Dom Animator is a nifty JavaScript library, used to show small ascii animations within comments in your dom. It’s a little easter egg for anyone inspecting your code. Nothing more, nothing less.
It is a stand alone library (no jQuery, or the likes) so usage is pretty straight forward. You won’t need any CSS, or HTML… just JavaScript. (since the animations live in comment nodes, in the dom, only)

Requirements: JavaScript Framework
Demo: http://tholman.com/dom-animator/
License: MIT License
Purple is a UI kit for all of Heroku’s digital properties. Purple provides guidelines for the aesthetic, function and form of user interfaces to provide a consistent experience for our customers. This is a living document and is under constant interation. They are not releasing a Bootstrap clone, they are simply creating documentation for their own design standards.

Requirements: –
Demo: http://purple.herokuapp.com/
License: MIT License
Slideout.js is a touch slideout navigation menu for your mobile web apps. it’s dependency-free with simple markup. It supports native scrolling. You can easily customize it as you wish. It supports different CSS transforms & transitions. Best of all, it’s just 4 Kb.

Requirements: –
Demo: https://mango.github.io/slideout/
License: MIT License
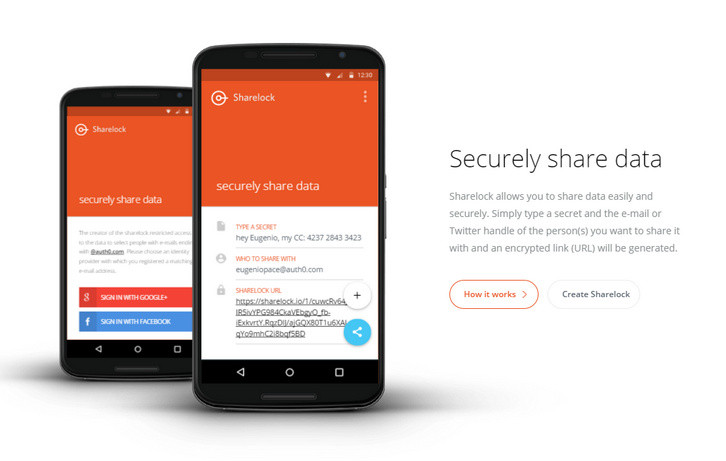
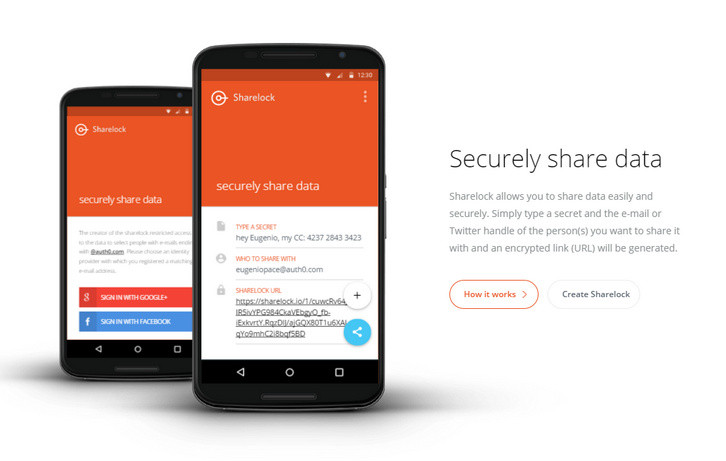
Sharelock is an open source web service hosted at https://sharelock.io. It lets you simply and securely share secret information with people you trust. You can also host your own version of Sharelock since the server and the apps are all open source.
The Sharelock service controls signing and encryption keys that protect your secret data. If you want to be in control of signing and encryption keys, you must host your own version of the Sharelock service. The apps have support to change the endpoint you hit.

Requirements: –
Demo: https://sharelock.io/
License: MIT License
AnimatedModal.js is a jQuery plugin to create a fullscreen modal with CSS3 transitions. You can use the transitions by animate.css or create your own transitions by yourself. It supports Firefox, Chrome, Safari, Opera and IE 10+. It is licensed under MIT License.

Requirements: jQuery Framework
Demo: http://joaopereirawd.github.io/animatedModal.js/
License: MIT License
Swiper is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers
Swiper is not compatible with all platforms, it is a modern touch slider which is focused only on modern apps/platforms to bring the best experience and simplicity. Swiper, along with other great components, is a part of Framework7 – full featured framework for building iOS apps.

Requirements: –
Demo: http://www.idangero.us/swiper/
License: MIT License
Kickoff is a lightweight front-end framework for creating scalable, responsive sites. As front-end developers, the type of project we work on is becoming more and more diverse. Kickoff aims to help keep a consistent structure and style across all of your projects, without adding the bloat that other frameworks can lead to.
Kickoff tries to mitigate common problems found in web development by providing a strong starting point and a set of helpful defaults for use on almost any project. The main difference when comparing Kickoff with other similar frameworks is that it is not nearly as prescriptive – we’re looking at you Bootstrap and Foundation. While those frameworks define almost every aspect of a website with CSS styles and JavaScript plugins that do everything, Kickoff gives you just what you need.

Requirements: –
Demo: http://tmwagency.github.io/kickoff/
License: MIT License
Mailin is a A node.js smtp server that receives emails, parses them and posts them as json to the url of your choice. It checks the incoming emails dkim, spf, spam score (using spamassassin) and tells you in which language the email is written.
Mailin can be used as a standalone application directly from the command line, or embedded inside a node application. Mailin relies heavily on the excellent work of @andris9 for the smtp and mail parsing services.

Requirements: Node.js
Demo: http://mailin.io/
License: MIT License
Heartbot is a Hubot integration that can be plugged into Slack, Hipchat, IRC, or other clients. Once installed, type things like “ughâ€, “:(“, or “kitty me†and Heartbot will bring a little love and joy into the room. If you want to extend Heartbot, the documentation is available on Github. Heartbot comes with a number of interactions pre-configured. Heartbot’s configuration file, heartbot.config.yml, can be found in your Hubot instance’s root directory.

Requirements: Hubot
Demo: http://valentines.digitalocean.com/
License: MIT License
Datedropper is a plugin that provides a quick and easy way to manage dates for input fields. You can easily edit the CSS located into datedropper folder. Datedropper works properly from 9 to current version of IE. Datedropper works properly from jQuery 1.7 to current version. And it is licensed under MIT and Creative Commons License.

Requirements: jQuery Framework
Demo: http://felicegattuso.com/projects/datedropper/
License: MIT, Creative Commons License