Depositphotos is a platform that brings authors of high-quality licensed stock photos, graphics, vectors and videos together. 75+ million files. 24/7 support in 20 languages. Now, you can nab either 100 or 200 images of your choice for up to 75% off the regular price! Besides a ginormous library to browse, you can select ANY SIZE photo you want, including XXL and XXXL sizes and…. with this deal, you can download the images with NO MONTHLY LIMIT and with NO EXPIRATION DATE!
Over 70 million high-quality images! At less than $1 per image (as little as $0.75 each for the 200 image pack option). Do you really need to even think about this one?

Every image, in every webpage you work on, should be flawless in terms of its quality, and its ability to fit with the concept or idea behind the page. An image should also fit in contextually with the accompanying text.
These considerations, and how cleverly you apply them, can make or break user perception of your website.
Images have three super-important roles to play:
- They help us to better understand something.
- They teach us how to use something, and;
- They show us how something is done.

When you are tasked with building a more indie, artsy, or outside-the-envelope project, the images you use can take on an entirely new meaning. They could represent a departure from the norm, be used to establish a context, or help to tell a story.
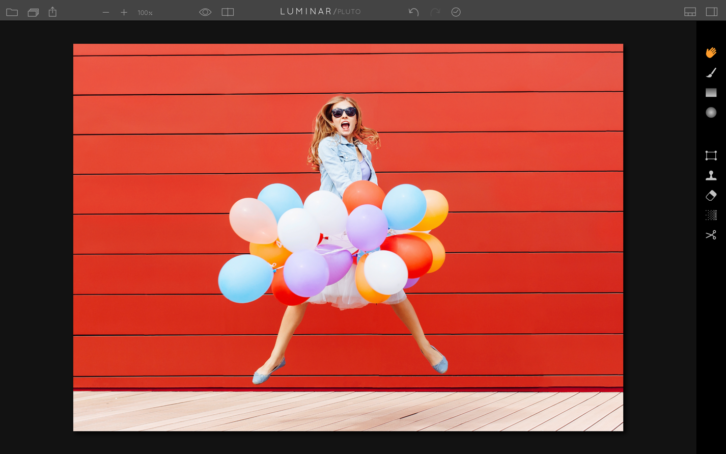
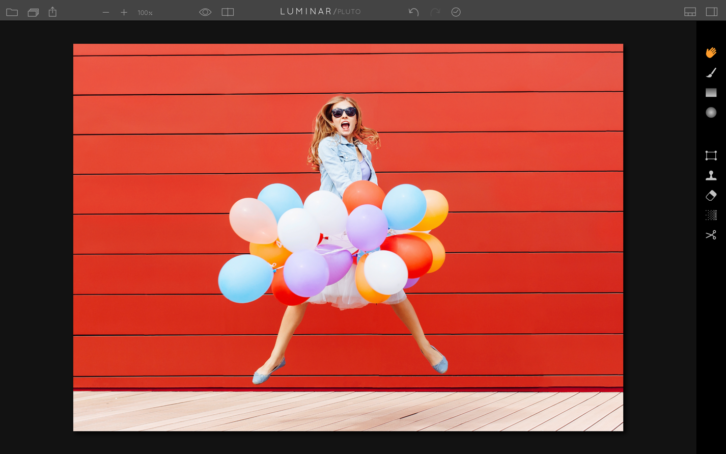
Images are always an important part of your design work. To make them suitable for the task at hand, they often require a certain degree of processing before you feel comfortable using them. With that in mind, we’ve selected 3 photo effects in Luminar, (the only Mac photo editor that adapts to your style and skill level) that we are sure you’ll fall in love with.
1. Work with Presets
Presets offer the simplest way to give a web image a certain “wow†effect. They can, for example, be used to make a photo appear classic or edgy, or give it an ethereal quality.
This video gives a brief presentation on the use and power of presets in Luminar. Read the rest of this entry »
Hero Patterns is a collection of repeatable SVG background patterns for you to use on your digital projects. With SVG quickly growing as the preferred method for using graphics on the web, there are still few resources available in this format. Steve Schoger created Hero Patterns so that you can easily incorporate high quality backgrounds in to your digital products.

