A while ago, we have featured Supersized, which is a Full Screen Background & Slideshow jQuery Plugin. Now, they are happy to announced Supersized 3.0. The ability of scrolling is added, so that you can have your site on top of Supersized. Increased performance for larger number of images. Images are now loaded from an array. And thumbnail navigation is also added for easy navigation.

Requirements: jQuery Framework
Demo: http://www.buildinternet.com/project/supersized/
License: Creative Commons 3.0 License
SpryMap is a super lightweight (2.8 KB), dependency free Javascript widget that turns any HTML element into a Google Maps-like click and drag window. SpryMap is released under the creative commons license, essentially you’re free to use it and adapt it for any personal or commercial purposes.
When using this script, you are given full control over how you want the map to act. What coordinates do you want it to start at? Do you want it to animate to a stop, or stop immediately when the user releases the mouse? Do you want the dragging to stop when an edge is hit? Would you like soup or salad with that? SpryMap aims to give you full control over how it acts.

Requirements: Javascript Enabled
Demo: http://candrews.net/sandbox/spryMap/
License: Creative Commons License
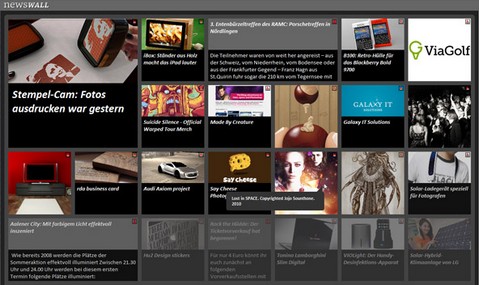
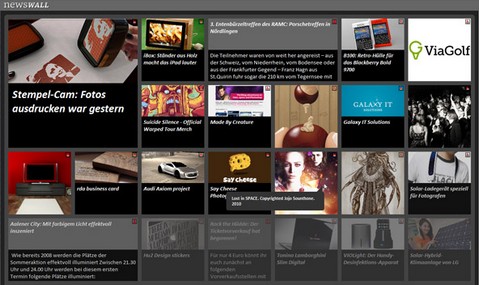
Newswall is a tool to display feeds and e-mails. Just like on a “news wall” all messages – sorted by date and time – show up in small blocks, if possible together with an image.
That way it is easy to find the most important and interesting news and then have a closer look at these. So it is sort of a feed reader mixed with an e-mail viewer having the look of an image gallery.
To install the script you need a webserver with PHP (tested with Apache2 and PHP 5.2.3), there’s no need for a database. It has been tested on Firefox 3, Safari 4, IE 8 and Chrome.

Requirements: PHP
Demo: http://newswall.mayoco.de/
License: Creative Commons License
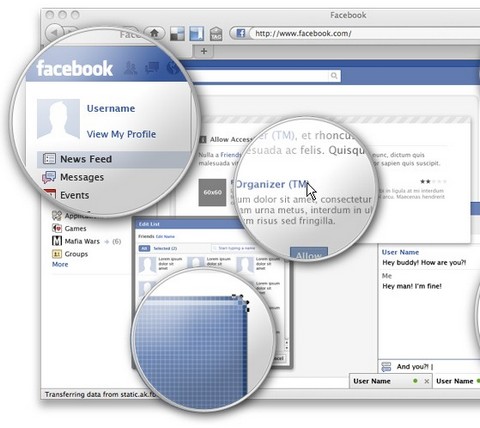
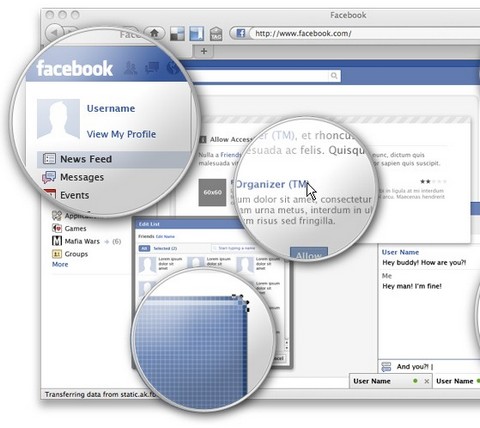
SmashingMagazine has just released Free Full Layered Facebook GUI PSD Kit. The main idea behind the kit is to speed up the prototyping of Facebook application UIs and Facebook fan pages, thus sparing you from drawing all the comps and letting you customize all the texts, buttons and data as you need. As usual, the kit is free to use in all projects, without any restrictions.
The kit brings the Facebook vector icon and logo. Also, since the focus of this resource are the UI elements, it brings a main window with the header, menu and the chat window for you to set up your realistic mock-ups. Plus all the modal components, comment boxes, buttons, message boxes, tabs, etc. All the components are full layered, built using vectors and blending options, so that scaling and editing the objects will not be a problem. The theme is released under Creative Commons. You can use it for all your projects for free and without any restrictions.

