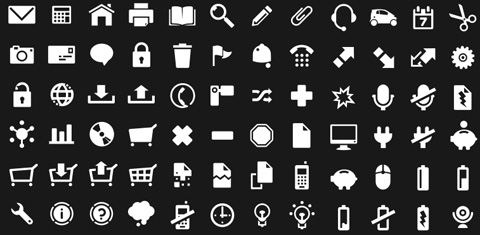
Here are 100 fully scalable pictograms/icons free to download. It will surely help you declutter your visual space and communicate your message, the right way. once they’re in there, you’ll love their simplicity, while at the same time improving project’s usability.
Use them in your online, print, mobile and software applications. They will work good even for signs in real world around your street, campus, resort or even city: possibilities are unlimited. Best of all, whole set is free to download and use it in accordance with license agreement. No watermarks, no limitations: available in all major, industry standard scalable vector formats.

Requirements: –
Demo: http://pictoico.com/
License: Creative Commons License
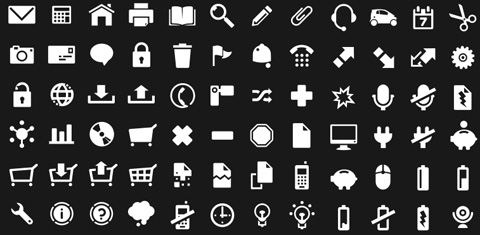
Geaturecons are Vector based icons created to aid in the design, development, implementation and promotion of multi-touch interfaces. These icons will aid in the creation of wire-frame documents, digital help files and printed documentation. You can also use Geaturecons inside of your applications in order to demonstrate to users how to complete actions or prompt them to interact with an application when they approach it.
Swap out symbols to create your own icons, because these are scalable vector shapes, you can scale them to any size and alter them in any way you wish. Use your favorite vector graphics application to edit.

Requirements: –
Demo: http://gesturecons.com/
License: Creative Commons License
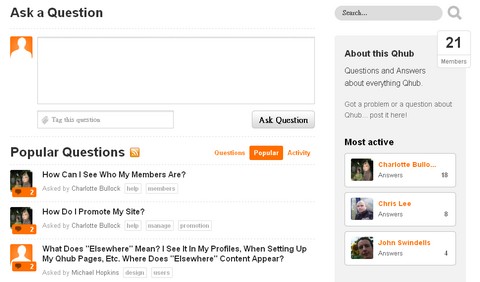
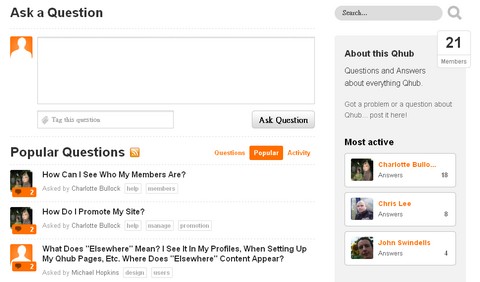
Qhub is a simple way to create a Q&A website. While other Q&A websites are great for information sharing and communities, Qhub offers a more targeted community managed by the people that are interested in that particular subject area.
Each group is set up and started by an owner. Friends, colleagues, club members and more are invited to join and the questions can begin. Qhub offers the ability to customize each site. There is full management of your site, its members and content. It also offers the ability to use your own domain name.
If someone asking you a question and you have the answer, why not open up that knowledge to the web community for their and your benefit?

Requirements: –
Demo: http://help.qhub.com/
License: Creative Commons License
New York Times online had an article which showed a road in Brooklyn that had been reconstructed to make it safer and more pleasing to the eye. To show the difference in the reconstruction project, they showed a before and after picture using Flash that let the visitor drag a slider over the images, which were sandwiched with one on top of the other, so that you could easily see how dramatic the changes were.
CatchMyFame found this very useful and immediately created Before/After jQuery Plugin for the same purpose. The possibilities for this plugin are endless. Doctors can have before and after images of patients, Photoshop users can show the before and after differences between images, remodelers can show the before and after images of projects and on and on. This plugin weighs in at only 7K and can be used multiple times on a page.

