Cover Flow is an animated, three dimensional graphical user interface integrated within iTunes, the Macintosh Finder, and other Apple Inc. products for visually flipping through snapshots of documents, website bookmarks, album artwork, or photographs.
Cover Flow is browsed using the on-screen scrollbar, mouse wheel, gestures, or by selecting a file from a list, which flips through the pages to bring the associated image into view. Here we have CoverScroll jQuery plugin, which is a CSS3 variant of the Apple’s CoverFlow design pattern. It’s very handy if you would like to showcase some pictures in this way.

Requirements: jQuery Framework
Demo: http://slobodan.99k.org/plugins/coverscroll.html
License: License Free
Opera Mobile Emulator renders pages as close as you can get to how it would look on a real phone. Developing for mobile phones and tablets becomes a breeze. The emulator is super simple to install and lets you do serious mobile development from your desktop.
You can use the launcher to spawn multiple Opera Mobile instances with a defined resolution, pixel density, input mode and more, and save your settings as profiles for future testing. You can also connect the Opera Mobile Emulator to Opera Dragonfly and do your mobile CSS, JS and performance debugging, using a powerful developer toolkit.

Requirements: –
Demo: http://www.opera.com/developer/tools/mobile/
License: License Free
Meteocons is a free weather icon set, it works perfect for apps or your new web project!. This set containg 40+ icons available in PSD, CHS, EPS, SVG, Desktop font and Web font. You may use these icons for both commercial and personal projects and customize them any way you like. All icon and updates are free and always will be.

Requirements: –
Demo: http://www.alessioatzeni.com/meteocons/
License: License Free
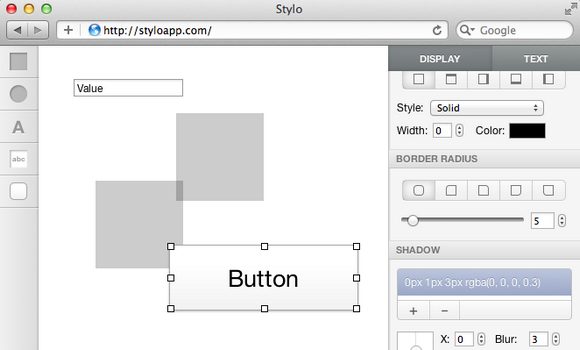
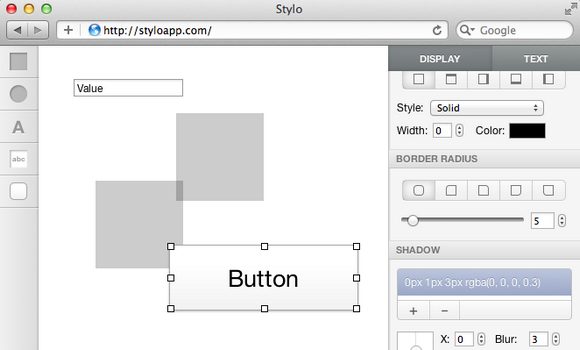
Alex MacCaw is a Twitter engineer, O’Reilly author and open source developer. He has just released Stylo, which is an open source web app designer tool written in CoffeeScript and Spine. It allows you to manipulate various HTML elements, add styles and edit text.
You can draw shapes, apply shadows, background gradients and add a variety of other styles. Double click on an element to add text, and use keyboard shortcuts, such as command z to undo. In the latest versions of Chrome, you can even copy elements and paste their CSS into a text editor.

Requirements: –
Demo: http://blog.alexmaccaw.com/stylo
License: License Free
Cookie Control is a universal solution for cookie law compliance. With an elegant user-interface that doesn’t hurt the look and feel of your site, Cookie Control is a mechanism for obtaining a user’s explicit consent for the use of cookies on their computer. It takes just minutes to configure and add Cookie Control to your website.
Cookie Control is presenting users with clear information on whether cookies are present, linking to your privacy policy (where you should have specific information about what cookies are in use), and advising users on how to adjust browser settings and what cookies mean for them.

