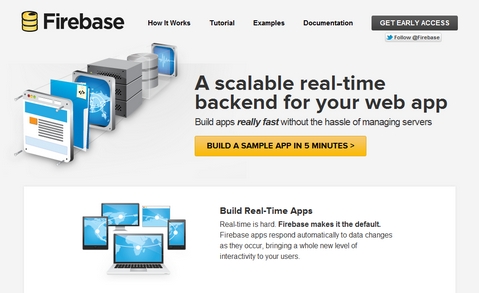
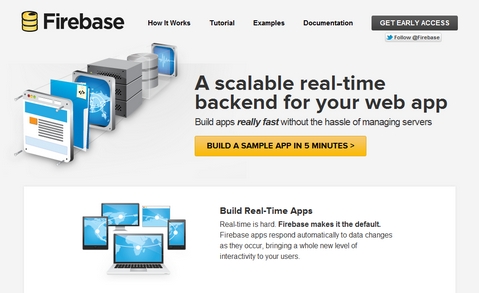
Firebase is a cloud service that automatically synchronizes data between clients and with our cloud servers. It frees developers from worrying about how their data will be communicated and stored, and allows them to focus on their own application logic. Apps built with Firebase can be written entirely with client-side JavaScript, update in real-time out-of-the-box, are inherently scalable, and interoperate well with existing services.
Firebase is designed so developers can build great apps quickly, and it is intended for both expert developers as well as those just getting started. Firebase’s synchronization approach can provide all of the data storage and transmission needs of many apps. This does not mean, however, that developers can’t run their own servers.
Firebase plays nicely with any existing system through its REST API or its Node.js library, allowing developers of existing apps to add scalable real-time functionality with just a few lines of code.

Requirements: –
Demo: http://www.firebase.com/
License: License Free
Koottam Social jQuery Plugin is a simple, powerful and elegant Social jQuery Plugin to display your social links. The plugin can be highly customized through 10+ options. There are 7 themes available, and it’s very easy to add more themes in css. One of the best things is that you can make the count display animated easily.

Requirements: jQuery Framework
Demo: http://jobyj.in/koottam-jquery-plugin/
License: License Free
Ribbons are liked for a reason, though — they break the mostly flat design paradigm that we’re traditionally bound to, and they’re one of the few visual elements to do so in an inconspicuous way.
Webdesign Tuts has written a great tutorial: Create a Sticky Navigation Header Using jQuery Waypoints, which tells us how to create an alternative visual style for such elements, which is more natural-looking and aesthetically pleasing.

Requirements: jQuery Framework
Demo: http://webdesign.tutsplus.com/tutorials/javascript-tutorials…
License: License Free
Hakim has created a set of CSS3 Scrolling Effects. It was not intended for any practical use but the visuals are surprisingly impactful. This works by applying a future/past class to list items outside of the viewport as you scroll. Based on this class a variety of transforms are transitioned to via CSS.

Requirements: –
Demo: http://lab.hakim.se/scroll-effects/
License: License Free
CreateJS is a suite of modular libraries and tools which work together to enable rich interactive content on open web technologies via HTML5. These libraries are designed to work completely independently, or mixed and matched to suit your needs. The CreateJS Suite is comprised of: EaselJS, TweenJS, SoundJS, PreloadJS, and Zoë.
I really like PreloadJS, which makes it easy to preload your assets: images, sounds, JS, data, or others. It uses XHR2 to provide real progress information when available, or fall back to tag loading and eased progress when it isn’t. It allows multiple queues, multiple connections, pausing queues, and a lot more.

Requirements: JavaScript Enabled
Demo: http://createjs.com
License: License Free
Retina.js is an open source script that makes it easy to serve high-resolution images to devices with retina displays.
When your users load a page, retina.js checks each image on the page to see if there is a high-resolution version of that image on your server. If a high-resolution variant exists, the script will swap in that image in-place.
The script assumes you use Apple’s prescribed high-resolution modifier (@2x) to denote high-resolution image variants on your server.

Requirements: JavaScript Framework
Demo: http://retinajs.com/
License: License Free
Tooltip is a splendid invention. Small detail in web design that plays a big role when it comes to user experience. Usually, tooltips are used to present a tiny amount of hidden content, that pops up when user moves a cursor over or clicks on a special target.
Osvaldas Valutis built a Responsive and Mobile-Friendly Tooltip using CSS and jQuery. It relies on a maximum width value when viewed on large screens, adopts to narrow environments and picks the best viewable position relatively to the target. It’s mobile-friendly. It pops up when a call-to-action button is tapped and disappears when tapped on the tooltip itself.

Requirements: jQuery Framework
Demo: http://osvaldas.info/blog/elegant-css-and-jquery-tooltip…
License: License Free
iOS App Icon Template is an App Icon Template that, through Smart Objects in Photoshop, attempts to automate the process of rendering the various sizes that needs to be bundled with iOS Apps.The idea is to edit the largest size and have the smaller sizes automatically rendered enabling a much quicker workflow when designing icons. You’ll also find a selection of ready-made textures that you can build on and easy export actions that spit out the exact files you need to deliver to Apple.
You’ll need Photoshop CS2 or later. Open the PSD file in Photoshop. Find and right click the layer called ‘EDIT THIS SMART OBJECT’ and hit ‘Edit Contents’. This opens the Icon.psb file – create your artwork in this canvas. After saving the Icon.psb, the multiple sizes in the Main PSD file should be automatically rendered. Use the Photoshop Actions bundled with the resource to export your icon files in both squared and rounded corner versions.

Requirements: Photoshop
Demo: http://appicontemplate.com/
License: License Free
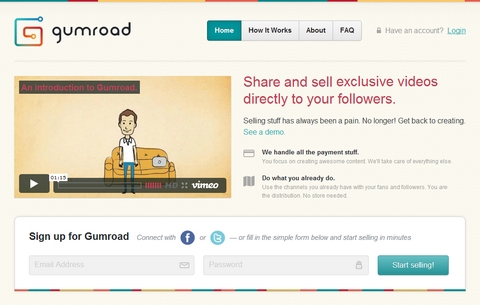
If you are a creative person, you create a lot of content. But most of it sits, archived, on some computer somewhere for the rest of time. It’s either too hard, or too time-consuming, or it doesn’t even make sense to put in a store! Gumroad is a relatively new eCommerce platform that let you easily sell the stuff you haven’t been able to, yet.
You can price a link for as little as $1, and as much as $1,000. They support all major credit cards. That includes Visa, MasterCard, American Express, Discover, JCB, and Diners Club cards. They take 5% + $0.30 of each transaction. There are no setup fees, no monthly fees, and no bandwidth fees.
You can also take a look at other Open Source Ecommerce Platforms we mentioned some time ago.

Requirements: –
Demo: https://gumroad.com/
License: License Free
PanoJS3 is an interactive JavaScript widget for panning and zooming a panoramic image stitched together dynamically from smaller tiles. This widget can be used for viewing images that are much larger than the available space in the browser viewport. Examples include panoramas, maps or high resolution document scans.
PanoJS3 supports native navigation on most popular platforms: PCs, Macs, Mobile devices with touch interfaces, Phones and tablets. It has been tested on Chrome 3+, Safari 3+, FireFox 2+, Internet Explorer 8+, Opera 9+.

Requirements: JavaScript Enabled
Demo: http://www.dimin.net/software/panojs/
License: License Free