Professional designers often start planning a website concept sketching drafts on sheets of squared paper. For this purpose Sneakpeekit provides the suitable wireframe tools for quick sketches and pixel-perfect grids (from 320px up to 1140px canvasses), included responsive grid systems like Less Framework 4, 978 grid system, 1140 css grid, The Semantic grid system, Bootstrap from Twitter, etc.
The most common and fresh grid systems for websites are available: choose the one you need, download the PDF A4 sketch sheets for Free and print it. It will help workflow and you’ll be able to create a professional project that is coherent from the beginning to the end of creative process. They also provide PSD Photoshop templates based on the same grid system you have chosen.

Requirements: –
Demo: http://sneakpeekit.com/
License: License Free
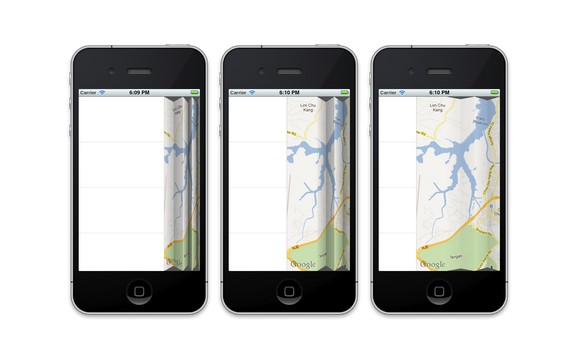
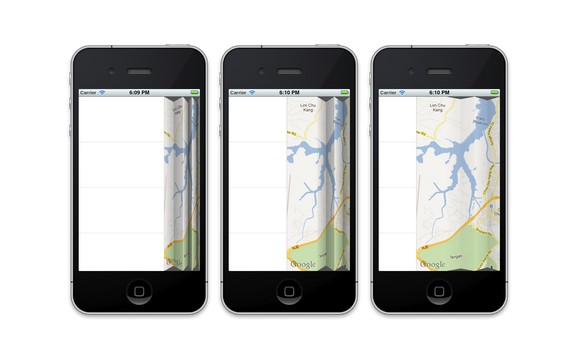
PaperFold is a simple iOS control that allows hiding of views on the left and right side of the screen by dragging the middle view. The left view supports only 1 fold. The right view supports variable number of folds.
During folding, a screen capture of the left/right view is taken, and split up depending on the number of folds required. The virtual light source is on the right side of the screen, so surfaces that faces the left are darker. For the right multi-fold view, the fold closes to the ‘force’ are opened up faster than the folds that is further away.
If you are wanting the paperfold effect for web applications only, Â you can also achieve a similar Paperfold Effect with JavaScript, HTML5 and CSS3. The plugin takes a dom element, slices it into parts and arranges them like a folded paper in 3d space.

Requirements: Objective-C Programming Language
Demo: https://github.com/honcheng/PaperFold-for-iOS
License: License Free
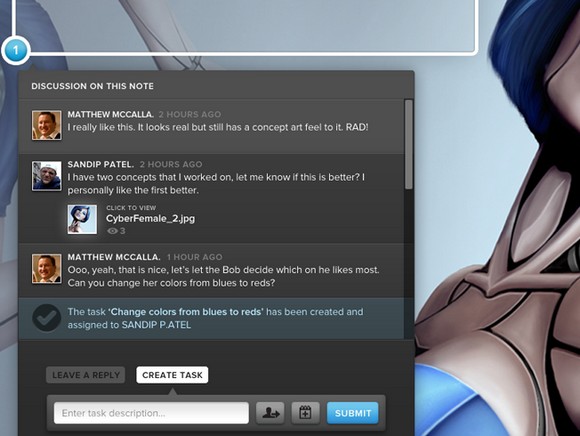
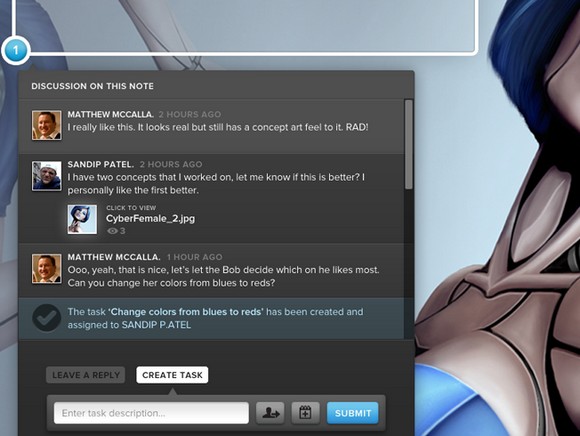
Cage is a an online collaboration tool that makes it shockingly simple for designers and teams to share, organize, manage, and approve creative work. Using Cage, you can add simple, straightforward notes & conversations directly on the work, and then show your clients past revisions so they can see the progress you have made.
Cage provides your clients and team the ability to approve work faster. It is useful for any type of designer, artist or creative team without a lot of clutter. Leaving out vital features for the sake of simplicity leads to workarounds, and that doesn’t work for anyone. It makes it easy for creatives to present, manage and secure approvals on their work
I really like the user-interface of Cage. It looks really clean, nice and professional. Cage is 100% free while in beta. You can give it a go and see if it fits your needs.

