Have you built a one-page website before? Then, you already know some of the challenges involved. Although, not necessarily how to overcome them. If you haven’t, and you think the task should be far easier than building a multiple-page site, you’re in for a surprise.
It takes a great deal of planning to successfully stuff a whole lot of information into a single page. You need to do it in a way that won’t scare visitors away.
The one-page website-building guide presented here is centered around 5 critical design elements. Depending on how they’re used, or not used, they can make or break your design.
Hint: Have you ever lost your way while scrolling through a long-form one-pager? Then, you’ll more than likely take these 5 critical elements to heart.
5 Critical Elements You Need to Be Aware Of – and Heed
Â
#1 The GOAL: Identify the Website’s Goal and Work Toward that Goal
Maybe you have A concept in mind for a cool one-page website. But until you define the website’s goal and what you intend it to accomplish, your concept will remain just that.
Before you even think about starting the design process you need to have a goal in mind. Is your goal to:
- To sell something
- To present your portfolio
- To announce an event
- Or something else entirely?
Having done that, you can start working on a design that won’t chase visitors away before they take the action.
What will drive them away? Slow page loading is one culprit. Be careful not to use special effects like parallax that often slow things down.
Bistro Agency

This website’s interactive effects were chosen because they won’t drag down its page load speed.
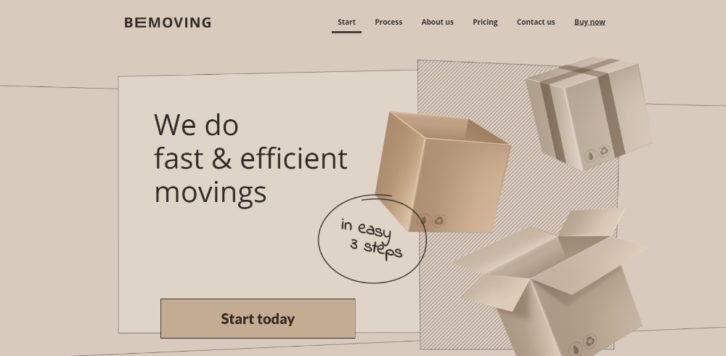
Be Moving 3

This BeTheme pre-built one-pager’s seemingly dynamic image is actually a static image.
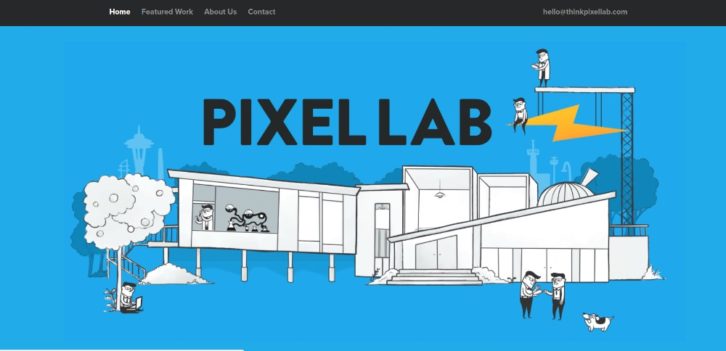
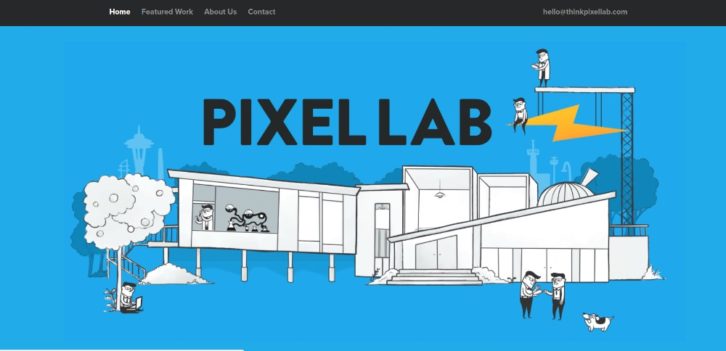
Think Pixel Lab

Another example of where tiny animated items liven up a page without slowing anything down.
Be Product 2

This pre-built website is a good example of how a page’s fresh look alone can make a sale.
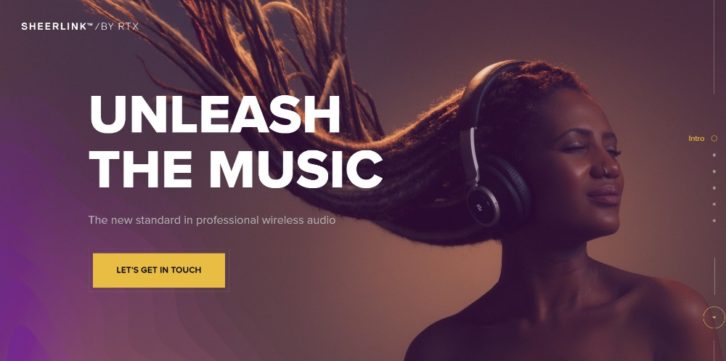
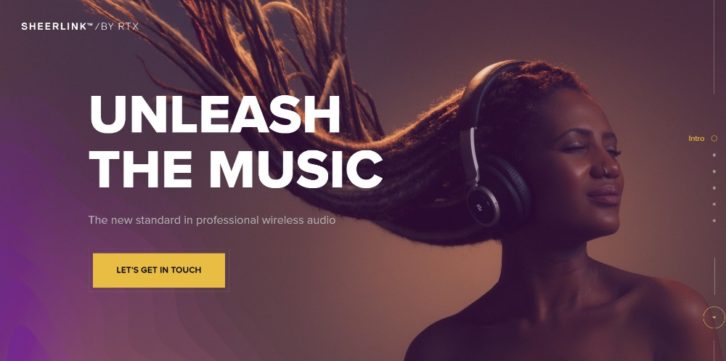
Sheerlink

