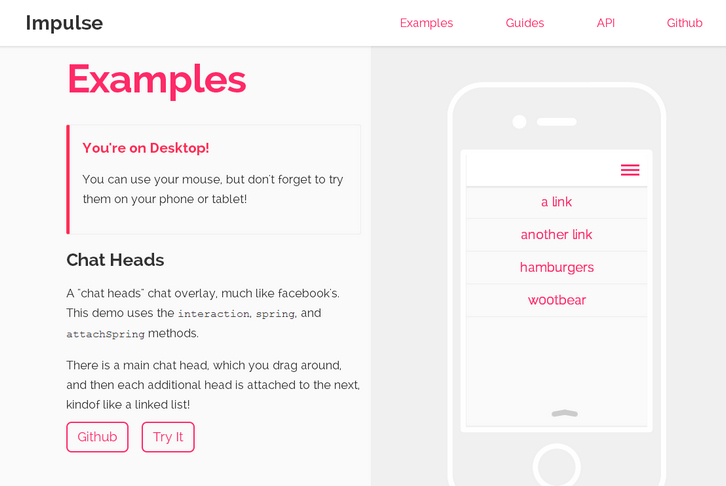
Impulse is a library for building dynamic physics based interactions, with a focus on mobile web. You can create animations that flow naturally from the user’s movements. Rather than animating properties for a set amount of time, impulse takes a start position, end position, and velocity.
Impulse is small, weighing in at about 9k minified and gziped. Impulse has no large dependencies. It doesn’t require jquery, but it knows how to work with jquery. Animations flow smoothly from user interactions. When a user swipes an element, it moves at the velocity of their swipe.

Requirements: JavaScript Framework
Demo: http://impulse.luster.io/
License: MIT License
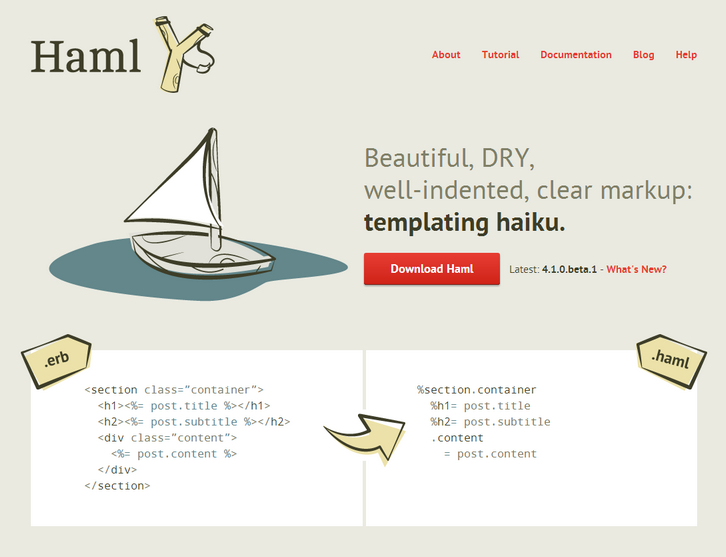
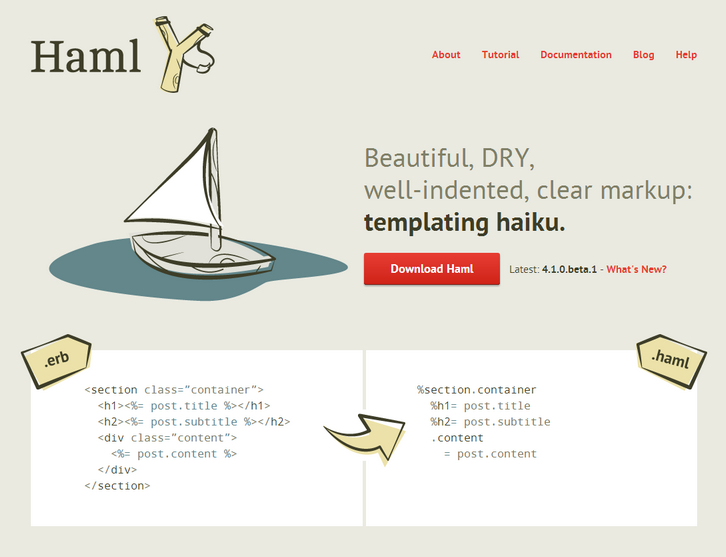
Haml (HTML abstraction markup language) is a markup language that’s used to cleanly and simply describe the HTML of any web document without the use of inline code. Haml functions as a replacement for inline page templating systems such as PHP, ASP, and ERB, the templating language used in most Ruby on Rails applications. However, Haml avoids the need for explicitly coding HTML into the template, because it itself is a description of the HTML, with some code to generate dynamic content.

