ClockPicker is a clock-style timepicker for Bootstrap or jQuery. All major browsers are supported, including IE 9+. Both desktop and mobile device are supported. It also works great in touch screen device. ClockPicker was designed for Bootstrap in the beginning. So Bootstrap and jQuery is the only dependency(s). It is licensed under MIT License.

Requirements: Bootstrap or jQuery Framework
Demo: http://weareoutman.github.io/clockpicker/
License: MIT License
ProgressBar.js is a beautiful and responsive progress bars with animated SVG paths. With ProgressBar.js, it’s easy to create arbitrary shaped progress bars. This library provides a few built‑in shapes like Line, Circle and Square but you can also create your own progress bars with Illustrator or any vector graphic editor.
ProgressBar.js is lightweight, MIT licensed and supports all major browsers including IE9+. You can change the color of progress bar smoothly with animation. You could also animate any property like stroke width, fill opacity, fill color etc.

Requirements: JavaScript Framework
Demo: http://kimmobrunfeldt.github.io/progressbar.js/
License: MIT License
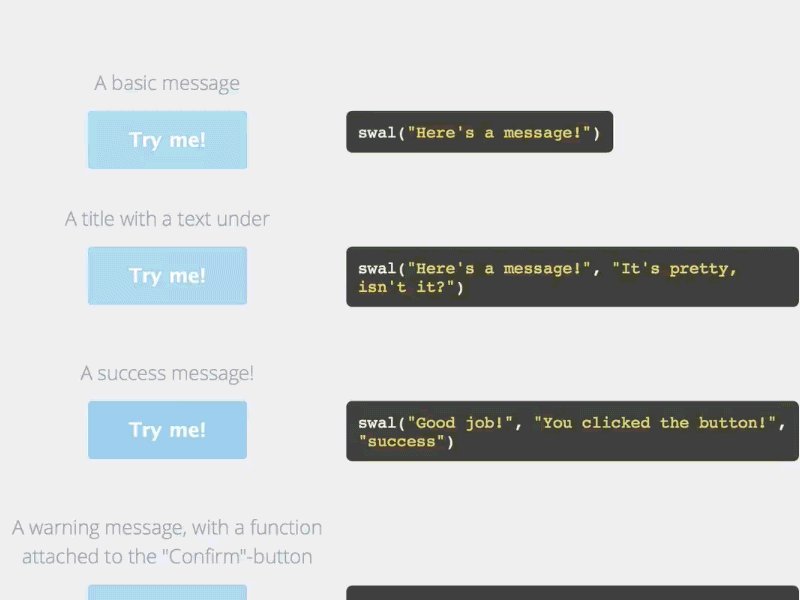
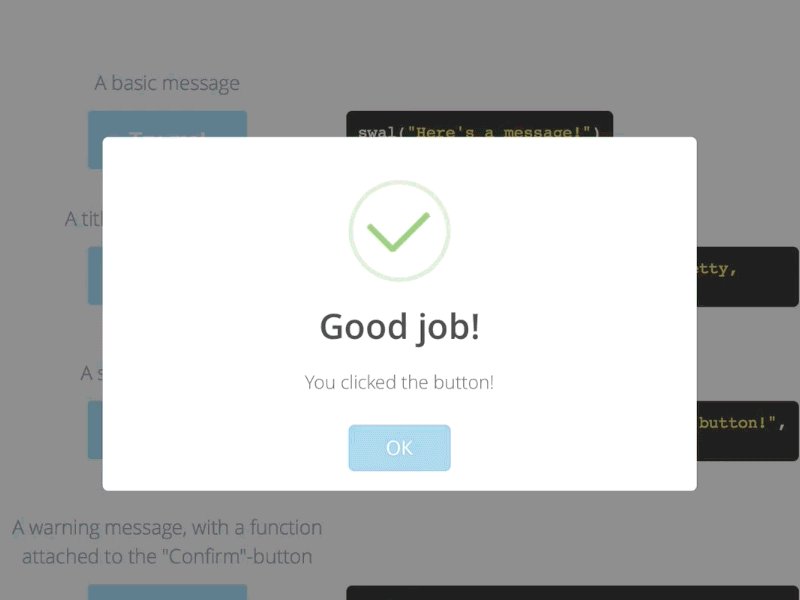
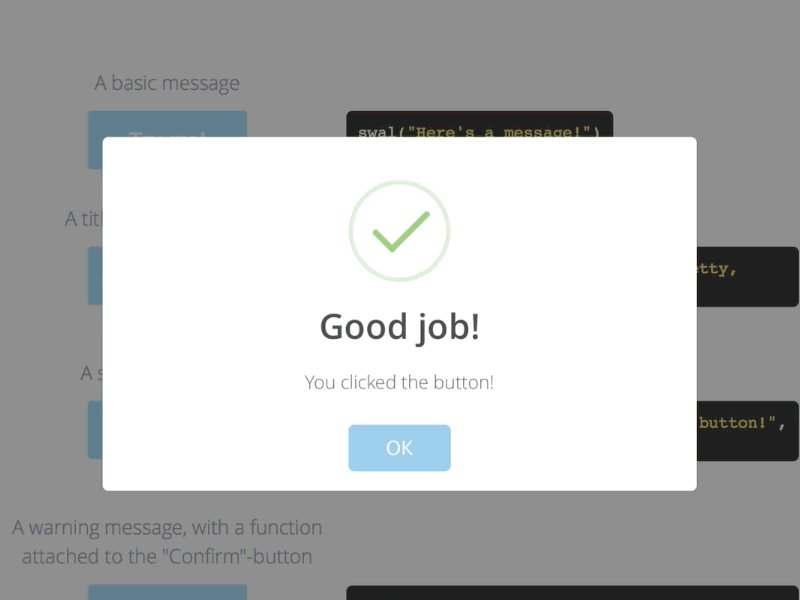
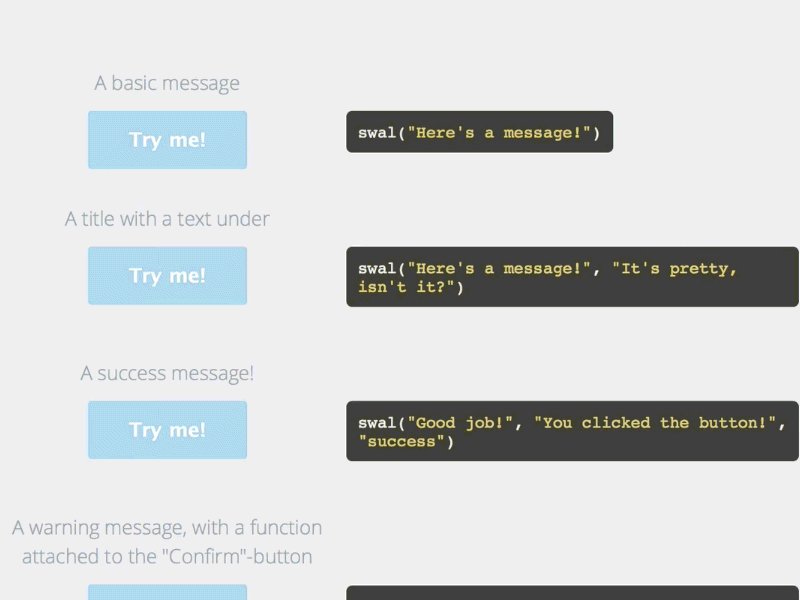
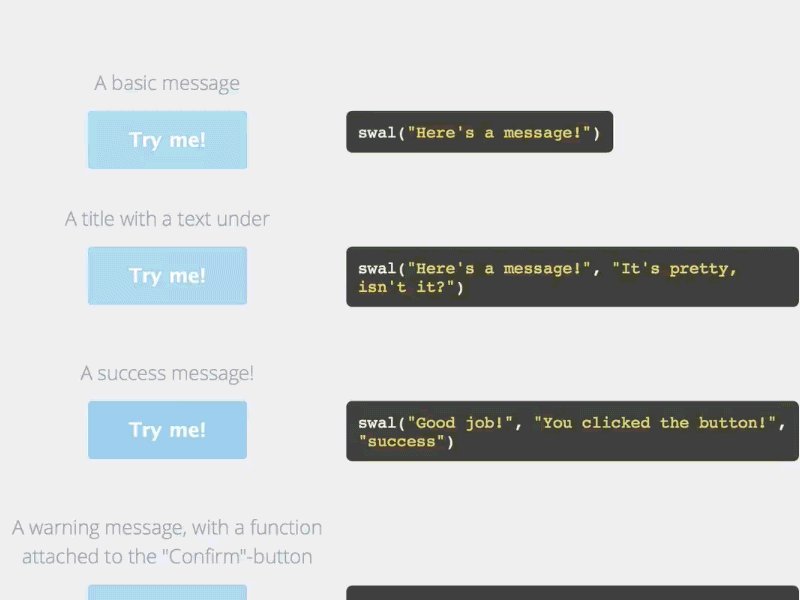
