Hyhyhy is a tool for creating nice looking HTML5 presentations. It comes with a broad range of features: Markdown, Nested slides, Math typesetting, Compatibility, Syntax highlighter, Javascript API, Convenient skeleton. It supports Firefox 2+, Safari 3+, Opera 9.64+, Chrome, IE9, IE10, IE11.

Requirements: HTML5
Demo: http://maciejczyzewski.me/hyhyhy/
License: MIT License
ECMAScript 6 is the upcoming version of the ECMAScript standard. This standard is targeting ratification in June 2015. ES6 is a significant update to the language, and the first update to the language since ES5 was standardized in 2009. Implementation of these features in major JavaScript engines is underway now. 6to5 turns ES6+ code into vanilla ES5, so you can use next generation features today.
6to5 has plugins for all of your favorite build systems. Check out the official plugins for Gulp, Grunt, Browserify, Webpack, Brocolli, and many more. Using either the CLI or require hook, you can easily setup 6to5 to work with your Node.js app. Module authors can also easily precompile their assets before publishing to npm.

Requirements: –
Demo: https://6to5.org/
License: MIT License
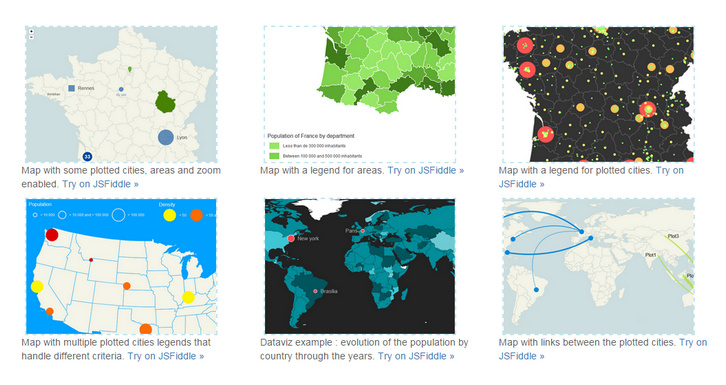
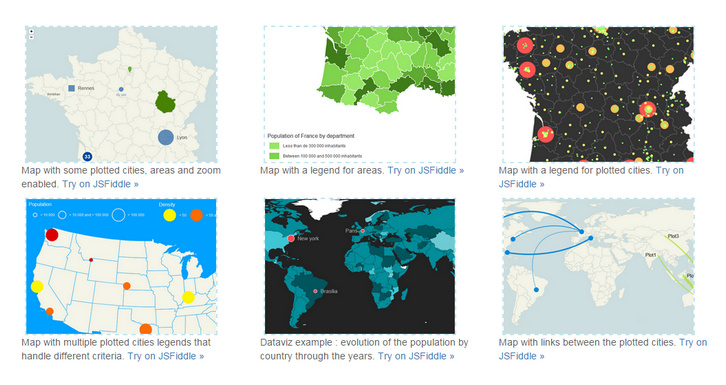
jQuery Mapael is a jQuery plugin based on raphael.js that allows you to display dynamic vector maps. For example, with Mapael, you can display a map of the world with clickable countries. You can also build simple dataviz by setting some parameters in order to automatically set a color depending on a value to each area of your map and display the associated legend.
Moreover, you can plot cities on the map with circles, squares or images by their latitude and longitude. Many more options are available, read the documentation in order to get a complete overview of mapael abilities. As Raphaël, Mapael supports Firefox 3.0+, Safari 3.0+, Chrome 5.0+, Opera 9.5+ and Internet Explorer 6.0+.

Requirements: Raphael.js
Demo: http://www.vincentbroute.fr/mapael/
License: MIT License
Building an analytics dashboard? Don’t start from scratch. Grab one of Keen IO Bootstrap-based Dashboards Templates and admire your data in minutes. You can create an attractive, custom analytics dashboard that’s ready to be shown to your team or your customers. No hours lost tweaking CSS or testing responsiveness on eight different mobile devices.

Requirements: Bootstrap Framework
Demo: http://keen.github.io/dashboards/
License: MIT License
Snabbt.js is a minimalistic javascript animation library. It focuses on moving things around. It will translate, rotate, scale, skew and resize your elements. By including matrix multiplication operations, transforms can be combined in any way you want. The end result is then set via CSS3 transform matrices.
Snabbt.js is built to be fast. It will only animate things that modern browsers can animate cheaply: transforms and opacity. The goal is to make a library that will let the user make smooth animations without needing to know too much about browser rendering.

Requirements: JavaScript Framework
Demo: http://daniel-lundin.github.io/snabbt.js/cards.html
License: MIT License
Squire is an HTML5 rich text editor, which provides powerful cross-browser normalisation, whilst being supremely lightweight and flexible. It is built for the present and the future, and as such does not support truly ancient browsers. It should work fine back to around Opera 10, Firefox 3.5, Safari 4, Chrome 9 and IE8.

