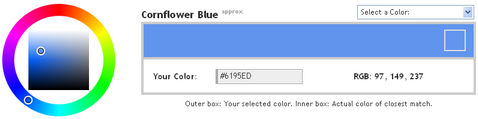
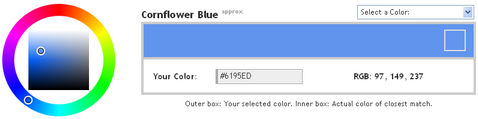
Being a typical guy, Chirag Mehta have no clue what the colors Lavender and Mauve look like. You can show him Indigo and he won’t know if it’s more like Violet or Purple. So he made this little app called Name that Color where you can create a color on the screen (or copy-paste CSS hex# color) and find out the name of the closest matching color. I did not realise there are so many colors you can actaully call them until I saw Name that Color…If you want to incorporate the same facility into your website or project, you may download a copy and use it as you wish.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://chir.ag/phernalia/name-that-color/
License: Creative Commons License
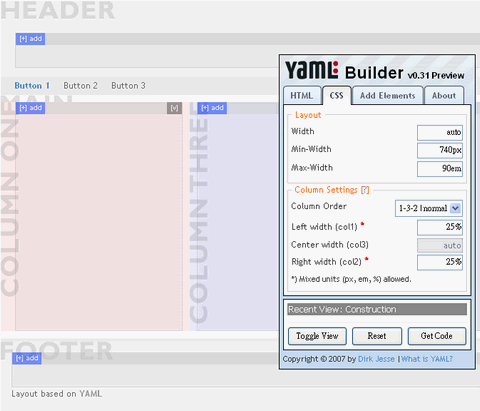
YAML was conceived as a basis for developing flexible layouts, with a strong emphasis on meeting the challenges that result from working with elastic containers. The most important features:
- A flexible, accessible basic layout with a header and footer, a content area with one to three columns
- Cross-browser compatible layout display
- The fewest possible restrictions for the designer (fixed or flexible layouts, variable column widths, etc.)
- User-defined order of content columns in the source code (“any order columns”)
- Stylesheet templates ordered by function
- Column separators and backgrounds all generated without images and continuous down to the footer
- Flexible division of space inside the various containers via subtemplate
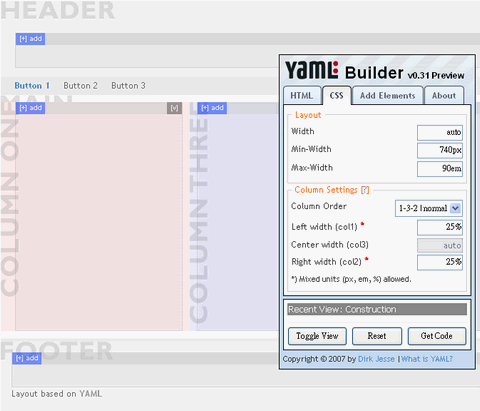
This system allows for the rapid development of designs with one to three columns, with fixed or variable widths. With subtemplates (flexible grids), the column system can be endlessly nested and expanded. The YAML basis layout can be extended with special containers which help set the layout width or can create a border around the layout. YAML is more than just a simple multicolumn layout. It is an entire layout framework, highly flexible, and tested under real-world conditions with Cross-Browsers Compatibility.
The YAML Builder comes as a preview version v0.3 is now available that allows the visual development of YAML based CSS layouts directly within your web browser.

Requirements: Any Modern Browsers
Demo: http://builder.yaml.de/
License: Creative Commons License
Sekkyumu gave a little present to everyone on his birthday (23th August). He has released Developpers which is a set of gorgeous 105 icons (32×32) for your toolbar or anything. All the icons are in the format of .png, .ico, icns, .icontainer. They are licensed under Creative Commons, you can use them whatever you want. Let’s say happy birthday and thank you to him! I really love these icons, what do you think?

Requirements: No Requirements
Demo: http://sekkyumu.deviantart.com/art/Developpers-Icons…
License: Creative Commons License
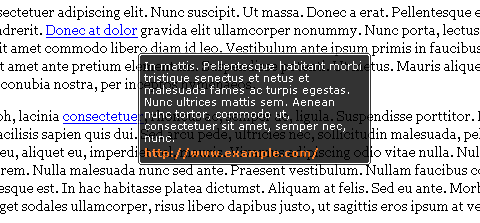
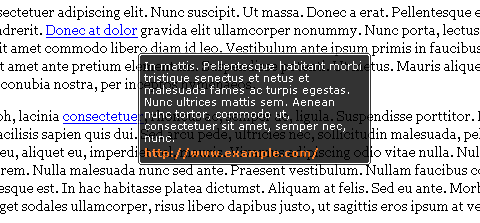
Sweet Titles Fading Tooptips is not a knock-off from NICE Titles nor is it trying to improve on Dunstan’s revised attempt. And it most definitely isn’t ripped from one of those event-handler infested scripts from Dynamic Drive . No. It’s none of those. Instead he had two goals for this script.
- Make the code cleaner and much more condense – with in fact – less code
- Improve the tooltip effect
Cool notable feature that Sweet Titles (as well as Nice Titles) has is that the JavaScript is unobtrusive which of course as we all know, in and of itself, improves accessibility. Another thing I like about Sweet Titles is the appearance of the tooltips, it looks very nice.

Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.dustindiaz.com/sweet-titles/
License: Creative Commons License
Prototip allows you to easily create both simple and complex tooltips using the Prototype javascript framework. If you also use Scriptaculous you can even add some nice effects to them as well. You can easily create fixed or offset tooltips with blinding or fade in/out effect. You can also define Hooking for the tooltips which allows you to place your tooltips anywhere in relation to your target elements. The concept is simple, you define two corners that you want to ‘hook’ to eachother. One on the target element, the other one on the tooltip. It is licensed under Creative Commons, feel free to use it on your projects.

Requirements: Prototype Framework
Demo: http://www.nickstakenburg.com/projects/prototip/
License: Creative Commons License
Yesterdat I was surfing on the internet and found this. It is time to have a fresh look of your feed icons. Zeus Box Studio released a set of gorgeous Feed Icons. It contain 34 icons in 32 and 16 pixels size. The icons use PNG format. They are licensed under Creative Common 3.0, you may use them in your website and projects.

Requirements: No Requirements
Demo: http://www.zeusbox.org/blog/feedicons
License: Creative Commons 3.0 License
 Yotophoto is a search engine for free-to-use stock photographs and images. These are images that are either in the Public Domain or released under generous Creative Commons, GNU FDL or similar licenses. Originally an experiment to facilitate easier image searching of the Wikipedia, Yotophoto eventually expanded to index other well known free image sites. Today, Yotophoto indexes over a quarter million free images. They index various sources of free imagery on the web including Flickr, Wikipedia, Stock.Xchng, Morguefile, Pixelperfect Digital and OpenPhoto.
Yotophoto is a search engine for free-to-use stock photographs and images. These are images that are either in the Public Domain or released under generous Creative Commons, GNU FDL or similar licenses. Originally an experiment to facilitate easier image searching of the Wikipedia, Yotophoto eventually expanded to index other well known free image sites. Today, Yotophoto indexes over a quarter million free images. They index various sources of free imagery on the web including Flickr, Wikipedia, Stock.Xchng, Morguefile, Pixelperfect Digital and OpenPhoto.
Requirements: No Requirements
Demo: http://yotophoto.com/
License: Creative Commons License
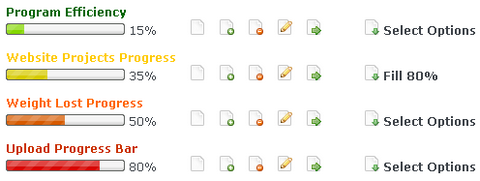
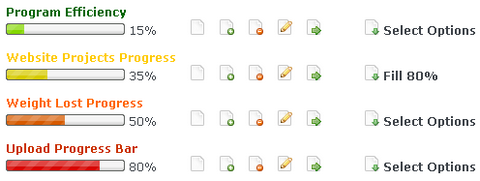
Sometimes, when we are building websites and web applications, we need a percentage bar / progress bar to show the progress of a specific task. However, it is very difficult to find a working and easy solution without using Flash. Therefore WebAppers has created a simple Javascript based Percentage Bar / Progress Bar which is inspired by Bare Naked App. Bare Naked App taught us how to display Percentage Bar with 2 images only by using CSS. And then I used a little bit of Javascript to make it more interactivity. You can use it anywhere you can think of. Use your Imagination, I am sure you will find it useful somewhere.

Click the image above to see the demo and documentation of Progress / Percentage Bar. And please feel free to grab the package below and test it on your machine.
Download Ajax Progress Bar
Bram.us has created a better version written in objects and unobtrusive, You can view the documentation and demo through Dynamic Unobtrusive Javascript Progress/Percentage Bar.
Download Ajax Progress Bar Version 0.33 by Bram.us
If you have any suggestions, please feel free to leave comments. I will update the script regularly.
Requirements: Prototype Framework
Demo: http://www.webappers.com/progressBar/
License: Creative Commons License
Adam Woodhouse released many sets of quality brushes including Web 2.0 Style Brushes with different shapes, and many dynamically generating gradients, Grunge Brushes and Retro Brushes. All of the brushes are free to use, free to use in your artwork, however they are subject to copyright and may not be distributed without written permission from Adam Woodhouse. Enjoy using these brushes, they are Compatible with Adobe Photoshop CS, CS2 + CS3.

Requirements: Adobe Photoshop CS, CS2 + CS3
Demo: http://www.adamwoodhouse.co.uk/?p=20
License: Creative Commons License
 No one in their right mind likes pop-up windows and personally, the thought of embedding JavaScript blocks within the (X)HTML just doesn’t do it for Brian, so, Brian coded an Unobtrusive Date-Picker that was accessible using the keyboard and suitable for use within documents served as application/xhtml+xml (as no document.write statements are used). The date-picker attempts to auto-detect the language of the users browser installation and download the corresponding language file from the server. And also, it has the nice fade in and fade out effect.
No one in their right mind likes pop-up windows and personally, the thought of embedding JavaScript blocks within the (X)HTML just doesn’t do it for Brian, so, Brian coded an Unobtrusive Date-Picker that was accessible using the keyboard and suitable for use within documents served as application/xhtml+xml (as no document.write statements are used). The date-picker attempts to auto-detect the language of the users browser installation and download the corresponding language file from the server. And also, it has the nice fade in and fade out effect.
Requirements: Modern Browsers with Javascript Enabled
Demo: http://www.frequency-decoder.com/demo/fd-date-picker/
License: Creative Commons License