Requirements: –
Demo: http://www.smashingmagazine.com/2010/07/23/free-facebook-gui…
License: Creative Commons License
Omer has released over 100 icons for web design and software. All of them are in PNG format, 32x32px. You can find those icons in PixeloPhilia Icon Set 1 and PixeloPhilia Icon Set 2. They are released under Creative Commons License and available download for free.

Requirements: –
Set 1: http://omercetin.deviantart.com/art/PixeloPhilia-32PX-Icon-Set-157612627
Set 2: http://omercetin.deviantart.com/art/PixeloPhilia2-166570194
License: Creative Commons License
PC.DE are releasing 10 sets of 1000 high-quality free .png icons in sizes 16×16 & 32×32 for bloggers and web designers to use in private & commercial projects. They are under Creative Commons Attribution 3.0 License.
“Dortmund” icons and “Munich” icons designed for use in web designs with white background. All icons are oriented towards practical use and commerce. “Cologne” icons is blue in colour. The simple combination of blue and white feel light and can be used designing a wordpress theme or eccomerce store. “Hamburg” icons is a full colour set, which looks good on a personal blog and an online bank as well.

Requirements: –
Demo: http://pc.de/icons/
License: Creative Commons License
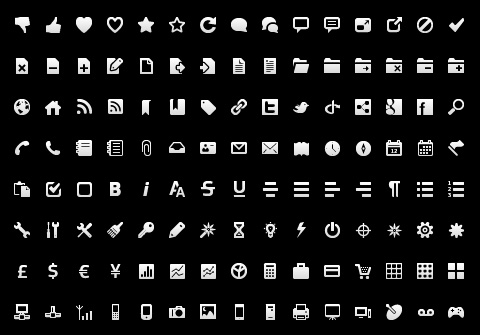
Free Wireframe Toolbar Icons is made for interface (gui) desginer. These icons can be used for wireframes and software mockups creation, websites and software applications toolbars and menus including iPhone and iPod apps. You’ll find a set of 8 cursors and 236 icons in black and white color versions. The icons include pagination arrows, ratings and voting controls, social interaction symbols file system and text editor actions.
The entire set totals 244 original icons optimized for 16×16 pixel size and available in 16×16, 32×32 and 48×48 pixel sizes. Royalty Free package includes vector icons in EPS and flash SWF formats for which you have full control to resize without loss of fidelity, color, and effects as you please.

Requirements: –
Demo: http://www.gentleface.com/free_icon_set.html
License: Creative Commons License
Do you love mini icons? You can find 100 icons in PNG format in 16×16 px within Boolean Iconset. Now, Its all up to your creativity, the metaphors depicted here aren’t meant to be used as is, you can give them your own spin, like the Binocular for Search, Legos for Add-Ons/Plugins, Tree for directory tree, what have you.
This will be a user driven set, so you guys can come up with the ideas/thoughts for the expansion of this Iconset, you can contact the author directly. These icons are licensed under Creative Commons Attribution 3.0 license.

Requirements: –
Demo: http://prax-08.deviantart.com/art/Boolean-The-Pixel-Icon-City…
License: Creative Commons 3.0 License
I think most of us have written at least one jQuery Plugin / Script. In this post, Latent Motion would like to show us how to get the most out of that script by also releasing it as a jQuery Bookmarklet. You will find two examples of utilities that are ripe for bookmarkleting, as well as a prepared jQuery Bookmarklet file that you can easily modify for the purpose.
Within the article: How to Create a jQuery Bookmarklet. You will find a jQuery Bookmarklet template provided for us. What it does is:
1. Test if jQuery already exists, attempts to load it, and then tests if it’s loaded 5 times every second, waiting to call the jqReady function.
2. Use a similar process with the array JS, attempting to load jQuery dependent scripts (such as jQuery plugins). Once done, it will call jqCustom.
3. In jqCustom, if uncommented, it will load myCSS, and then run any jQuery code you’ve added.

Requirements: jQuery Framework
Demo: http://www.latentmotion.com/how-to-create-a-jquery-bookmarklet/
License: Creative Commons License
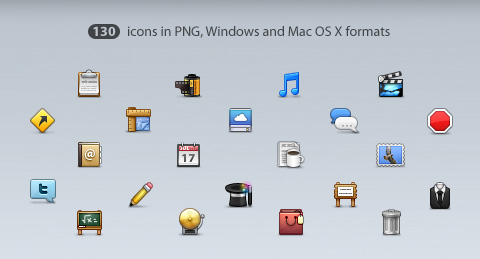
Project Icons is a pack of 130 icons and 3 icon badges. These icons are 32px only. They are available in png, ico, icns and pasted icons. The badges are available in png only. These icons are licensed under a Creative Commons Attribution 3.0 license.
Bogdan Mihaiciuc is trying to update this set often, so if you want to be notified of future updates, you can follow him on Twitter.

Requirements: –
Demo: http://bogo-d.deviantart.com/art/Project-Icons…
License: Creative Commons License