Requirements: HTML5
Demo: http://neilj.github.io/Squire/
License: MIT License
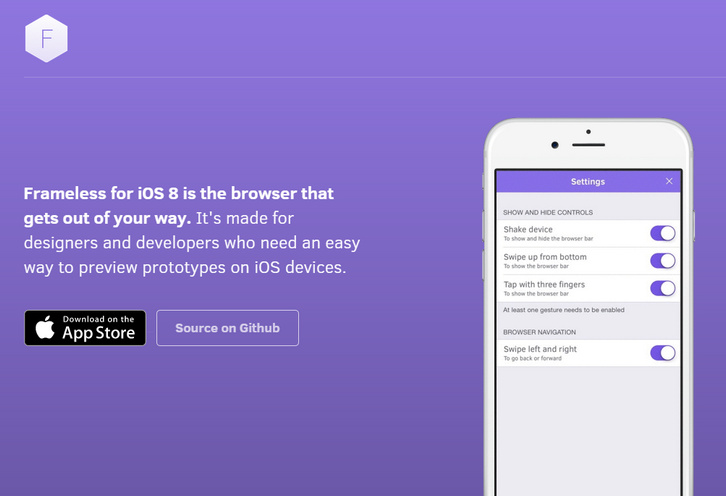
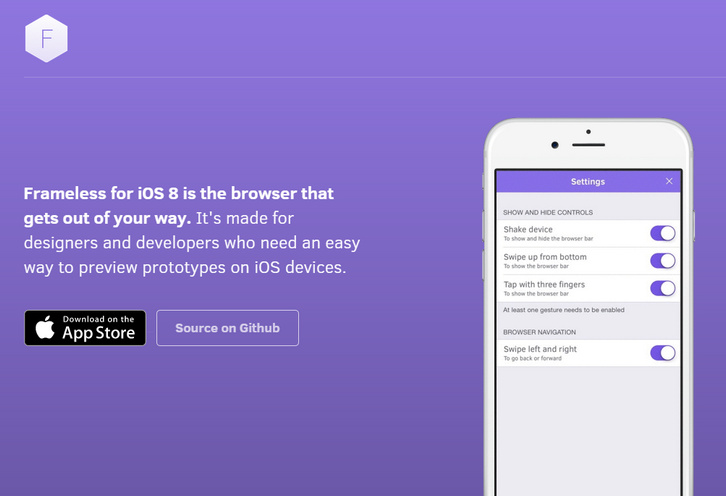
Frameless for iOS 8 is the browser that gets out of your way. It’s made for designers and developers who need an easy way to preview prototypes on iOS devices. No browser chrome and no status bar. Gestures control browser history and reveal the keyboard.
You can swipe, tap with three fingers or shake the device. If anything gets in your way, just disable it. It also works great with Framer Studio mirroring or previewing any HTML prototypes in a “native” context. It is licensed under MIT License.

Requirements: iOS
Demo: http://stakes.github.io/Frameless/
License: MIT License
PhotoSwipe is a HTML/CSS/JavaScript based image gallery specifically targeting mobile devices. It is inspired by the iOS photo viewer and Google images for mobile. PhotoSwipe provides your visitors with a familiar and intuitive interface allowing them to interact with images on your mobile website.
All basic gestures are supported: flick to the next or previous image, spread to zoom in, drag to pan, pinch to zoom out or close, tap to toggle the controls, double-tap to zoom. PhotoSwipe manipulates the browser’s history so that the user can link to each gallery item and close the gallery via the “back” button. The initial URL is restored when the gallery is closed.

Requirements: JavaScript Framework
Demo: http://photoswipe.com/
License: MIT License
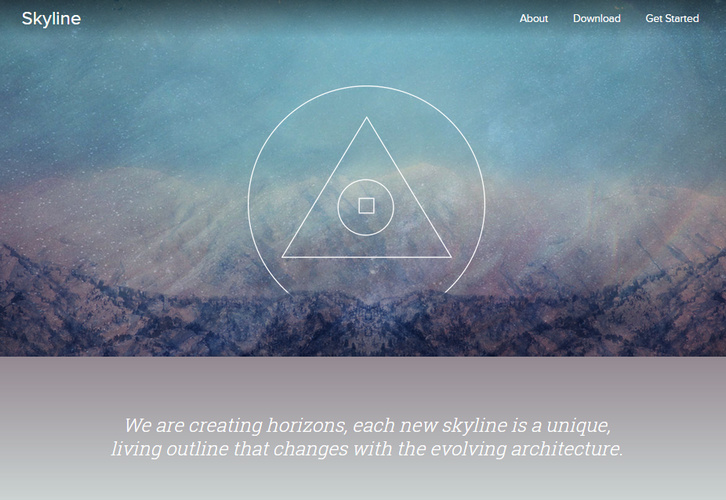
Skyline helps you create a design system for your website. It encourages a well thought-out CSS architecture, and enables you to develop a reusable and maintainable codebase. The starter kit provides a solid CSS architecture that acts as a scaffolding to support your unique design system. It promotes object-oriented CSS, written in SCSS using BEM notation.
Skyline is a minimal scaffolding, it does not impose a visual style. It contains many layout and structural helpers, utilities, and basic element and module styles that you will build upon. It is really a starting point, an organized set of files that allow you to create your own custom framework.

Requirements: JavaScript Framework
Demo: http://skyline.is/
License: MIT License
If you are into designing for multiple resolutions, SVG is the best option to turn to as far as the use of graphics is concerned. These small vector files can be scaled up and down as you like it without sacrificing quality. SVG Loaders is a collection of simple SVG loaders and spinners created and released by Sam. No images used, pure svg/css and scaleable.

Requirements: SVG Support
Demo: http://samherbert.net/svg-loaders/
License: MIT License