Requirements: –
Demo: http://haml.info/
License: MIT License
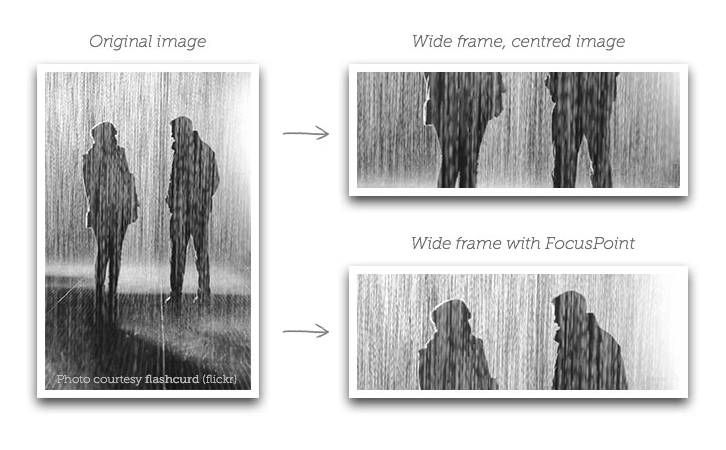
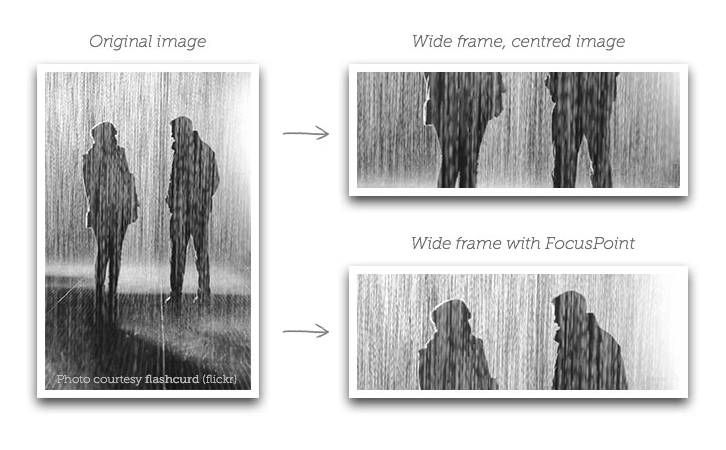
Websites don’t have a single layout any more. The space you have for an image may be portrait on a laptop, landscape on a tablet, and square on a mobile – particularly if you’re using a full-screen image. If you have to use the same image file in all these contexts, your subject might be clipped or completely missing, or just really awkward looking.
FocusPoint jQuery Plugin makes sure your image looks great in any container, by ensuring the ‘spare’ parts of your image (negative space) are cropped out before the important parts. It’s made for ‘responsive cropping’. Dynamically crop images to fill available space without cutting out the image’s subject.

Requirements: jQuery Framework
Demo: https://github.com/jonom/jquery-focuspoint
License: MIT License
Duo is a next-generation package manager that blends the best ideas from Component, Browserify and Go to make organizing and writing front-end code quick and painless. Duo was designed from the ground up to grow alongside your application, making your three main workflows incredibly simple: Creating quick proof of concepts, writing modular components, building large web applications.