Large images and sliding panels can engage users without affecting website performance.
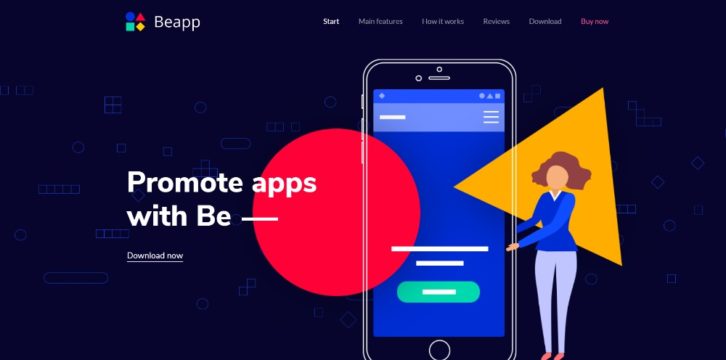
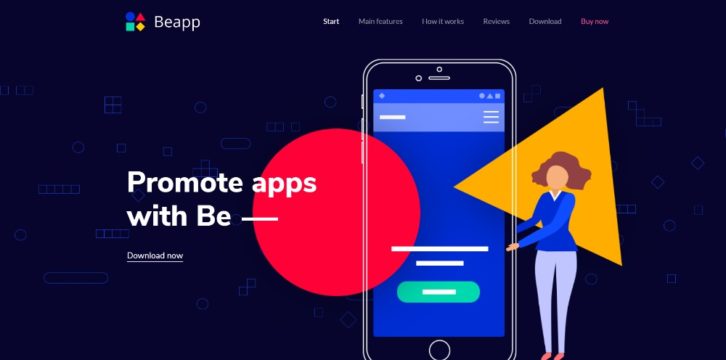
Be App 4

You don’t need a long-winded technical discourse to promote an app. A genuinely cool presentation like this one will do the trick.
#2 TEXT: Keep It Minimal & Make It Easy to Read
You need to keep text to a minimum on a one-pager if you also want to keep visitors engaged.
Rely on bold headlines, short paragraphs, and bullet lists. This is instead of clunky blocks of text. The latter serve no purpose other than offering visitors an excuse for leaving.
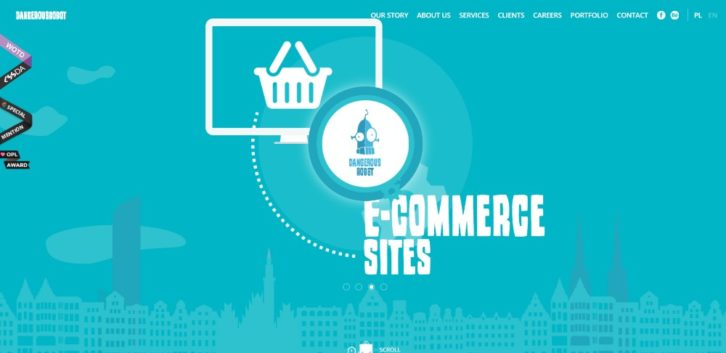
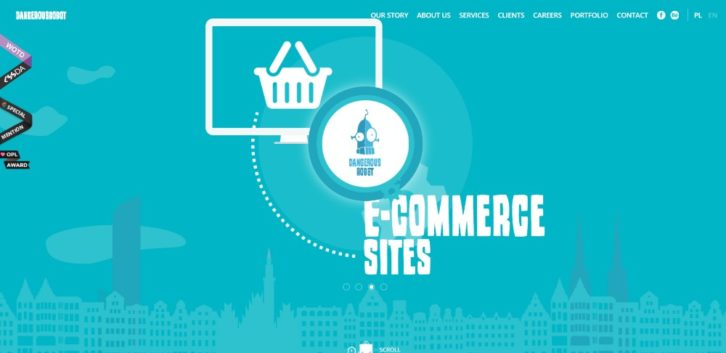
Dangerous Robot

