Most online invoicing sites are expensive. They shouldn’t be. The aim of Invoice Ninja is to provide a free, open-source alternative for invoicing. Additionally, the hope is this codebase will serve as a sample site for Laravel as well as other JavaScript technologies.
Invoicing with no monthly fee. Free, now and forever! Quality invoicing to build your business and get paid. Create beautiful email-ready. PDF invoices created instantly as you type. The ‘Save & send’ feature saves you time and impresses clients. PayPal? Authorize.Net? Stripe? They support many payment technologies.

Requirements: –
Demo: https://github.com/hillelcoren/invoice-ninja
License: License Free
Normal wireframes provides limited insight or vision, and clients didn’t understand them. As a result, ideas were lost, and a gap was forming in the earliest stages of the project. What C.Rowe thought were clear wireframes, were just boxes. He’s realizing that some clients need visual cues to help them interpret this bare bones approach to organizing content. Here we got C.Rowe Wireframe and UI Kit.
Using C.Rowe Wireframe and UI Kit has not only bridged some gaps for the client, but it has allowed us to start testing interfaces earlier and at a faster rate. So if you’re digging this kit and want to start using it, then download and get going.

Requirements: –
Demo: http://theycallmecrowe.com/advice/crowe-wireframekit.html
License: License Free
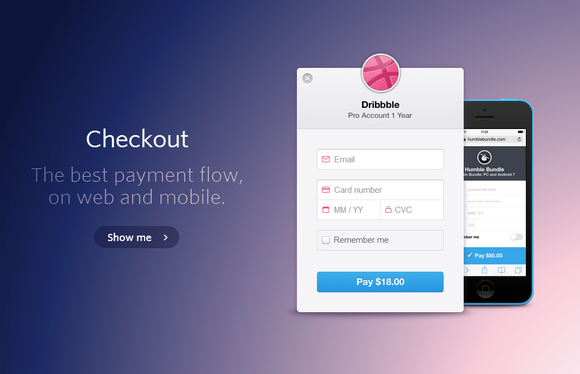
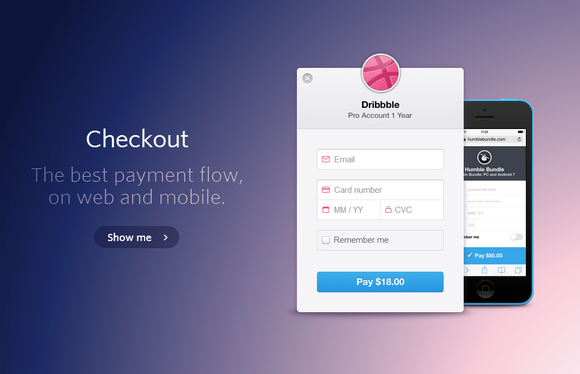
Stripe Checkout is an embeddable payment form for desktop, tablet, and mobile devices. It works within your site—customers can pay instantly, without being redirected away to complete the transaction. You can integrate Checkout in as little as a single line of client-side code.
Stripe will always support building the whole payment form yourself, but Checkout enables Stripe to do more for you. With Checkout, they’re constantly collecting data and running tests with the goal of increasing your revenue. This version of Checkout is already deployed on thousands of sites and has handled millions of transactions. You can see it in action at Dribbble, WillCall and Humble Bundle.

Requirements: –
Demo: https://stripe.com/checkout
License: License Free
Dewey is a Chrome app for tagging, searching and sorting your Chrome bookmarks. With Dewey you can add custom tags, generate screenshots of your bookmarks, search and sort in a much smarter and faster way. Dewey organizes your bookmarks into a grid that continues to load as you scroll down. The layout is also fully responsive, so it still works well even if you need to use a narrow browser window.

Requirements: –
Demo: http://deweyapp.io/
License: License Free
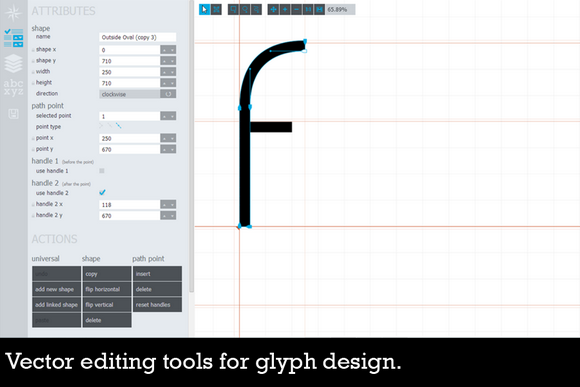
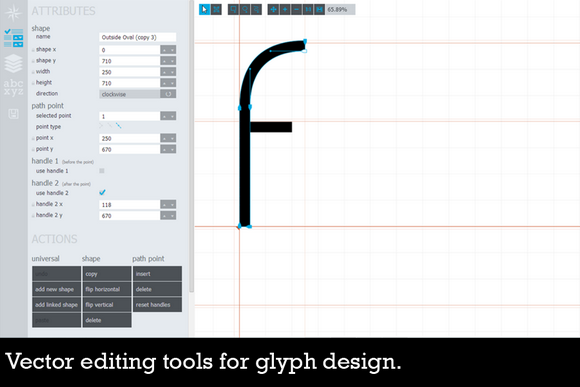
Glyphr is a free, html5 based font editor. Font design has a high barrier of entry. Professional font design programs are very complex, and quite expensive. Glyphr is accessible, streamlined, and made for font design hobbyists, and it’s free.
You can create complex shapes, copy & paste, flip ’em around or lock them down, drag & resize to your heart’s content. Edit paths with cubic Bezier curves. Define a shape once, like an ‘o’, and re-use it across many characters, like ‘bdgpq’. Make changes to the Linked Shape, and it updates all the characters linked to it.