Requirements: JavaScript Framework
Demo: http://duojs.org/
License: MIT License
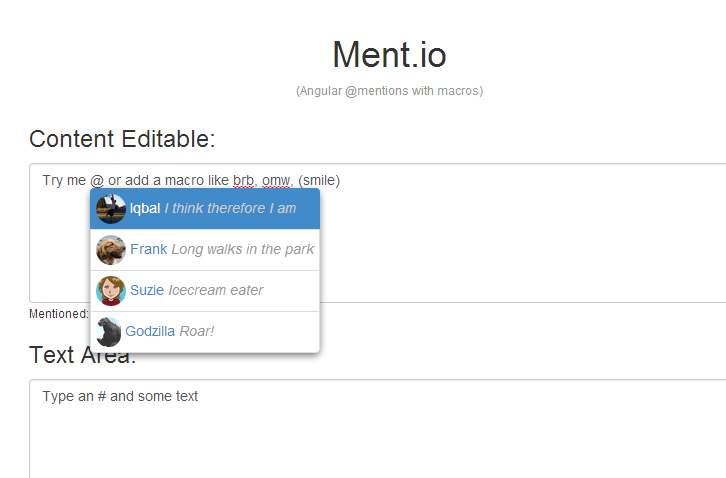
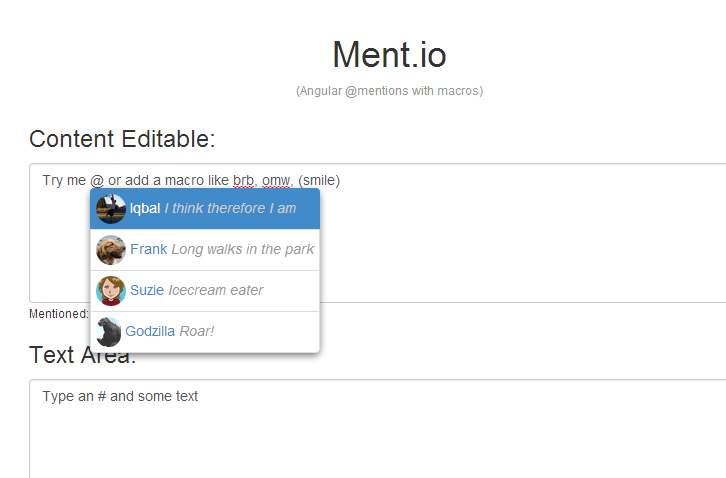
Ment.io gives you @mentions and macros widget based on AngularJS, but with no dependencies on jQuery. The mentio directive is applied to any element that accepts selectable text input and exposes an ngModel. The mentio directive watches the ngModel of the element for changes. If the user enters a sequence of non-wihtespace characters starting with a trigger character, a typeahead menu appears.

Requirements: AngularJS Framework
Demo: http://jeff-collins.github.io/ment.io/
License: MIT License
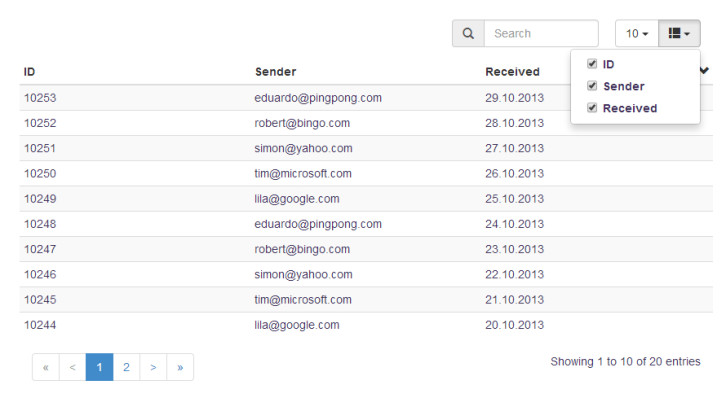
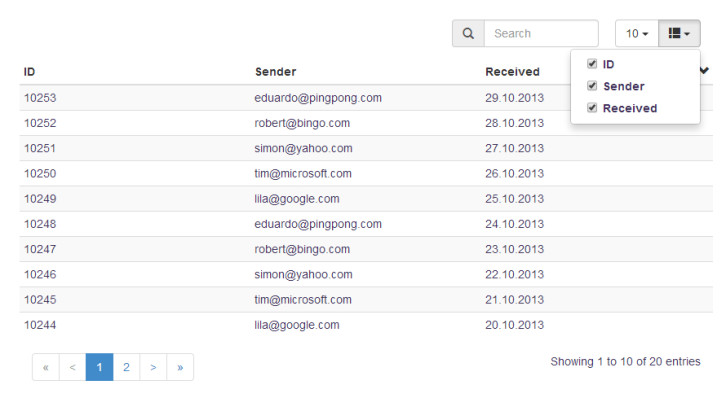
jQuery Bootgrid Plugin is nice, sleek and intuitive. A grid control especially designed for bootstrap. Simply include jQuery, jQuery Bootgrid and Bootstrap libraries in your HTML code. Specify your data URL used to fill your data table and set ajax option to true directly on your table via data API. And then select the previously defined table element represents your data table and initialize the bootgrid plugin with one line.

