Mobile App Introduction Template is a basic template to showcase the best features of your app, enriched with a video slider for a better user understanding. It’s a customisable, responsive template which turns into video slider on desktop screen.

Requirements: –
Demo: http://codyhouse.co/demo/app-introduction-template
License: License Free
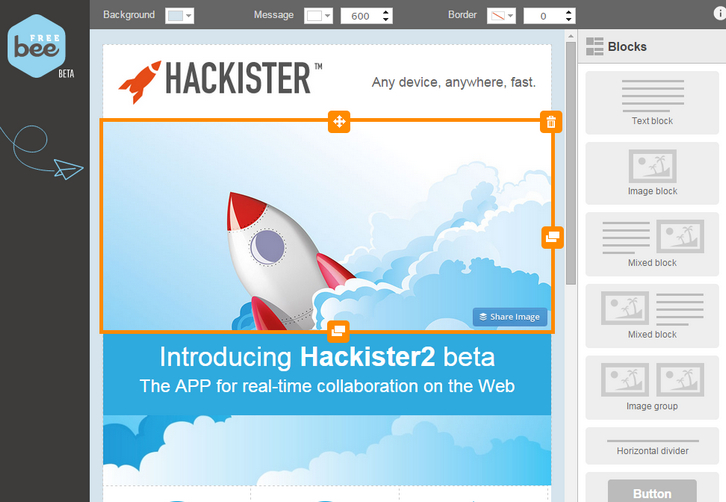
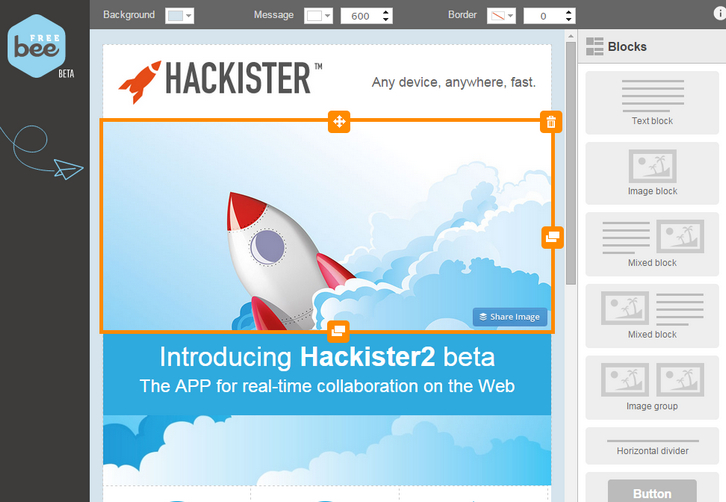
BeeFree makes it easy to create an email message that can be used to send a company newsletter, announce a new product, promote a sale, etc. It’s free to use: you don’t even need to create an account of any kind.
You can use BeeFree to create an email message using its innovative, easy-to-use features. You can then preview the message to see how it will likely look in your email client, send a test to yourself, download the HTML source code so that you can use it in another application, or use it in an email campaign by signing up for a MailUp account.

