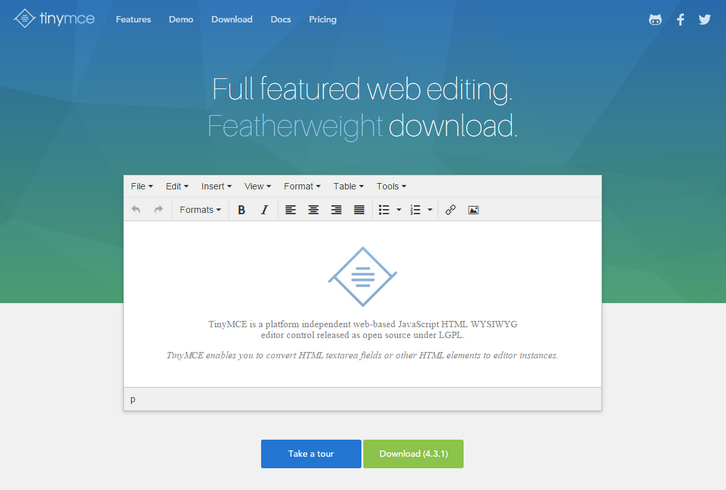
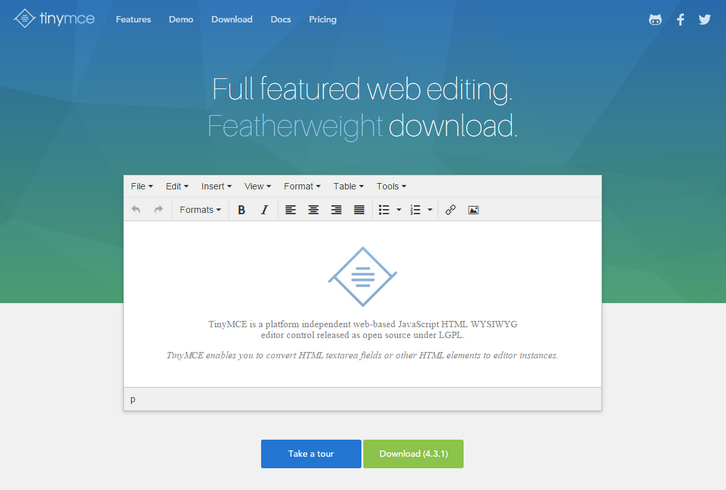
After many months in development, TinyMCE are also proud to unveil a brand new website and logo for TinyMCE! Most importantly they have developed a whole new documentation section of the website with hundreds of improvements to the content, examples and navigation.
TinyMCE 4.3 includes important improvements to the stability and usability of read-only content in TinyMCE. These improvements to the editor core have enabled us to bring you a new code snippet plugin, new live media previews as well as enhancements to image and table functionality. The updates in 4.3 should also help developers building new plugins for TinyMCE.

Requirements: –
Demo: https://www.tinymce.com/
License: LGPL License
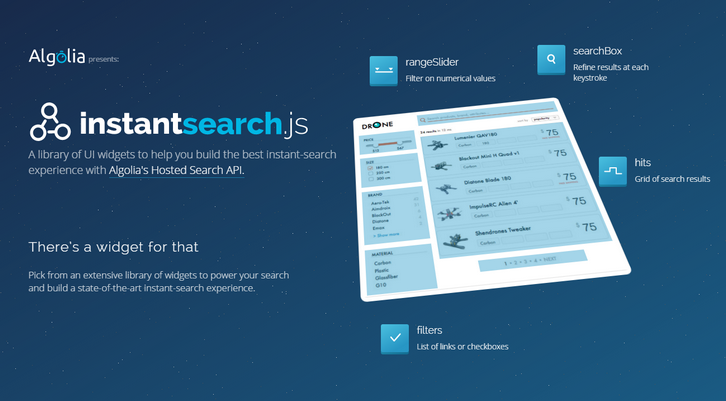
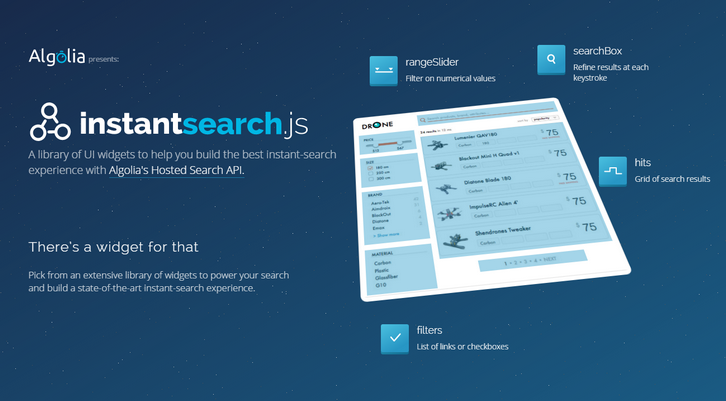
InstantSearch.js is a library of UI widgets to help you build the best instant-search experience with Algolia’s Hosted Search API. Your code is easy to write and maintain. instantsearch.js provides the glue between the different parts of your search page.
Everything is packaged in one library. Every website is different. The modular design of instantsearch.js allows you to configure, rearrange and combine the widgets to build your own experience. Sometimes you want to build a custom feature. You can do that by forking a pre-built widget or coding your own.

