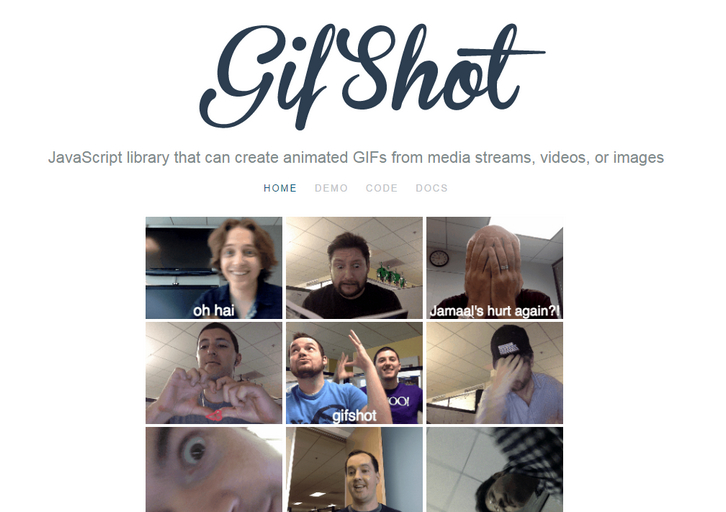
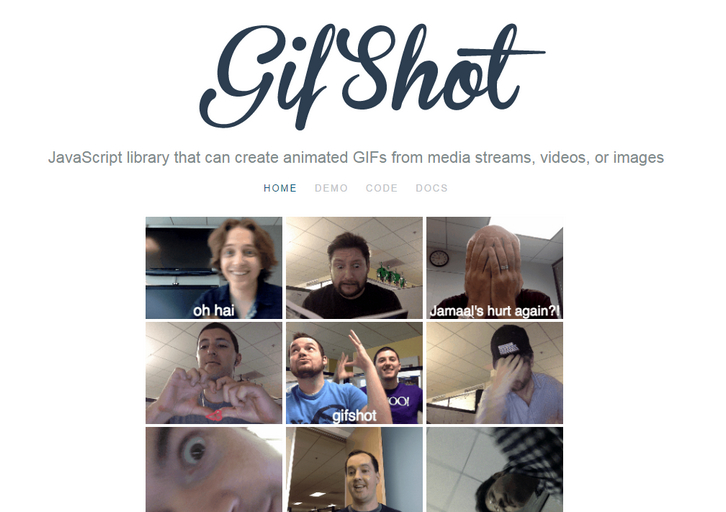
GifShot is a JavaScript library that can create animated GIFs from media streams, videos, or images. The client-side nature of the library makes it extremely portable and easy to integrate into almost any website.
Leverages cutting edge browser APIs including WebRTC, FileSystem, Video, Canvas, Web Workers, Typed Arrays, and Base 64 Encoding to support over 20 options. By harnessing the power of web workers, you get fast GIF creation that doesn’t block the UI. An image quantization algorithm is also used to reduce the number of colors required to represent the image.

