TinyTable is a JavaScript table sorter script is easy to use and feature packed at only 2.5KB. There are many features great include column highlighting, optional pagination, support for links, date/link parsing, alternate row highlighting, header class toggling, auto data type recognition and selective column sorting. Also, the table styling is completely customizable via the CSS.
TinyTable has been tested in Firefox 2/3, IE 6/7/8, Opera, Safari and Chrome. This script is available free of charge any project, personal or commercial, under the creative commons license and is offered AS-IS, no free support provided.

Requirements: –
Demo: http://sandbox.leigeber.com/table-sorter/index.html
License: Creative Commons License
JS Charts is a free JavaScript based chart generator that requires little or no coding. With JS Charts drawing charts is a simple and easy task, since you only have to use client-side scripting (i.e. performed by your web browser). No additional plugins or server modules are required. Just include the scripts, prepare your chart data in XML or JavaScript Array and your chart is ready.
JS Charts lets you create charts in different templates like bar charts, pie charts or simple line graphs. It’s compatible with most web browsers. And it is It’s free to use and watermark-free.

Requirements: Firefox 1.5 +, IE 6, Safari 3.1 +, Opera 9 +
Demo: http://www.jscharts.com/examples
License: Creative Commons 3.0 License
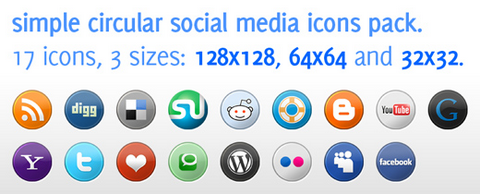
After the success of Blogging Icons, Blog Perfume has just released Social Media Icons Pack which comes in really handy when integrating social media sites to your blog.
Social Media Icons Pack includes 3 sizes for 17 icons: 128×128, 64×64 and 32×32. There is an icon for the following: Blogger, Delicious, DesignFloat, Digg, Facebook, Flickr, Google, a heart icon that will work for anything (such as bookmark), MySpace, Reddit, an RSS icon, StumbleUpon, Technorati, Twitter, WordPress, Yahoo! and YouTube.

These icons are released under Creative Commons Attribution 3.0 License. You are free to use them on both personal and commercial projects.
Requirements: –
Demo: http://www.blogperfume.com/social-media-icons…
License: Creative Commons License
This dynamic JavaScript slideshow is feature packed and under 5KB. You can find the new features include description support, link support, no naming restrictions, portrait image support, graceful degradation and active thumbnail status.
The init function takes 5 parameters (id of the slideshow content placeholder, the id of the image placeholder, the id of the previous image placeholder, the id of the next image placeholder, the id of the image link placeholder).
This script has been tested in Firefox, Internet Explorer, Opera, Safari and Chrome. This script is available for any personal or commercial projects under the creative commons license and is offered as-is, no free support provided.

Requirements: Javascript Enabled
Demo: http://sandbox.leigeber.com/javascript-slideshow/
License: Creative Commons License
The s3Slider jQuery plugin is made by example of JonDesign’s smooth slideshow script. The author needed something like that for jQuery. Since he didnt find it after a small research, he decided to build it by himself. This script is licensed under Creative Commons Attribution 2.5. So you can use it in all you projects even commercial ones. This plugin has been tested and is known to work in Firefox, Opera, Safari, Internet Explorer and Google Chrome.