This page is so entertaining you’ll want to go through it twice.
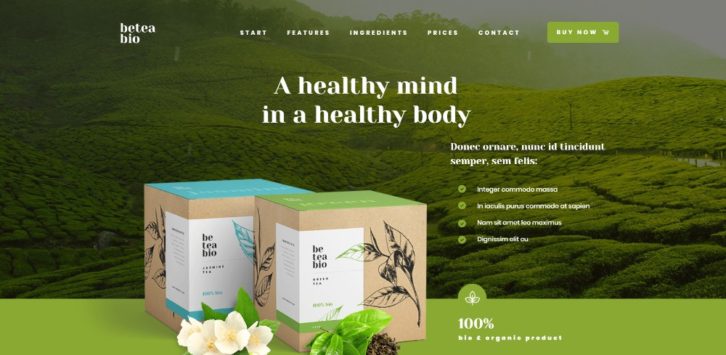
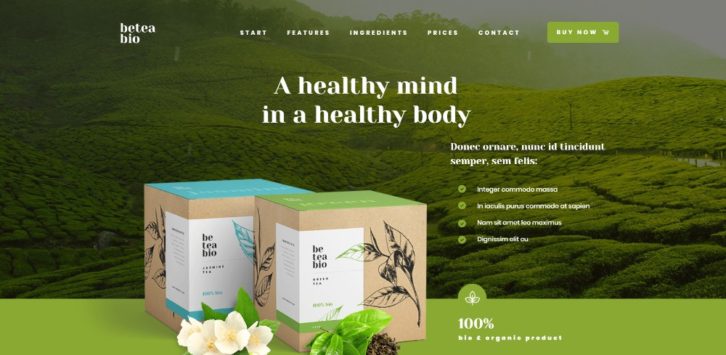
Be Tea 3

An example of what neat organization can accomplish.
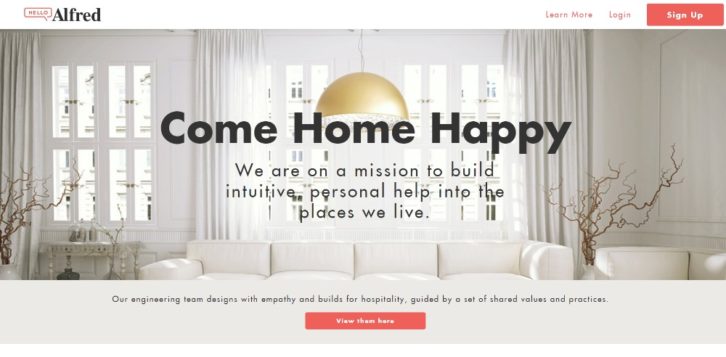
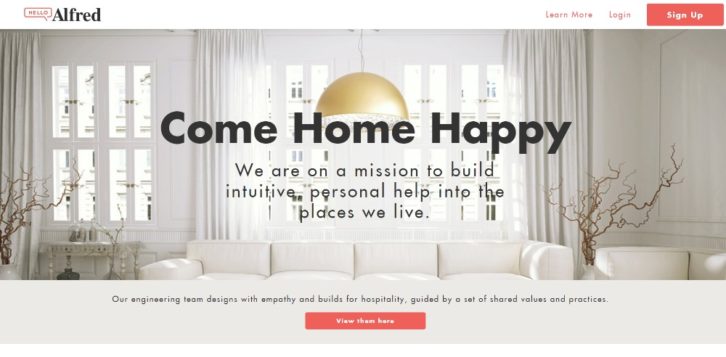
Hello Alfred

All the key information is above the fold; bullet lists help keep the message concise.
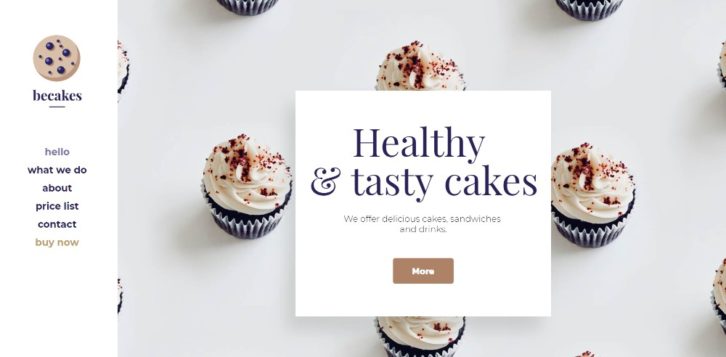
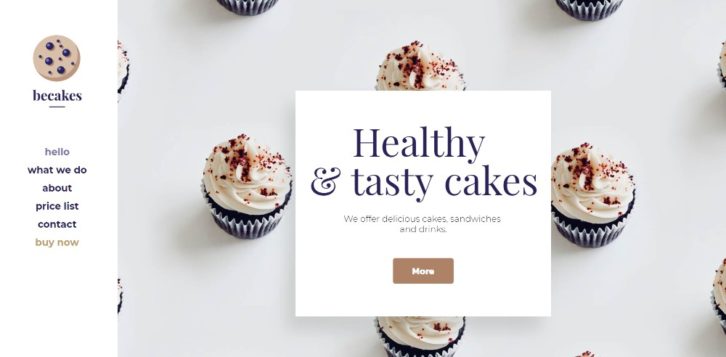
Be Cakes