Requirements: jQuery Framework
Demo: http://www.jquery-bootgrid.com/
License: MIT License
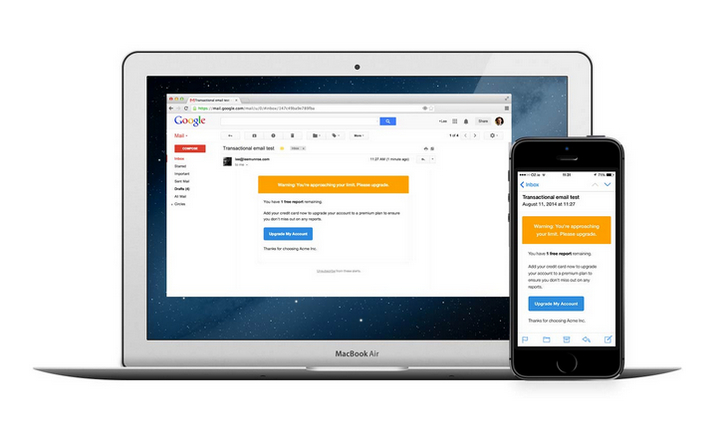
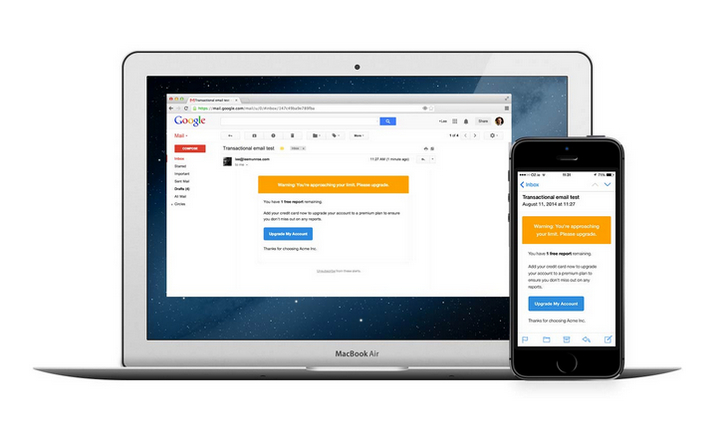
Styling HTML email is painful. Tables, inline CSS, unsupported CSS, desktop clients, web clients, mobile clients, various devices, various providers. All these things have to be thought about and tested. It’s no surprise developers don’t want to deal with this when there is a backlog of more important priorities.
Transactional HTML emails often get neglected. Mailgun has tried to remove some of the pain for you and open-sourced a collection of common templates for Transactional HTML Email. Each template is responsive and each has been tested in all the popular email clients.

