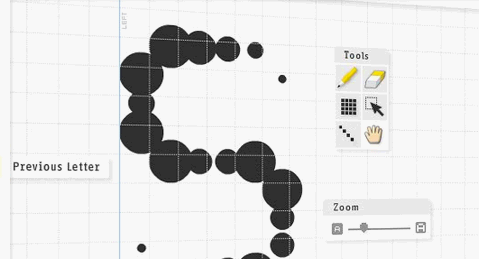
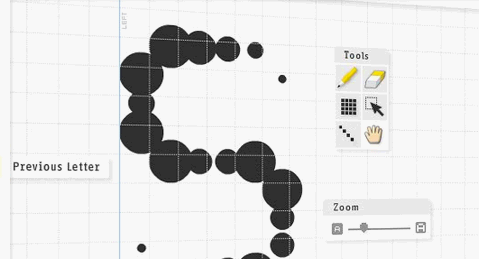
FontStruct is a free font-building tool brought to you by FontShop. FontStruct lets you quickly and easily create fonts constructed out of geometrical shapes, which are arranged in a grid pattern, like tiles or bricks. Once you’re done building, FontStruct generates high-quality TrueType fonts, ready to use in any Mac or Windows application.
You can keep your creations to yourself, but we encourage users to share their “FontStructions”. Explore the Gallery of fonts made by other FontStruct users and download them or even copy them and make your own variations. Some of the fonts within the Gallery looks really good and professional. Have you created your own fonts yet?

Requirements: –
Demo: http://fontstruct.fontshop.com/
License: Creative Commons License
CSS Type Set is a hands-on typography tool allowing designers and developers to interactively test and learn how to style their web content. You can set the font family, size, color, letter-spacing, word-spacing, line-height and etc… It will automatically generate the CSS file for you. You can see the changes instantly. It is a really great tool for experimenting a suitable font type for your site.

Requirements: –
Demo: http://csstypeset.com/
License: License Free
Remember the time when we are creating graphical headlines and navigations of special fonts in Photoshop, optimize and save the image into GIF or PNG formats, and then upload it to the server. If we would like to change the text for the headlines, we need to do the whole process once again. Now, you do not have to do it in this clumsy way and you do not have to do it with Flash either. Text2PNG can do that for you automatically.
Text2PNG provides webmasters the ability to convert their website headlines and navigations to PNG images automatically. The process is very simple, you just code your headlines in usual HTML and CSS with an element ID. And then by adding a small JavaScript file and selecting which tags to replace, it will replace the selected headlines into graphical PNG format with your chosen font. How easy is that! You can view the example below.

In order to speed up the process of the script, they cache all the image on the browser cache and on the server. Each PNG image expiration is set to ten years from the day it’s created. However, you can always update the images on your site when the content is changed. The new images will be generated and cached again.
You can have a look at the fonts they support. If you would like to use the script in your blog or other content management system, you can use the Font Selection Tool, which allows you to select the font you need for your website easily. You can have a look at the screenshot below.

Requirements: –
Demo: http://www.text2png.com
License: License Free
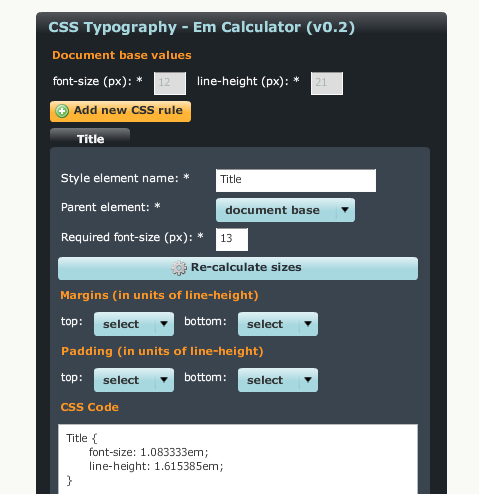
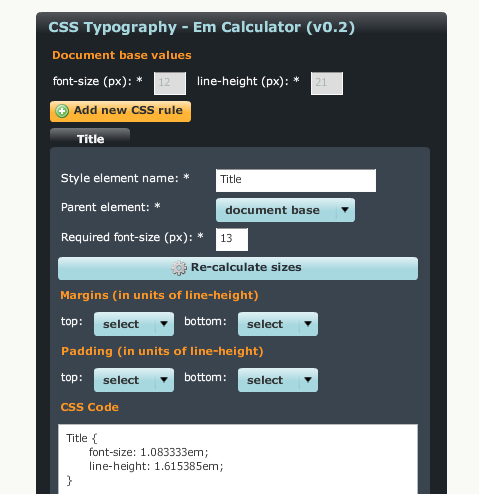
Typography on the web has become a point of focus for standards based developers recently. One of the key concepts that we can use within our sites is consistent line-height in CSS terms. If you think of a ruled notebook, the lines are all equal heights.
The concept is fairly straight forward but in practice can be confusing especially for a CSS newcomer. All sizing needs to be relative to the base size. This allows for easy scaling up or down while keeping the required spacing and layout consistent, this can be refereed to as an elastic layout. To allow this we need to specify measurements in percent or em. Em calculator save you the hassle of all of those calculations.

