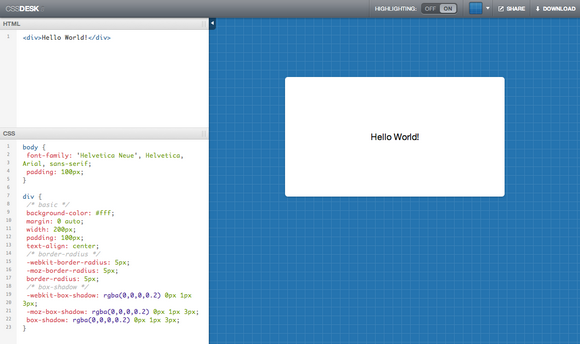
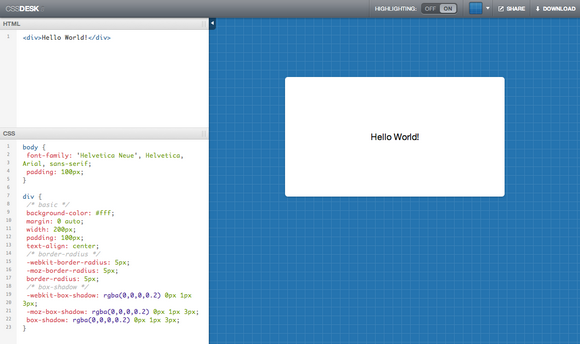
CSSDesk is an Online CSS Sandbox. It allows people to quickly test snippets of CSS code, and watch the result appear live. I had very high ambitions for the project. There are line numbers and syntax highlighting appear live in the text box as you type. One of the greatest things is that it allows users to share their code with others as well.
And also, if you haven’t heard about Google’s Code Playground, it’s a web-based tool that lets web developers try out all of the APIs that Google provides, tweak the code, and see the results. Google’s Code Playground lets you play around without opening an external editor, and all of the APIs are loaded for you in the Pick an API box.

Requirements: –
CSS Desk: http://cssdesk.com/
Google Code Playground: http://code.google.com/apis/ajax/playground/
License: License Free
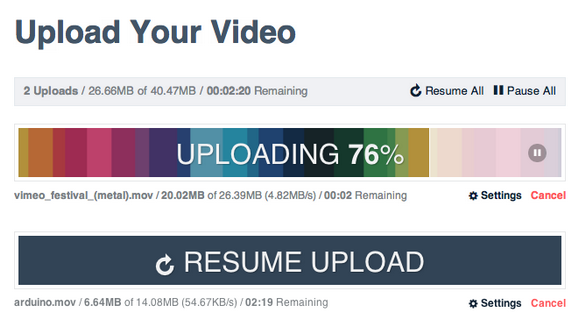
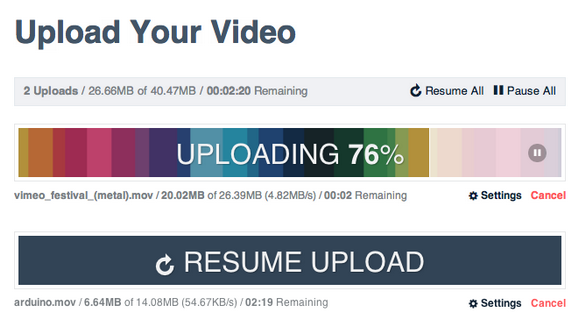
Uploading in HTML has always left much to be desired from developers. With the introduction of the File and Drag-and-Drop APIs, we are beginning to see improvements across many sites whose core functionality relies on uploading.
In Part I of Advanced Uploading Techniques, we will discuss reading file information and posting that up to a server. Of particular importance to this will be the concept of chunked uploading. In the Part II, we will address is the lack of a connection. Hardwired ethernet connections will always provide the most stable uploads, but for mobile browsers, especially ones not connected via WiFi, we must be able to react to a loss of connection.

Requirements: JavaScript Framework
Part I: http://creativejs.com/tutorials/advanced-uploading-techniques-part-1/
Part II: http://creativejs.com/advanced-uploading-techniques-part-2/
License: License Free
Last week, Twitter has updated your profile design again. Users’ new Twitter profiles now includes a Facebook / Google+-like cover image and repositioned profile image. The new striking design is already rolled out to all users.
If you’re visiting Twitter using your computer, you can upload your cover by clicking the image of the cog in the upper right-hand corner and choosing to “Edit Profile.†Choose “Design†from the left-hand menu, and then scroll down to the “Customize Your Own†section.
You will find some of the best Twitter Covers available on the internet from TwitrCovers. All Twitter covers are divided into categories like Nature, Movies, Animals, Art, Games, Quotes and etc. I am sure you can pick few ones for yourself.

