<voice-elements> is a web Component wrapper to the Web Speech API, that allows you to do voice recognition (speech to text) and speech synthesis (text to speech) using Polymer.
Voice recognition is the translation of spoken words into text. This is achieved in the browser by using the SpeechRecognition interface from the Web Speech API. Speech synthesis is the conversion of language text into speech. This is achieved in the browser by using then SpeechSynthesis interface from the Web Speech API.

Requirements: JavaScript Framework
Demo: http://zenorocha.github.io/voice-elements/
License: MIT License
Droidicon provides over 1600 customizable icons, 25 ready-made social badges and more! Droidicon makes it super easy to add icons and badges to your app. All of the social badges are already styled. Just add them to your app! Or you can customize the icons however you want. You can also add strokes, transparency, and color filters to icons. They are licensed under MIT License.

Requirements: –
Demo: https://github.com/theDazzler/droidicon
License: MIT License
JuliusJS is a speech recognition library for the web. It is an opinionated port of Julius to JavaScript. It actively listens to the user to transcribe what they are saying through a callback. All recognition is done in-browser through a Worker. It is licensed under MIT License.

Requirements: –
Demo: https://github.com/zzmp/juliusjs
License: MIT License
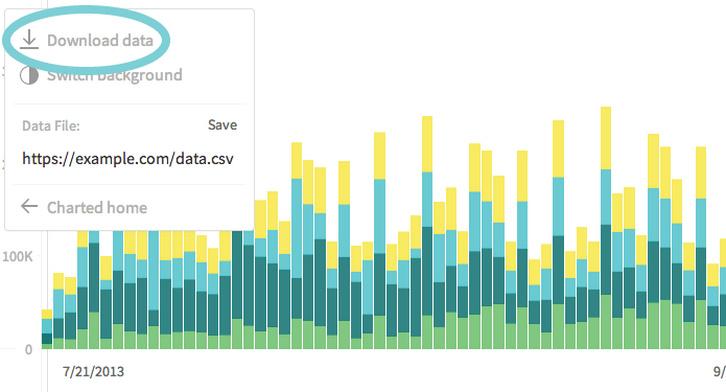
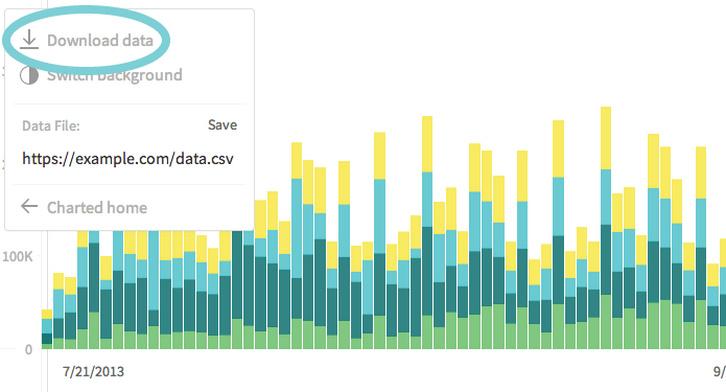
Charted is a tool for automatically visualizing data, created by the Product Science team at Medium. Give it the link to a data file and Charted returns a beautiful, shareable chart of the data. Charted does not store any data. It only fetches and visualizes what the link provides. It also refetches the data every 30 minutes, so the chart is always up-to-date.
Charted is open-sourced and available for anyone to use at charted.co. The publicly-hosted charted.co works with files that are already publicly accessible to anyone with the link (e.g., Dropbox share links). For protected or sensitive data, you can serve your own instance of Charted on your secure network.

Requirements: –
Demo: http://www.charted.co/
License: MIT License
Schema is a modular, responsive, front end framework to easily and quickly help you jumpstart your process in building complex interfaces for the web right out the box. Schema comes fully equipped with the capabilities of creating familiar experiences across multiple viewports. From a desktop monitor down to a mobile device, Schema’s 12-column grid provides flexibility.
Schema leverages the power of Less. This enables a clean structure of code that is super easy to maintain. Whether you’re trying to put a quick design to a prototype, or if you’re working on a production-ready application, Schema provides the foundation and components to easily design any responsive web project.

Requirements: –
Demo: http://danmalarkey.github.io/schema/
License: MIT License
Vue.js is a library for building interactive web interfaces. It provides the benefits of MVVM data binding and a composable component system with a simple and flexible API. Technically, Vue.js is focused on the ViewModel layer of the MVVM pattern. It connects the View and the Model via two way data bindings. Actual DOM manipulations and output formatting are abstracted away into Directives and Filters.
Philosophically, the goal is to provide the benefits of reactive data binding and composable view components with an API that is as simple as possible. It is not a full-blown framework – it is designed to be a view layer that is simple and flexible. You can use it alone for rapid prototyping, or mix and match with other libraries for a custom front-end stack. It’s also a natural fit for no-backend services such as Firebase.