Another example of how large attractive images can be selling points when accompanied with appropriately-placed text.
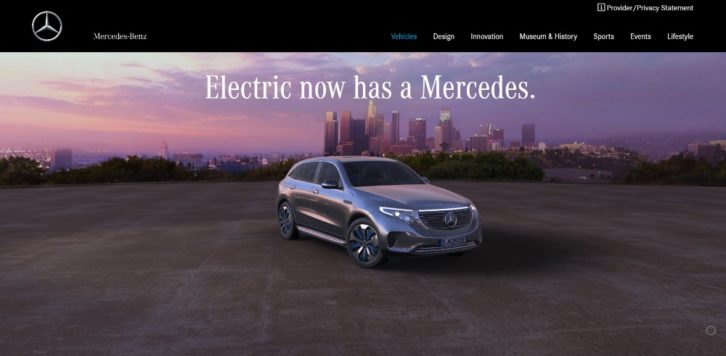
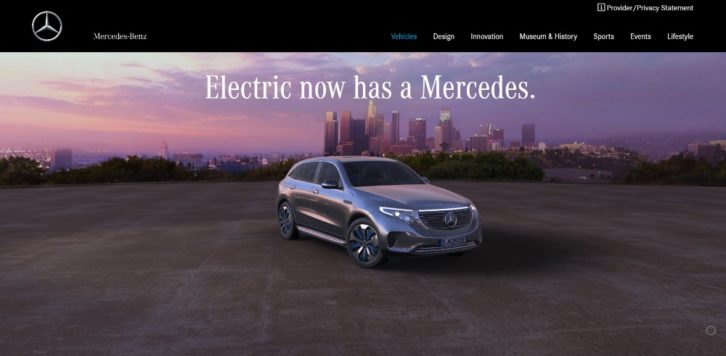
Mercedes-Benz

A website for a vehicle with the stature of a Mercedes can focus more on high quality imagery and less on text. Read the rest of this entry »
We’re always trying to do things faster and better and accomplish more in less time. That’s good, but it’s easy to become obsessed with trying to figure out how to go about boosting our productivity.
If we’re not careful, our obsession can become stressful and counterproductive. The digital age has given us many excellent tools to work with. But it has brought with it more tasks to do and less time to do them in.
Fortunately, we have project management, time-tracking, prototyping, and workflow streamlining productivity tools. They give us more time to attend to the tasks we love and were hired to do. Or, the tasks that require knowledge skills, intensive focus, and careful thought.
We’ve carried out some in-depth research activities. This is in order to present what we believe to be the top productivity apps going into 2019. These go with the 5 top productivity tips designed to make you more efficient.
That said, let’s dive right in.
1. Mason

Mason is a different type of design tool. It enables you to skip steps you thought to be important if not mandatory, it allows you to take other steps immediately that you typically had to wait before taking, and it makes digital product maintenance far easier and less time consuming than you might have thought possible.
In short, instead of calling Mason different in its approach, it’s not much of a stretch to call it radically different.
This productivity tool’s frontend feature building and editing capability and visual interface allows you to create precise software features for websites, apps, and almost any other type of digital product. Once you complete your design in the visual builder, it’s ready to be handed right over to production or product maintenance, and with pixel-perfect accuracy.
Teams can build front-end experiences with lightning speed, they can avoid the overhead costs associated with prototyping, QA inspections, and the documentation often required by developers, and they can often skip the development phase as well since Mason handles the HTML/CSS coding.
Radically different? We think so.
2. Proto.io

Mobile and web app designers, developers, and product managers alike have found that this prototyping tool meets their every need, whether it involves wireframing and mockups, high-fidelity prototyping for user testing, or rapid prototyping design techniques.
Proto.io is a handy, time and labor-saving productivity tool you can use from the conceptual stages of web and mobile app design all the way to final approval and design signoff.
The Dashboard helps you maintain a full overview of your projects and users involved with your account, promoting collaboration among team members. Proto.io’s Editor does most of the work involved in constructing a prototype, while the Player lets you see what you’ve accomplished on your browsers and assists in user testing.
The latest version of Proto.io features an easier to use and more intuitive UI, new transitions and interaction design patterns, and improved user testing integration. Read the rest of this entry »
WordPress plugins provide an ideal way to add and extend functionality to WordPress. There are thousands of free and premium plugins available from the WordPress directory. The website niche your website represents determines the plugins you want to use. There are some that every website or blog designer will need to have.
The premium plugins you pay for will generally come with greater support. They are much more likely to be compatible with other plugins.
The top tools and plugins like the ones we’ve listed here can take your website designs to the next level. They can translate into more satisfied users, more conversions, and less work for you.
1. Amelia

If you own a business that relies heavily on a clientele that calls in for appointments and you want to streamline your booking process, give your business a boost, and realize an almost immediate ROI, Amelia appointment booking for WordPress is for you.
Amelia is designed for health and fitness clubs, gyms, beauty parlors, and spas and salons; or any other businesses where clients and customers call in to make bookings and appointments.
Managing a large number of bookings can be time-consuming and error-prone when done manually. With Amelia, reservations can be made 24/7 and made to fit your employee’s skills and schedules. Amelia takes care of cancellations and re-scheduling, sends out reminders of pending appointments, and customers are never placed on hold when making a booking.
This booking and appointment automation tool will save you a ton of time and is guaranteed to keep your clients and customers happy.
2. wpDataTables

