Nibbler is a free tool for testing websites. Enter the address of any website and Nibbler will give you a report scoring the website out of 10 for key areas, including accessibility, SEO, social media and technology. Nibbler is fast and completely free.
Nibbler uses “Mozilla/5.0 (Windows; U; Windows NT 5.1; en-GB; rv:1.9.1.3) Gecko/20090824 Firefox/3.5.3” for all requests. Because Nibbler is a bot, and not a real web browser, it shouldn’t affect most analytics results. Modern analytics solutions generally use Javascript to detect visitors.

Requirements: –
Demo: http://nibbler.silktide.com/
License: License Free
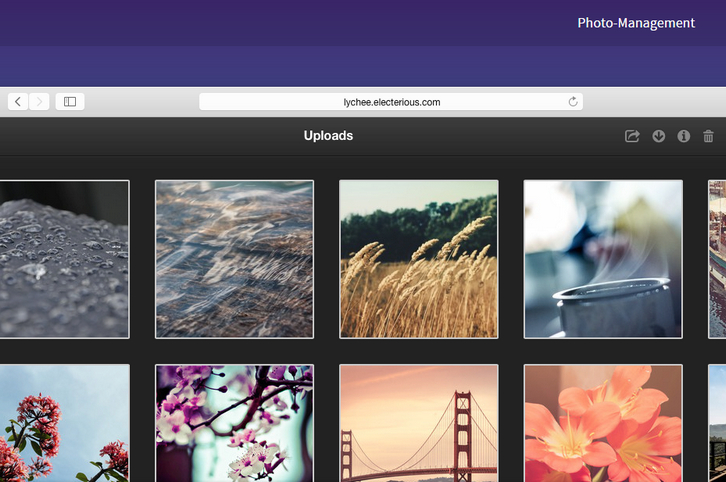
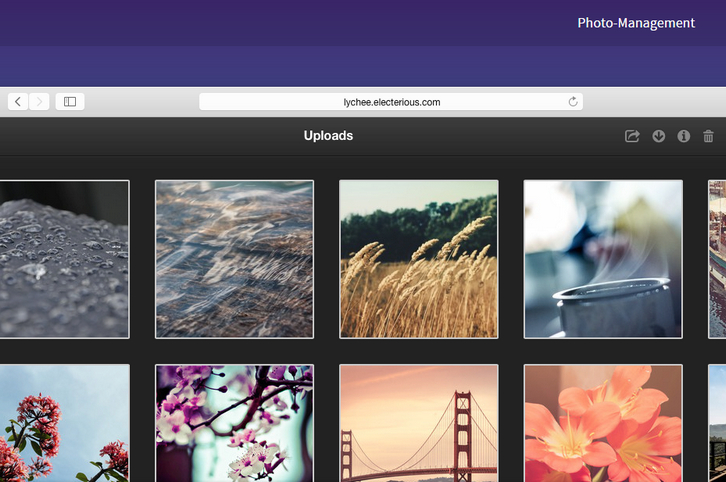
Lychee is a free photo-management tool, which runs on your server or web-space. Installing is a matter of seconds. Upload, manage and share photos like from a native application. Lychee comes with everything you need and all your photos are stored securely.
You can upload, move, rename, describe, delete or search your photos in seconds. All in one place, right from your browser. Look at all your images in full-screen mode, navigate forward and backward by using your keyboard or let others enjoy your photos by making them public.

Requirements: PHP and MySQL Framework
Demo: http://lychee.electerious.com/
License: MIT License
Walkway.js is an easy way to animate SVG images consisting of line and path elements. Simply create a new Walkway instance with a supplied options object. When you want to start animating call .draw on the returned instance providing an optional callback that will be called when drawing is complete. Currently, Walkway.js only works on path and line elements.

Requirements: JavaScript Framework
Demo: http://www.connoratherton.com/walkway
License: License Free
Muzli is the ultimate designer’s toolbox. Bringing you the freshest design, UI, UX and interactive news and shots from around the web. All the design inspiration you need. You can enjoy the most inspiring stuff out there. Never miss the next big thing. Muzli will replace your default tab, it will become your home page, so you don’t miss anything.