Requirements: –
Demo: http://civicuk.com/cookie-law/
License: License Free
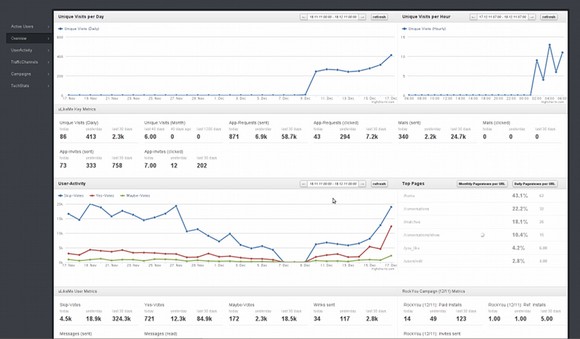
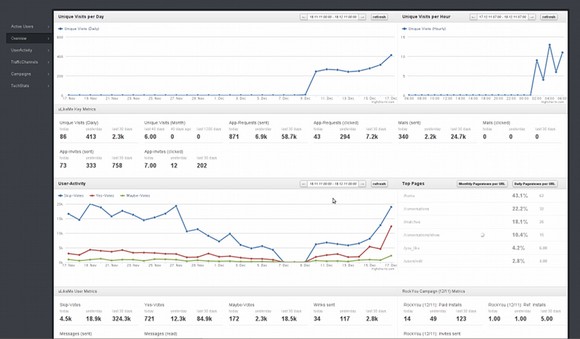
FnordMetric is a highly configurable (and pretty fast) realtime app/event tracking dashboard based on ruby eventmachine and redis. You define your own plotting and counting functions as ruby blocks.
FnordMetric gives you a live dashboard, that shows who is using your app in realtime. You can select a single user and follow them step by step as well. Best of all, it’s free for download and you can install it on your own server.

Requirements: –
Demo: https://github.com/paulasmuth/fnordmetric
License: License Free
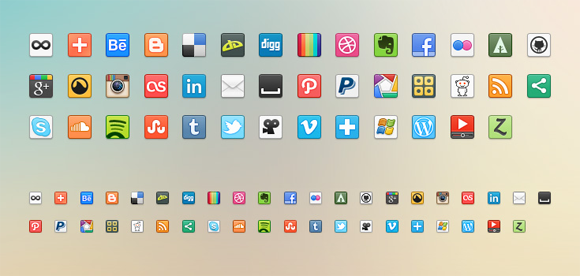
PremiumPixels has just released an uber handsome set of 41 Free Social Media Icons in both 16px and 32px in PNG format by Prekesh Chavda. We all love social media icons, no matter how many sets we have already got.
They are pretty useful if you would like to integrate some of the most popular social media sites to your site. And it includes the fast-growing Pinterest icon as well.

Requirements: –
Demo: http://www.premiumpixels.com/freebies/41-social-media-icons-png/
License: License Free
Brunch is an assembler for HTML5 applications. It is a lightweight approach to building HTML5 applications with emphasis on elegance and simplicity. It’s agnostic to frameworks, libraries, programming, stylesheet & templating languages and backend technology.
To simplify app development, brunch watches your files for changes and automatically wraps your scripts and templates in require.js modules. All build errors are printed to console. If you have growl / libnotify, brunch will use them too.
There are some people who are using brunch already. Ranging from internal tooling to high traffic facebook apps. Feel free to check out the examples they mentioned on the website.

Requirements: Node.js
Demo: http://brunch.io/
License: License Free
Fixie.js is an open source tool that automatically adds filler content to HTML documents. When designing and developing websites, it’s often useful to add lorem ipsum text to see what your page will look like without worrying about your final content. Unfortunately, adding lots of filler content involves lots of copy-pasting and manual editing, and also makes your HTML unwieldy.
Fixie.js makes filler content succinct, making it faster and easier to test out your designs. By interpreting your semantic HTML5 tags, Fixie will automagically add the right type of content in the right places. Headings, paragraphs, links, images, sections.

Requirements: JavaScript Framework
Demo: http://fixiejs.com/
License: License Free
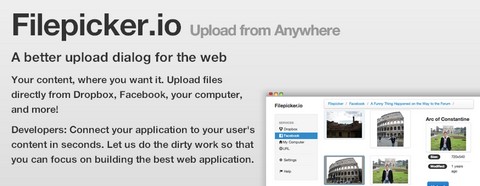
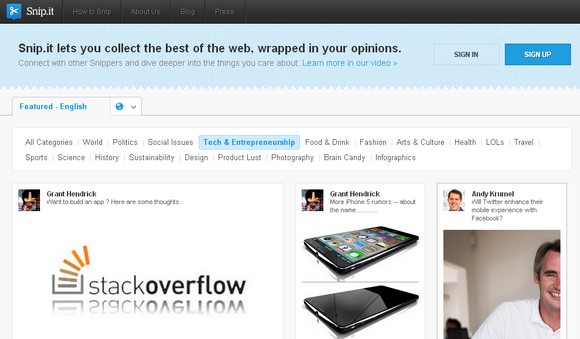
Filepicker.io is basically a handy upload form for the web. Most websites only allow you to upload files from your local computer, so if you want to upload your facebook profile picture, it’s a big pain. Filepicker.io makes it super simple to allow users to upload their online content.
When you want a file of users, you can let user selecting the file via a popup window of Filepicker.io. Once the user clicked “Upload”, it will then return a unique URL pointing to the file the user chose for your website. Users can also upload files from Dropbox or Facebook too.

Requirements: –
Demo: https://www.filepicker.io/
License: License Free