Tip Cards plugin let you create a layout of cards with a card-like interaction that you see on Google Tips Page. There are several new animation options so that you can personalize it to your own liking. You can use callbacks to perform actions before or after the modal opens. Modern browsers such as Chrome, Firefox, and Safari on desktop have been tested.

Requirements: jQuery Framework
Demo: http://www.thepetedesign.com/demos/tip_cards_demo.html
License: License Free
Croppic is an image cropping jquery plugin that will satisfy your needs and much more. Simply upload an image, and then you are able to crop the image as you like with the zooming in and out functionality. It works in IE 10+, chrome, and firefox. It uses FormData so there is no IE9 and prev versions support at the moment.

Requirements: jQuery Framework
Demo: http://www.croppic.net/
License: License Free
Nightwatch.js is an easy to use Node.js based End-to-End (E2E) testing solution for browser based apps and websites. It uses the powerful Selenium WebDriver API to perform commands and assertions on DOM elements.
It’s simple but powerful syntax which enables you to write tests very quickly, using only Javascript and CSS selectors. No need to initialize other objects and classes, you only need to write the test specs. Built-in command-line test runner which enables you to run the tests either altogether, by group or single.

Requirements: Node.js
Demo: http://nightwatchjs.org/
License: License Free
Hemingway is a web application that makes your writing bold and clear. Hemingway highlights long, complex sentences and common errors; if you see a yellow highlight, shorten the sentence or split it. If you see a red highlight, your sentence is so dense and complicated that your readers will get lost trying to follow its meandering, splitting logic.
Adverbs are helpfully shown in blue. Get rid of them and pick verbs with force instead. You can utilize a shorter word in place of a purple one. Mouse over it for hints. Phrases in green have been marked to show passive voice.

Requirements: –
Demo: http://www.hemingwayapp.com/
License: License Free
Despite the huge bandwidth increases, websites don’t get much faster. This is because the biggest botteneck in loading web pages is latency. InstantClick is a JavaScript library that dramatically speeds up your website, making navigation effectively instant in most cases.
Before a visitor clicks on a link, he hovers over that link. Between these two events, 200 ms to 300 ms usually pass by. InstantClick makes use of that time to preload the page, so that the page is already there when you click. InstantClick uses pushState and Ajax, a combo known as pjax.

Requirements: JavaScript Framework
Demo: http://instantclick.io/
License: License Free
Editorially is a new collaborative writing and editing platform. Their goal is to support and encourage that writing process — from the first flash of inspiration all the way through to publication, and at every point in between.
Editorially achieves this goal in many ways: a Markdown-based writing environment lets you focus on the words and create clean markup easily; collaboration tools let you invite friends and trusted colleagues to review or edit your work; a document version system lets you mark points in a document’s history and compare versions to see what changed; notes and activity feeds encourage you to reflect on your work, for yourself and for others; and discussion threads recognize that the conversation around a text is just as important as the text itself.

Requirements: –
Demo: https://editorially.com/
License: License Free
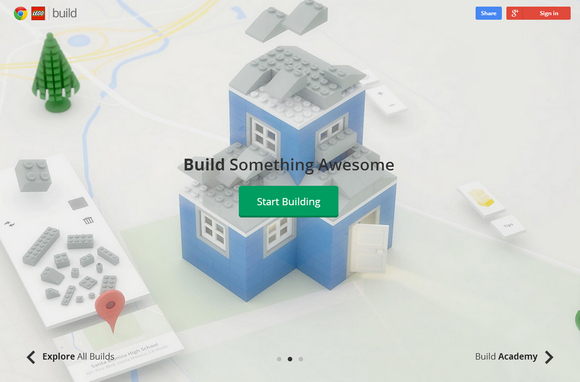
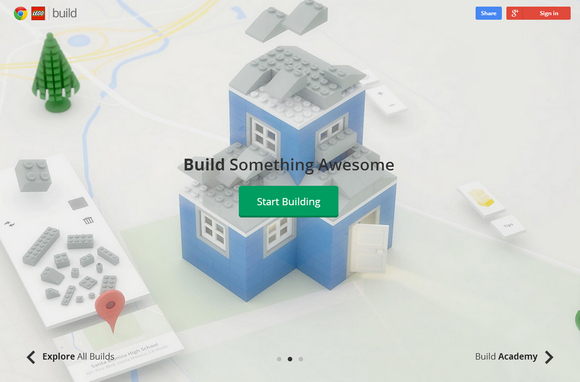
Build with Chrome is the largest LEGO® set the world has ever seen. Developed with the latest web technology in Chrome, Build is a place for everyone to imagine, create and explore building with LEGO bricks online.
You can choose to build on any plot in the world across your laptop, phone, or tablet. Once you’ve created something, publish it on the map, and share it with your friends.
If you’d like to train to become a great Master Builder, visit the Build Academy. Complete a series of exciting challenges over different locations and you can unlock cool new Lego bricks along the way.