Requirements: Chrome Browser
Demo: http://muz.li/
License: License Free
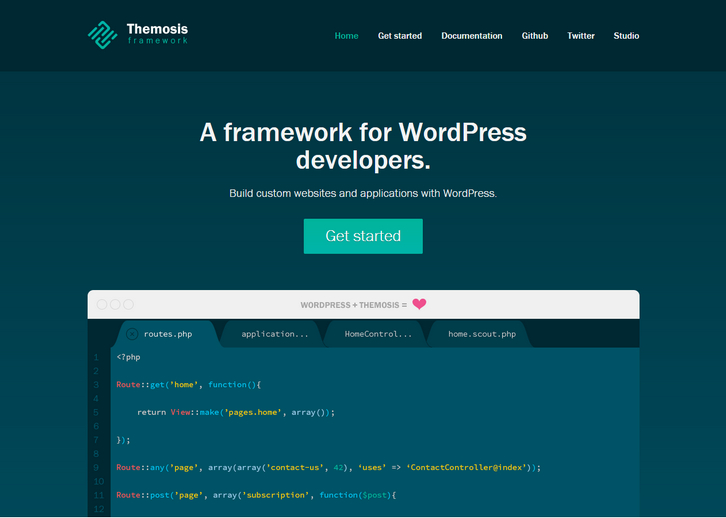
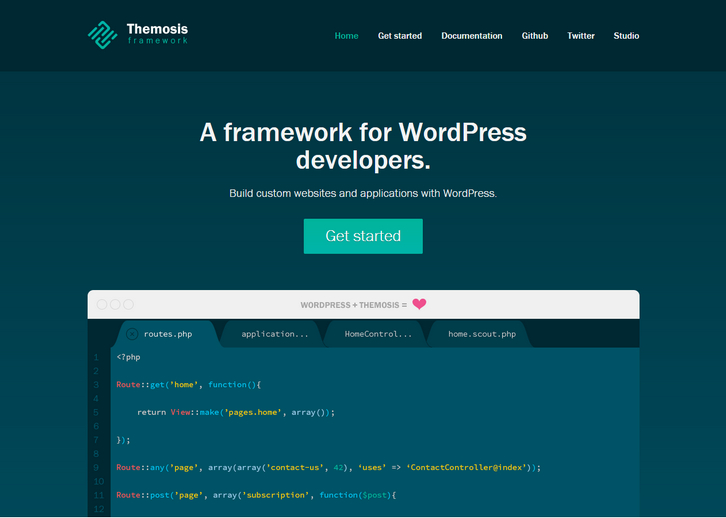
Themosis framework is a tool to help you develop websites and web applications faster using WordPress. Using an elegant and simple code syntax, Themosis framework helps you structure and organize your code and allows you to better manage and scale your WordPress websites and applications.
From a technical point of view, Themosis framework is a set of API. It uses “modern” PHP features like anonymous functions, namespaces, is Composer ready and is a mix between WordPress best practices and let’s say a typical MVC framework. Now with the Themosis framework you’ll be happier and you’ll be able to provide more features to your projects in less time.

Requirements: PHP Framework
Demo: http://framework.themosis.com/
License: GPL License
Codrops has updated and added some more effects to the Hover Effect Ideas. It’s a second set of styles with some fresh effects with various transitions. The structure of the demos was a fullscreen grid before, but now they have adjusted it to contain single rows of figures where it’s easier to see how an effect looks in its normal state and when hovering.
As in the previous set, they try to make the effects as smooth as possible, not using any transition on properties that affect layout or painting. But trying out new things, there could be some glitches in Firefox on Windows (tiny border of SVG shown).

