Cylon.js is a JavaScript framework for robotics and physical computing built on top of Node.js. It provides a simple, but powerful way to create solutions that incorporate multiple, different hardware devices concurrently. Cylon uses the Gort Command Line Interface (CLI) so you can access important features right from the command line. You can scan, connect, update device firmware, and more. Cylon also has its own CLI to generate new robots, adaptors, and drivers.

Requirements: JavaScript Framework
Demo: http://cylonjs.com/
License: Apache License
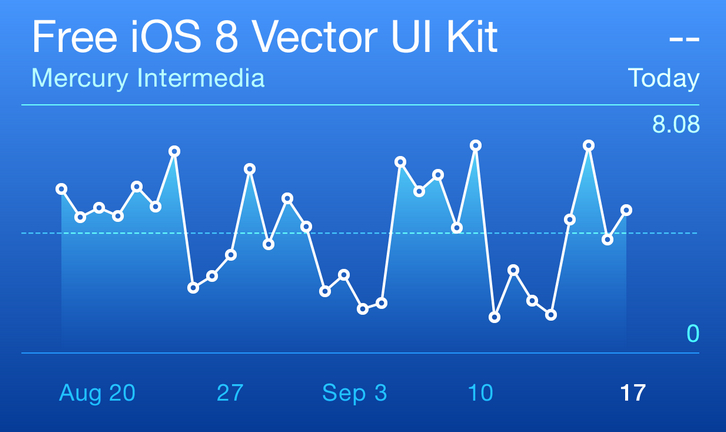
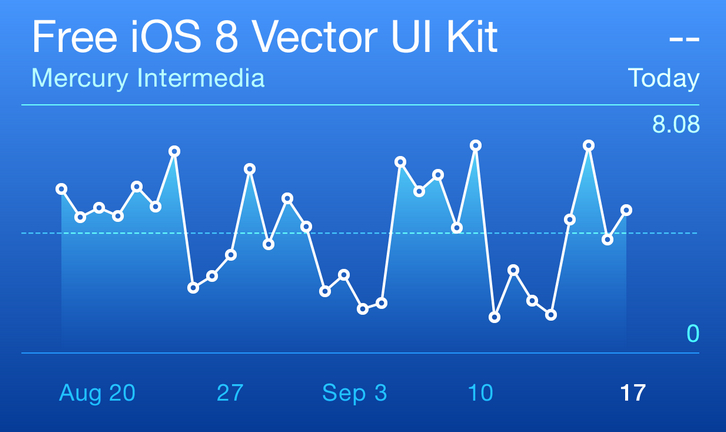
Apple’s UI changes from iOS 7 to iOS 8 are often subtle, yet incredibly extensive. Spacing, positioning, and font sizes and weights were liberally tweaked and adjusted. To our surprise, almost every icon was redrawn as well. Even the lowly chevron and back arrow were reworked.
Mercury has released free vector UI kit for iOS 8. This file is compatible with Adobe Illustrator CC and newer. They’ve focused on making this file pixel-perfect. Everything is on a pixel, when possible, so that all assets are sharp and clean. They have also grouped like elements together so that it’s easy for you to grab an asset and drag it to your file or do isolated editing.

Requirements: Photoshop
Demo: http://mercury.io/blog/ios-8-illustrator-vector-ui-kit-update
License: License Free
With Rollerblade, you can easily give your webpage visitors a great 360° viewing experience with your products, images, or anything else you can think of. Rollerblade targets a container element with an image element inside that has the class of “rollerblade-img”. Make the src of the image the path to the first image in your rotator.
Rollerblade.js works on desktops, tablets, and smartphones (touch enabled). For all mobile devices, the rollerblade rotator will be activated when a user slides their finger from left to right. Image preloading is used to cache the images from your array to make sure the rotator performs as fast as possible. Rollerblade.js works well in IE9+.

