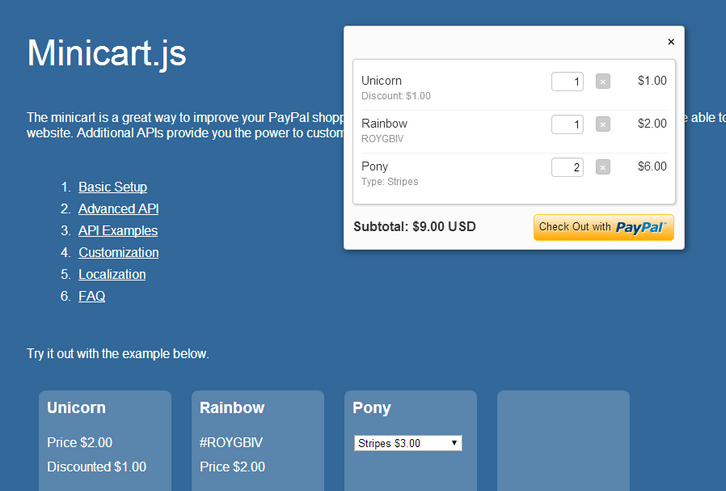
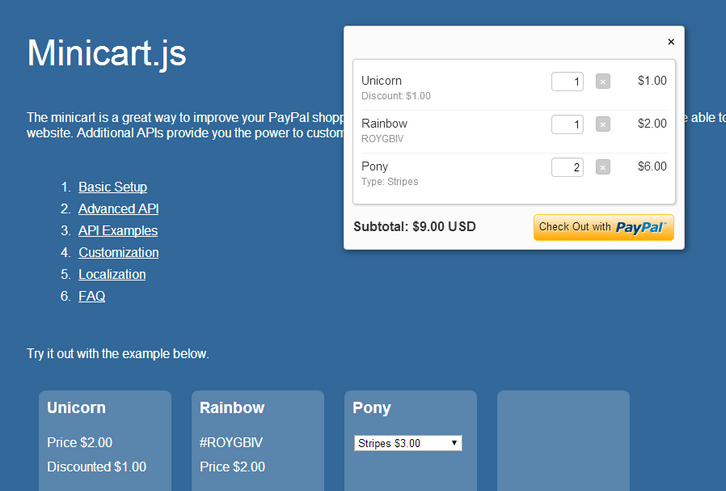
Minicart.js is a great way to improve your PayPal shopping cart integration. One simple change and your users will be able to manage their shopping cart directly from your website. Additional APIs provide you the power to customize the behavior to your needs.
The minicart has a JavaScript API for advanced users to customize the behavior. The minicart HTML template and CSS can be fully customized using two different approaches: configuration and custom themes. In both approaches, all functionality from the API is available using Embedded JavaScript Template syntax.

Requirements: JavaScript Framework
Demo: http://minicartjs.com/
License: License Free
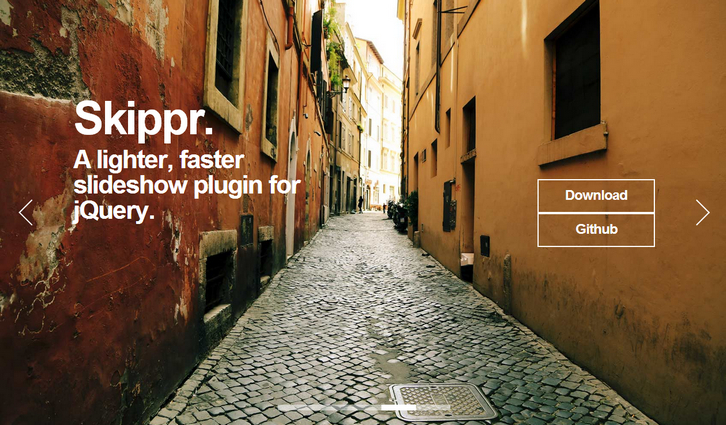
Skippr is a super simple slideshow plugin for jQuery. Simply include jquery.skippr.css inside your head tag and jquery.skippr.js just before the closing body tag.
Create a target element with divs inside, one for each slide, and add a background image with css or the style attribute. Skippr targets div tags inside of the selected element with background-images applied to them. Put this target element inside of a container element styled and positioned to your liking. The target element will completely fill it’s parent container element.

Requirements: jQuery Framework
Demo: http://iamapioneer.com/plugins/skippr/
License: License Free
Themify Icons is a complete set of icons for use in web design and apps, consisting of 320+ pixel-perfect, hand-crafted icons that draw inspiration from Apple iOS 7 – available to the public, 100% FREE. You may use or distribute it for any purpose, whether personal or commercial. This icon set is a must have tool for web designers and developers.

Requirements: –
Demo: http://themify.me/themify-icons
License: License Free
ScrollMe is a jQuery plugin for adding simple scrolling effects to web pages. As you scroll down the page ScrollMe can scale, rotate, translate and change the opacity of elements on the page. It’s easy to set up and not a single line of javascript is required.
ScrollMe uses a simple declarative syntax: just include jQuery & scrollme.js, add some bits to your markup and ScrollMe will do the rest. The scrollme class defines a container for animated elements. The progression of the animations is based on the scrolling through this element.
The animateme class defines the animated elements. Any number of these can be added within a container element. These elements also take the options that describe how and when the animation occurs.