Requirements: –
Demo: http://www.twitrcovers.com/
License: License Free
Attracting a potential customer is hard enough. Grabbing their interest and retaining them is even more difficult. It’s important to design your site so that user frustration is kept to a minimum, thereby maximizing customer retention.
KISSmetrics has published an Infographic: What Makes Someone Leave Your Website, is showing some examples of what not to do when designing your website.

Requirements: –
Demo: http://blog.kissmetrics.com/leave-a-website/?wide=1
License: License Free
jQuery Stick ‘em makes Content Sticky on Scroll, to a Point. Sometimes, we have some of those images were very tall. So by the time you scrolled down to the bottom of the images, you would have to scroll back up just to read the text to give you context about the images you had just viewed.
The solution is to make the content sticky as you are scrolling. The tricky part was that we couldn’t just make the text position: fixed once it reached the top of the screen and be done with it. Since there are many sections on a page sometimes, we had to “un-stick” the content at a point too. So here we go, jQuery Stick ‘em, to enable this functionality.

Requirements: jQuery Framework
Demo: http://viget.com/inspire/jquery-stick-em
License: License Free
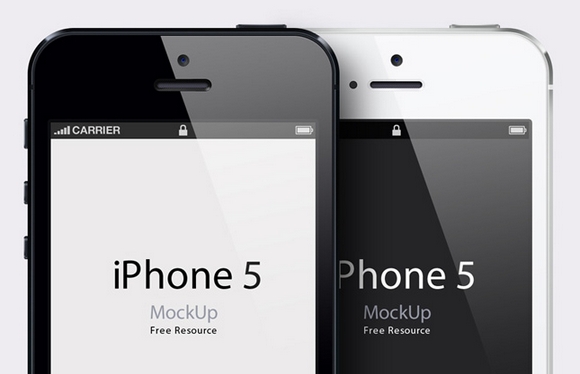
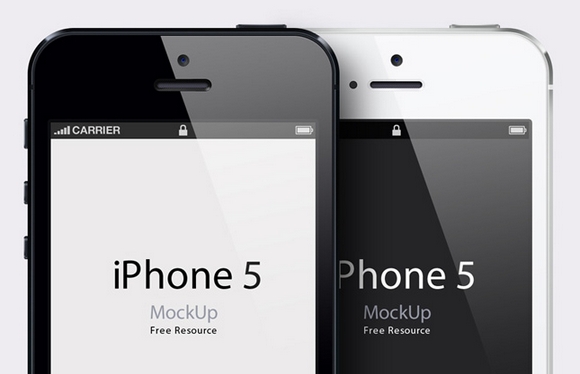
iPhone 5 has a series of new features including larger display and a faster chip. Since the size of screen is different to the old one, to iphone apps designers, it is a new business opportunity through development of new iOS apps.
Without good PSD mockup, your apps cannot be presented nicely. Therefore, dressing up your mobile apps is extremely important to your apps development.
To ease of your design works, Mobile Tuxedo has published a Collection of iPhone 5 PSD Mockup Templates. The mockups include black and white colours in both regular front and side views to ensure your design to become more presentable. These PSD files are fully scalable and completely free for your download. In addition, a printable iPhone 5 template is also provided for your design drafting works.