Requirements: JavaScript Framework
Demo: http://vuejs.org/
License: MIT License
Material-UI is a CSS framework and a set of React components that implement Google’s Material Design specification. Material-UI is available as an npm package. Use browserify and reactify for dependency management and JSX transformation. The CSS framework is written in Less, so you’ll need to compile that as well.
The styles are separated into 2 less files which allows you to override any variables defined in custom-variables.less without having to modify material-ui source files directly. It is licensed under MIT License.

Requirements: CSS Framework
Demo: http://material-ui.com/
License: MIT License
International Telephone Input is a jQuery plugin for entering and validating international telephone numbers. It adds a flag dropdown to any input, which lists all the countries and their international dial codes next to their flags. Dropdown appears above or below the input depending on available space/scroll position.

Requirements: jQuery Framework
Demo: http://jackocnr.com/intl-tel-input.html
License: MIT License
Earlier this year, Twitter has made a set of 872 beautiful emojis so Tweets containing emoji characters would look as sharp on the web as they do in mobile apps. Now they’re pleased to announce that these emoji are available as an open source library to the developer community at large.
The project ships with the simple twemoji.js library that can be easily embedded in your project. They strongly recommend looking at the preview.html source code to understand some basic usage patterns and how to take advantage of the library. It provides standard Unicode emoji support across all platforms.

Requirements: JavaScript Framework
Demo: https://github.com/twitter/twemoji
License: MIT License
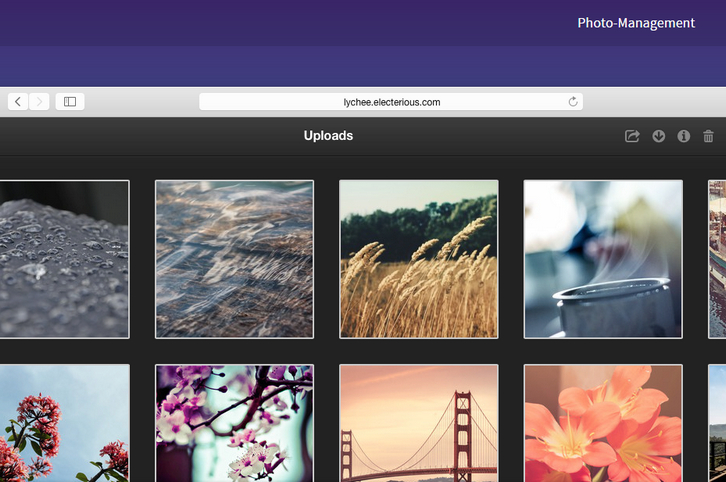
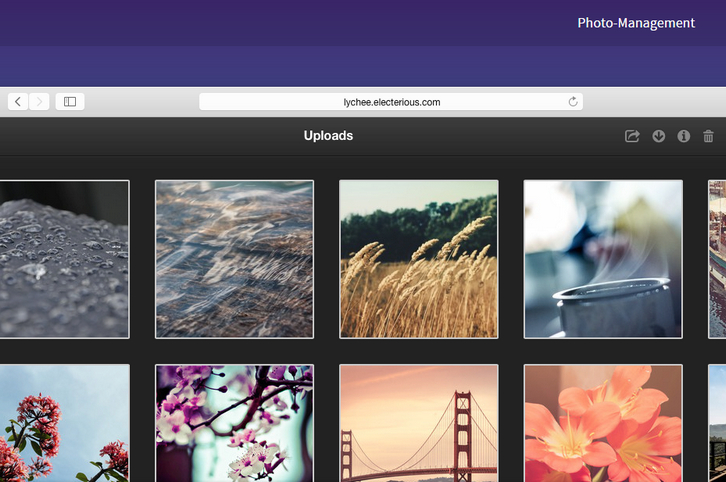
Lychee is a free photo-management tool, which runs on your server or web-space. Installing is a matter of seconds. Upload, manage and share photos like from a native application. Lychee comes with everything you need and all your photos are stored securely.
You can upload, move, rename, describe, delete or search your photos in seconds. All in one place, right from your browser. Look at all your images in full-screen mode, navigate forward and backward by using your keyboard or let others enjoy your photos by making them public.

Requirements: PHP and MySQL Framework
Demo: http://lychee.electerious.com/
License: MIT License