Requirements: JavaScript Framework
Demo: http://yahoo.github.io/gifshot/
License: MIT License
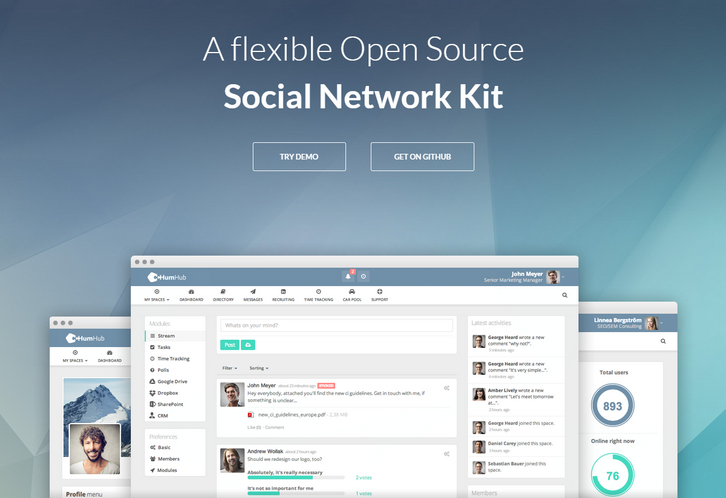
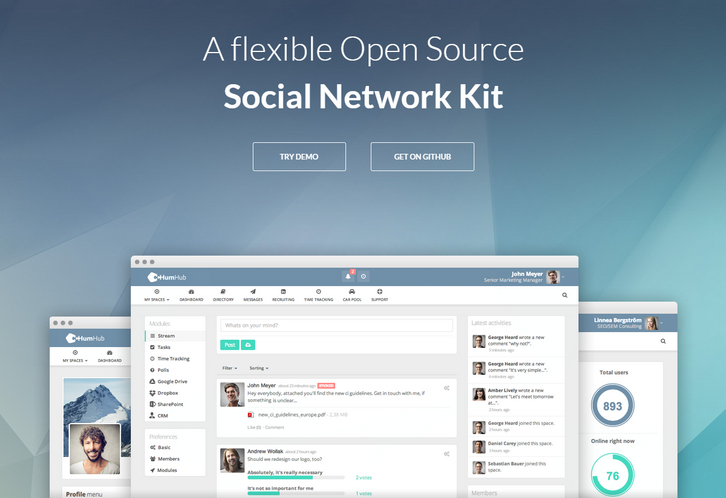
HumHub is a free social network software and framework built to give you the tools to make teamwork easy and successful. It’s lightweight, powerful and comes with an user-friendly interface. With HumHub you can create your own customized social network, social intranet or huge social enterprise application that really fits your needs.
HumHub is completely open- source. With a powerful module system you can extend HumHub by using third party tools, writing your own or connect existing software. Your server, your data, your rules. HumHub is a self- hosted solution and runs on almost every server. You are in the full control of your data.

Requirements: –
Demo: https://www.humhub.org/
License: AGPL v3 License
Many, many people use WordPress to build websites and blogs. If you’re one of them, here’s a chance to win a stunning design for your WordPress site.
We have 5 Premium WordPress themes to give away to you folks, courtesy of TemplateMonster. Btw, this is the second giveaway we’re hosting together with TemplateMonster, and it seems you liked the first one.
Here’s everything you need to know about the giveaway.
How do I enter?
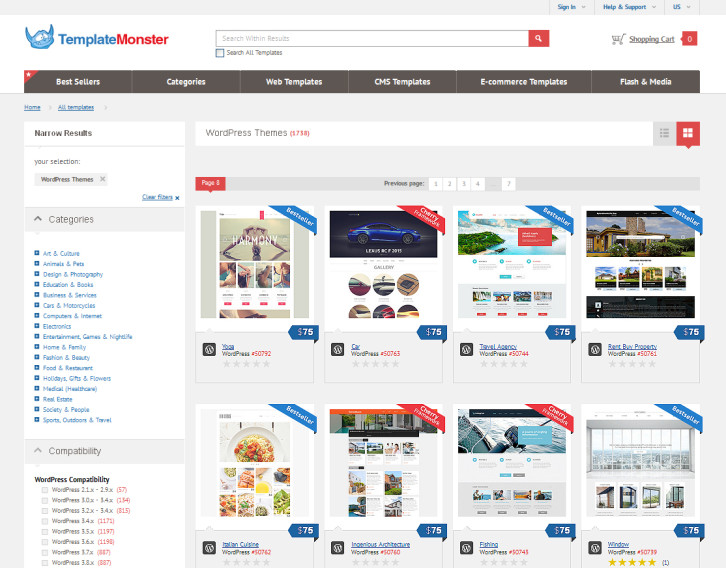
1. Visit templatemonster.com and find the WordPress theme you would like to win
2. Then come back to this post and comment with the theme ID. Your comment can be as simple as “I like WP theme #51367“?
Easy right?
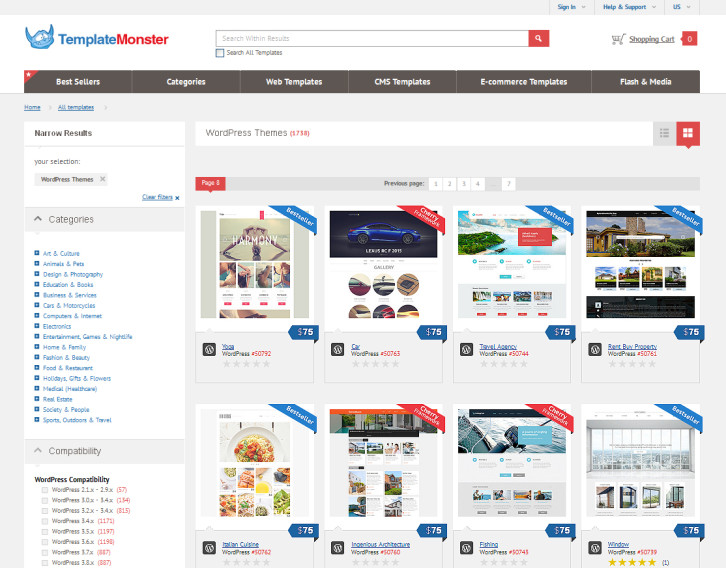
For those who may not be familiar with everything TemplateMonster has to offer, here’s a quick look at the company: TM is a US-based web design company which specializes in WordPress themes and other types of website templates (HTML5 templates, templates for the fans of Joomla, etc). The guys at TemplateMonster have built more than 40,000 templates since 2002, among them are 2,000+ WordPress themes.
Nevertheless, it won’t take you long to find the WP theme you want to win. The point is you can search themes by category (Art & Photography, Business, Hosting, Fashion, Real Estate, Travel, etc), style or keyword. You can also choose to see responsive WordPress themes only. Finally, you can filter themes depending on the WordPress version you’re using.
Important
- The giveaway starts today and will be running through Tuesday, October 6, 2014.
- We will pick 5 winners a few days after the giveaway is over
- Please, leave a comment with your real(!) email address because this is the way we will contact you about the prize
Enter for a chance to win one of five WordPress Themes from TemplateMonster!