Requirements: –
Demo: http://blog.mailgun.com/transactional-html-email-templates/
License: MIT License
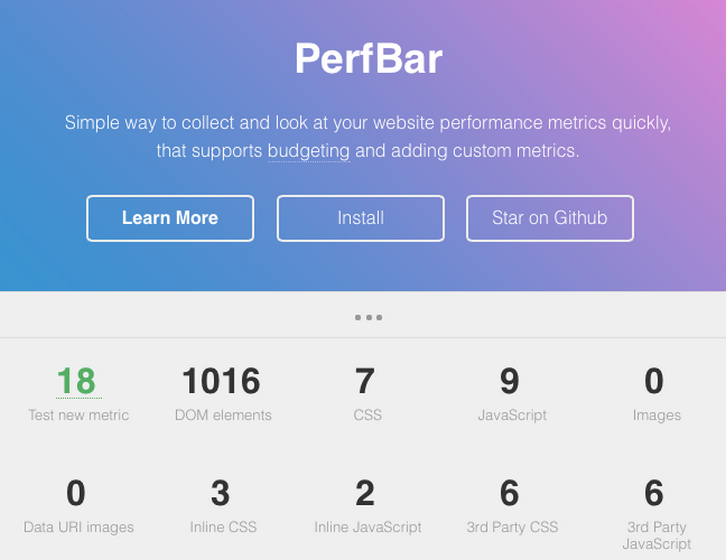
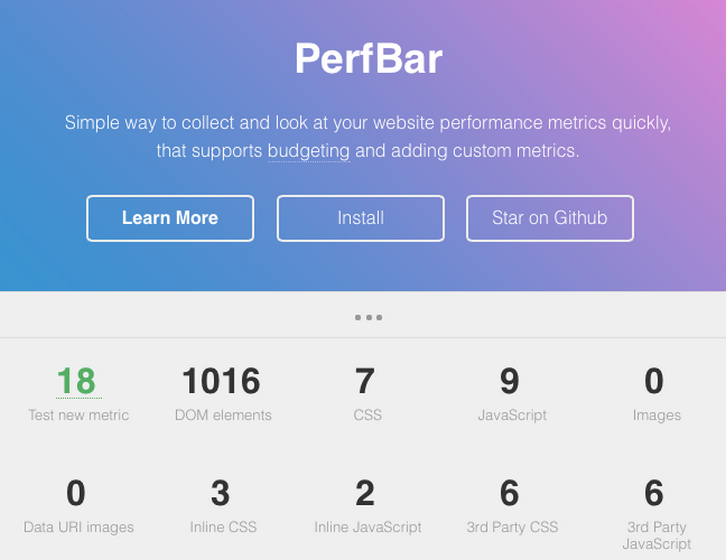
PerfBar is a simple way to collect and look at your website performance metrics quickly, that supports budgeting and adding custom metrics. PerfBar is a tool that puts dozens of metrics at the tip of your fingers with just a single script include.
Once set up, PerfBar adds a collapsable bar to the bottom of your website that displays the metrics for the current session. Here’s what it looks like in action on the project’s homepage.

Requirements: –
Demo: http://lafikl.github.io/perfBar/
License: MIT License
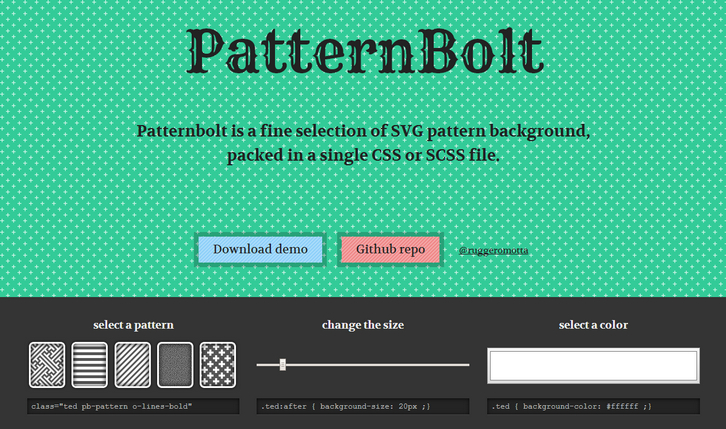
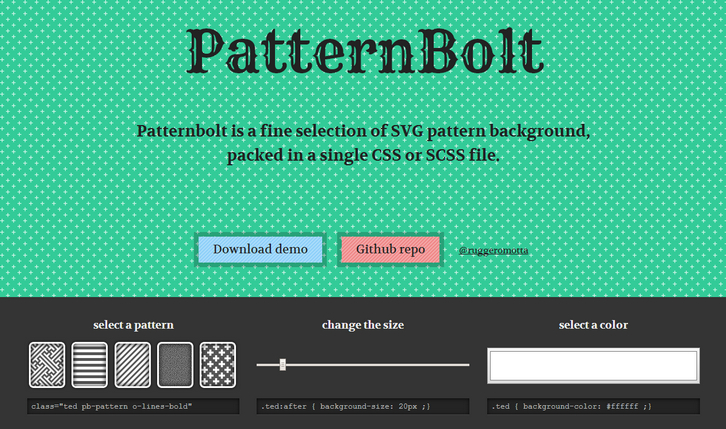
PatternBolt is a fine selection of SVG pattern background, packed in a single CSS or SASS (scss) file, just include the css file in your project and add a class to your element to insert a pattern.