Requirements: JavaScript Framework
Demo: http://www.iamapioneer.com/plugins/rollerblade/
License: License Free
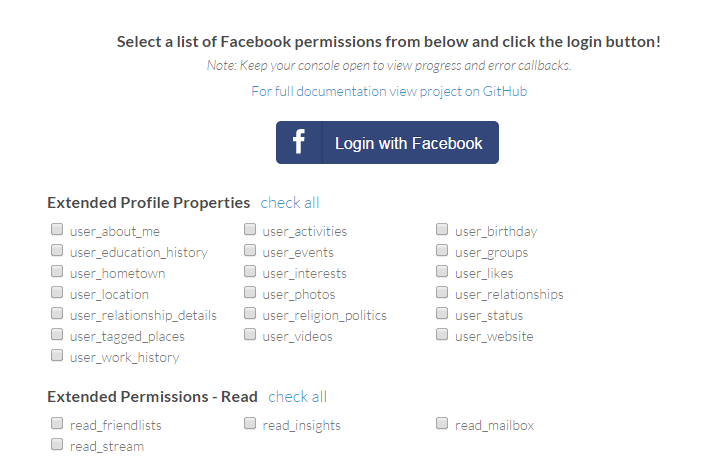
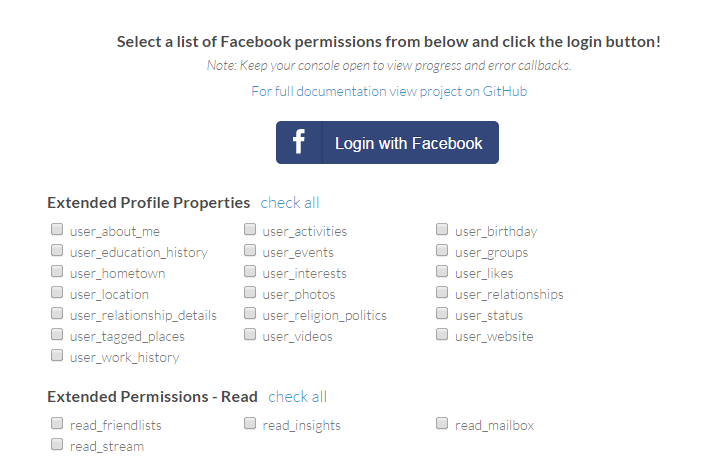
Adding a Login with Facebook option to your web app is a pain! The process requires multiple requests to the Facebook API, and usually results in a messy callback soup that you get stuck managing.
jQuery.fblogin simplifies logging in with Facebook by jQuery. You will need a valid Facebook App Id and the Facebook JS SDK loaded to use the plugin. If you have used the jQuery.ajax() method before then using fblogin should seem familiar. Simply call $.fblogin(options) where options is an object with the desired settings.

Requirements: jQuery Framework
Demo: http://blog.shakainteractive.com/fblogin/
License: MIT License
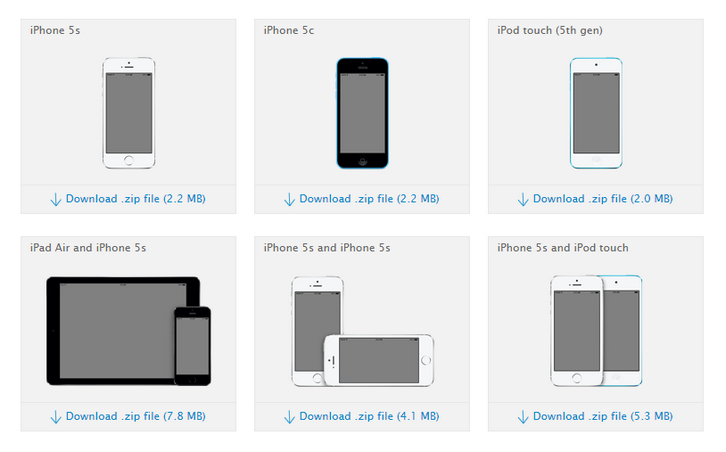
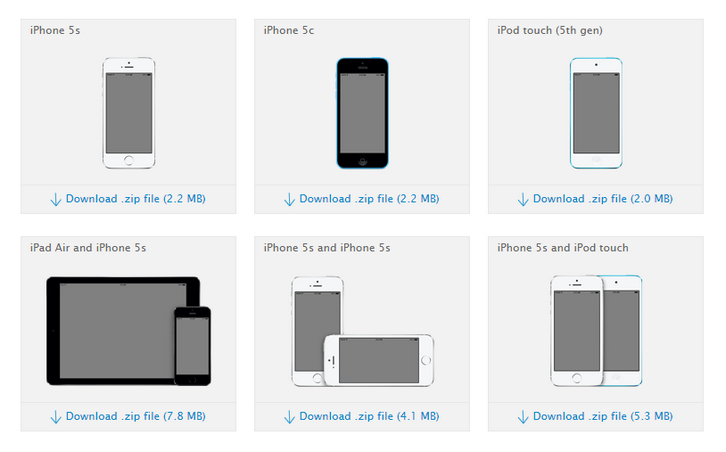
Apple has released iPhone 6 and iPhone 6 Plus a couple of days ago. There are thousands of developers around the world have helped make the App Store a success. Apple has created some guidelines so developers can benefit from the Apple identity and contribute to its strength. They have released a set of official apple product images.
To display your app on Apple products, use the product images provided. Vertical and horizontal images are provided for each approved product color. Overlapping product images are provided for presentation of multiple Apple products on a single layout. The screen on the Apple product is blank so that you can display your app in the screen area.