Winners (Updated: 7th Oct 2014)
1. .nanus
2. Krzysztof Górski
3. Eyal
4. Ladislau Gloria
5. papirtigris
Midnight.js is a jQuery plugin that switches between multiple header designs as you scroll, so you always have a header that looks great with the content below it. Midnight.js lets you switch fixed headers on the fly. On iOS <7 and older Android devices scrollTop isn't updated fluently, which creates a choppy effect. It can be fixed somewhat by wrapping the body in container and detecting touch events.

Requirements: jQuery Framework
Demo: http://aerolab.github.io/midnight.js/
License: MIT License
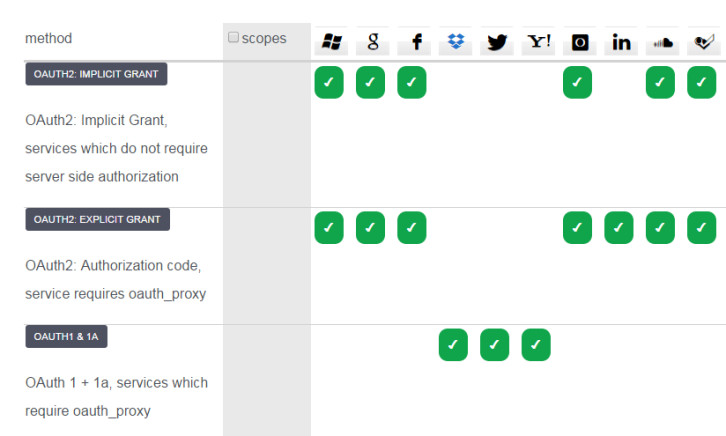
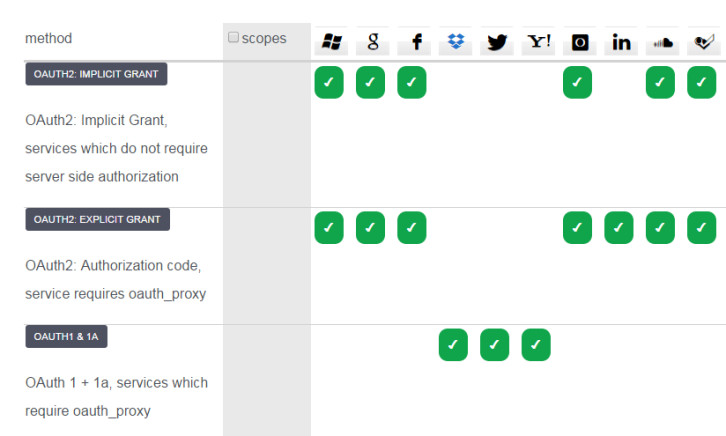
Hello.js is a client-side Javascript SDK for authenticating with OAuth2 (and OAuth1 with a oauth proxy) web services and querying their REST API’s. HelloJS standardizes paths and responses to common API’s like Google Data Services, Facebook Graph and Windows Live Connect. It’s modular, so that list is growing. HelloJS can also be run on phonegap applications.