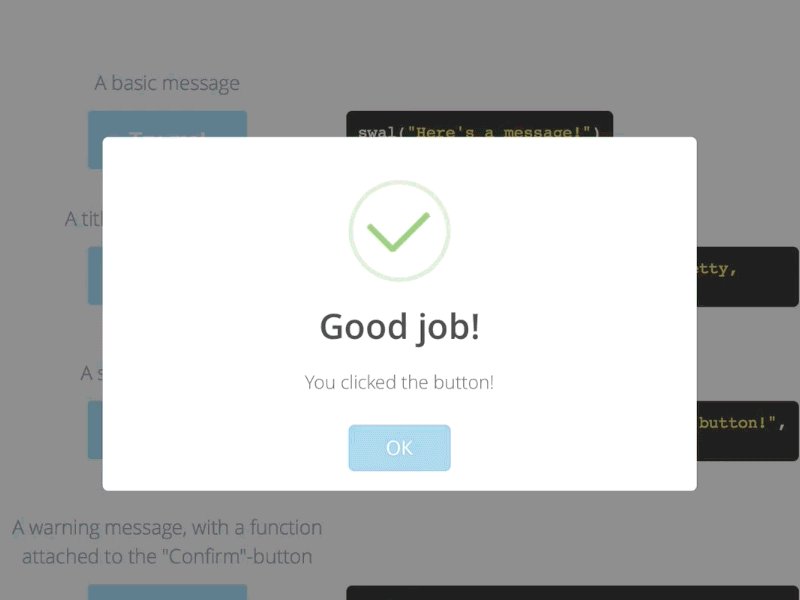
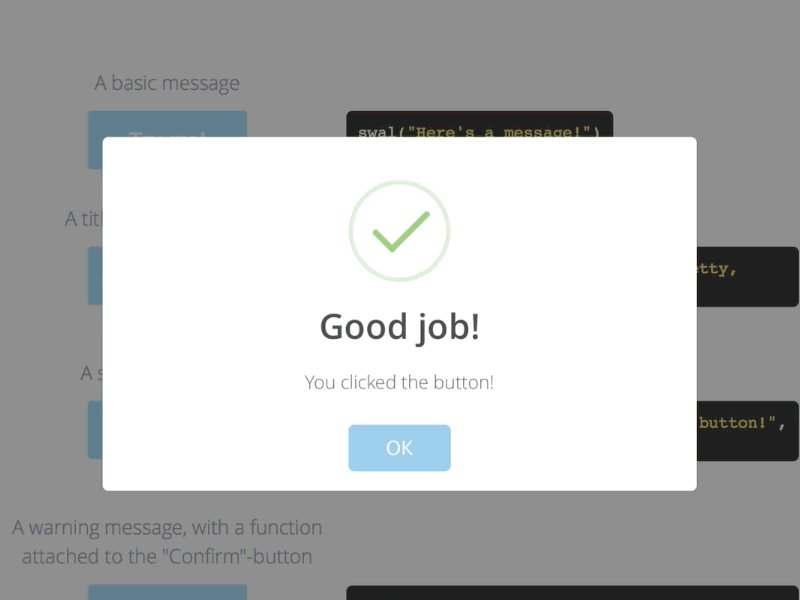
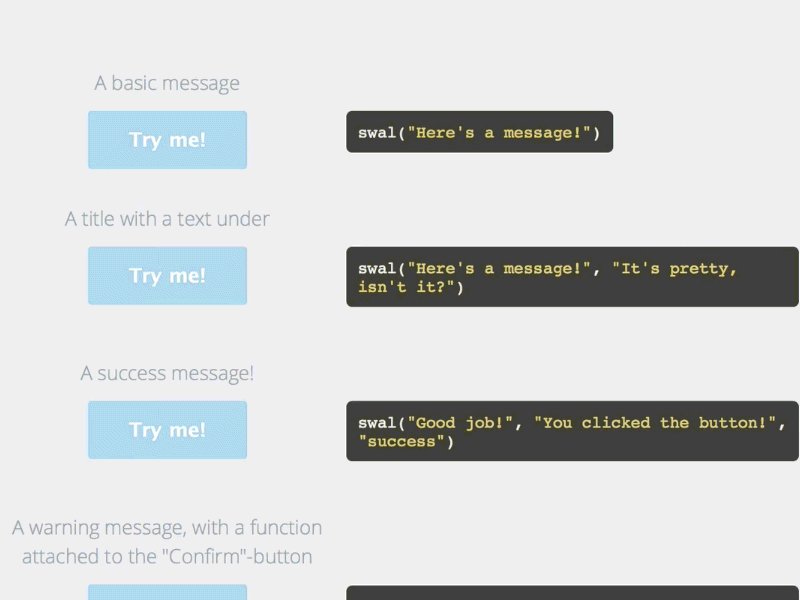
Sweet Alert is a beautiful replacement for JavaScript Alert. SweetAlert automatically centers itself on the page and looks great no matter if you’re using a desktop computer, mobile or tablet. It’s even highly customizeable. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://tristanedwards.me/sweetalert/
License: MIT License
GifShot is a JavaScript library that can create animated GIFs from media streams, videos, or images. The client-side nature of the library makes it extremely portable and easy to integrate into almost any website.