While a given website design may not involve data tables or charts, if you’re a professional web designer, or even fairly new at the game, you’ll eventually have to have a table/chart-building capability in your toolbox.
And, if large amounts of complex data are involved and you need to create a table or chart that is responsive, interactive, easily editable, accurate, and a definite attention-getter, a DIY approach probably won’t cut it, nor will most table-building tools currently on the market.
This is where wpDataTables shines – 20,000 happy customers can’t be wrong! This premier WordPress plugin is by far the best of its type as it provides you with an all-in-one solution for managing and presenting large amounts of data. wpDataTables fully supports MySQL, MS SQL, SQL database, and all other common data types and formats.
Insofar as presenting your data is concerned, you can fully customize a table’s design. Besides, wpDataTables’ conditional formatting features enable you to color code and highlight essential information at the columns, row, and individual cell level. Read the rest of this entry »
If you haven’t already, it would pay to check out the WordPress CMS. Same goes for the seemingly unending number of supporting themes. The WordPress CMS is the most popular website-building platform of its type on the market. Choose one or more of its supporting WordPress themes. Then, your ability to consistently put award-winning websites in place increases dramatically.
You probably don’t want to go down the entire list of WordPress themes currently on the market. That would take weeks, if not longer. This is time better spent getting your 2019 website building off to a quick and rousing start.
Check out our short reviews of 15 of the best WordPress themes currently on the market. They should make your search easy. It can take a little time to select among top-quality candidates, but it’s time well spent. Finding just the right theme to fit your needs is essentially guaranteed.
That said, let’s get on with it.
1. Be Theme

There’s nothing wrong with building a website from scratch using code – if you’re quite capable of doing so. Even then, as a seasoned website builder, you’re likely to take advantage of any website-building tool or template you can get your hands on to shorten your workflow and produce a better product.
A case in point is Be Theme. It’s library of 400+ pre-built websites can be a Godsend for top-tier professional designers and beginners alike. Be is loaded with powerful core features, including the aforementioned pre-built websites you can install with a single click. There are 40, and they include the Muffin Builder, Layout and Shortcode Generators, shortcodes, design elements, a new Header Builder, grid systems, a powerful Admin Panel and on and on.
Be is responsive, SEO-friendly, retina ready, and above all fast and reliable.
And, if you don’t feel like coding, you don’t have to. It’s not necessary, and this WordPress theme you’ll be able to deliver quality websites in hours, to the absolute delight of your clients.
2. Bridge

Bridge is a highly popular creative WordPress theme that has tons of design options, and the flexibility that goes along with it allows you to create exceptionally beautiful websites to showcase your creative talents and instincts.
With Bridge’s more than 376 and counting premade websites, it’s no problem to find a perfect match for virtually any business niche or website type to get a web design project off to a roaring start. You can even pick and choose design elements from multiple demos and drag and drop them into place with the ever-popular Visual Composer page builder.
There are plenty of other features included in this package that’s designed to make your website-building experiences easy, fun, and problem free – including the ability to get a website up and running without having to rely on writing even a single line of code.
3. Brook

Efficiency, diversity, and creativity are three characteristics the developers of Brook, the multipurpose creative WordPress theme, have emphasized since day one. The result is a premier dedicated website-building theme that brings equal advantages to both professionals and beginners alike.
Brook is capable of serving any purpose, due in large part to its 30 professionally designed and crafted homepages addressing a wide range of business types and sectors. Brook is also noted for its squeaky-clean code that enables users to create fully responsive and fast loading websites.
Moreover, there are plenty of stunning features that would take users by storm namely one page navigation, one page menu, mega menus, infinite scrolling, off canvas menus, full-width image and video background sliders. More are awaited to be explored in Brook.
In addition, the package includes a nice selection of powerful plugins that are integrated into the theme. They include but are not limited to the WPBakery Page Builder, WPBakery Clipboard, Revolution Slider, Font Awesome 5 Pro, WooCommerce, MailChimp, etc. Read the rest of this entry »
It’s that wonderful time of the year. We get together with family and we eat too much. We also come across some deals in WordPress space that are simply too good to pass up.
You don’t have to stand in line (did we mention it’s supposed to rain) for hours on end either. After this, you barely have energy enough to rush to the aisle with your Black Friday deal.
Are you looking for deals for designers and developers? You can get the deal you want from wherever you happen to be sitting. This is a deal that includes tools and discounted themes, classes, and more.
Any of the following could be just what you need to get you settled firmly into the holiday spirit!
1. Elementor Page Builder