Requirements: –
Demo: http://cageapp.com/
License: License Free
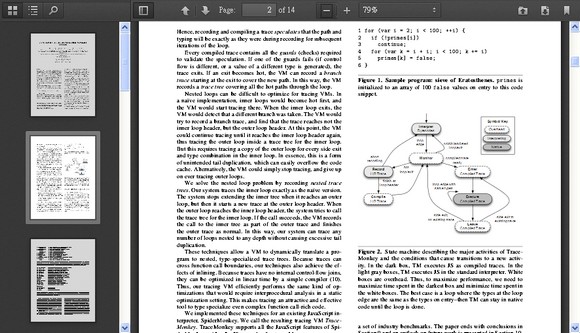
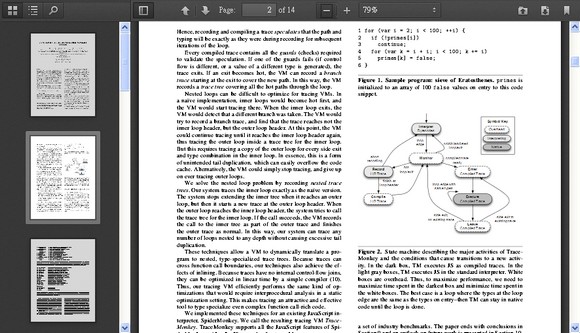
PDF.js is an HTML5 technology experiment that explores building a faithful and efficient Portable Document Format (PDF) renderer without native code assistance.
pdf.js is community-driven and supported by Mozilla Labs. The goal is to create a general-purpose, web standards-based platform for parsing and rendering PDFs, and eventually release a PDF reader extension powered by pdf.js. Integration with Firefox is a possibility if the experiment proves successful.

Requirements: JavaScript Framework, HTML5
Demo: http://mozilla.github.com/pdf.js/web/viewer.html
License: License Free
EpicEditor is an embeddable JavaScript Markdown editor with split fullscreen editing, live previewing, automatic draft saving, offline support, and more. For developers, it offers a robust API, can be easily themed, and allows you to swap out the bundled Markdown parser with anything you throw at it.
EpicEditor is set up to allow you to use any parser that accepts and returns a string. This means you can use any flavor of Markdown, process Textile, or even create a simple HTML editor/previewer. Theming is easy in EpicEditor as well.

Requirements: JavaScript Framework
Demo: http://oscargodson.github.com/EpicEditor/
License: License Free
Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them. They’ve tried to make things simple and fairly intuitive so you can unleash your creativity without any obstacles. Moqups is built on open standards, striving to provide the best experience within the browser, without compromise.
There are 60+ handcrafted, crisp-looking SVG stencils (and more down the pipeline). You can export to PDF and PNG. It supports Auto-save. You can easily Undo, Redo, Cut, Copy and Paste. You can use Desktop-like keyboard shortcuts. It supports snap to objects/grid when manipulating objects as well. And it’s free.

Requirements: HTML5 Supported Browsers
Demo: https://moqups.com/
License: License Free
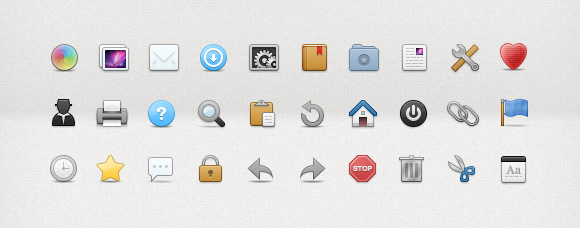
30 Toolbar Icons aims to provide a library of free icons that can be used in user interfaces, for example on toolbar buttons. The toolbar icons are designed in a consistent and simple style.
These icons come in PNG format in 32×32 pixels along with layered Photoshop PSD file of the icons. You can use them on both personal and commercial projects.