Requirements: –
Demo: http://glyphrstudio.com/
License: License Free
Tiff is a typeface diff tool that visually contrasts the differences between two fonts. It’s a tool to help comparing two fonts while learning about typography. At this point, Google Web Fonts serves as the only source of external fonts for Tiff. Since the app uses some features only available in HTML5 and CSS3, use recent versions of modern web browsers for maximum compatibility.

Requirements: –
Demo: https://tiff.herokuapp.com/
License: License Free
Flappy Bird is a nice little game with easy to understand mechanics, and Thomas thought it would be a perfect fit for an HTML5 game tutorial. So in this tutorial: How to make a Flappy Bird in HTML5, he is going to make a simplified version of Flappy Bird, in only 65 lines of Javascript with the Phaser framework.

Requirements: HTML5 & JavaScript
Demo: http://blog.lessmilk.com/how-to-make-flappy-bird-in-html5-1/
License: License Free
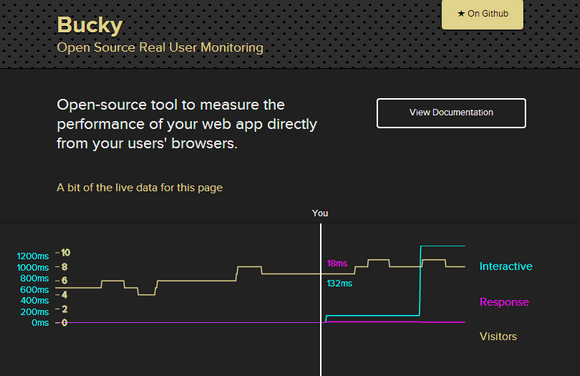
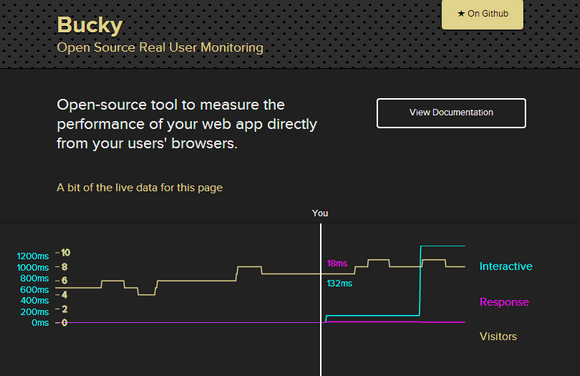
Bucky is a client and server for sending performance data from the client into statsd + graphite, OpenTSDB, or any other stats aggregator of your choice.
It can automatically measure how long your pages take to load, how long AJAX requests take and how long various functions take to run. Most importantly, it’s taking the measurements on actual page loads, so the data has the potential to be much more valuable than in vitro measurements.

Requirements: –
Demo: http://github.hubspot.com/bucky/
License: License Free
Handling mockups to developer teams can be tricky. As a designer, sometimes I wrongly assume that everyone knows about how photoshop shapes, effects, and typography works. Sometimes lack of specifications leads to inaccurate front-end outputs. Sometimes the final product just doesn’t look exactly as expected.
Ink Photoshop Plugin helps you providing few extra important informations about your mockups by documenting your layers, from typography to effects and shape sizes.

Requirements: Photoshop CS6 / CC
Demo: http://ink.chrometaphore.com/
License: License Free
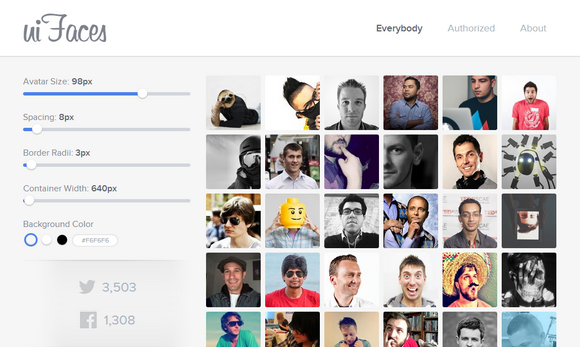
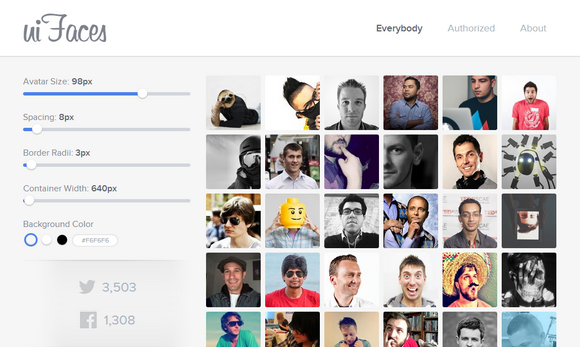
Finding sample avatars for interface design can be hard and annoying too. However uifaces can make your life simple. UI Faces is a online tool that have growing number avatars collection.
It provides a interface to adjust the avatar size, spacing and border radius of avatars. After adjusting the avatar according to your requirement you save the avatar by right clicking on avatar. This tool was born from the daily toil of finding sample avatars for UI mockups, and created by Caleb Ogden.

Requirements: –
Demo: http://uifaces.com/
License: License Free