Requirements: –
Demo: http://www.jameswhittaker.com/blog/article/em-based…
License: License Free
Fawnt is spin-off of the word “Fontâ€. Other than that, Fawnt is a resource for designers, developers, and anoyone that loves free fonts. Fawnt lists beautiful fonts in nice speech bubbles coupled with a scrollable interface to make browsing easy. While all of the fonts we list are free, they might have restrictions. Some may be free for personal use, others for commercial. When you visit a font link make sure to browse the page for any fine print or usage terms.
You cannot find categories within Fawnt, because they don’t want them. When you make tons of categories you never know what you want. By throwing all the fonts to you at once you are able to visualize different font styles and text variations.

Requirements: No Requirements
Demo: http://fawnt.com/
License: Read the usage term for each font

One of the reasons for starting I Love Typography was that the author felt there just wasn’t enough being said about the topic. Secondly, and more significantly, He always found it difficult to quickly locate typographic resources. The long-term aim of this blog is to be such a resource, a one-stop-shop for everything about typography, from terminology to new typefaces, from inspirational examples of type to choosing the best font for the job, whether that be on- or off-line.
I think I Love Typography is a really excellent blog about fonts. The author has a really in depth knowledge about fonts and typefaces, and how to use them correctly. You can get a lot of information about typography in this blog. His latest article of 15 Excellent Examples of Web Typography is so interesting as well.
Requirements: No Requirements
Demo: http://ilovetypography.com/
License: N/A

When we are talking about fonts, we should not miss this one. Typetester is an online application for comparison of the fonts for the screen. Its’ primary role is to make web designer’s life easier. As the new fonts are bundled into operating systems, the list of the common fonts will be updated. Typetester’s code structure is XHTML, styled with the finest CSS and driven by the JavaScript for manipulating DOM structures. Typetester will not work without JavaScript enabled.
Requirements: Modern Browsers with Javascript Enabled
Demo: http://typetester.maratz.com/
License: License Free
Multi-color sIFR (Scalable Inman Flash Replacement) is a technology that allows you to replace text elements on screen with Flash equivalents with colors. sIFR is a DOM replacement method originally conceived by Shaun Inman and turned into a high quality cross-browser, cross-platform typography solution for the masses.
sIFR allows website headings, pull-quotes and other elements to be styled in whatever font the designer chooses without the user having it installed on their machine.
Multi-color sFIR implementation is easy – just add sEmColor:”#FF4400″, sStrongColor:”#FF0000″ and sSpanColor:”#EE6600″ into your named argument call function at the bottom of the .html file and if the script finds a <strong>, <em> or <span> elements, each one will be colored3. And they can be nested, too.
Requirements: Browsers required Flash
Demo: http://webdesign.maratz.com/lab/multi_color_sifr/
License: LGPL License
 Urban Fonts has an amazing collection of over 8,000 free fonts for you to download fonts. You can customize the look of the font previews by typing your own text in the input text field provided in all the font pages, or switch to an alphabetical view. The Names button switches your preview back to the name of the font. The colors of the text and background can be easily changed using the built in color picker. Urban Fonts also lets you choose how many fonts you’d like to have displayed in your page.
Urban Fonts has an amazing collection of over 8,000 free fonts for you to download fonts. You can customize the look of the font previews by typing your own text in the input text field provided in all the font pages, or switch to an alphabetical view. The Names button switches your preview back to the name of the font. The colors of the text and background can be easily changed using the built in color picker. Urban Fonts also lets you choose how many fonts you’d like to have displayed in your page.
Requirements: No Requirements
Demo: http://www.urbanfonts.com/free-fonts.htm
License: License Free

Requirements: No Requirements
Demo: http://www.dafont.com/will-grace.font
License: License Free