Requirements: Modern Browsers
Demo: http://tympanus.net/Development/HoverEffectIdeas/
License: License Free
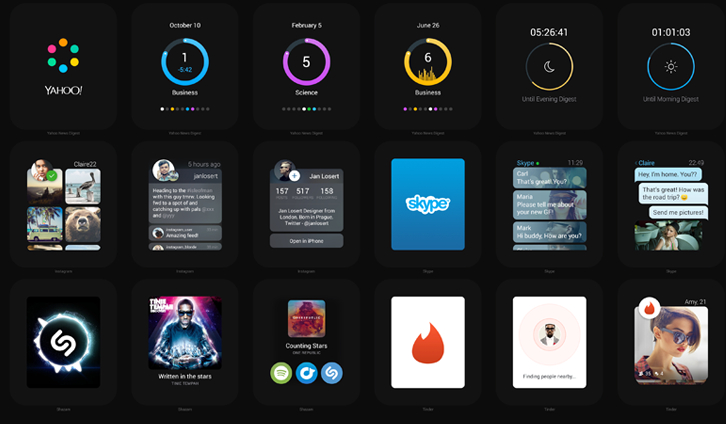
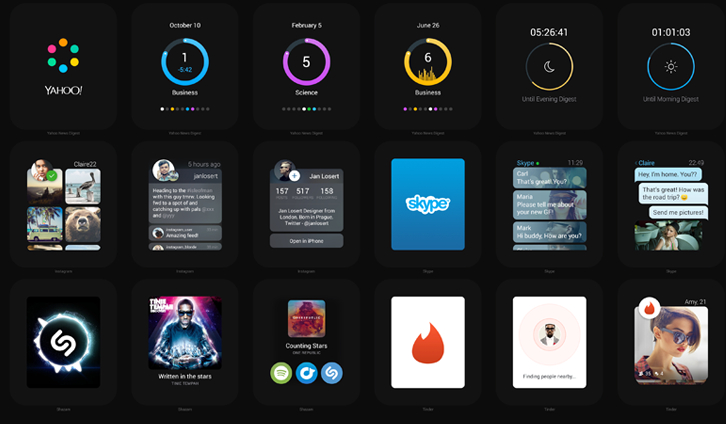
Jan Losert and Lukas Kus were fascinated by the Apple Watch since they were announced. The question is: how current apps will be able to adapt to their experience. We took this question seriously and try to find experience which users can get.
They spend a lot of time thinking about adopting their favorite apps to Apple Watch. They are curious what you think about these apps and maybe you can take their progress further. Let’s grab the Apple Watch PSDs and show them your ideas. They are eager to see your stuff created with their files.

Requirements: Photoshop
Demo: http://watch.janlosert.com/
License: License Free
SocialDoe provides a simple and effective solution to present your projects and passion. It is an online space where creative personalities and professionals can exchange ideas, share feedback and get inspired.
Any creative human being, who wishes to move on with their passion, will feel at home here. Socialdoe is the right place for designers and everyone who wishes to share their inspirations with others. Join the group of art enthusiasts who want to enhance the world with their work.
All plans include the use of custom domains, portfolio editing, Google Analytics, HTTPS password protection, embeding URL’s on profile (e.g. external links to your shop, social media profiles like behance), unlimited bandwidth, responsive page (view your page on laptop, smartphone or tablet), Socialdoe audience (followings, likes & comments).

Source: https://socialdoe.com/
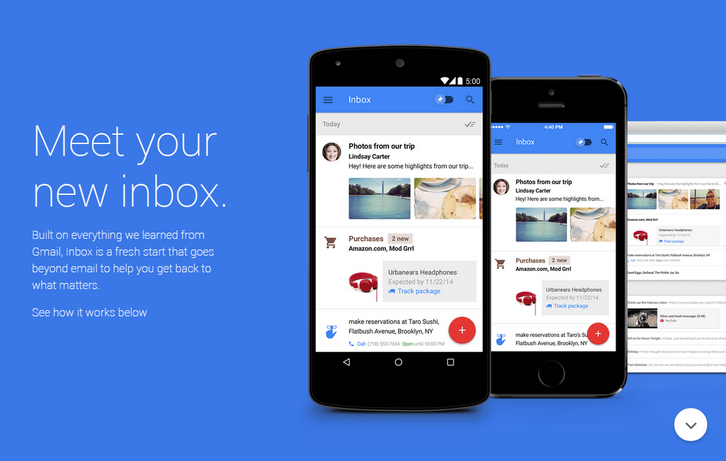
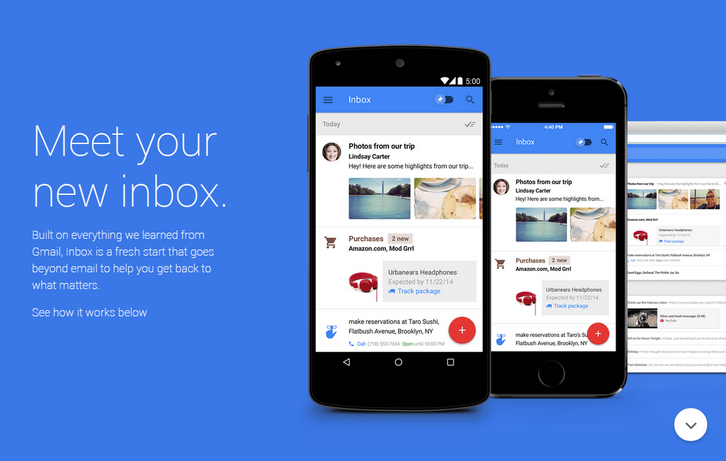
Google has introduced a new email app, from the same team that builds Gmail, but intended as something completely different from Gmail. Inbox is an app that built on everything they learned from Gmail, Inbox is a fresh start that goes beyond email to help you get back to what matters.
Inbox automatically categorizes your incoming messages into “Bundles,†which are broken out into things like Travel, Purchases, and Social. You can also create your own Bundles from tags, or by grouping messages into Bundles. The app’s still in the invite stage, and Google says the first round of invites are already out in the world.