Requirements: jQuery Framework
Demo: http://scrollme.nckprsn.com/
License: License Free
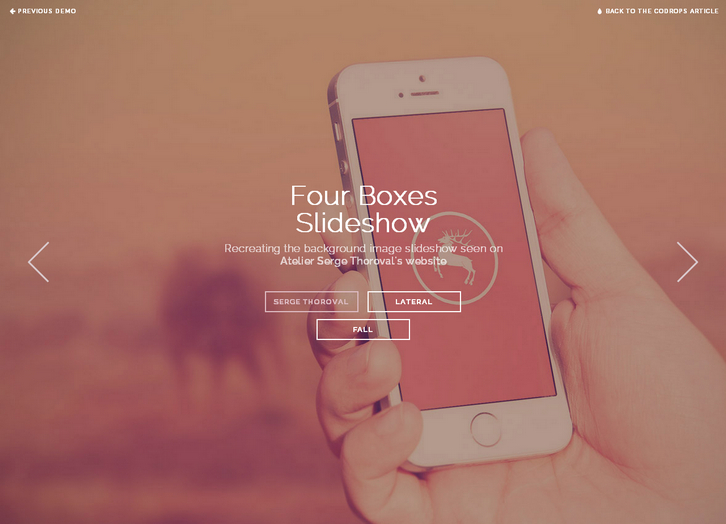
Codrops has shared a tutorial that shows how to recreate the four tiles slideshow effect seen on the website of Serge Thoroval. Using 3D transforms, transitions and animations, the aim is to implement a smooth effect and add some variations.
The slideshow that we are recreating is made up of four tiles that move individually, making the image split while scaling up the new image. This combines into a really nice effect which we will re-implement using 3D transforms, transitions and animations. In addition to that effect we’ll also add two more variations. The aim that we want to keep in mind, is to achieve a super-smooth effect experience.

Requirements: CSS 3D Transforms
Demo: http://tympanus.net/Tutorials/FourBoxes/
License: License Free
Stack contains the best Mac OS X Yosemite UI PSD Template. Pixel perfect elements designed to help designers and developers craft great Mac OS X Yosemite application designs. Every single layer is scalable and can be easily implemented into your mock ups.
Stack has been carefully fine tuned for you. Impress your clients, investors and colleagues by utilizing this toolbox. *Obviously Yosemite is in beta and is subject to change. They will be updating this PSD periodically.
You can get Stack for FREE with just an email address. Just name your price $0 – *Payment is optional and NOT required.

Requirements: Photoshop
Demo: http://34orange.com/
License: License Free
Pancake is built on a simple idea — to publish static sites easily, whether from your Dropbox account or from a git repository. Pancake reads files from your Dropbox folder, and makes them available from the web.
You can embed an automatically updating list of your Dropbox files on any website. There is a Built-in Generator that convert text files automatically. You can also edit your Dropbox-hosted site from their web interface.

Requirements: –
Demo: https://pancake.io/
License: License Free
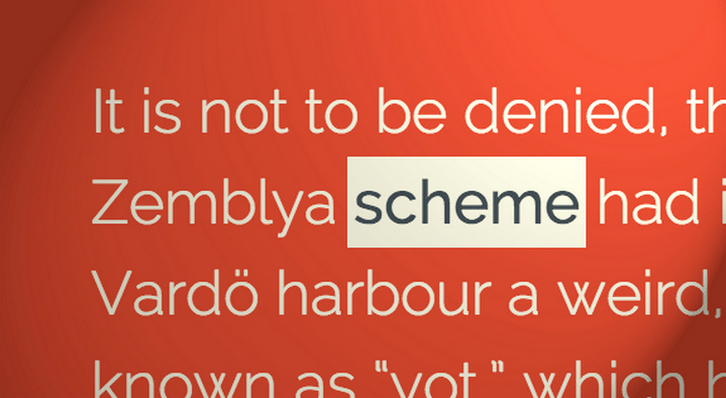
Codrops has shared an article showing some inspiration for inline anchor styles. There are creative and modern inline anchor styles and hover effects using different techniques like pseudo-element transitions and SVGs.
There are some interesting things we can do to them and you’ve surely spotted already some of these around the web. Mostly involving pseudo-elements trickery and also some SVG magic (last two styles).
Please note that this is for your inspiration, so make sure to view it with a state-of-the-art browsers. Some browsers don’t support transitions on pseudo-elements.

Requirements: –
Demo: http://tympanus.net/Development/InlineAnchorStyles/
License: License Free
Sally Blocks is a huge free set of ready to use elements and components for simple and fast creating of responsive web pages. Package includes PSD file with all Blocks in 4 resolutions, UI elements and styles file. We offer you Blocks with descriptions, features, contacts, portfolio and much more. With it’s help you can quickly construct any kind of landing page.

Requirements: –
Demo: http://pixelbuddha.net/freebie/sally-blocks
License: License Free
Many HTML5 applications need more than just a browser, they need all the features of a native application. Crosswalk is a web runtime for ambitious HTML5 applications. It provides all the features of a modern browser, combined with deep device integration and an API for adding native extensions. It is especially suited to mobile devices, with support for both Android and Tizen.
By using Crosswalk, an application developer can: Use all the features available in modern web browsers: HTML5, CSS3, JavaScript. You can also add custom extensions to an application, to leverage platform features not exposed by Crosswalk or the standardized web platform.

Requirements: –
Demo: https://crosswalk-project.org/
License: License Free