Margot is an adoring type family designed and optimized for the use in large sizes. Capable of bringing a very human feel to a great variety of typographical purposes.
Margot is vibrant, cheerful and perfectly suited for editorial, posters, corporate identities or signage systems. The three weights and true italics come with a perfect balance of curves and sharp endings, which make this a playful but still strong typeface. And best of all, you can download Margot type family for free.

Requirements: –
Demo: http://www.behance.net/gallery/Margot-Free-Font/13819879
License: License Free
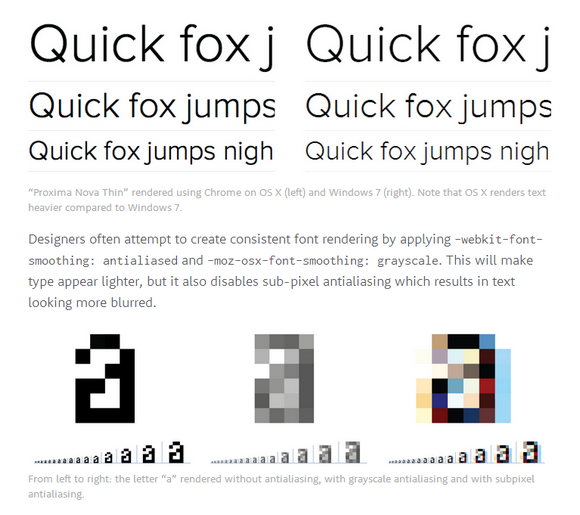
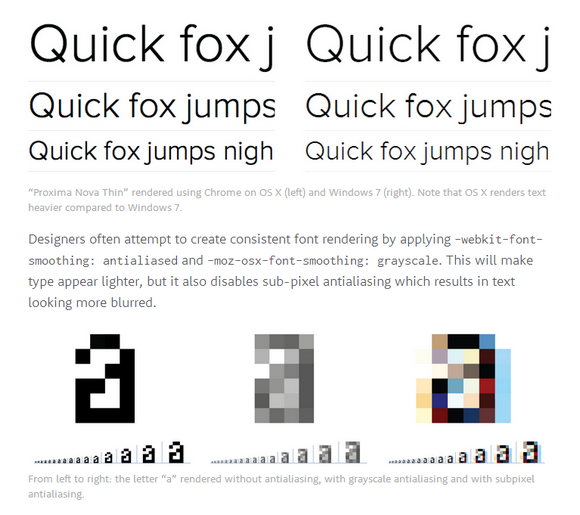
Type Rendering Mix detects your browser’s text rasterizer and antialiasing method by parsing the user agent string. It will then add two classes to your HTML element. One class will describe the text rasterizer and the other is antialiasing method.
Type Rendering Mix is useful in many situations. Let’s say you are using Proxima Nova on your website. Due to the way the Core Text rasterizer works, fonts will look heavier on OS X and iOS than on other platforms. Using Type Rendering Mix you can instead decrease the font weight for browsers that use Core Text to render text. By only applying changes when Core Text is used you will achieve a more consistent rendering while preserving the accuracy of sub-pixel antialiasing.

Requirements: JavaScript Framework
Demo: http://typerendering.com/
License: BSD License
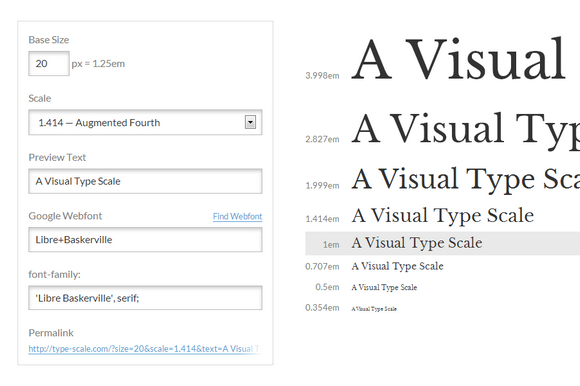
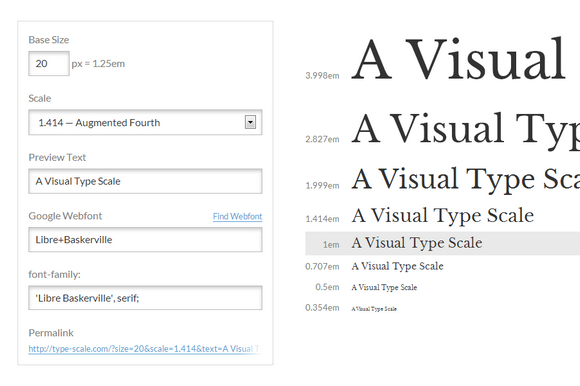
Most people are familiar with Tim Brown’s Modular Scale calculator. The site has raised awareness about scale and helped to improve typography on the web. It’s also the inspiration for this project.
The Modular Scale site has been a great reference over the years, but sometimes it’s difficult to choose the proper scale without a visual reference. That’s why Jeremy Church has created Type Scale to bridge that gap.