Requirements: –
Demo: http://www.google.com/inbox/
License: License Free
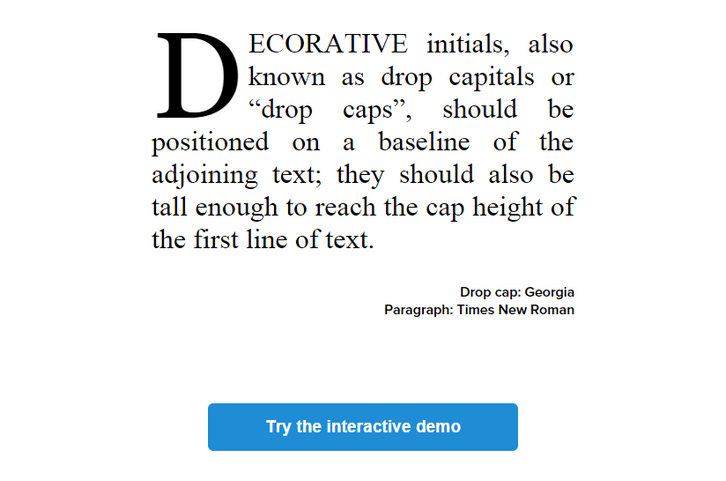
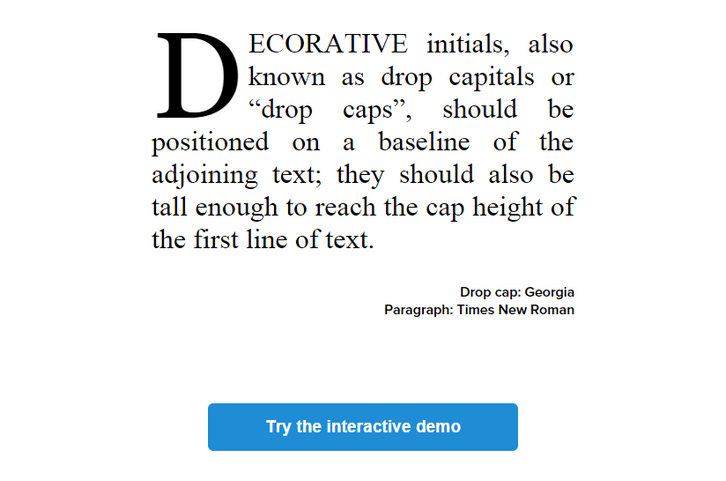
Decorative initials, also known as drop capitals or “drop capsâ€, should be positioned on a baseline of the adjoining text; they should also be tall enough to reach the cap height of the first line of text.
Though drop caps are very common in magazines and books, they remain rare on the web. We believe this is because doing it right simply and reliably is too difficult. A simple CSS float:left on a ::first-letter pseudo-element is not enough. Dropcap.js makes beautiful drop caps easy for the web. We tested dropcap.js on Windows (IE10+, Firefox, Chrome) and OSX (Firefox, Chrome, Safari).

Requirements: JavaScript Framework
Demo: http://webplatform.adobe.com/dropcap.js/
License: Apache 2.0 License