Requirements: Photoshop
Demo: iPhone 5 PSD Mockup Templates
License: License Free
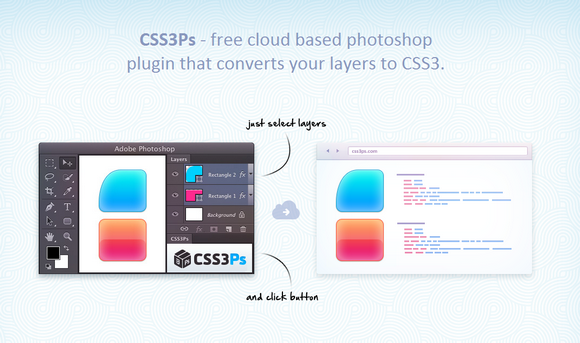
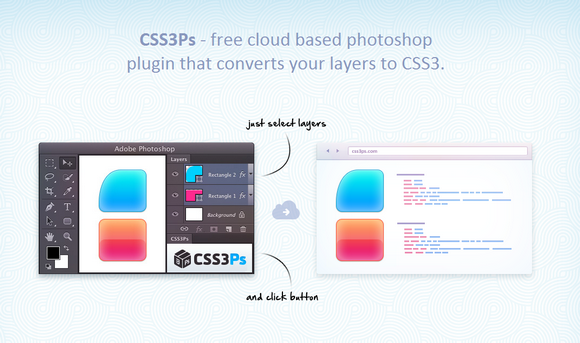
CSS3Ps is free cloud based photoshop plugin that converts your layers to CSS3. You can select several layers and groups of layers and convert them in one click. Stroke is converted into CSS border property. Inner Shadow, Inner Glow, Drop Shadow, Outer Glow are converted into CSS box-shadow property.
You can see the result styles in browser and share them with other people. It works on Windows or Mac OS X and Photoshop CS3 and later. And best of all, it’s absolutely free!

Requirements: Photoshop CS3+
Demo: http://css3ps.com/
License: License Free
Codrops has written a tutorial: Circle Hover Effects with CSS Transitions, about how to create different interesting hover effects on circles with CSS transitions and 3D rotations.
Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites. Sometimes, we do enjoy seeing is the circular thumbnail which just looks so much more interesting than the usual rectangular. And it is because the circle is such a special shape, we are going to create some special hover effects for it.

Requirements: CSS3
Demo: http://tympanus.net/Tutorials/CircleHoverEffects/
License: License Free
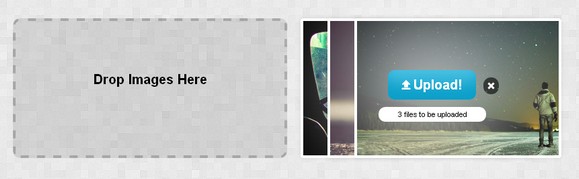
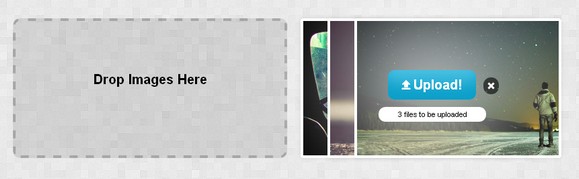
InsertHTML has written a tutorial: Creating a Complete HTML5 Drag and Drop File Uploader with jQuery. They tell us how to create a file uploader using HTML5 drag and drop, along with the file reader API and some PHP. We will also be using local storage to remember which files were uploaded by the user.
As you’d imagine, this doesn’t work in the latest stable release of internet explorer. However, it should work fine in any other modern browser.

Requirements: jQuery Framework
Demo: http://www.inserthtml.com/demo/file-upload/
License: License Free
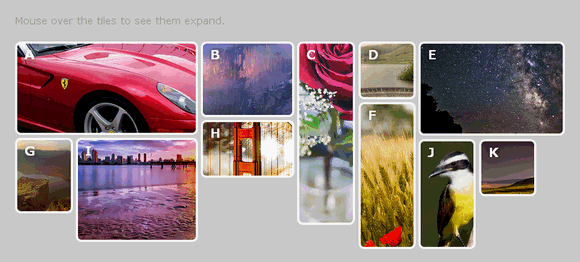
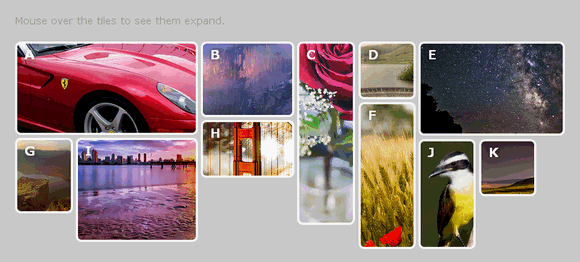
Flex is a fluid asymmetrical animated grid plugin for jQuery. You can mouse over the tiles to see them expand. Flex is an idea inspired by the old flash homepage on Adidas.com.
Jason English has been searching google for anything that resembled that effect, lead him to a few plugins that were similar, but not the same. He saw one person say it was “quite impossible”. Therefore, he has created this jQuery plugin for fun as a challenge. I hope you will find it useful too.

Requirements: jQuery Framework
Demo: http://jsonenglish.com/projects/flex/
License: License Free