You can change color palette changing the background-color of your element and the pattern size changing the background-size of the ‘:after’ element. As the pattern is added in a ‘:after’ level, you still can manipulate your DOM element as you want, adding a bg-color, a bg-picture, a gradient, or both. As they are vectors they never pixelate, not even on retina screens.

Requirements: –
Demo: http://buseca.github.io/patternbolt/
License: MIT License
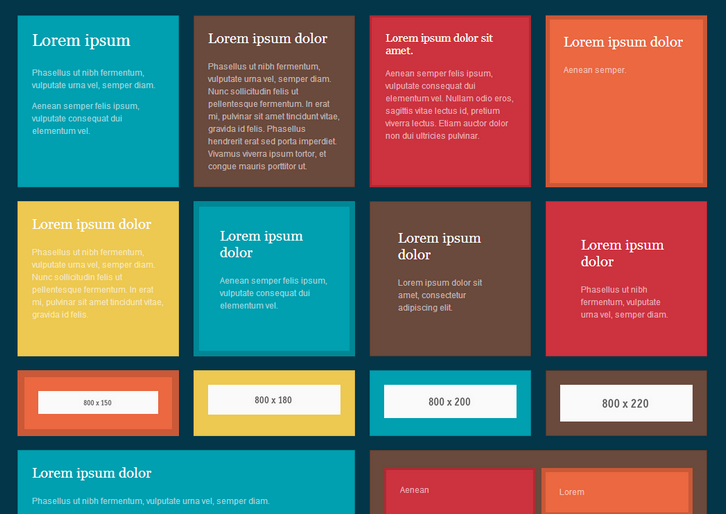
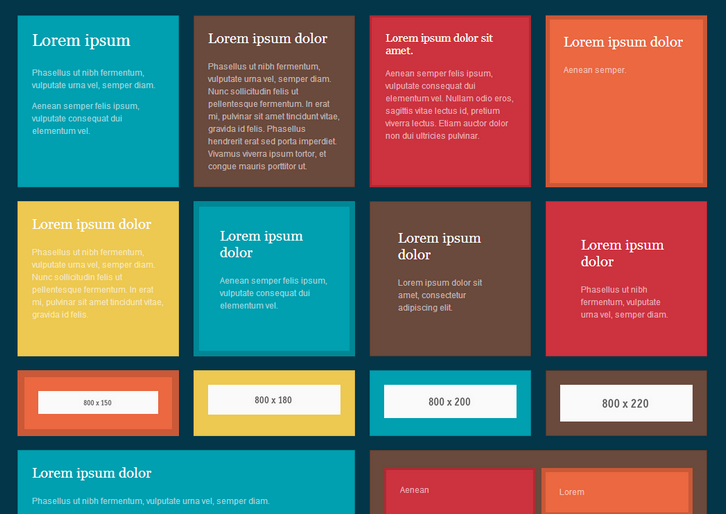
MatchHeight.js makes the height of all selected elements exactly equal. It’s a more robust equal heights plugin that correctly handles mixed padding, margin, border, box-sizing, rows, groups. It handles images and responsive layouts by automatically updating when needed.
To test, apply different combinations of options below to try different edge case scenarios. You can also resize the browser to test the responsive updating. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://brm.io/jquery-match-height-demo/
License: MIT License