Elementor’s plans are already a good deal. At 25% off, we’re talking about a very, very good deal when you take into account everything this web design tool has to offer. That’s your Black Friday bonus. There’s another bonus you get with Elementor that isn’t tied to any special promotion.
You’ll appreciate that extra bonus when you start creating websites with Elementor and find you can build what you want without getting “stuck†in a theme’s design. You’ll never have to write code either.
Elementor features crazy-fast performance, it works with any template, and you get all the benefits of live, frontend editing. Your workflow will speed up significantly, and even more so it you opt for the Pro version with its visual form builder, form integrations, menu builder, and custom CSS features. Elementor is developer friendly too!
The basic plan for this open source page builder is free, but this is a great time to take advantage of one of Elementor’s souped-up plans which you can get at a discount. Read the rest of this entry »
Every job has its ups and downs, but that doesn’t mean you have to live with every one of the downs. Getting started on a new assignment is almost always a thrill. Before you get too far into it, little problems make their presence known.
The net result can be like a wild ride on an emotional rollercoaster. Enter the magic kingdom of pre-built websites. All the problems you typically face won’t necessarily be eliminated. But most of them including those that cause the most pain and trouble will be.
When everything begins to move along smoothly DO NOT PANIC!! There’s nothing wrong with you. With pre-built websites, it’s simply the way it’s supposed to be – from here on out.
A (Very) Brief Tutorial
What is it about pre-built websites that makes site building proceed so smoothly?
Let’s first visit the source.
BeTheme is a top resource for pre-built websites. It’s been a top 5 ThemeForest seller for years and it currently offers 380+ of these pre-built websites.
Consequently, it’s easy to find a theme to match any website type you have in mind. Plus, each pre-built website is customizable. The bottom line is that you can have a website ready to go in as little as 4 hours. This is without having to put up with the usual pains and problems.
Here’s why.
The 5 Most Common Web Design Pains Pre-built Websites can Eliminate Â
The Pain Associated with Not Knowing the Market
“Unique†barely describes the niche your newest client belongs to. How do you get a handle on the market? You can (a) take days to research it, or (b) browse Be’s catalog of pre-built websites.
We suggest opting for “bâ€. Pick one that’s close, you should be able to customize it to cover any niche.
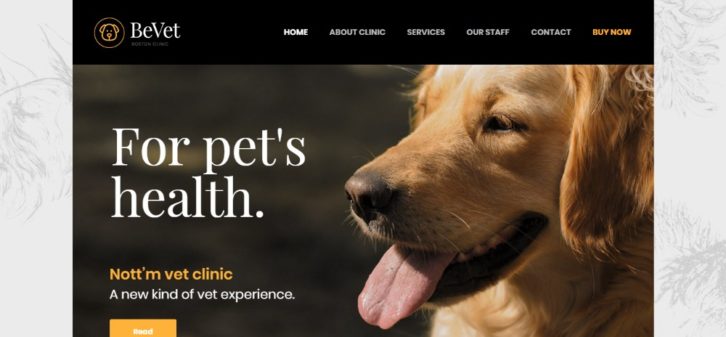
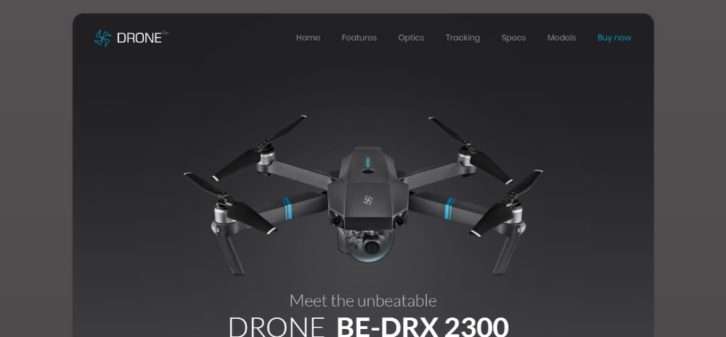
Ecology, pets, and tech-based designs are each broad enough to start with. All you need to do is a little tweaking and add the necessary details to make your client a happy client.
BeEcoBeef

BeVet2

BeDrone

Finding the Right Color
Some clients already know which color or color palette will be best, and some will leave it up to you. Still others pick their favorite color, whether it’s a good match for their specific niche or not. That can be painful to you the designer, and that pain can extend to design choices beyond those of color.
Pre-built websites adhere to industry standards. Thus, you have a built-in argument you can use to help your client make a proper choice. This is whether the subject is color or content architecture.
Here’s a couple of examples where the colors are just as you would expect them to be. Read the rest of this entry »
Prototype tools play key roles in website and mobile app design and development. They do so by providing enhanced opportunities for project leaders, teams, and stakeholders. Specifically, the allow them to better communicate with one another.
A prototype can emulate a proposed software solution in significant detail. It can present it perfectly in terms of its intended look and feel. A wireframe provides a more basic version of a proposed solution. It allows interested parties to focus on its functionality.
How to maximize the potential benefits you can receive from prototyping and wireframing? You should invest in the best app and website prototyping tools you can get your hands on. We’ve researched three such tools. We present them to you here, having taken into account the following criteria:
- The ability of the tool to accurately portray visual and interactive design.
- Features that ensure accuracy and consistency in the design.
- Collaboration support and development of handoff capability.
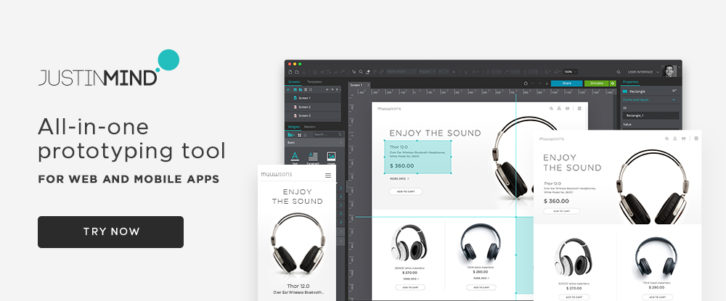
1. Justinmind