Requirements: –
Demo: http://www.heropatterns.com/
License: License Free
Cleave.js has a simple purpose: to help you format input text content automatically. The idea is to provide an easy way to increase input field readability by formatting your typed data. By using this library, you won’t need to write any mind-blowing regular expressions or mask patterns to format input text. However, this isn’t meant to replace any validation or mask library, you should still sanitize and validate your data in backend. It supports Credit card number formatting, Phone number formatting (i18n js lib separated for each country to reduce size), Date formatting, Numeral formatting, Custom delimiter, prefix and blocks pattern, CommonJS / AMD mode, ReactJS component port.

Requirements: –
Demo: http://nosir.github.io/cleave.js/
License: Apache License
Need help with pixels and vector shapes in Photoshop, Adobe Xd or Sketch? The Guacamole UI kit will get you going. Whether you feel like designing an eye-catching look book in Photoshop, a spicy app in Sketch, or a sweet sweet interaction in Xd, Guacamole goes well with anything.

Requirements: –
Demo: https://avocode.com/guacamole/
License: License Free
You can build a stunning, minimal social app with Relate UI Kit, a free cross-platform UI kit. With 45 design templates, 15 categories, and more than 99 UI components for web, tablet, and mobile, the creative opportunities are limitless. Inside Relate, you’ll find completely customizable, scalable vector shapes. The high-resolution, retina-ready components are designed to delight, and the grid system keeps everything organized. Immerse users in sleek, mindful designs using Relate’s free iOS app templates, tablet templates, and web templates—all available for Sketch and Photoshop.

Requirements: –
Demo: https://www.invisionapp.com/relate
License: License Free
Landing Free UI Kit has tons of handcrafted UI components created to increase your web creating speed, for Sketch and Photoshop. They’ve chosen the bright color palette that arouses only positive emotions and is sure to be loved by almost everyone. 80+ layouts in most popular categories commonly used for creating landing pages. Type $0 to download for free, or any sum if you want to support us and donate.

Requirements: –
Demo: https://lstore.graphics/landing/
License: License Free
iOS 10 UI Kit is an open-source, collaborative UI design template for iOS 10. It’s an ultimate kit to get screens, apps, icons, effects and much more from the new delightfully designed operating system by Apple. Once downloaded, you’re free to use all the Sketch files for UI design work. You’re just not allowed to re-package it and claim it as your own.
This contains most of the new UI elements of iOS 10, such as the new Spotlight Widgets and Status Bars. It contains the templates for the newly-updated apps in iOS 10, namely Maps, Music, Messages, Health and Home. And also, contains the new iOS system screens, such as the redesigned lockscreen, Spotlight and Control Centre.

Requirements: –
Demo: http://puzzles.design/
License: License Free
Are you a Webmaster, Web Designer? This is the ONLY ICON PACK You will ever need. Awesome Icons Bundle with 6,000 icons is now available for the astonishing LOW price. This Bundles includes Flat Icons, Outline Icons, Glyphs Icons.
Squid.ink has every website icon you can imagine – all perfectly scalable, in the vector format, with multiple varieties to fit your every project. 6,000 icons are bundled together in our set – ideally suited for any website, web application, or wireframe creation. They’re very professional. Very modern. And very handy to have at your fingertips – all in ONE Awesome Icons Bundle!

Now is the time to “stock up†on these great icons. You might never see such a great deal again. Once you have this bundle in your tool kit, you won’t need anything else. Act now… before the price goes back up!
Get the Deal now.
Easter Sale (65% OFF): $68 for 3 Days. (Original Price: $195)
For anyone who administers a blog or manages a website, understanding the importance of interacting with readers has not escaped your attention. And if you have your company’s profile or blogs on WordPress, that interaction at times requires informing readers or customers of upcoming events.
Even if you manage a couple of blogs that have acquired a large group of loyal readers, there are times when you want to announce a special event or topic. Aside from using the “Comment†section, there is a great way to contact, interact and allow visitors to register for more interactive communication or to register for special events.
It’s surprisingly simple to create a registration form in WordPress, in fact it is as easy as simply installing and activating a plug-in. This is a much easier option than having to code forms or hire someone else to take care of it for you. CaptainForm has a great WordPress event registration plug-in that I have found out that not only saves time, but it also provides features that automate the invitation and registration process.

You won’t need any programming or technical expertise to get a customized form up and running on your website. Let’s face it, not everyone is technologically talented. That’s one of the best things about using event registration forms from CaptainForm: they work smoothly and seamlessly without any add-ons. It’s a wonderful way to collect and analyze the data on your target audiences, which is key to having a successful readership and or business. Read the rest of this entry »