Requirements: jQuery Framework
Demo: http://www.serie3.info/s3slider/demonstration.html
License: Creative Commons 2.5 License
We’ve seen a ton of Lightbox scripts used on an ever-increasing number of websites. However, Lightboxes are usually not consistent with the look & feel of the rest of the website, and they still feel like a kind of pop-up, since the image leaves the layer of the web page and opens up a new layer.
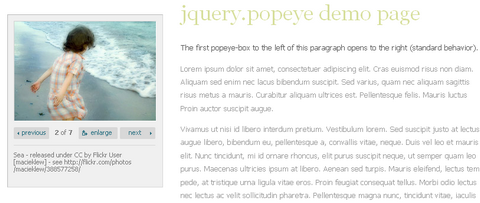
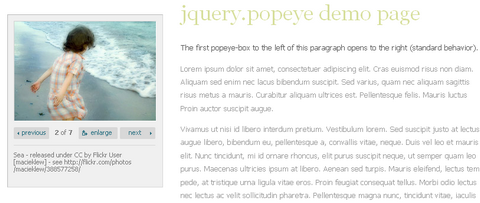
The author of jQuery.popeye wanted something more integrated in the flow of the web page – a box with a small preview image with caption, the possibility to flip through an array of more thumbnails and, of course, to show an enlarged version, all in one place. Lightbox offers that. Moreover, he wanted the box to stay anchored to the page layout and not hovering above it disconnectedly. The way to achieve this was writing a script which would fix one corner of the enlarged image to the exact spot where the thumbnail had been.
After toying around for a while, He decided to put the final outcome into a proper jQuery plugin and see, what other people think. May jQuery.popeye be of use!

Requirements: jQuery Framework
Demo: http://dev.herr-schuessler.de/examples/jquery-popeye/
License: Creative Commons License
We have mentioned Context Menu for Prototype, Context Menu for Mootools a while ago. Now, we have got Context Menu Plugin for jQuery. jQuery Context Menu was designed to make implementing context menu functionality easy and requires minimal effort to configure.
jQuery Context Menu is to streamline the way actions are binded to menu items and to use 100% CSS for styling. Keyboard shortcuts were added for navigating the menu once it’s open, and there are five methods to allow you to control and clean-up context menus on the fly.

jQuery Context Menu works in all browsers supported by jQuery. It has been fully tested in Internet Explorer 6 & 7, Firefox 2 & 3, Safari 3, Chrome (beta), Opera 9.5.
You can also check out another Context Menu for jQuery written by Chris Domigan.
Requirements: jQuery framework 1.2.6+
Demo: http://abeautifulsite.net/notebook_files/80/demo/jqueryContextMenu.html
License: Creative Commons License
FreeRichTextEditor is an extremely easy to use free javascript based HTML WYSIWYG editor for your website, it can easily be implemented into any existing content management system or other web application with no knowledge required in programming or javascript. Only 3 lines of code required to set up the editor. It also now outputs as XHTML compliant code.
FreeRichTextEditor’s interface looks like Microsoft Office Word, it is easy to use without any help. You are free to use this editor as you wish as long as all copyright notices remain intact. However, there is a number of issues have arisen about the kind of characters used when using special characters. This is done by some 3rd party code embedded within the editor.

Requirements: –
Demo: http://www.freerichtexteditor.com/demo/
License: Creative Commons 2.5 License
When feeds became popular, it worked to have one icon on your site to point your readers to your RSS or Atom feeds. As feeds are more prevalent in blogs and websites abroad, the presence of multiple feeds abound.
It’s nice to offer users a way to get your feeds, so typically you will see a feed icon lurking around a site somewhere. At times, you will see a list of two, three or more links to different feeds offered on a site. Why not have an easy and standard way of offering your feeds via a nice, compact menu, just like in the location bar, but on your site?
jQuery Feed Menu can do this for you easily. It allows users to click your feed icon and be presented with a list of feeds to choose from.

Requirements: jQuery Javascript Framework
Demo: http://www.komodomedia.com/samples/feed_menu/
License: Creative Commons 3.0 License
Onur Oztaskiran of Monofactor released the full set of 30 3d isometric vector icons called Turqua. The icons are in both editable Illustrator 8 EPS (also viewable with late version of freehand and corel draw) and SVG formats.
These blue icons look absolutely beautiful. You are completely free to edit, change and/or directly use the icons in your site and in any kind of your projects. However, you have to register as a member(Free) in order to download the icons.

Requirements: Register As a Member to Download
Demo: http://www.monofactor.com/free-vector-icon-set-2-turqua-3d…
License: Creative Commons License