When you have UI prototyping tools for websites and applications as part of your design toolkit you’re in a better position to validate web or app designs early on and receive important feedback when it will do the most good.
Justinmind is such a tool. It is an all-in-one prototyping tool that provides all the functionality you need to show clients and stakeholders how your design is progressing, and what the look, feel, and functionality of the finished product will be prior to handing the design over to the developer.
Justinmind does not rely on coding. You simply work with and piece together its more than 4,000 pre-made UI elements, interactions, transitions, and gestures to build a prototype that’s for all practical purposes indistinguishable from the real thing.
Other top app and website prototyping tools don’t necessarily integrate with other web design tools. Justinmind does precisely that and works with real data as well to build prototypes that you can test on any device.
Finding out more about Justinmind is easy as it is free to download. Read the rest of this entry »
A website can be a powerful marketing tool for a startup or a small business. But only if it is easy to work with and well designed. It should also incorporate functionality specific to the needs of the business. WordPress business themes make building a website for a business very easy. During the past years, the process was slow, tedious, and expensive, however.
WordPress offers themes that go well with startups too. Is your startup working on a new app or presenting a new service? Or is it involved in some other not-yet-commonplace venture? Either way, there are likely multiple themes that are a good match. Especially so in the following collection.
The following WP themes are the best at what they do. You can rely on them to help you create websites that will stand out from the crowd.
1. Be Theme

Be Theme is an excellent theme to start with. It is in all likelihood the largest of the WordPress themes for business websites with its collection of more than 370 expertly-designed pre-built websites and its 40 core website-building features.
What makes Be Theme such a suitable choice for small businesses and startups goes beyond the sheer number of pre-built websites and the variety of business types and niches they address. The fact that they are customizable and feature the functionality a business needs and expects in its online presence makes finding a perfect match a relatively easy proposition.
Since more pre-built websites are added to the collection every month, finding the best match is only going to get easier. Add the fact that Be Theme is easy to work with, its SEO-friendly and responsive, and features an extensive array of design elements, layout options, and special effects, it’s understandable why this WP theme has consistently placed among ThemeForest’s top 5 best sellers.
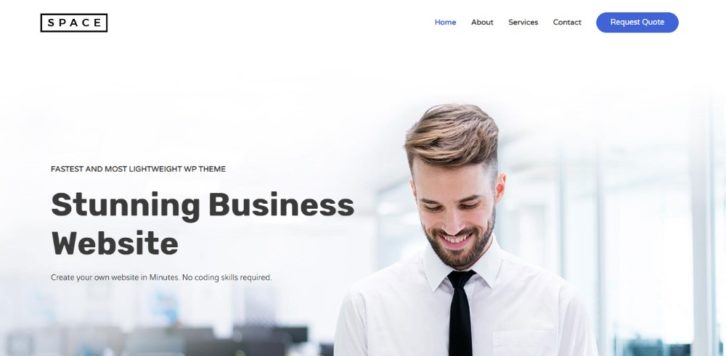
2. Astra

Astra is another of the best WordPress business themes on the market. It provides an ideal set of tools for creating websites for blogs, portfolios, startups and small businesses. Astra offers a variety of templates and a comprehensive collection of design features.
You can use this theme with any of the popular page builders, plus it’s WooCommerce ready and its capabilities are easily expandable with addons.
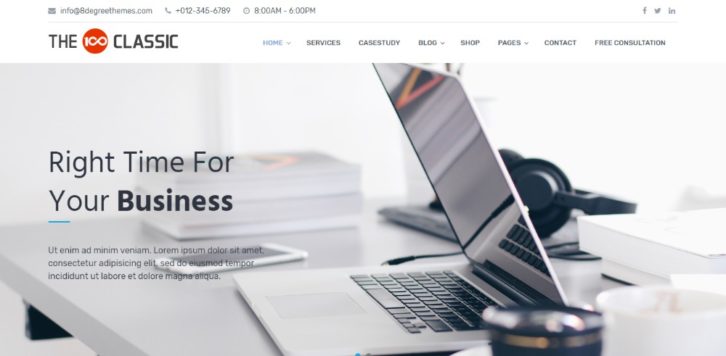
3. The100

One reason The100 finds a spot in our list of the best WordPress business themes is the tender loving care that obviously went into its development; TLC that’s reflected in the small business websites it helps to create.
You can see it in The100’s elegant design, attractive demos that can be imported with a single click, and its flexibility and ease of use. Read the rest of this entry »
Web development is a dynamic, rewarding profession. Web developers constantly face challenges, most of which they welcome. There are some challenges however they would prefer to do without. Having to devote excessive time to necessary but repetitive tasks is one of them. Not having the best tools on hand to easily tackle certain technical issues is another.
Fortunately, there are tools and services available to help individual developers or teams. These can help them either work through these challenges or avoid them completely.
The solutions presented here are just what you need. They are based on site rankings, user reviews, and the overall value they offer or provide.
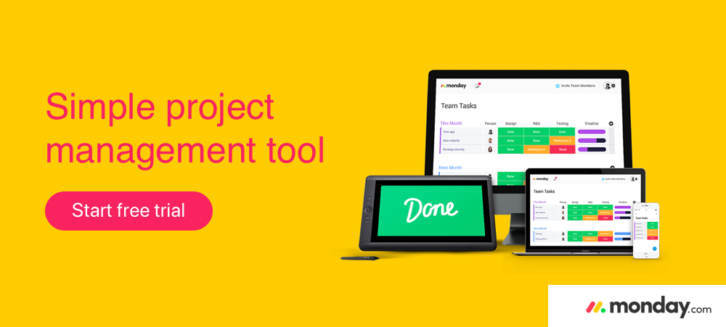
1. monday.com