Click here to download 30 Toolbar Icons
These icons are designed by WebIconSet.com exclusively for WebAppers readers, and are delivered in both Photoshop and PNG formats. If you like these icons, you can also check out the Mini Icons we have released some time ago too.
Typecast is a new browser based app for accurate and standards-based typography on the web. It’s a brand-new tool for designers and art directors that clearly renders your type designs, creates good CSS, and provides you with smooth controls over every detail.
You can try and combine over 23,000 web fonts, and compare looks side-by-side. Expand type pairs into fully scaled, kerned, colourised and web-ready stacks of real content using simple visual controls. Make project-wide changes in mere seconds thanks to CSS Styles. No screenshotting. No recaptures. Just iteration at the speed of inspiration.
Unfortunately, Typecast is now in BETA stage. The good news is they are sending out 500 invitations for free every week.

Requirements: –
Demo: http://beta.typecastapp.com/experiment-with-type
License: License Free
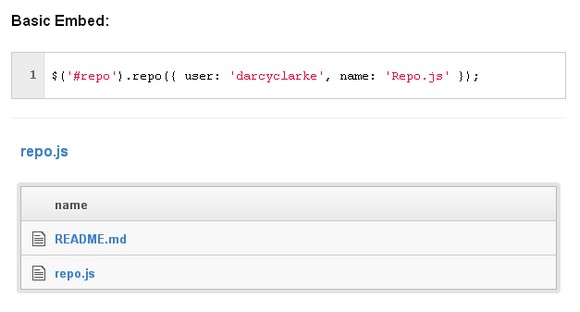
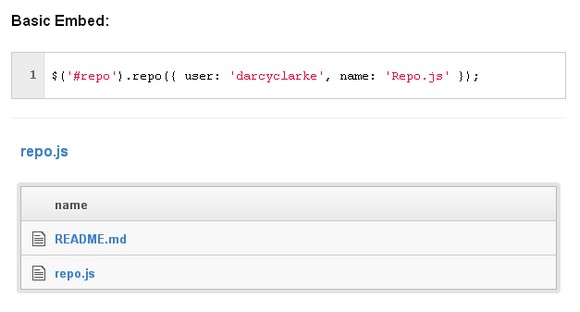
Repo.js is a jQuery plugin that lets you easily embed a Github repo onto your site. This is great for other plugin or library authors that want to showcase the contents of a repo on their project pages.
Repo.js uses Markus Ekwall’s jQuery Vangogh plugin for styling of file contents. Vangogh, subsequently, utilizes highlight.js, written by Ivan Sagalaev for syntax highlighting.

Requirements: jQuery Framework
Demo: http://darcyclarke.me/dev/repojs/
License: License Free
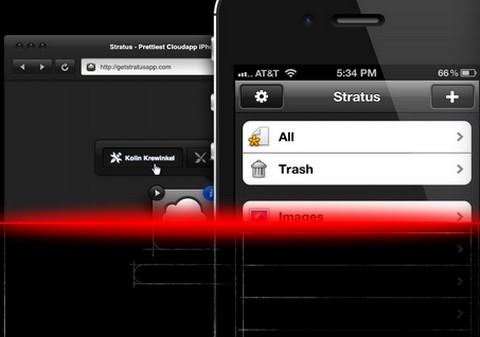
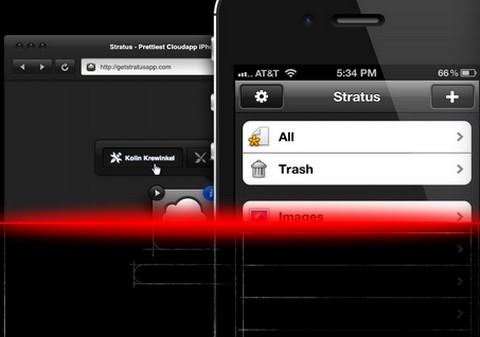
Jeff Broderick made some pretty awesome work, and he is showing an awesome laser effect on his portfolio website. And then Ryan Collins thought it was a pretty cool idea. He figured it would be easy enough to make Lasers Effect in CSS3, so he decided to give it a try.
You can hover over the image on the left and see the magic at work on the demo site. At the moment it only works on webkit based browsers. It’s very handy to achieve via CSS3, and the effect is very attractive.

Requirements: CSS3 Support Browsers
Demo: http://www.ryancollins.me/?p=539
License: License Free