Requirements: –
Demo: http://type-scale.com/
License: License Free
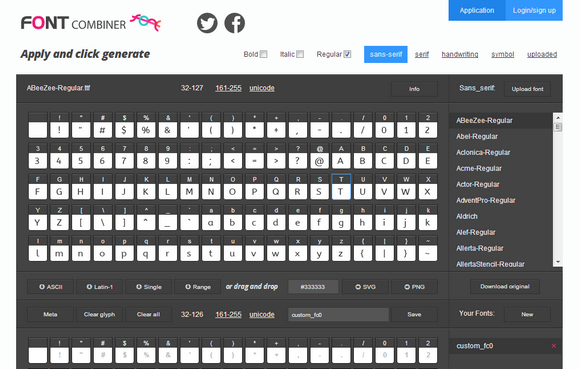
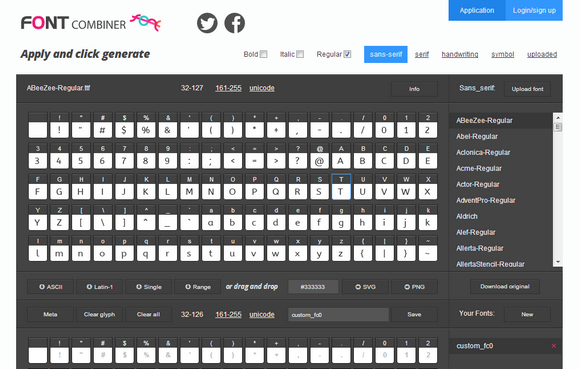
Font Combiner is a versatile web font creator and font improvement tool exposing advanced font features to the end user – kerning, subsetting, various hinting options and custom font glyph combinations.
You can generate your own custom font in a format and file size that makes it easy to drop in a font alongside your other media content. There are thousands of free icons as well. You can add them to your own custom font or download pixel-perfect PNG files or SVG.

Requirements: –
Demo: http://fontcombiner.com/
License: License Free
Adobe has announced a new Edge Web Fonts website that makes it easier than ever to browse the Edge Web Fonts library, find the perfect font, and start using it in your website within a matter of seconds – for free. You can now browse across the entire library, narrowing your search with filters for classification, recommended use, typographic properties, and language support.
Each font appears as a text sample, and you can preview a font’s weights and styles by applying them to the sample. Click to edit the sample to try out your own text, and use the font size control to see the fonts at different sizes. After selecting the fonts you want to use, just copy a line of JavaScript into your site’s HTML, and you’re ready to start using the fonts in your site’s CSS. That’s all there is to it.

Requirements: –
Demo: https://edgewebfonts.adobe.com/
License: License Free
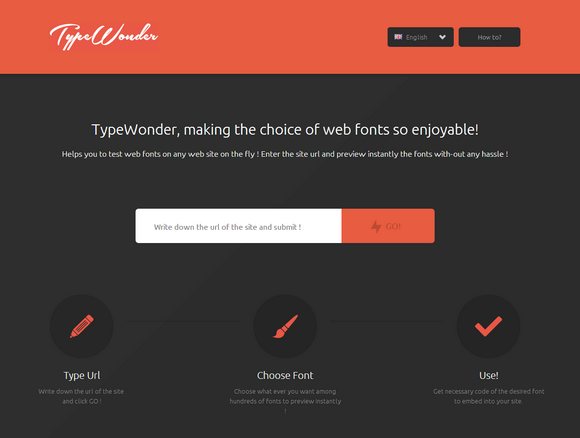
TypeWonder is making the choice of web fonts so enjoyable. It helps you to test web fonts on any web site on the fly! Enter the site url and preview instantly the fonts with-out any hassle.
Simple write down the url of the site, and then choose what ever you want among hundreds of fonts to preview instantly. You can also get necessary code of the desired font to embed into your site as well.

Requirements: –
Demo: http://typewonder.com/
License: License Free
We’re done with the tired old fontstacks of yesteryear. Enough with the limitations of the web, we won’t have it. It’s time to raise our standards.
Here on The League of Moveable Type, you’ll find only the most well-made, free & open-source, @font-face ready fonts.