Leverages cutting edge browser APIs including WebRTC, FileSystem, Video, Canvas, Web Workers, Typed Arrays, and Base 64 Encoding to support over 20 options. By harnessing the power of web workers, you get fast GIF creation that doesn’t block the UI. An image quantization algorithm is also used to reduce the number of colors required to represent the image.

Requirements: JavaScript Framework
Demo: http://yahoo.github.io/gifshot/
License: MIT License
Midnight.js is a jQuery plugin that switches between multiple header designs as you scroll, so you always have a header that looks great with the content below it. Midnight.js lets you switch fixed headers on the fly. On iOS <7 and older Android devices scrollTop isn't updated fluently, which creates a choppy effect. It can be fixed somewhat by wrapping the body in container and detecting touch events.

Requirements: jQuery Framework
Demo: http://aerolab.github.io/midnight.js/
License: MIT License
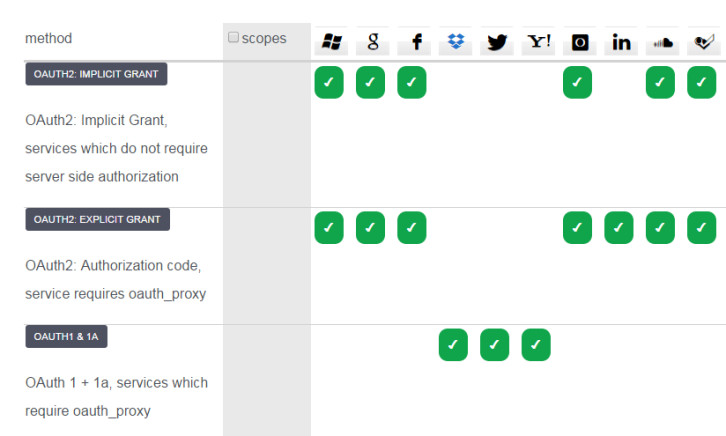
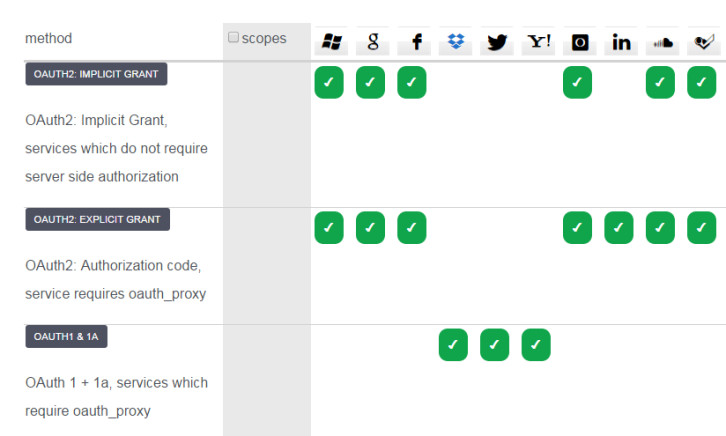
Hello.js is a client-side Javascript SDK for authenticating with OAuth2 (and OAuth1 with a oauth proxy) web services and querying their REST API’s. HelloJS standardizes paths and responses to common API’s like Google Data Services, Facebook Graph and Windows Live Connect. It’s modular, so that list is growing. HelloJS can also be run on phonegap applications.

