Finding a good Typekit font for long blocks of text is hard, but Sleepover has made it a little easier for ya. They have sifted through the Typekit library and pared it down to the following The Great Typekit Table according to two simple rules: first, the font had to have lowercase, uppercase, bold, italic, and bold italic; second, the font couldn’t be hand writing, script, or mono space.

Requirements: –
Demo: http://www.sleepoversf.com/the-great-typekit-table//
License: License Free
Web Typography is exploding all over the web. In many instances we would need to style individual letters. We need a system to keep our markup maintainable. Something agile enough that a text change wouldn’t ruin us.
The solution was to call upon the power of Javascript to insert some easy to remember span tags. Here we have Lettering.JS which is a lightweight, easy to use jQuery plugin for radical Web Typography.

Requirements: jQuery Framework
Demo: http://daverupert.com/2010/09/lettering-js/
License: WTFPL License
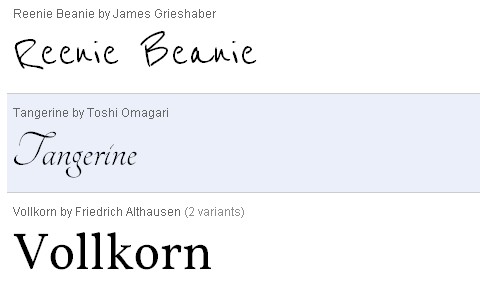
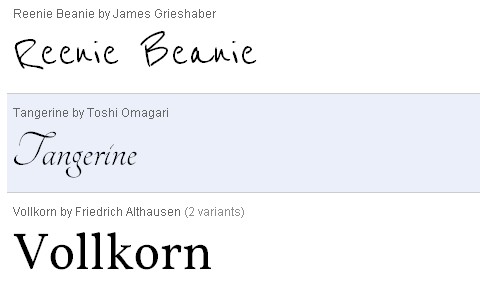
The Google Font Directory lets you browse all the fonts available via the Google Font API. All fonts in the directory are available for use on your website under an open source license and served by Google servers. You can use them on any non-commercial or commercial project.
You don’t need to do any programming; all you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style. The Google Font API is compatible with Google Chrome 4.249.4+, Firefox 3.5+, Safari 3.1+ andIE 6+. However, The Google Font API is not currently supported on iPhone, iPad, iPod, or Android.

Requirements: –
Demo: http://code.google.com/webfonts
License: Open Source License
Are you sick of your type looking plain and boring? Many OpenType fonts have alternate characters built into them that can transform your type into a beautiful piece of art. By using these alternate characters you can add things like flourishes and flair to your type with ease.
Some type faces have alternate characters that can help out with legibility at smaller sizes. Even some handwritten fonts have alternate characters to change the style of a characters to make it seem more handwritten. In this article: Taking Type to the Next Level with Alternate Characters, we will take a deep dive into using alternate characters.

Source: Taking Type to the Next Level with Alternate Characters
Because web type renders differently with only subtle CSS adjustments, seeing it exercised in a variety of ways can help web designers typeset – and also help them decide which typefaces to purchase for their projects.
Therefore, Tim Brown has designed Web Font Specimen, which presents real web type in real web context, and released it under a Creative Commons license for the betterment of typographic style and practice.

Requirements: –
Demo: http://webfontspecimen.com/
License: Creative Commons License
A unique font can help your document stand out and attract attention. A perfectly suited font can help to make a design attractive and successful. Finding these high quality fonts is a task made easier with SearchFreeFonts.com. New SearchFreeFonts.com collection contains over 13,000 free fonts.
Freeware fonts can be used commercially or non-commercially without acquiring copyright permission as long as you will not profit from the use of the font. Detailed copyright information is available for individual fonts in the readme.txt file, or copyright.txt which are included as a part of the zip font file.

Requirements: –
Demo: http://www.searchfreefonts.com/
License: License Free
BuildInternet has done some research with the help of Google and WhatTheFont, in order to create a list of Fonts Used In Logos of Popular Websites, e.g. Twitter, Digg, Vimeo, Tuts+ Network, Last.fm, Technorati , Flickr, Youtube and etc… You might find this article useful when creating the logo for your own website as well.

Source: Fonts Used In Logos of Popular Websites
By leveraging typeface.js, jQuery, the canvas, toDataURL, CSS background properties and real overlayed text, Type Select is able to combine custom fonts with your browser’s native text selection functionality. You can now interact with beautifully rendered typefaces just like you do with normal text.
Web professionals have been stuck with 9 “web safe” fonts for too many years. There have been some clever solutions (SIFR, FLIR, Typeface.js, Cufon), but text selection has been a tough nut to crack. This approach can become a viable workaround until browser technology catches up. Type Select is offered as a free proof-of-concept under the MIT License.

Requirements: jQuery 1.3.2+
Demo: http://www.typeselect.org/
License: MIT License
The choice of free fonts is enormous, so the time you need to find them is usually the time you should be investing in your current projects.
SmashingMagazine has published Beautiful High-Quality Free Fonts For Your Designs, which presents you Chunk, Titilium, Amputa Bangiz, Serif Beta, Quatro, Rough Draft, Comfortaa and a couple of other high-quality free fonts. All of them look really professional, I am sure you will find them useful for your projects.

Requirements: –
Demo: http://www.smashingmagazine.com/2009/06/05/beautiful…
License: License Free
Fontex has spent plenty of hours to compile a list of hand-picked fonts for you. This is an amazing resource for everyone who would like to be presented with amazing free fonts to Download. They are adding some premium fonts on Fontex soon. The site is profesionally designed. With the help of jQuery, the site becomes more interactive as well.

Source: http://www.fontex.org/