When it’s necessary to track and manage every aspect of a team’s work, which is always the case for large or complex projects, the best solution is typically a visual one and one that resides on a single, centralized platform.
That’s precisely what monday.com offers. This visual team management tool is amazingly easy to work with, it’s equally suitable for teams of 2 or 3 or teams of 2 or 3 thousand (or more). monday.com is extremely popular with teams that are not technically oriented due to its ease of use and its features and capabilities that provide alternatives to spreadsheets, whiteboards, and frequent (and excessively long) meetings.
More than half of its 35,000 paying teams fall into the non-technical category. What tech and non-tech teams like best about this team management tool is the way in which it connects people to processes. monday.com empowers its users, promotes transparency and team collaboration, and boosts collective productivity.
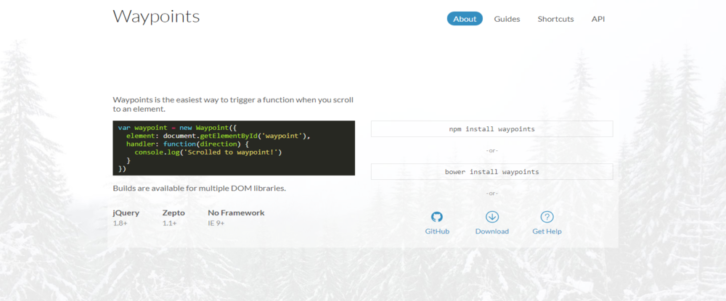
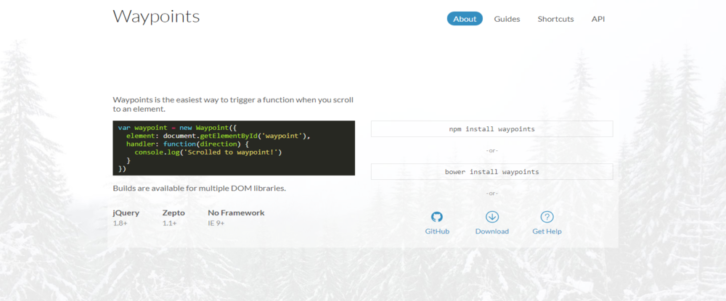
2. Waypoints

Waypoints is a free library of programming tools you can download and put to immediate use. It is an especially valuable resource to have if you are looking for an efficient and effective way to incorporate various useful features into your apps or web pages.
Scrolling animations, sticky elements, and other recent design trends are quite popular and they can create challenges for programmers who do not yet have the tools to incorporated them into their programs.
Waypoint’s Shortcut section provides the scripts for these design trends and others. These scripts can be packaged into ready-made extensions. Waypoints gives you an effective way to trigger a function of interest when you’ve scrolled to an element on a layout or page.
This free, highly useful programming library/directory is definitely worth looking into. Read the rest of this entry »
WordPress is seen as the ultimate website building platform for a reason. Its design team was determined to create a perfect website builder. They wanted to create a builder that allows web designers to tweak and adjust their sites any way they want. Thanks to WordPress, users do not have to work around restrictions or limitations.
It’s not simply the WordPress building platform that can make life easy for a typical designer. It’s also the tools and services that are either compatible with WordPress. Some of them have been specifically created for use with it.
It’s the growing number of these tools and services that makes life exciting for designers. It does so by giving them the ability to continually advance the art of building a better website.
This article presents 10 of the top WordPress tools and services.
1. Elementor Page Builder

Elementor is an excellent example of the thinking that led to the creation of WordPress: open source, developer oriented and created with the best coding standards in mind. Its creators’ goal was to produce a tool that would let you build anything you want, without restrictions and without coding.
The degree to which they’ve succeeded can be measured in terms of its popularity. Starting with a handful of users when first released two years ago, this free, open source page builder now boasts a user base of over 1 million active installs – a major milestone that has never been achieved. The Elementor live frontend editor enables its users to create stunning websites, while offering a super-fast experience and workflow. It also works with any theme or template. You can build a website from scratch, use one of the 130 designer-made templates in Elementor’s library, use your own template, or import a template.
Elementors recently introduced series of advanced features and integrations takes website building to a new level. At the same time, its user’s favorite features have either been retained or enhanced.
2. Brizy

Brizy is another free website builder that will enable you to visually build websites with a minimum of effort. No designer or developer skills are needed to use Brizy, nor is there any need for code.
What its users seem to like most is its ease of use combined with its friendly UX. Despite the wealth of tools and options available to designers and developers, Brizy’s user interface is clutter free and free of distractions as well. All the options are right there where you need them.
Designers have a library of more than 4,000 icons and both designers and developers will appreciate the 150-premade blocks that help to get a project underway. Developers can even create a page on Brizy’s website and save and use the HTML for any purpose, for free. Read the rest of this entry »