Source: http://www.buildwithchrome.com/
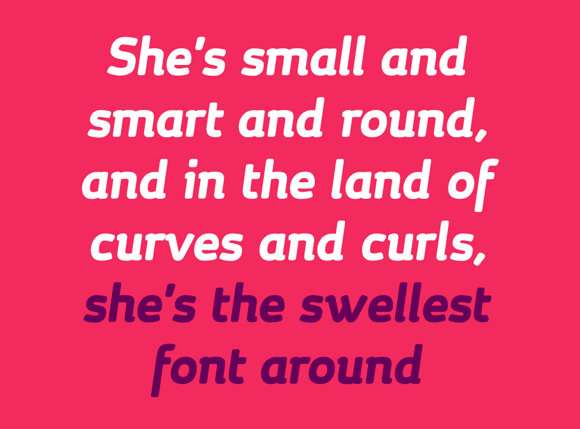
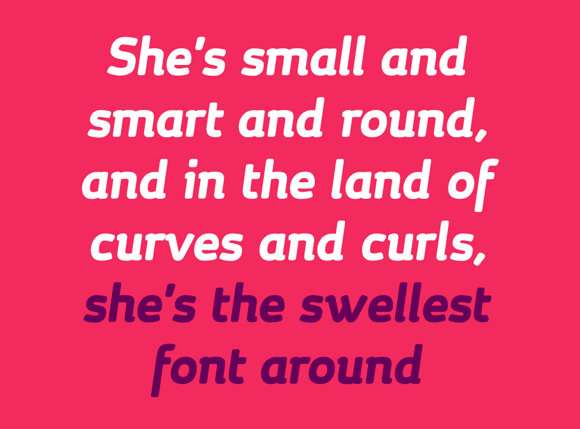
Margot is an adoring type family designed and optimized for the use in large sizes. Capable of bringing a very human feel to a great variety of typographical purposes.
Margot is vibrant, cheerful and perfectly suited for editorial, posters, corporate identities or signage systems. The three weights and true italics come with a perfect balance of curves and sharp endings, which make this a playful but still strong typeface. And best of all, you can download Margot type family for free.

Requirements: –
Demo: http://www.behance.net/gallery/Margot-Free-Font/13819879
License: License Free
Sometimes, the standard CSS properties just can’t manipulate elements to fit in the way you want them to, or your fit methods need to be more dynamic, or you’re not using the DOM at all and need to perform these computations more abstractly.
Either way, if you’ve ever needed to work out how an object of any size should fit into another of any size, or find yourself writing the same code to do this over and over again, you’ll understand how fit.js might be useful. Fit.js has a very simple purpose and that is to help you fit things into other things.

Requirements: JavaScript
Demo: http://soulwire.github.io/fit.js/
License: License Free
ExtractCSS is an online tool which can extract ids, classes and inline styles from HTML document and output them as CSS stylesheet. All you have to do is to type or paste your HTML document and let extractCSS to do the rest for you. ExtractCSS is an open source project, you can check out the repository at GitHub.

Requirements: –
Demo: http://extractcss.com/
License: License Free