Requirements: jQuery Framework
Demo: http://www.catchmyfame.com/jquery/demo/8/
License: Creative Commons License
Highcharts JS is a charting library written in pure JavaScript, offering an easy way of adding interactive charts to your web site or web application. Highcharts JS currently supports line, spline, area, areaspline, column, bar, pie and scatter chart types.
It works in all modern browsers including the iPhone and Internet Explorer from version 6. Setting the Highcharts configuration options requires no special programming skills. The options are given in a JavaScript object notation structure, which is basically a set of keys and values connected by colons, separated by commas and grouped by curly brackets.
On hovering the chart, Highcharts JS can display a tooltip text with information on each point and series. By zooming in on a chart you can examine an especially interesting part of the data more closely. Zooming can be in the X or Y dimension, or both. Highcharts is licensed under a Creative Commons Attribution-NonCommercial 3.0 License.

Requirements: Javascript Enabled
Demo: http://www.highcharts.com/demo
License: Creative Commons License
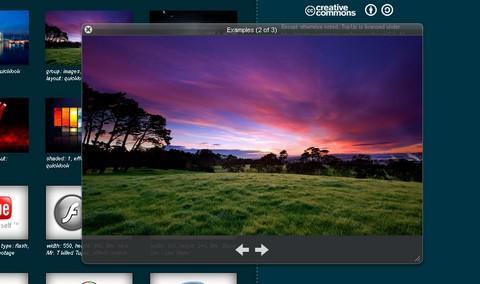
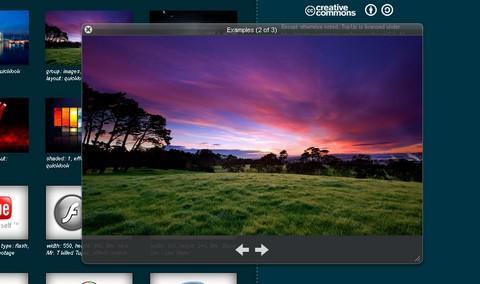
TopUp is another easy to use Javascript library for unobtrusively displaying images and webpages in popups. The library is jQuery and jQuery UI driven in order to maintain cross-browser compatibility and compactness.
TopUp is absolutely free, also for commercial use. The installation of TopUp consists of including only one file (no images or stylesheets), the look-and-feel is Apple-like, the animations and transitions look fancy, you can still use Prototype, it is so easy to specify options and last but not least: you can stay updated with the latest version without changing any code.

Requirements: jQuery Framework
Demo: http://gettopup.com/
License: Creative Commons License
Because web type renders differently with only subtle CSS adjustments, seeing it exercised in a variety of ways can help web designers typeset – and also help them decide which typefaces to purchase for their projects.
Therefore, Tim Brown has designed Web Font Specimen, which presents real web type in real web context, and released it under a Creative Commons license for the betterment of typographic style and practice.

Requirements: –
Demo: http://webfontspecimen.com/
License: Creative Commons License
The Any+Time JavaScript Library includes an easy-to-use, easy-to-customize calendar widget (date and/or time picker) and a powerful Date/String parse/format utility. ATWidget is the AJAX-capable JavaScript GUI component. It is easy to add to a page and even easier to use! Unlike most date/time selection tools, nearly every field in an ATWidget control can be chosen with a single mouse click.
The ATWidget date/time control is attached to any input (text) field with a single line of JavaScript code. It can be placed as a popup or inline. The appearance of the ATWidget calendar tool can be customized by modifying or supplementing the included CSS stylesheet. All labels, as well as month, weekday and era names and abbreviations, are also easy to change.

Requirements: Prototype Framework
Demo: http://www.ama3.com/anytime/
License: Creative Commons License
We have introduced some Free iPhone Icons for developers a week ago. They are designed and carefully optimized for use on toolbars and tab bars in iPhone apps. You can find them in AI and PSD formats.
Now we have some Free Android Icons for developers. The package includes 30 PNG menu icons plus the additional source files for further customization. All icons are distributed under a Creative Commons Attribution Share Alike license. Feel free to use them in any form in your projects or even remix them.

Requirements: –
Demo: http://www.androidicons.com/
License: Creative Commons License
After the success of Vista-like Ajax Calendar, dev.base86 has recently released Calender Eightysix. It is completely built from scratch with pure javascript, making use of some of the superb features the latest MooTools javascript framework has to offer.
Calender Eightysix is an unobtrusive developer friendly javascript calendar and datepicker offering a better user experience for date related functionalities. Calendar Eightysix has a variety of options to style and format the calendar to your needs. This is done by providing options while instantiating the class.

Requirements: Mootools Framework
Demo: http://dev.base86.com/scripts/datepicker_calendar_eightysix.html
License: Creative Commons 3.0 License