Requirements: –
Demo: https://beefree.io
License: License Free
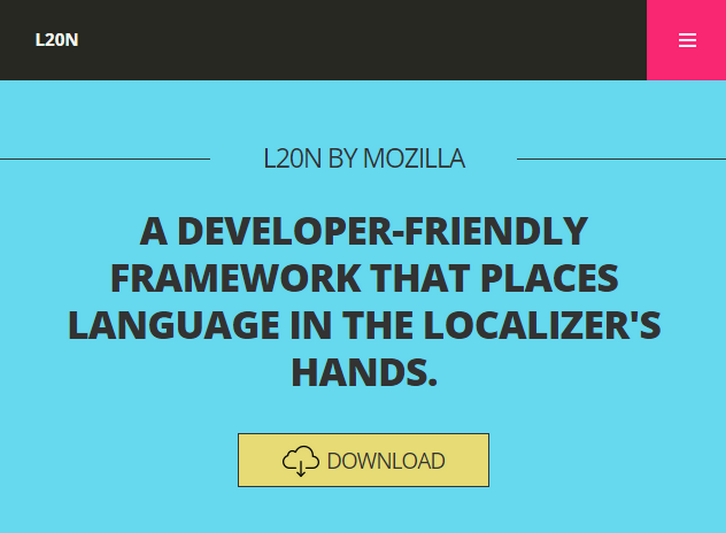
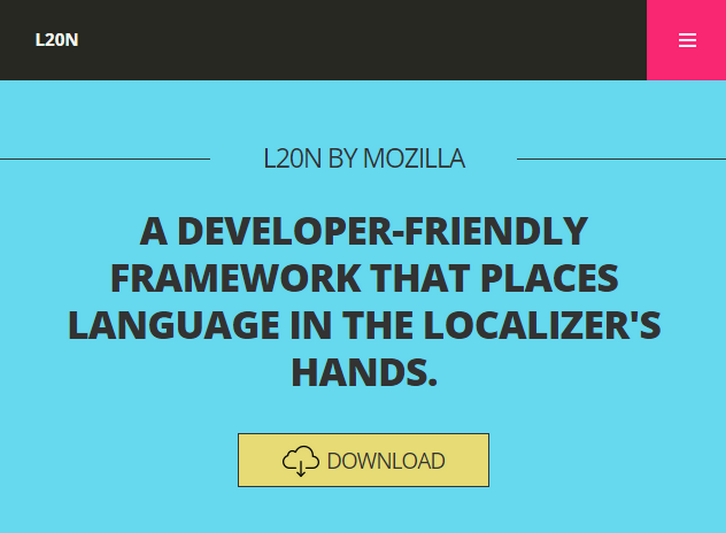
L20n is a localization framework developed by Mozilla for the Web. It allows localizers to put small bits of logic into localization resources to codify the grammar of the language. L20n’s framework removes the need for developers to thoroughly understand the specifics of a natural language and provides an opportunity for localizers to create better translations.
L20n reinvents software localization. Users should be able to benefit from the entire expressive power of a natural language. L20n keeps simple things simple, and at the same time makes complex things possible. You can take advantage of HTML bindings to localize your HTML documents with L20n.

Requirements: –
Demo: http://l20n.org/
License: Apache 2.0 License
ClockPicker is a clock-style timepicker for Bootstrap or jQuery. All major browsers are supported, including IE 9+. Both desktop and mobile device are supported. It also works great in touch screen device. ClockPicker was designed for Bootstrap in the beginning. So Bootstrap and jQuery is the only dependency(s). It is licensed under MIT License.

Requirements: Bootstrap or jQuery Framework
Demo: http://weareoutman.github.io/clockpicker/
License: MIT License
ProgressBar.js is a beautiful and responsive progress bars with animated SVG paths. With ProgressBar.js, it’s easy to create arbitrary shaped progress bars. This library provides a few built‑in shapes like Line, Circle and Square but you can also create your own progress bars with Illustrator or any vector graphic editor.
ProgressBar.js is lightweight, MIT licensed and supports all major browsers including IE9+. You can change the color of progress bar smoothly with animation. You could also animate any property like stroke width, fill opacity, fill color etc.

Requirements: JavaScript Framework
Demo: http://kimmobrunfeldt.github.io/progressbar.js/
License: MIT License
Like most of the services from Google, Google News is a great tool to work with while searching for news, which offers unique opportunities. Google developed a unique algorithm, which allows reading the news on the same topic from different sources. They have just redesigned Google News from the ground up. Take a look at the design process.

Source: http://googlenews.gkvasnikov.com/
Palletab is a Chrome extension which uses Google fonts and amazing ColourLovers palettes to inspire you with fresh and clean inspiration every time you hit that new tab button. It’s a great tool for finding the suitable fonts for your websites or web applications.

Requirements: Chrome
Demo: http://palettab.com/
License: License Free
While designing a website or a web application, you can’t deny the importance of web design tools that help to simplify your tasks and complete your project on time.
FreeIconMaker.com is the first free online icon maker that allows you to create your own templates and share them with others. In this article we will create a set of simple yet trendy flat-style icons using this online icon editor without any Photoshop or Illustrator skills. Enjoy!