Requirements: –
Demo: http://www.theleagueofmoveabletype.com/
License: License Free
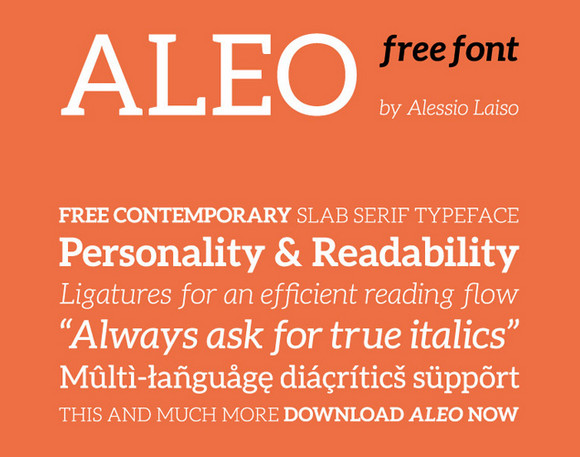
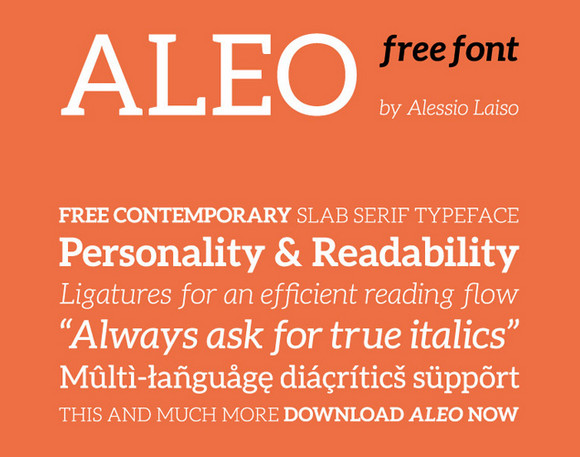
Aleo Free Font is a contemporary typeface designed as the slab serif companion to the Lato font by Åukasz Dziedzic. Aleo has semi-rounded details and a sleek structure, giving it a strong personality while still keeping readability high. The family comprises six styles: three weights (light, regular and bold) with corresponding true italics. The Aleo font family is released under the SIL Open Font License, so it is free for both personal and commercial use.

Requirements: –
Demo: http://fontfabric.com/aleo-free-font/
License: SIL Open Font License
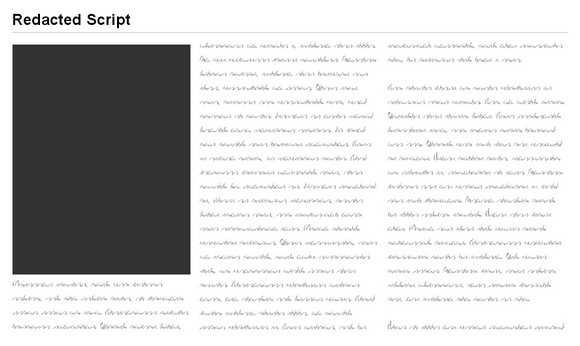
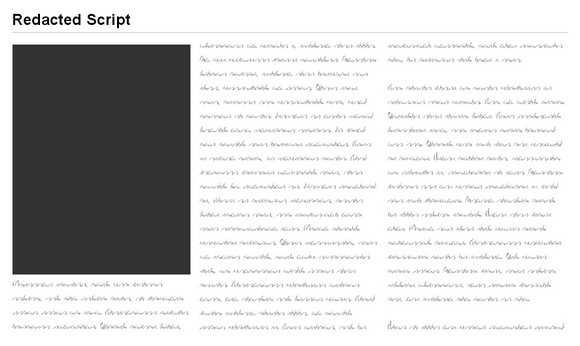
Redacted Font is a font for quick mock-ups and wireframing for clients who do not understand latin. It keeps your wireframes free of distracting Lorem Ipsum.
This project is inspired by BLOKK. BLOKK has unusually large character widths, which adds much length to “standard” bits of dummy text, and also creates unecessarily ragged rags in my copy. Redacted solves this by using sane character widths; matching narrow, regular, and wide blocks to their respective characters. This gives a more realistic look to the text and helps it fit into narrow columns like real text would.

Requirements: –
Demo: https://github.com/christiannaths/Redacted-Font
License: License Free
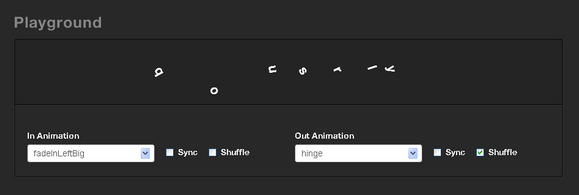
Textillate.js is a simple plugin for CSS3 text animations. Textillate.js combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text. Simply include textillate.js and it’s dependencies in your project to start creating unqiue effects.
Textillate.js is built on top of the simple, yet amazingly powerful animate.css and lettering.js libraries.

Requirements: jQuery Framework
Download Link: http://jschr.github.com/textillate/
License: MIT License