Requirements: JavaScript
Demo: https://community.algolia.com/instantsearch.js/
License: License Free
Are you a Webmaster, Web Designer? This is the ONLY ICON PACK You will ever need. Awesome Icons Bundle with 6,000 icons is now available for the astonishing LOW price. Squid.ink has every website icon you can imagine – all perfectly scalable, in the vector format, with multiple varieties to fit your every project. 6,000 icons are bundled together in our set – ideally suited for any website, web application, or wireframe creation. They’re very professional. Very modern. And very handy to have at your fingertips – all in ONE bundle!

Now is the time to “stock up†on these great icons. You might never see such a great deal again. Once you have this bundle in your tool kit, you won’t need anything else. Act now… before the price goes back up!
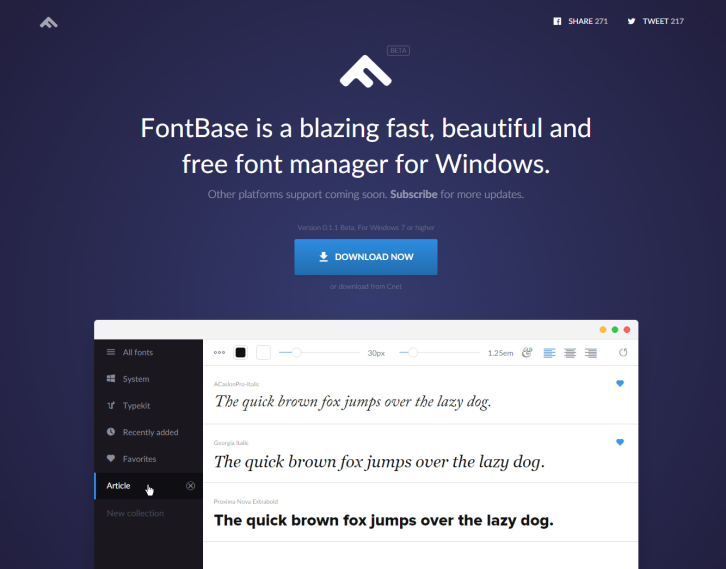
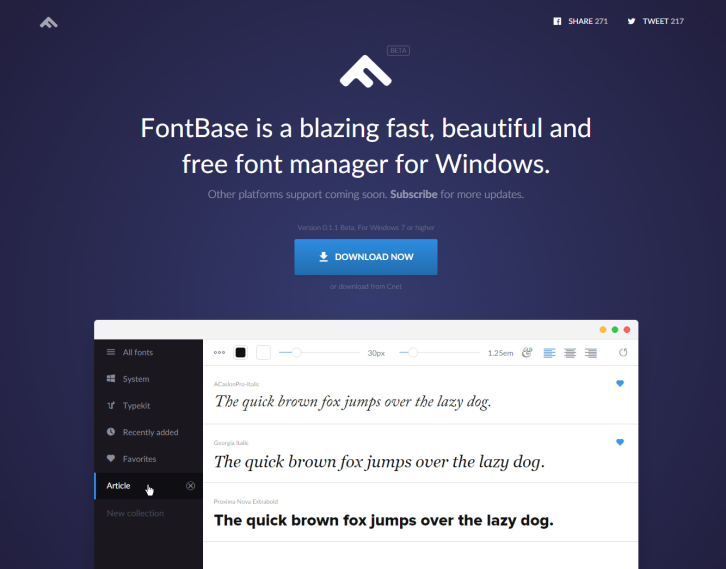
FontBase is a blazing fast, beautiful and free font manager for Windows. There is a number of predefined collections, such as recently added fonts (really useful), Typekit fonts and favorites. You can also create as many collections as you like by yourself. Simply change the color, background, font size, line height and align of your fonts. Apply styles to the whole collection or just to individually selected fonts.
Tired of scrolling up and down when you need to compare two fonts? In FontBase, you can simply pin a font to top and easily compare it to any other font in your collection. They also support a broad number of OpenType features. That includes ligatures, tabular figures, super and subscript, swashes, old style figures and some more. You can be sure, you’ll always use the latest version of FontBase, because guess what? Automatic updates! No need to re-download. Ever.