Requirements: –
Demo: https://developer.apple.com//app-store/marketing/guidelines/#images
License: License Free
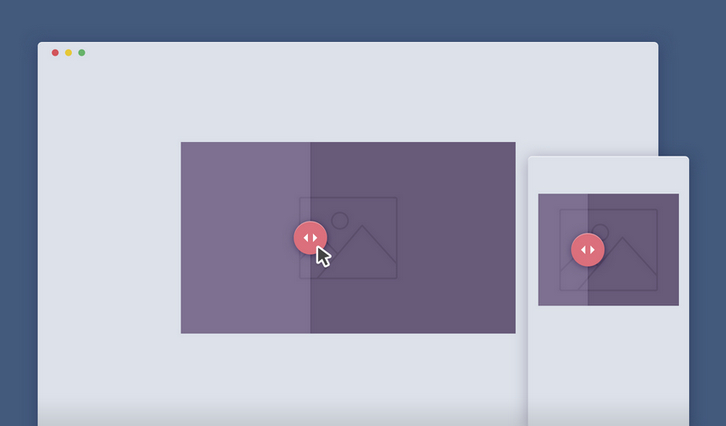
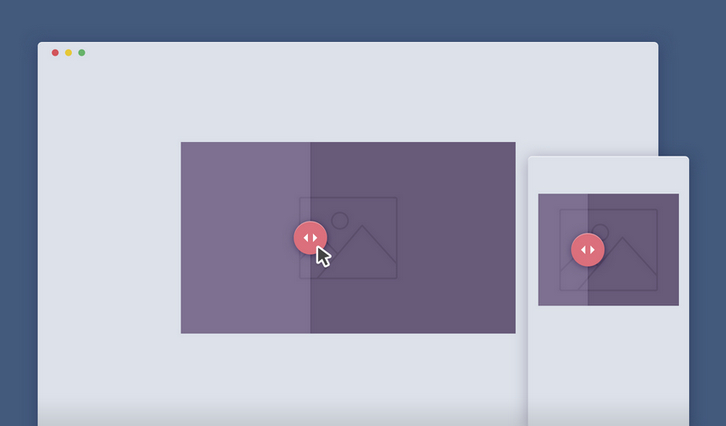
Image Comparison Slider is a handy draggable slider to quickly compare 2 images, powered by CSS3 and jQuery. When you create a product page, there are some effective UX solutions that can be used to make the user ‘feel’ the product.
A comparison image slider is one of those. If you look at the Sony Ultra HD TV product page, they use this approach to emphasize the difference between their display resolution and a standard one. Google uses it to show how cool is a Google+ Photos filter.

Requirements: CSS3 and jQuery Framework
Demo: http://codyhouse.co/demo/image-comparison-slider/index.html
License: License Free
roBrowser is an open source project based on the game Ragnarök Online. It’s not afficiliate by anyway with Gravity. The concept is to reproduce the game using awesome new web technologies (HTML5, Javascript, WebGL) to bring it to Web Browsers.
Since roBrowser run into a Web Browser, it also mean it’s cross-plateform and can run into multiples OS (Windows, Linux, Macintosh, …) instead of the original client limited to Windows. It should also run fine on others devices ( televisions, smartphone, tablettes, computer) if the device support openGL ES 2.0 and is enough powerfull to support the game.