Requirements: JavaScript Framework
Demo: http://adodson.com/hello.js/
License: MIT License
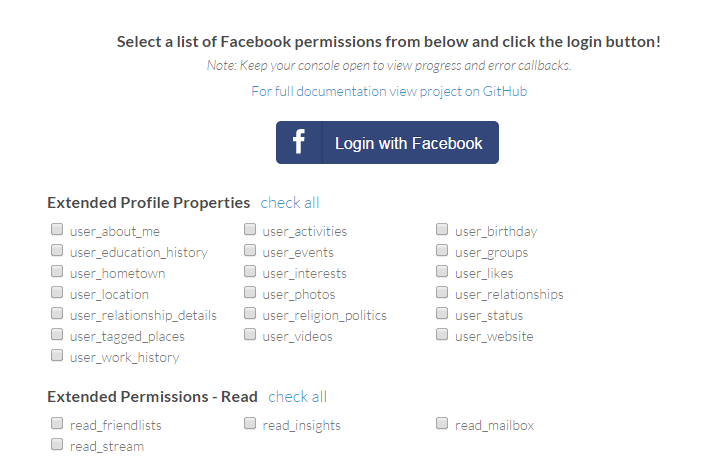
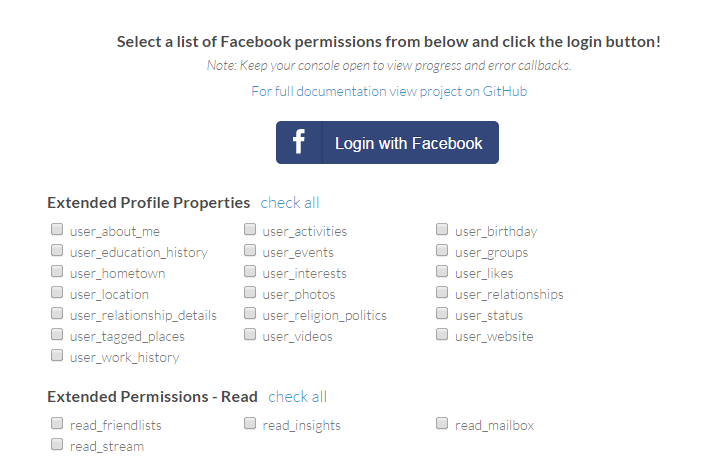
Adding a Login with Facebook option to your web app is a pain! The process requires multiple requests to the Facebook API, and usually results in a messy callback soup that you get stuck managing.
jQuery.fblogin simplifies logging in with Facebook by jQuery. You will need a valid Facebook App Id and the Facebook JS SDK loaded to use the plugin. If you have used the jQuery.ajax() method before then using fblogin should seem familiar. Simply call $.fblogin(options) where options is an object with the desired settings.

Requirements: jQuery Framework
Demo: http://blog.shakainteractive.com/fblogin/
License: MIT License
Timesheet.js is a simple JavaScript library to create HTML time sheets. You can visualize your data and events with sexy HTML5 and CSS3. Create simple time sheets with sneaky JavaScript.
Just include Timesheet.js and configure your data. No external dependencies, no jQuery needed and of course no Angular.JS! Just a few lines JavaScript to generate a beautiful HTML5 layout and some really delicious CSS to be customized by mighty you.

Requirements: JavaScript Framework