Requirements: –
Demo: http://fontba.se/
License: License Free
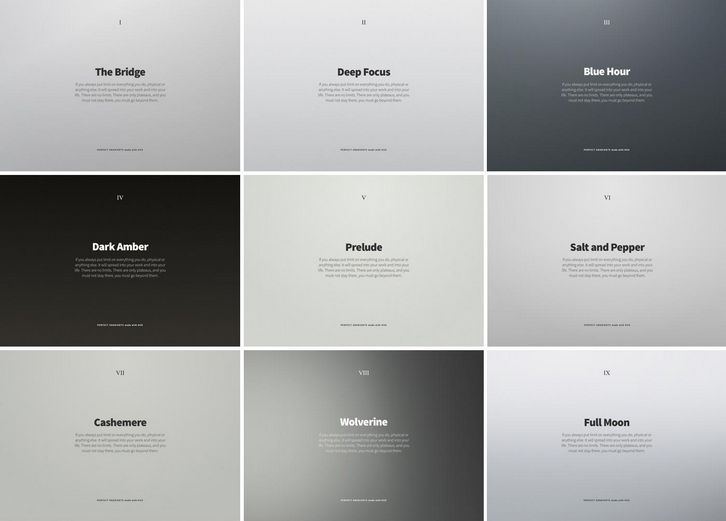
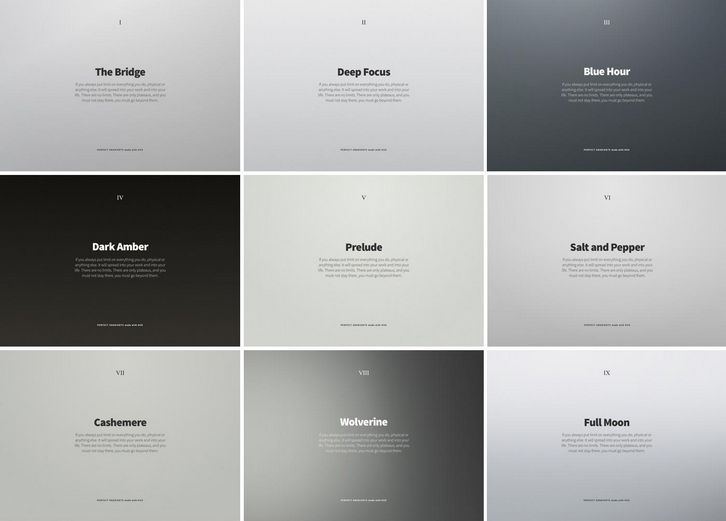
Created by LA-based designer, Vladimir Kudinov, Hue: Free Promo Backdrops and Gradients is a collection of 49 backdrops and gradients that lend atmosphere to layouts and product shots. The collection is photo-realistic, blending seamlessly with product photographs; and reminiscent of Scandinavian design, with cool greys and warm pastels dominating. The atmospheric Wolverine, the stylish Golden Leaf, and the calm Milky Way are particular favourites.
Designed for use in Sketch, the files are supplied as a .sketch file; however 2800px by 2000px PNG files are also provided for each gradient, so Photoshop and Affinity Photo devotees will find them equally usable. The Hue collection is free for both personal and commercial use.

Requirements: –
Demo: https://www.behance.net/gallery/30067997/Hue…
License: License Free
jQuery DrawSVG uses the jQuery built-in animation engine to transition the stroke on every inside the selected <svg> element, using stroke-dasharray and stroke-dashoffset properties. It weights less than 2KB minified and 800 bytes gzipped. It’s easy to use with easing and stagger support. Best of all, it’s completely Free!

Requirements: jQuery Framework
Demo: http://lcdsantos.github.io/jquery-drawsvg/
License: MIT License
Would you like to download 134 SVG icons for popular brands? Simplyicons.org is there for you. You will find some of the most popular icons in SVG format, e.g. Facebook, Twitter, Youtube, Google, Skype, Wechat and etc. Company logos in icons are copyright of their respective oweners. Distributed for free by Dan Leech under the Free Art License.

Requirements: –
Demo: https://simpleicons.org/
License: Free Art License
Trix is a Rich Text Editor for Everyday Writing. You can compose beautifully formatted text in your web application. Trix is a WYSIWYG editor for writing messages, comments, articles, and lists—the simple documents most web apps are made of. It features a sophisticated document model, support for embedded attachments, and outputs terse and consistent HTML.
Trix is an open-source project from Basecamp, the creators of Ruby on Rails. Millions of people trust their text to Basecamp, and we built Trix to give them the best possible editing experience.

Requirements: –
Demo: http://trix-editor.org/
License: License Free