Requirements: WebGL, JavaScript, HTML5, and more
Demo: http://www.robrowser.com/
License: GPL License
Monit is a small Open Source utility for managing and monitoring Unix systems. Monit conducts automatic maintenance and repair and can execute meaningful causal actions in error situations.
You can use Monit to monitor daemon processes or similar programs running on localhost. Monit is particular useful for monitoring daemon processes, such as those started at system boot time from /etc/init/ For instance sendmail, sshd, apache and mysql. You can also use Monit to monitor files, directories and filesystems on localhost. Monit can monitor these items for changes, such as timestamps changes, checksum changes or size changes.

Requirements: Unix Systems
Demo: http://mmonit.com/monit/
License: AGPL License
Timesheet.js is a simple JavaScript library to create HTML time sheets. You can visualize your data and events with sexy HTML5 and CSS3. Create simple time sheets with sneaky JavaScript.
Just include Timesheet.js and configure your data. No external dependencies, no jQuery needed and of course no Angular.JS! Just a few lines JavaScript to generate a beautiful HTML5 layout and some really delicious CSS to be customized by mighty you.

Requirements: JavaScript Framework
Demo: http://semu.github.io/timesheet.js/
License: MIT License
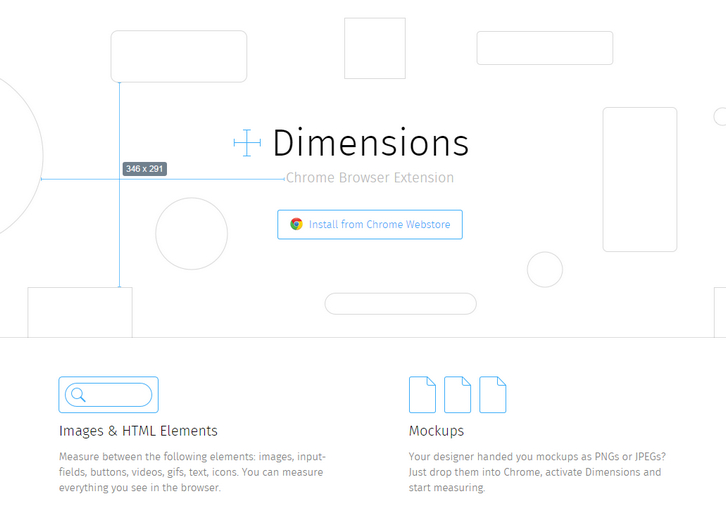
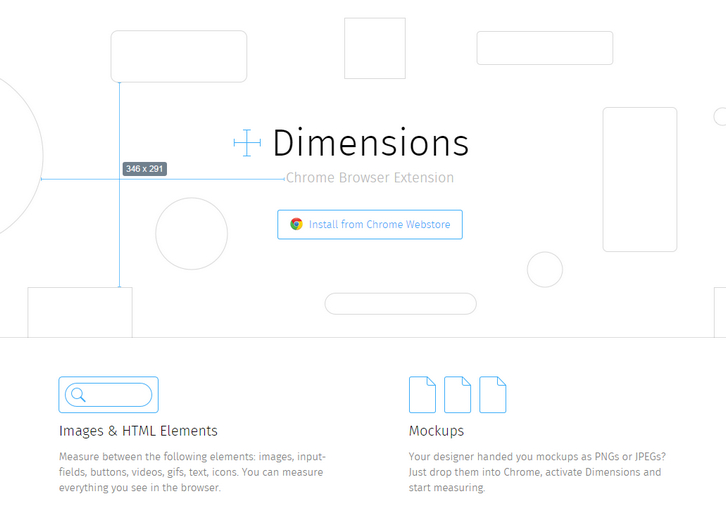
Dimensions is a browser extension for coders to measure screen dimensions. Currently only available for Chrome. You can measure between the following elements: images, input-fields, buttons, videos, gifs, text, icons. For the best experience set a keyboard shortcut in the chrome setting at the end of the extensions list to quickly enable and disable Dimensions.
Your designer handed you mockups as PNGs or JPEGs? Just drop them into Chrome, activate Dimensions and start measuring. Best of all, Dimensions is Open Source and hosted on Github.

Requirements: –
Demo: http://felixniklas.com/dimensions/
License: MIT License