Requirements: JavaScript Framework
Demo: http://adodson.com/hello.js/
License: MIT License
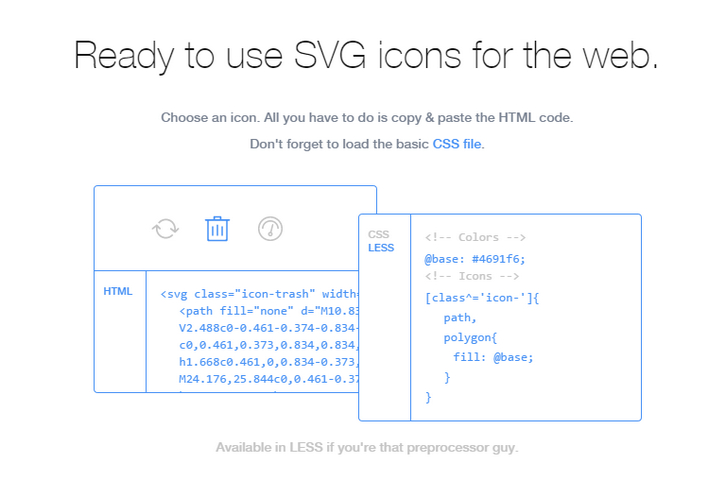
Baptiste Briel is a 20 years old front end developer & designer from Nantes, France. He has created a set of Ready to use SVG icons for the web. All those icons are from free Dribbble ressources with the original link so you could download them. Simply click on the icon, and then you can copy & paste the HTML code.

Requirements: –
Demo: http://bbriel.me/svgicons/
License: License Free
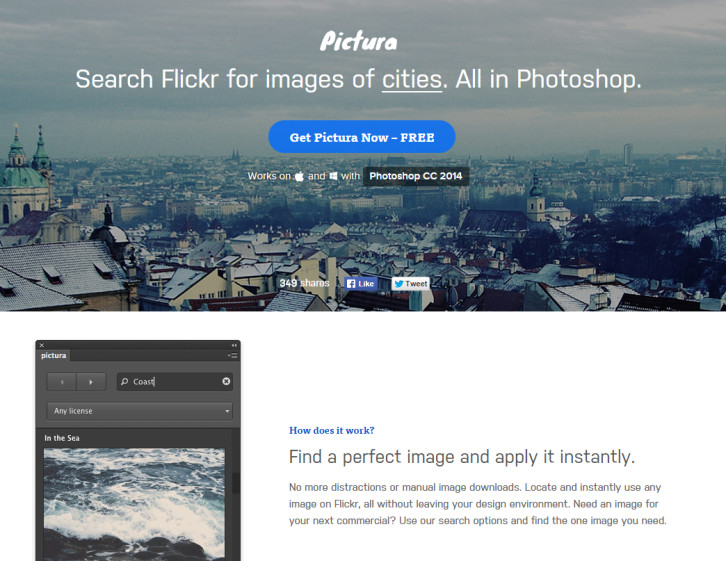
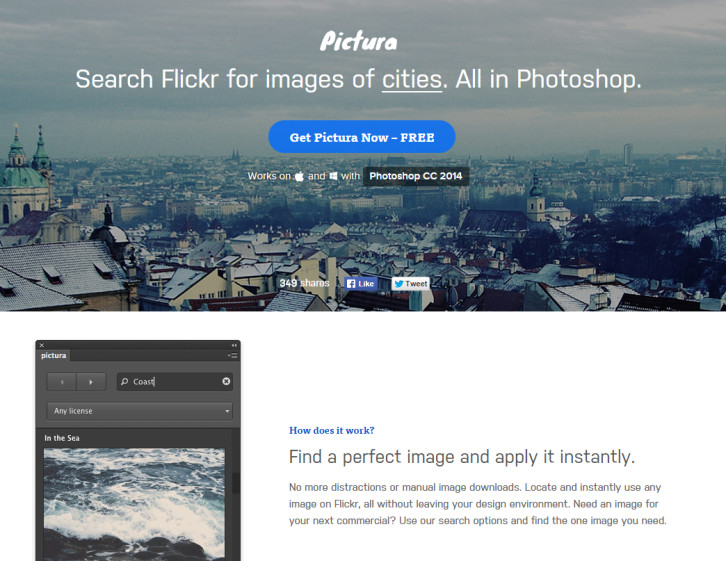
Pictura is a Photoshop plugin to instantly find and apply any image on Flickr directly in Photoshop. No more distractions or manual image downloads. Locate and instantly use any image on Flickr, all without leaving your design environment. Looking for images without copyrights? You can use the filter to view images that you can use for free even commercially.