Demo: http://semu.github.io/timesheet.js/
License: MIT License
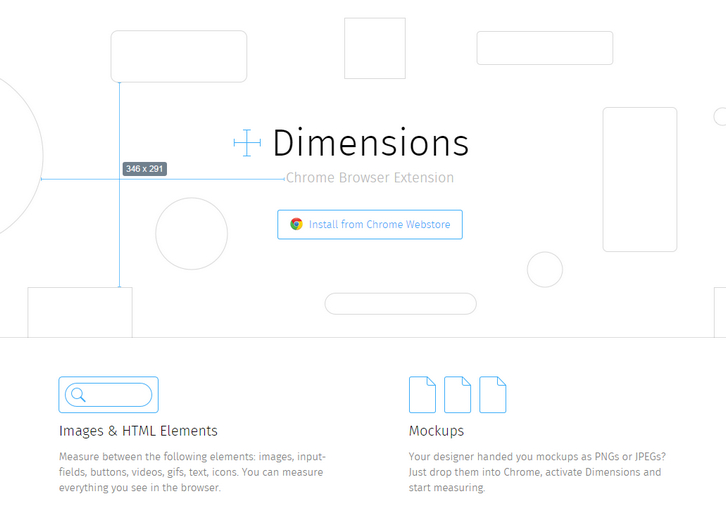
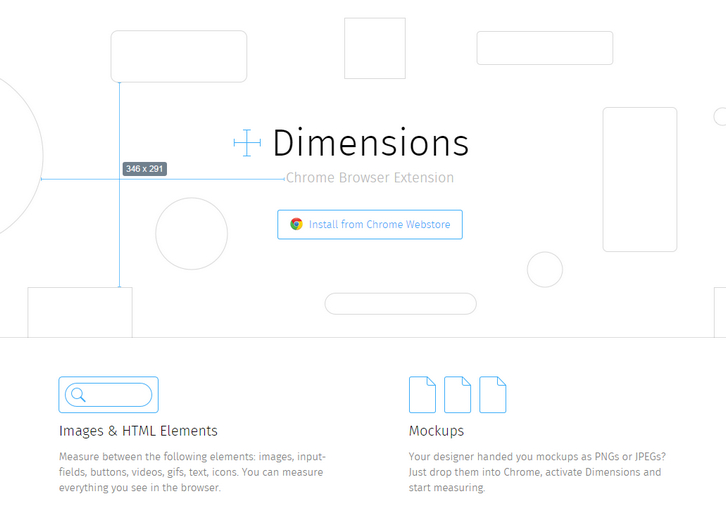
Dimensions is a browser extension for coders to measure screen dimensions. Currently only available for Chrome. You can measure between the following elements: images, input-fields, buttons, videos, gifs, text, icons. For the best experience set a keyboard shortcut in the chrome setting at the end of the extensions list to quickly enable and disable Dimensions.
Your designer handed you mockups as PNGs or JPEGs? Just drop them into Chrome, activate Dimensions and start measuring. Best of all, Dimensions is Open Source and hosted on Github.

Requirements: –
Demo: http://felixniklas.com/dimensions/
License: MIT License
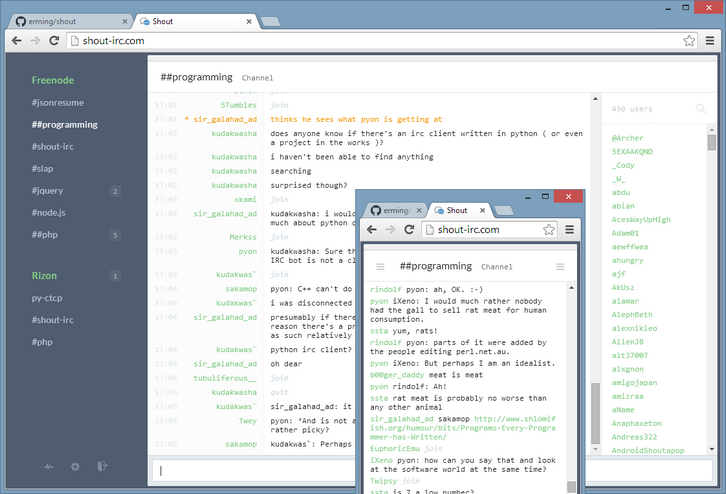
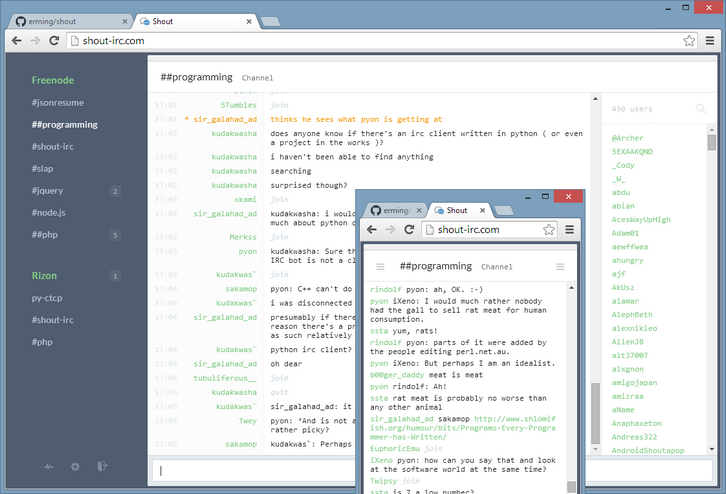
Shout is a web IRC client that you host on your own server. It stays auto-connected with no configuration. It offers a great desktop (web-based) UI, including embedded images, videos, tweets, pastebins, and more. And it offers fantastic mobile apps for both iOS and Android, for both phone and tablet form factors. Best of all, it’s free for download and released under MIT license.

Requirements: –
Demo: http://demo.shout-irc.com/
License: MIT License