Read the rest of this entry »
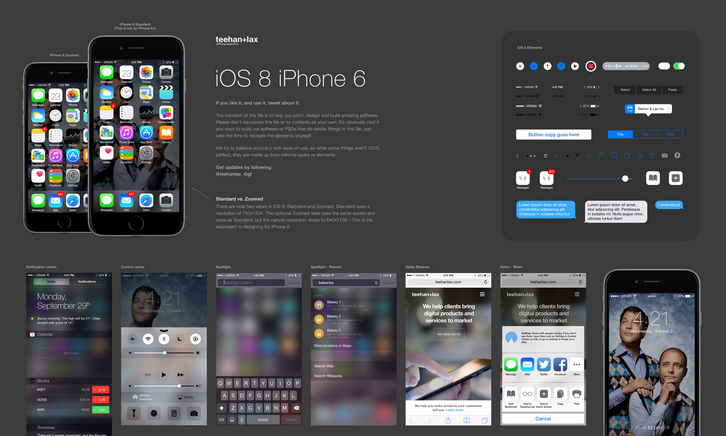
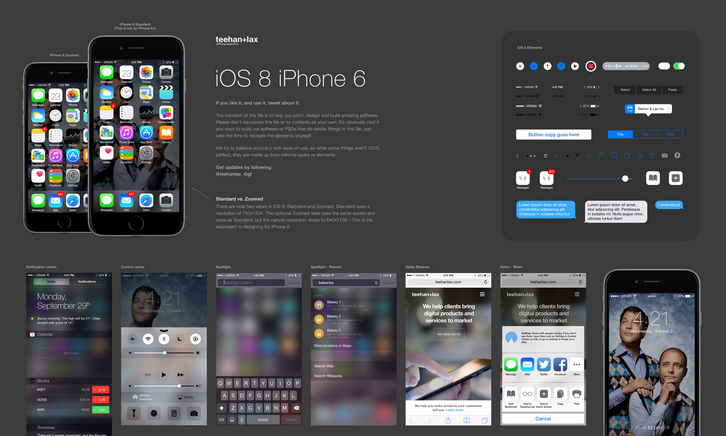
teehan+lax has just released iOS 8 GUI PSD (iPhone 6). The sole purpose of this file is to help you pitch, design and build amazing software. The file nor its elements are to be repurposed as your own. It can’t be broken apart and used to create similar tools.
The PSD is a well organized, labeled and layered PSD full of editable shape layers. Most people find it useful for mocking up apps. Others use it to concept ideas or create custom interface elements that work harmoniously with those native to iOS.

Requirements: Photoshop
Demo: http://www.teehanlax.com/tools/iphone/
License: License Free
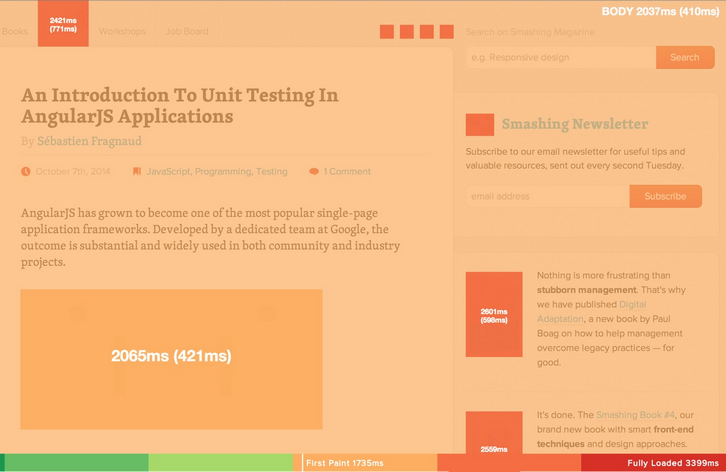
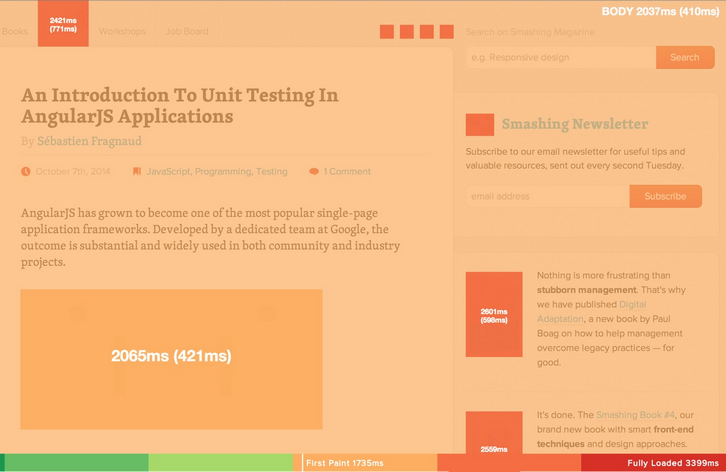
PerfMap is a front-end performance heatmap. It’s a bookmarklet to create a front-end performance heatmap of resources loaded in the browser using the Resource Timing API. A browser with support for the Resource Timing API is required.
The heatmap colours and the first ms value indicate at what point in the page load the image finished loading. It’s a good indicator of user experience… “It took 3450ms before the user saw this image.” The second value in brackets is the time it took the browser to load that specific image.

Requirements: JavaScript Bookmarklet
Demo: https://github.com/zeman/perfmap
License: License Free