Requirements: Photoshop
Demo: http://pictura.madebysource.com/
License: License Free
Gravit is the cutting-edge design app that will take your creativity to new heights. Gravit offers the creative possibilities of a full-scale design suite – but in a snug app-sized package. Powerful yet easy-to-handle, Gravit has been custom designed from the ground up with an emphasis on versatility, fluidity and elegance – complex design tasks are made simple through its robust suite of tools and highly responsive smart work environment.
Gravit is a design tool for Mac, Windows, Linux, ChromeOS and the Browser made in the spirit for Freehand and Fireworks. It is completely written in HTML5, Javascript and CSS3. Gravit consists of the core engine called “Infinity”, the actual Application and the core Module called “Gravit”.

Requirements: –
Demo: http://gravit.io/
License: GPL License
Math.js is an extensive math library for JavaScript and Node.js. It features a flexible expression parser and offers an integrated solution to work with numbers, big numbers, complex numbers, units, and matrices. Powerful and easy to use. It supports chained operations. It’s easily extensible.

Requirements: jQuery Framework and Node.js
Demo: http://mathjs.org/
License: Apache License
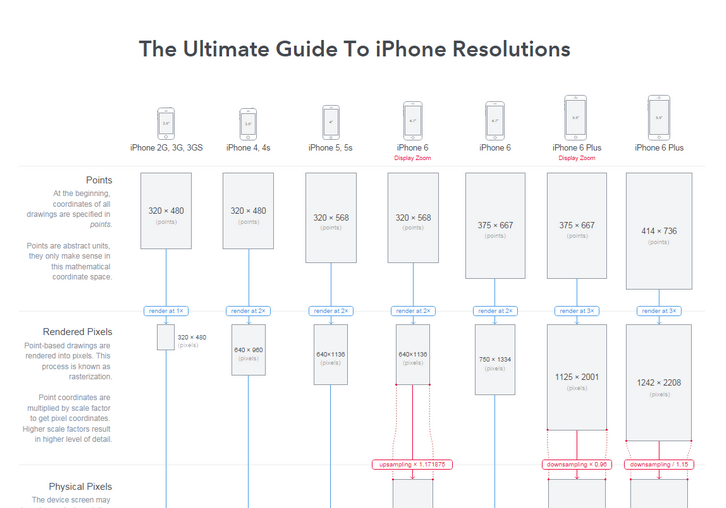
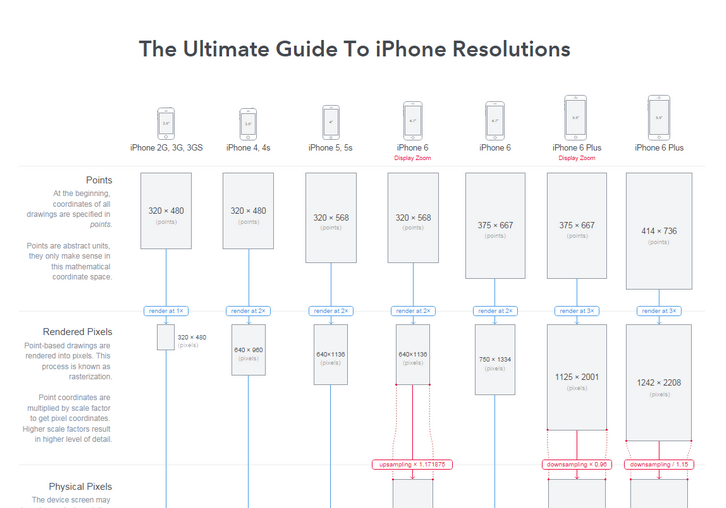
Few days ago, Apple introduced iPhone 6 Plus. The new iPhone substantially changes the way graphics are rendered on screen. paintCode made an infographic: The Ultimate Guide To iPhone Resolutions to demystify this. The PPI number tells you how many pixels fit into one inch and thus how large the pixels appear in the real world.

Source: http://www.paintcodeapp.com/news/ultimate-guide-to-iphone